text-alignを使う
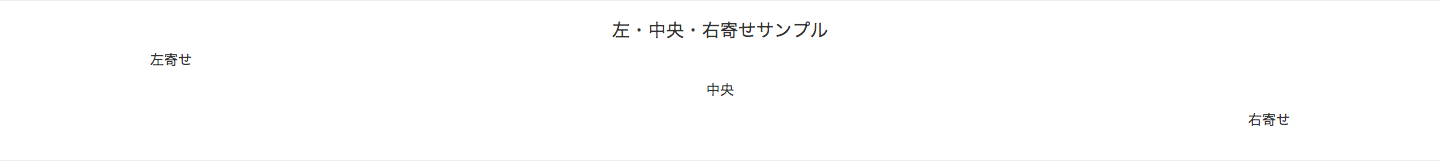
テキストなどのインライン要素に対しての指定
<p class="text-left">左寄せ</p>
<p class="text-center">中央</p>
<p class="text-right">右寄せ</p>
floatを使う
ブロック要素に対しての指定
左寄せ
<div class="pull-left">左寄せ</div>
中央寄せ
<div class="center-block">中央</div>
右寄せ
<div class="pull-right">右寄せ</div>
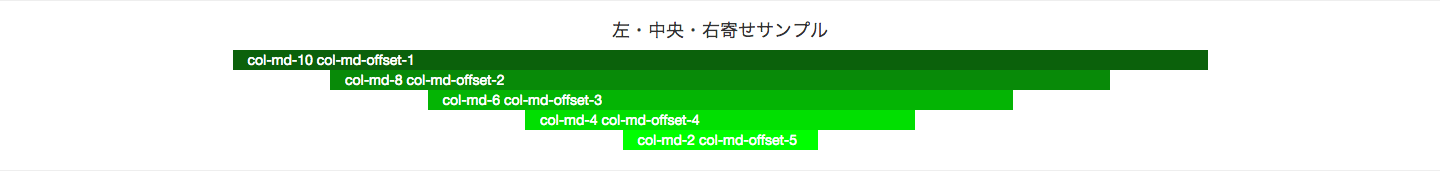
オフセット・カラムを使って中央揃えを行う
グリットシステムでの指定
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">col-md-10 col-md-offset-1</div>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2">col-md-8 col-md-offset-2</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">col-md-6 col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">col-md-4 col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-2 col-md-offset-5">col-md-2 col-md-offset-5</div>
</div>
</div>
divの位置を指定しているだけなので、div内テキストの表示位置を指定したい場合はtext-alignを使用すればよい