半年ほど前の話になりますが、人間の視覚にもとづいたカラーパレットを生成する「Smart Chroma」というFigmaプラグインを作りました。この記事では、プラグインを作った理由や難しかった点について書いていきます。
作ったもの
Smart Chromaは、人間の視覚にもとづいてカラーパレットを生成するFigmaプラグインです。
一般的な色空間を使用してカラーパレットを作成すると、色相を変更するだけで、見た目の彩度や明度が変化して見えます。これは、色空間の彩度と明度が、人間の色覚を考慮していないためです。
このプラグインを使用すると、人間の色覚を考慮したカラーパレットを瞬時に簡単に生成できます。このプラグインは「Color Space」からインスピレーションを得ており、内部ではHCT色空間を使用しています。
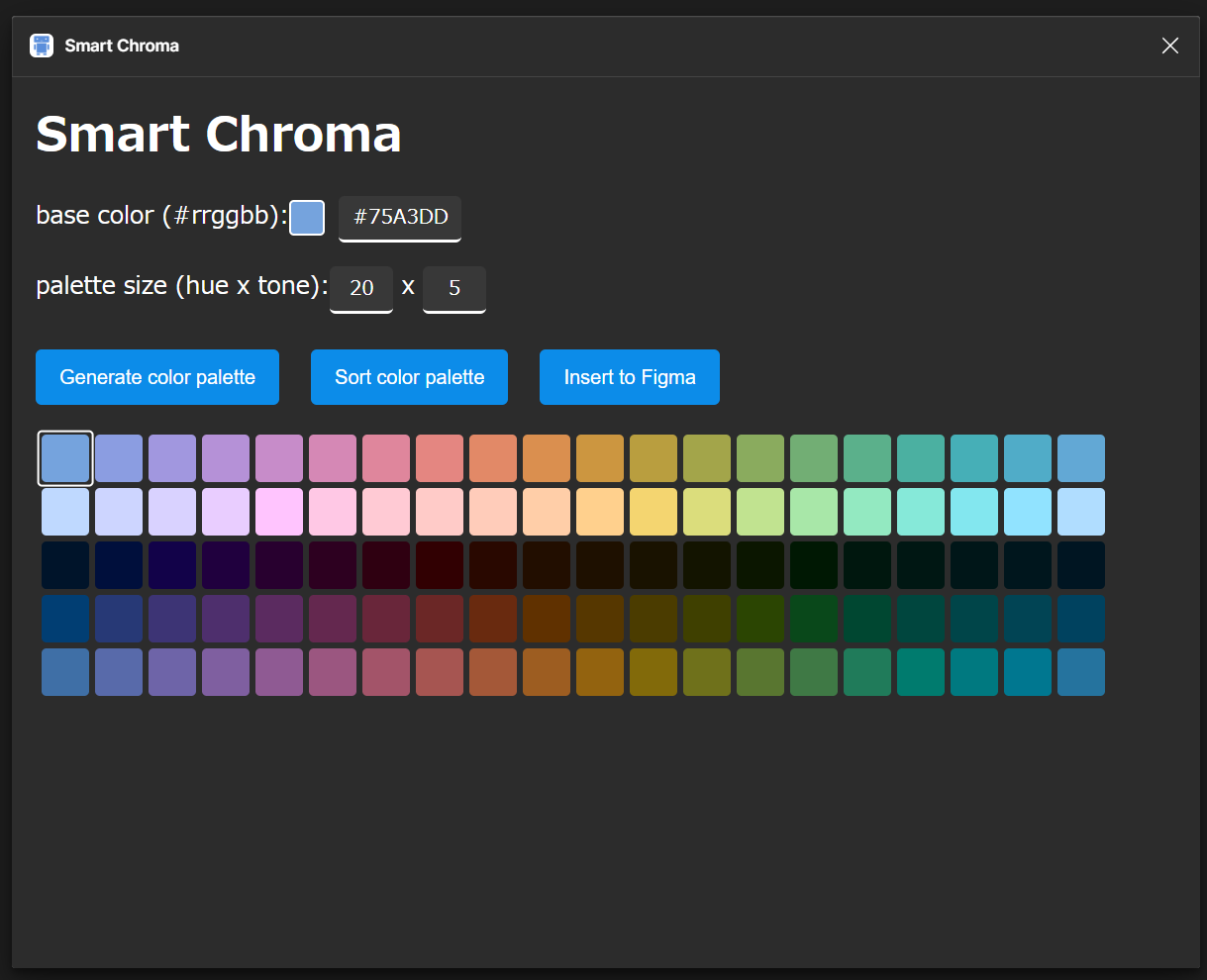
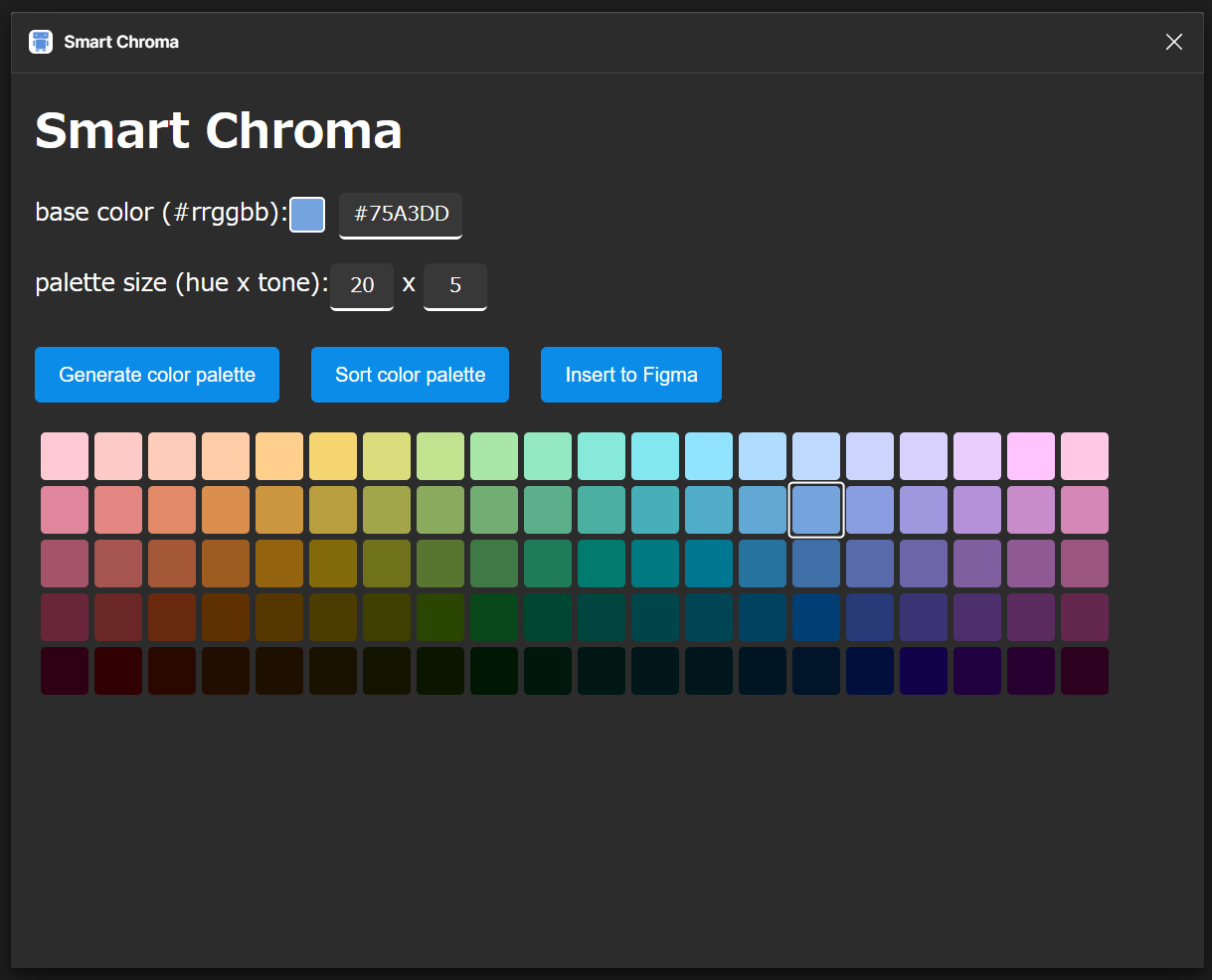
画面はシンプルです。ベースカラーとパレットの大きさを指定し[Generate color palette]をクリックすると、ベースカラーを左上にしてカラーパレットが生成されます。
[Sort color palette]をクリックすると、カラーパレットが並べ替えられます。
[Insert to Figma]で生成したカラーパレットをFigmaに挿入できます。
Smart ChromaのソースコードはGitHubで公開しています。
また、Smart Chromaは独立したWebサイトとしての動作もできます。Webサイトとして使いたい場合は、ビルドしてローカルサーバーを立てたうえで、site/dist/index.htmlを開いてください。Webサイトの状態では生成したカラーパレットをFigmaに挿入できませんが、代わりに画像で保存したり、クリックでカラーコードをコピーしたりできます。
作った理由
私は趣味でときどきデザインをするのですが、そのときに面倒だと感じるのが、カラーパレットの作成です。
明度や彩度を維持したまま色相だけ変更したいとします。このとき、一般的な色空間(たとえばHLS色空間)で色相だけを変更すると、明度や彩度も変化するように見えます。これは、一般的な色空間の彩度や明度が、人間の色覚を考慮していないためです。そのため、数値的な明度や彩度を維持しているからといって、視覚的にそれらが維持されるとは限りません。
「明度や彩度が同じで色相だけ違うように見える色」を作るには、手作業で色相を変更しながら、明度や彩度も調整する必要があります。これは少し面倒です。
手法の検討
人間の色覚にもとづいたカラーパレットを作るための手法は、いくつか考えられます。
- 通常の色空間で色相を変更したあと、何らかの方法で明度と彩度を補正する
- 人間の色覚を考慮した色空間を使う
前者については、人間の色覚を考慮した色空間の再発明感がありますし、具体的な補正方法が思いつきませんでした。そのため、後者の手法を採用することにしました。
次に、どのような色空間を使うかが問題になります。一般的かつパラメーターに色相が存在しているHLS色空間は、前述のとおり人間の色覚を考慮していないため使えません。
そこで、以前読んだ色空間についてのGIGAZINEの記事を思い出しました。この記事では、L*a*b(LCH)色空間について触れられています。
L*a*bは既存の他の色空間と比べて、人間の色覚にもとづいて設計されているという特徴があります。しかし、実際に試してみると、それほど視覚的に一貫性があるようには感じられませんでした。
最終的に、Googleが(おそらくMaterial Designのために)開発した、HCT色空間にたどり着きました。詳しくはMaterial Designの公式ブログに書かれているのですが、HCT色空間はL*a*bよりも視覚的に正確です。
HCT色空間で色相を変更すれば、視覚的な明度と彩度を保ったまま色を変更できます。
既存のプラグイン
HCT色空間を使ってカラーパレットを生成できる既存のプラグインが存在していれば、わざわざ自分で開発する必要はありません。
調べてみると、HCT色空間を採用した既存のFigmaプラグインとしては、「Color Space」がありました。Color Spaceは、オブジェクトの色をさまざまな色空間を使って変更できるプラグインです。このプラグインは、HCT色空間を含め、いくつかの色空間に対応しています。
しかし、このプラグインはオブジェクトの色を変更するだけで、カラーパレットを生成する機能はありません。単純にオブジェクトの色を変更したいだけなら十分ですが、カラーパレットを生成しようとしたら、大量にオブジェクトを作ったうえで1つ1つの色を変更する必要があります。
やはり、自分でプラグインを開発する必要がありそうです。
HCT色空間の問題点
HCT色空間は、今回開発するプラグインの目的に合致しています。
しかし、1つ大きな問題があります。それは、情報があまりにも少ないという点です。HCT色空間について説明した記事は数えるほどしかありませんし、HCT色空間を使った実装についての記事はさらに少ない(というよりほぼ存在しない)です。
実装方法
さて、前述のとおりHCT色空間は情報が少ないです。
しかし、HCT色空間を扱う方法は存在しています。それが、Material Color Utilitiesです。Material Color Utilitiesは、Material Design 3(Material You)を扱うためのユーティリティー群です。Figmaプラグインの開発で利用するTypeScriptにも対応しています。
ドキュメントは最低限の情報でとてもシンプルですね(婉曲表現)。ドキュメントに記載されていない関数も存在します。仕方ないのでソースコードを読みながら実装しました。
半年以上前のことなので実装の細かい話はあまり覚えていません()
まとめ
今回は、人間の色覚にもとづいたカラーパレットを生成するFigmaプラグインを作った話を書きました。記事を書くにあたってソースコードを見直していたら、半年前の自分のコードの雑さに絶望しました()
興味があったらぜひ、インストールしてみてください!