はじめに
インターンの業務でfigmaをがっつり触る機会があり、これを機に少しfigmaについて勉強したので自分用の学習用として記事に残しておきます。
目次
①よく使うショートカットキーについて
②figmaのよく使う機能について
1. よく使うショートカットキーにについて
1.1 フレームの作成
フレームとは画面や要素をまとめるための枠のようなものです。
ショートカットキー:Fを押して範囲を選択します。
以下のように追加できます。
1.2 長方形ツールの作成
フレームの中で、要素を追加したい時に使用します。
ショートカットキー:Rで追加できます。
1.3 楕円の作成
丸系の要素を追加したい時にこちらを使用します。
ショートカットキー:Oで追加できます。
1.4 テキストの入力
テキストを入力したい時に使用します。
ショートカットキー:Tで追加できます。
選択範囲を自分で選択すると、その選択範囲を超えると自動で改行されます。
逆に、Tを入力した後、範囲を選択せずに、クリックだけだと、文字入力時に自動で範囲が広がります。
1.5 要素を範囲選択してグループ化
こちらかなり使うので覚えておきましょう。
要素を動かす時に、同時に中の要素も動かしたい時や、中の要素までコピーしたい時に使います。
まず、commandを押しながら動かしたい要素を範囲選択します。(commandを押さない場合、周りの要素を動かしてしまい、範囲選択ができません。)
以下のように範囲選択できました。
そこで、command + Gを押すと要素を固定できてグループ化できます。
グループ化のメリットは、一度グループ化すると、いちいち範囲選択しなくてもその複数の要素を一つの要素として動かせる所です。
これで自由に動かせるし、command+cでコピーもできます。
buttonとか複製したい時に便利です。
1.6コメント入力
FBをつけるときなどに使用します。
ショートカットキー:Cで使用します。
1.7 要素の表示させる優先順位の変更
要素をクリックして以下のショートカットキーを押します。
要素を前に出すショートカットキー: ]
要素を後ろに隠すショートカットキー: [
figmaの基本操作という文字を長方形の中に持っていくと文字が隠れてしまいます。
なので、文字の要素をクリックして、「]」を押します。
以下のように優先順位を変更できます。
2. figmaの便利な機能
2.1 アイコン追加
アイコンを追加するときは、figma内で画像を検索することができます。
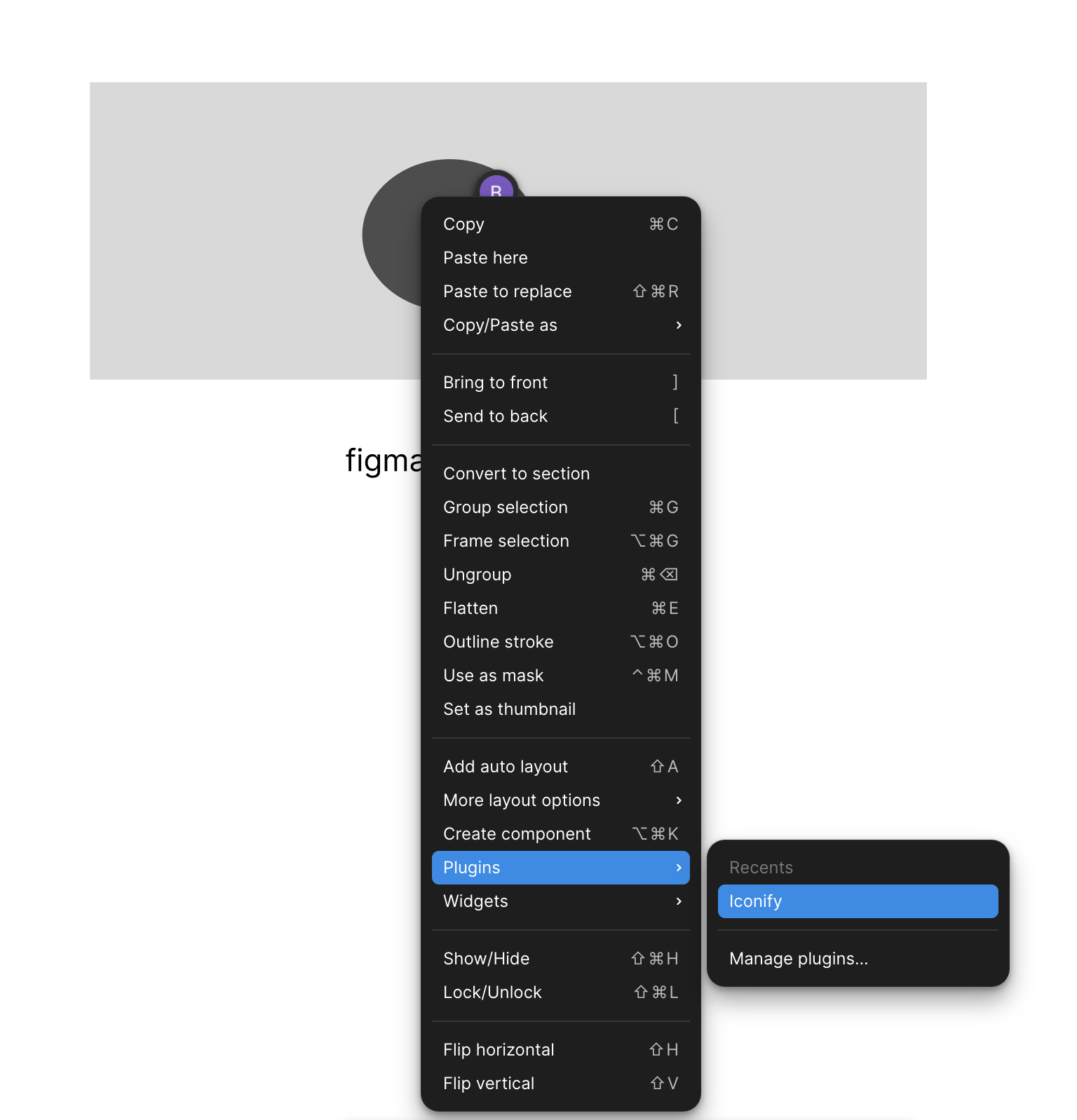
追加したい所で右クリックします。
すると下の方にpluginsというタブがあります。
Manage pluginsをクリックして、検索欄で、iconifyと検索して追加してください。
検索すると以下のように検索できます。使いたいアイコンをドラッグアンドドロップして追加できます。
2.1 要素の背景色を透明に
丸の要素を透明色にします。
丸要素をクリックして、右のバーをみます。
その中にFillというタブがあるので、その中の「-」をクリックして消します。
これで消せます。
2.2 要素にborderを追加
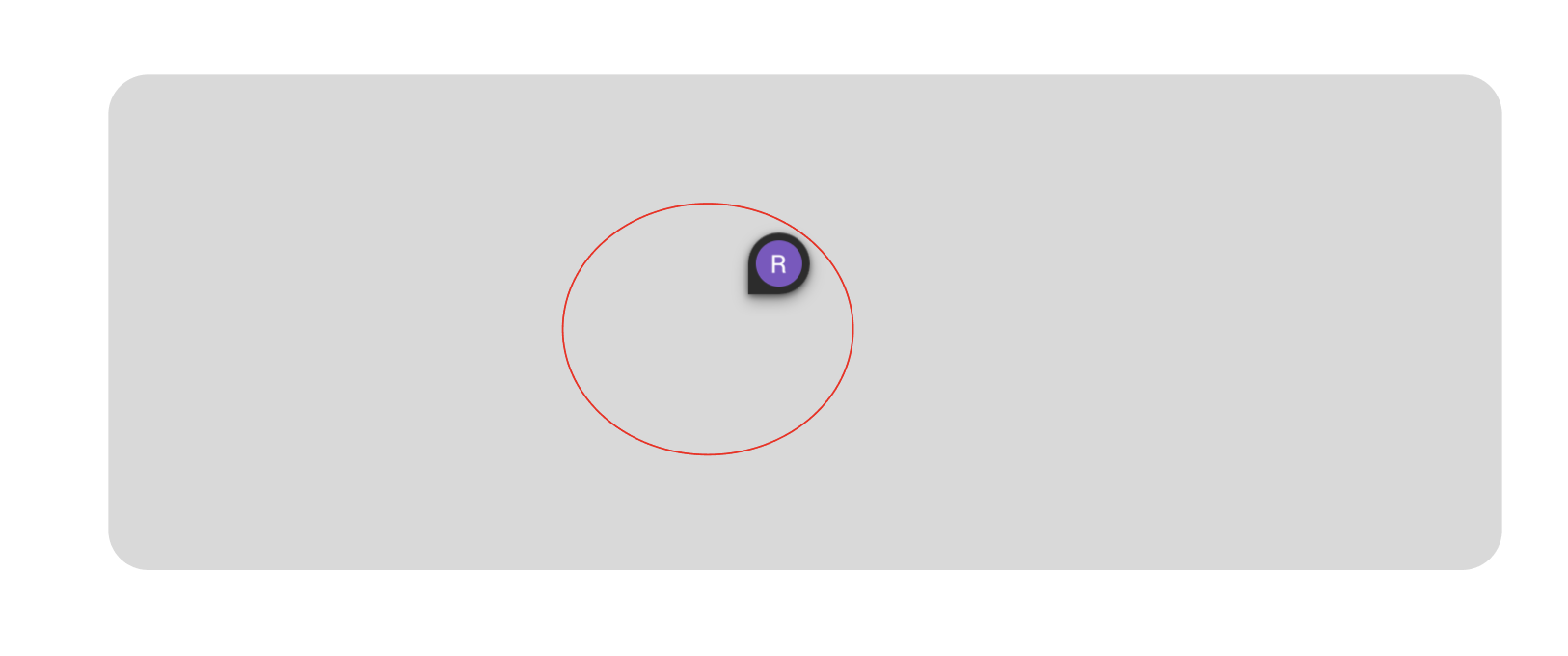
先ほど消した要素にborderを追加します。
fillの下にstrokeがあると思うのでそれをクリックして、色を指定します。
以下のように追加できます。
2.3 要素の角に丸みを持たせる
要素をクリックして右のバーに以下のような所があります。
Corner radiusの数値を上げることにより丸みを追加できます。
終わりに
まだまだ初心者ですが、学んだことをまとめてみました。
他に役立つ機能があれば追加していきます。