はじめに
html&cssの勉強から始めると、raby on railsに入った際に、今まで記述していたものはどこに行ったの?と感じることがあります。その代表が文字コードの指定utf8やreset.cssだと思います。
自分の備忘録としても
- 文字コードの指定方法
- reset.cssの適用方法
以上の2つを解説していきたいと思います。
文字コードの指定方法
よくよく忘れがちになりますが、こちらは以下のファイルを開いて、encodingをencoding: utf8に書き換えるだけで完了になります。
htmlのときは、毎回文字コードを指定する記述をしていたのに、これだけで全てのファイルに適用されるなんて、とても便利ですよね!
config/database.yml
default: &default
adapter: mysql2
encoding: utf8
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password:
socket: /tmp/mysql.sock
development:
<<: *default
database: original_news_development
reset.cssの適用方法
実はこちら、reset.cssのファイルをapp/assets/stylesheetの配下に作成してしまえばそれだけで、適用されるようになっています。これもとても便利!!
どういう仕組みでそうなっているのか、簡単に見てみましょう。
app/assets/stylesheets/application.css
/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
* listed below.
*
* Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's
* vendor/assets/stylesheets directory can be referenced here using a relative path.
*
* You're free to add application-wide styles to this file and they'll appear at the bottom of the
* compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS
* files in this directory. Styles in this file should be added after the last require_* statement.
* It is generally better to create a new file per style scope.
*
*= require_tree .
*= require_self
*/
こちらは、下から3行目に *= require_tree .という記述があります。
これによって、stylesheets以下の全CSSファイルを読み込むという意味になります。
また、
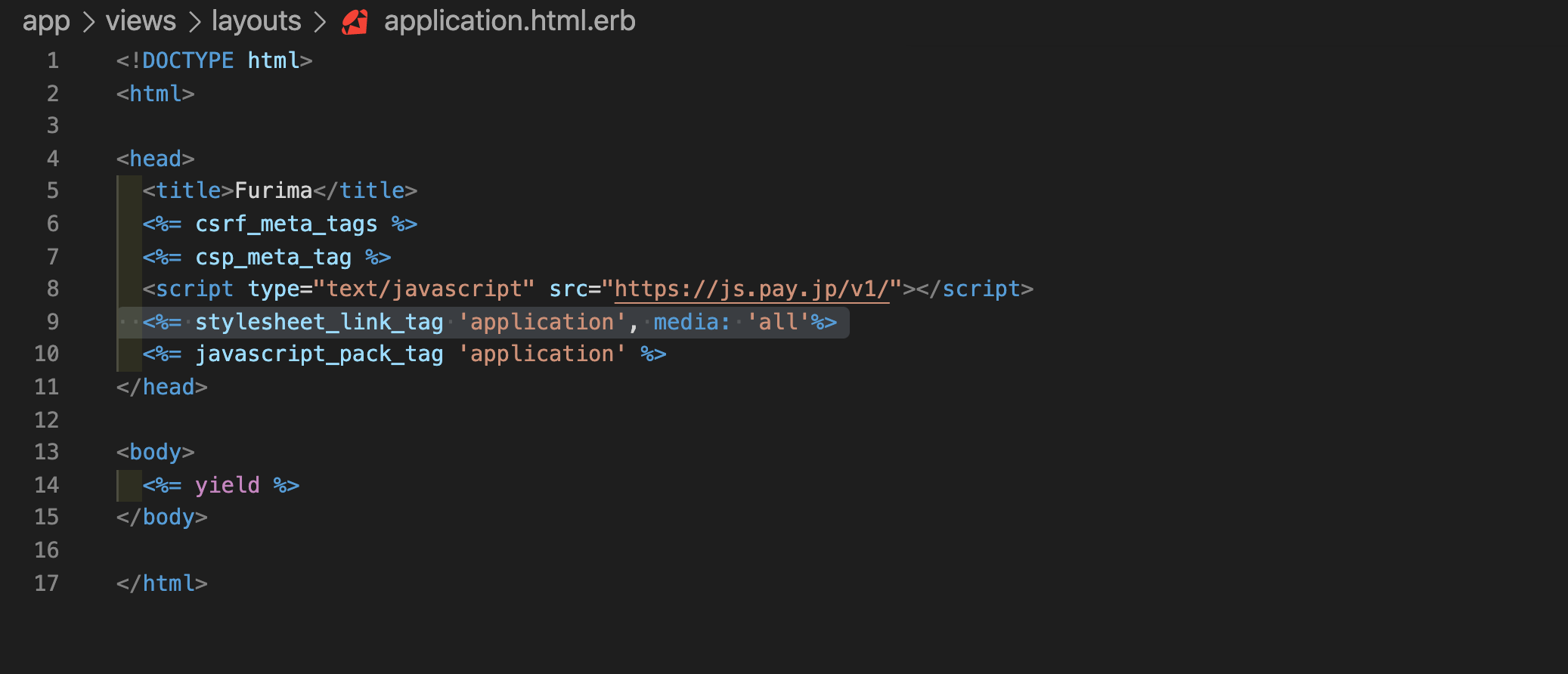
app/views/layouts/application.html.erb

の9行目の記述に'application'という記述がありますが、これはapplication.cssを指しています。
つまり、ここに記述されることによって、全てのhtml.erbファイルにcssが適用されることになります。
よって、reset.cssも自動的に適用されることになります。
今回説明したファイルや、コードは元々記述されているため、何もしなくても、cssが適用される仕組みができています。
railsってめっちゃ便利!!
終わりに
今日紹介した2つは、カリキュラムに沿ってアプリの制作を行っていると、なかなか意識しづらいところだと思います。
ただ、自分で一からアプリの制作を行う際に、自分は疑問に思ったので紹介させていただきました。
この記事が誰かのお役に立てると幸いです!!