こんにちは、今回はHerokuを初めて使った僕が結構つまづきながらなんとかデプロイまで行けましたので、その足跡をここに書きたいと思います。
ぜひ誰かのサポートになれば幸甚です!
Agenda
- Herokuって何?
- 登録をしよう
- CLIツールのインストール
- terminalからHerokuへとログイン!
- アプリケーションをローカルで動かしてみる!
- Herokuへとデプロイ
前書き
こちらの記事は基本的に公式ドキュメントをもとに書いております!
リンク:https://devcenter.heroku.com/articles/getting-started-with-python#introduction
また、今回使用するアプリケーションはこちらに格納しておりますので、適宜クローンしてご使用ください!
スターなどをいただけましたら大変ありがたいです!
また、今回はFlaskの説明は省いておりますので、もしご不安な方は一度Flaskでのアプリケーションを組んでみる練習をされてもいいかもしれません!ググるといい記事が色々とありました!

1. Herokuって何?
もう数え切れないくらいの記事で書かれていることでして、、たぶんに重複してしまう表現ですが、書かせていただきます。
Herokuとは、Webアプリケーションの開発から公開までをスムーズにできるプラットフォームのようなものです。そこでは、様々なプログラムで書かれたアプリケーションを動作可能な環境を提供されており、開発者が指定のフォーマットに則って言語の指定やその実行動作をファイルに保存して、実行環境へとデプロイすることで、Herokuのサーバーよりそれを実行&ドメインを自動で割り当てて、ウェブ上での公開までを行なってくれるというものです。
2. 登録をしよう
URL: https://signup.heroku.com/
こちらのサイトより登録をちゃちゃっと済ませてください!
会社名などは適当でも大丈夫です、、連絡が行くことなどはあり。。。ないと思います。

3. CLIツールのインストール
こちらのサイトよりコマンドラインからHeroku上での作業を行うことができるツールをゲットしましょう!
https://devcenter.heroku.com/articles/heroku-cli

お使いの環境に合わせて取得ください!
私の場合はMacですので、そちらで進めていきます。
4. terminalからHerokuへとログイン!
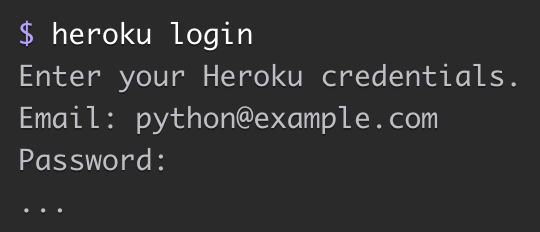
先ほど取得されたアカウントをもとに、ターミナルからHerokuアカウントへとログインをします!

完了すると
Logged in as your_user_name
みたいな形で表示がされます!
もしエラーが出たらこちらの記事などをご参考にされてください!
https://stackoverflow.com/questions/22819415/heroku-login-fails
プロ串の使用などでエラーを回避できる旨が書かれています。
5. アプリケーションをローカルで動かしてみる!
はい!ここまできましたら前節で述べましたアプリケーションを実際にローカルで動かして見たいと思います! デプロイする前のテスト環境という風に捉えてください!。。。ローカルで動かないものをデプロイしても本番環境では動かないですよね。
こちらのディレクトリ構成の説明などは次のセクションでご説明いたしますので、一旦は動くのか試しましょう!
$ git clone https://github.com/Rowing0914/Heroku_training_flask.git
$ cd Heroku_training_flask
$ python app.py
 きちんと、動いてますね!
では、localhost:5000を開いて見てください!
下記のようなページが観れると思います!
きちんと、動いてますね!
では、localhost:5000を開いて見てください!
下記のようなページが観れると思います!

6. Herokuへとデプロイ
さて、ここまでこれましたら最後の詰めですね!
実際にデプロイをしてネットで公開をできるようにしましょう!
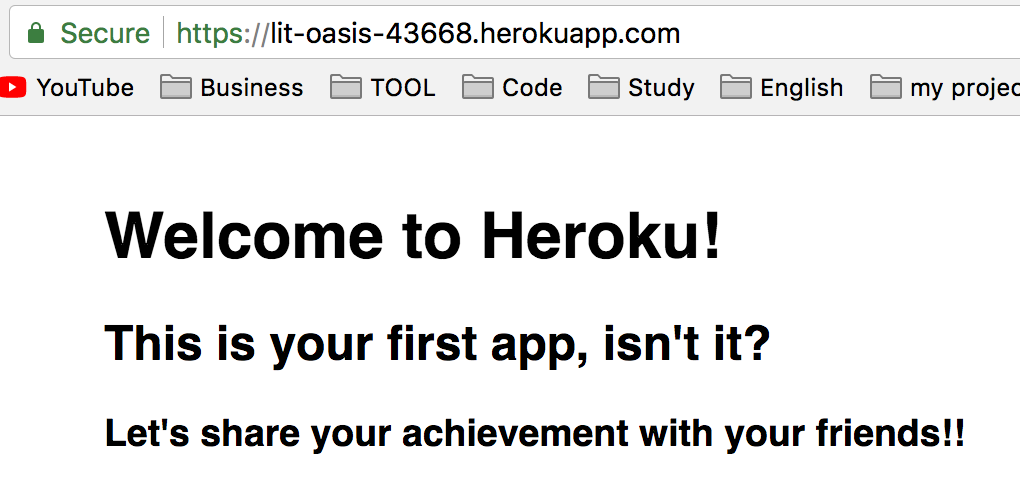
先に完成物をお見せします!
UIは変更をしていなければ基本的にこういう風に見えるはずです。
ただ一つ先ほどのローカルとの違いはドメインです、こちらはHerokuにより割り当てられたURIへとアプリケーションがデプロイされておりますので、そちらへのアクセスをしている状況となっております!

では、順を追って作業を進めていきましょう!
過程として、先ほどクローンしてきたディレクトリに今もいるものとします!
├── Procfile #Herokuにアプリケーションを実行の仕方を命令するファイル
├── app.py # 実際のFlaskアプリケーション
├── requirements.txt # Pipするライブラリを記述するファイル
├── static # CSS/JSなどの入れるディレクトリ、flask指定のディレクトリ構造に従う
│ └── styles
│ └── main.css
├── templates # UI周りのファイルを格納するディレクトリ
│ ├── index.html
│ └── layout.html
というようなファイル構成を確認してください!
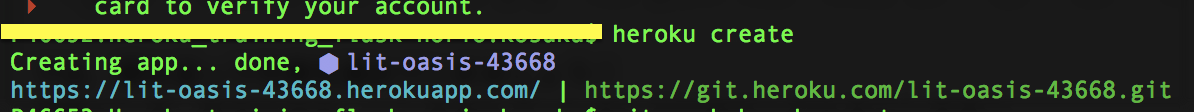
$ heroku create
 こちらの一行でなんとherokuが自分のアプリケーションようにドメインを割り当ててくれます。
そして、
こちらの一行でなんとherokuが自分のアプリケーションようにドメインを割り当ててくれます。
そして、
$ git push heroku master
 色々とHerokuサーバー上でのPython環境の構築がrequirements.txtに従ってなされていきます。
色々とHerokuサーバー上でのPython環境の構築がrequirements.txtに従ってなされていきます。
そして、ログの末尾にデプロイ完了と書いてあるのです!
$ heroku open

DONE!!
あとは好きにいじっちゃって下さい!
補足
- ログの確認
$ heroku log