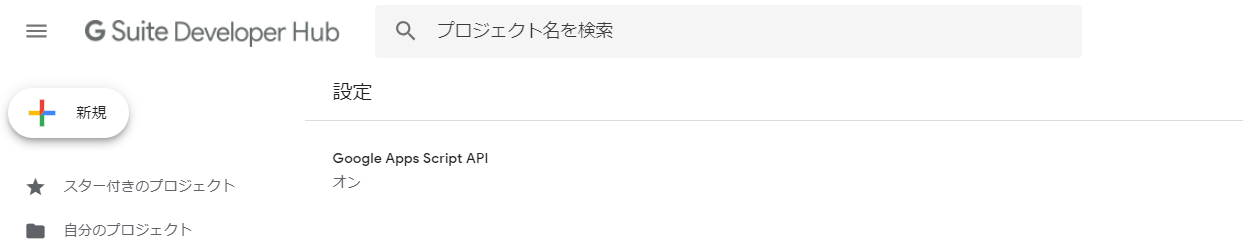
Google Apps Script APIをオンにする
https://script.google.com/u/0/home/usersettings

Node.jsインストール
https://nodejs.org/en/download/
確認
npm --version
claspインストール
npm i @google/clasp -g
C:\Users\ユーザー名\AppData\Roaming\npm\clasp -> C:\Users\ユーザー名\AppData\Roaming\npm\node_modules\@google\clasp\src\index.js
+ @google/clasp@1.6.3
added 278 packages from 159 contributors in 42.183s
Googleログイン
clasp login
プロジェクトの作成
mkdir helloclasp
cd helloclasp
clasp create "hello clasp"
Created new script: https://script.google.com/d/1_Wy2OEnDlnignBRV3C1l-wRB-lB6dSuZxMj9w3thI6Pm7KPabNUS_4ar/edit
Cloned 1 file.
└─ appsscript.json
ローカルにpull
clasp pull
Cloned 1 file.
└─ appsscript.json
あれ・・・pullしてもCode.jsが落ちてこない
一度プロジェクト(GAS編集画面)をブラウザで開いてもう一度pullしたらCode.jsも取ってきた
clasp pull
Cloned 2 files.
└─ appsscript.json
└─ Code.js
Code.jsを編集
function myFunction() {
Logger.log("hello clasp");
}
push
clasp push
└─ Code.js
└─ appsscript.json
Pushed 2 files.
openでいつものエディタが起動
clasp open