はじめに
あなたが普段、チームでの開発をしている場合、その実装に当たっては必ずと言っていいほどユースケース図やER図などのモデル図の作成、運用の必要性が生じるのではないでしょうか。
これらは実装の際大変重要なものであるにも関わらず、その運用に関してはどうしてもないがしろにされがちです。
この記事では、plantUMLというDSL(ドメイン特化言語)を使ってこれらのモデル図を作成するメリットや方法についてまとめています。
plantUMLを使うメリット
変更をGitで管理できる
ドメイン図やユースケース図などは実装を進めていくうちに変更されるケースがほとんどです。
IntelliJ等のエディタ上でplantUMLを使ってこれらを作成、運用することにより、変更が保存され、いつでも変更前の状態を確認できるようになります。
参照、修正が楽になる
開発のエディタ上で管理できるため、開発の途中でもすぐに参照、修正が可能になります。実装を行う場所と物理的に近い場所にあるため楽ですし、管理がないがしろにされることも少なくなります。
無料で何人でも同時に参照できる
LucidChart等のサービスツールを使用すると、無料枠では同時に1つのシートにログインできる人数に制限があり、チーム開発においてはたいへん不便な時があります。plantUMLを使えばいつでもチームのメンバーが各自のPCからいつでも何人同時にでも参照が可能です。
準備
IntelliJ側
-
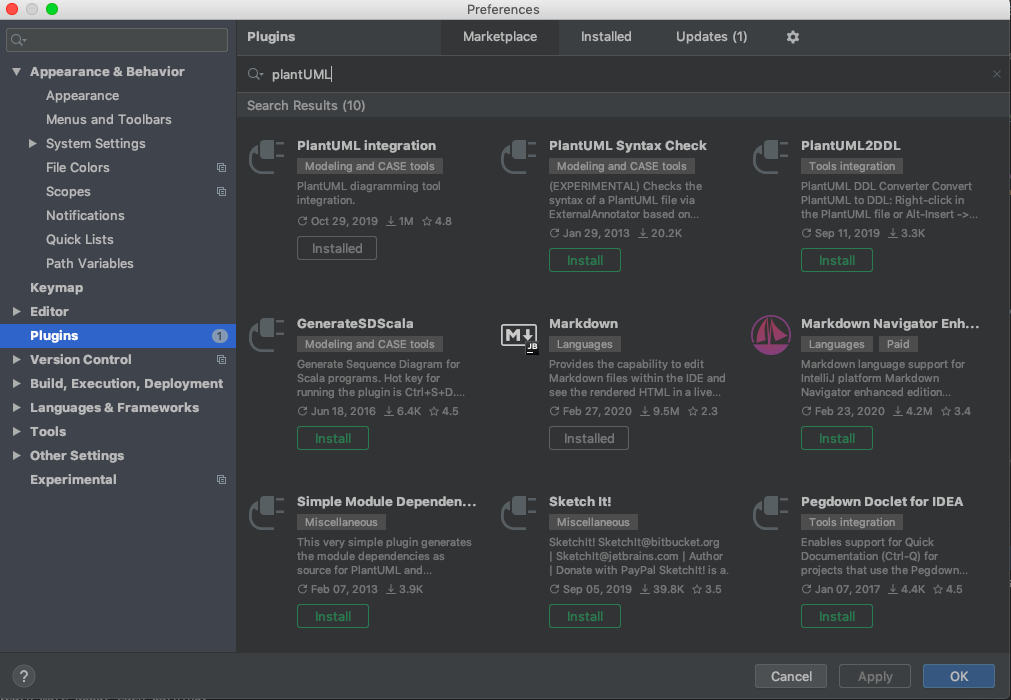
IntelliJ IDEA -> preference -> pluginsへと進む
-
MarketplaceでplantUMLと検索するといくつか出てくるので、左上のplantUML Integrationをインストールする

-
IntelliJを再起動する
Graphviz
シーケンス図以外を作成するには、Graphvizが必要になります。Homebrewからインストールが可能です。また、各OSのインストーラからも可能です。
$ brew install graphviz
[各OSのインストーラー] http://www.graphviz.org/Download.php
基本的な使い方
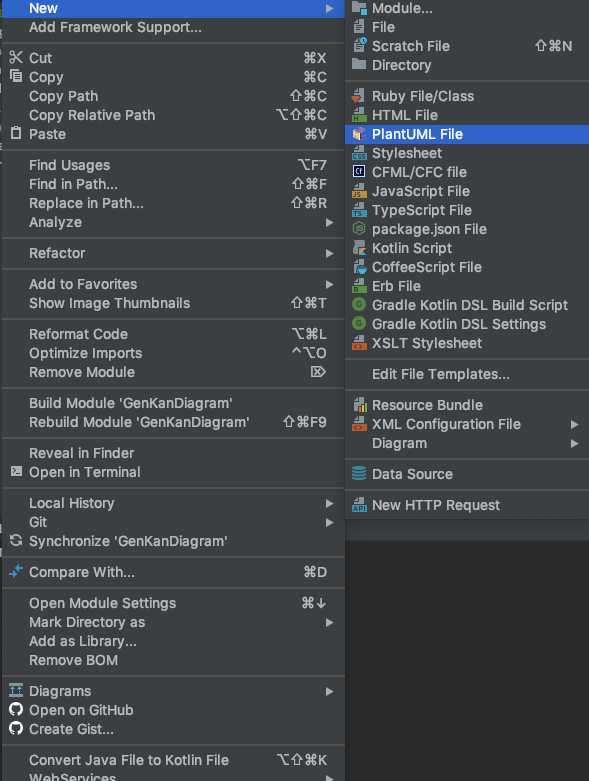
ファイル作成
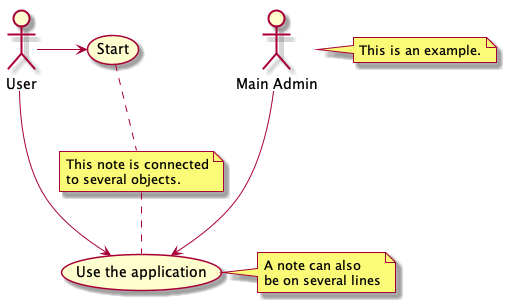
ユースケース図
@startuml
:Main Admin: as Admin
(Use the application) as (Use)
User -> (Start)
User --> (Use)
Admin ---> (Use)
note right of Admin : This is an example.
note right of (Use)
A note can also
be on several lines
end note
note "This note is connected\nto several objects." as N2
(Start) .. N2
N2 .. (Use)
@enduml
@startumlと@endumlの中にコードを書いていきます。
棒人間の図は:Main Admin: as Adminのように::で囲うことでas以下で使用できます。
ユースケースは()で囲います。
矢印は->で水平方向、-->で垂直方向に描画されます。点線は..で、点線の矢印は..>等を使うと描画できます。
また、noteを使うと、吹き出しで注釈を記述できます。また吹き出しの位置もright of XXXやtop of XXXを使って、柔軟に指定が可能です。
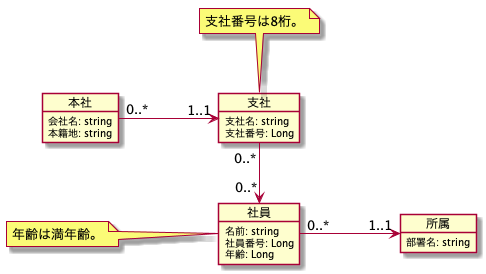
ドメイン図
@startuml
skinparam nodesep 100 // 水平方向の矢印の長さを調整
object 本社
object 支社
object 社員
object 所属
本社 : 会社名: string
本社 : 本籍地: string
支社 : 支社名: string
支社 : 支社番号: Long
社員 : 名前: string
社員 : 社員番号: Long
社員 : 年齢: Long
所属 : 部署名: string
note top of 支社 : 支社番号は8桁。
note left of 社員 : 年齢は満年齢。
本社 "0..*"-> "1..1" 支社
支社 "0..*" --> "0..*" 社員
社員 "0..*"-> "1..1" 所属
@enduml
ドメインはobject XXXで宣言します。
ドメイン名 : key: valueでドメインのもつ値を表現します。
また矢印の左右の""に自由に記載ができ、ドメイン同士の関係を表現できます。
Tips
slinparamを使って、デザインの変更ができます。
詳細は以下のリンクにあります。
https://plantuml.com/ja/skinparam
おわりに
plantUMLを利用するとGitでモデル図を管理できたり、複数人で同時に参照ができたりと便利なことがたくさんあります。上記の例以外にもたくさんの使い方があります。plantUMLを駆使して、あなただけのモデル図を作成してみてください。
参考
https://plantuml.com/ja/
https://qiita.com/umasoya/items/c1c4e583f393b27ebb7a