この記事では、RingCaptchaの電話番号認証を使って、パスワード無しでのサインアップ、ログイン機能の実装方法を紹介します。
-
動画でサインアップからログインまでのフローを確認出来ます。
https://cl.ly/21380X410U0h -
サンプルサインアップページ
https://get.ringcaptcha.com/king-authr-signup-2/ -
サンプルログインページ
https://get.ringcaptcha.com/king-authr-login-2/
*ログインページで動作確認する場合は、先にサインアップページで登録をお願いします。 -
こちらからコードの動作確認が出来ます。
サインアップコード: https://jsfiddle.net/ringcaptcha/Lmyx3e0k/1/
ログインコード: https://jsfiddle.net/ringcaptcha/q6khsojk/3/ -
本文中のサンプルを動作させるには以下の外部jsファイルをインクルードして下さい。
JQuery: https://code.jquery.com/jquery-3.1.1.min.js
RingCaptcha JS: https://s3.amazonaws.com/ringcaptcha-test/widget/jwt-20180226-b/bundle.js
ステップは3つあります。
- HTML divクラスをサインアップ、ログインページの表示させたい箇所に追加
- RingCaptchaのアカウント作成
- Javascriptのスクリプトをサインアップ、ログインページに追加
ステップ 1. 下記divタグをサインアップ、ログインページの表示させたい箇所に追加して下さい。
- HTML divクラスをサインアップ、ログインページの表示させたい箇所に追加します。(既存のサインアップ、ログインフォームより前に追加することをお勧めします。)
<html>
…
<body>
…
<div id=”widget-point”></div>
…
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://s3.amazonaws.com/ringcaptcha-test/widget/jwt-20180226-b/bundle.js"></script>
</body>
</html>
ステップ2. RingCaptchaのアカウント作成
-
RingCaptchaアカウント開設から導入まで。
Ringcaptchaについてはこちらをご確認下さい。https://ringcaptcha.com/ja
こちらからRingCaptchaのアカウントを作成して下さい。 https://my.ringcaptcha.com/register
メール認証完了後、RingCaptchaへログインし、アプリを作成します。 -
‘Create New App’をクリックします。
- 次の画面で、オレンジ色の‘Create new’をクリックします。
- Step 1の‘App Type’ で ‘Web’を選択します。
- Step 2で、あなたのサービスのドメインネームを入力します。
- 最後に、オレンジ色の ‘Create App’をクリックします。
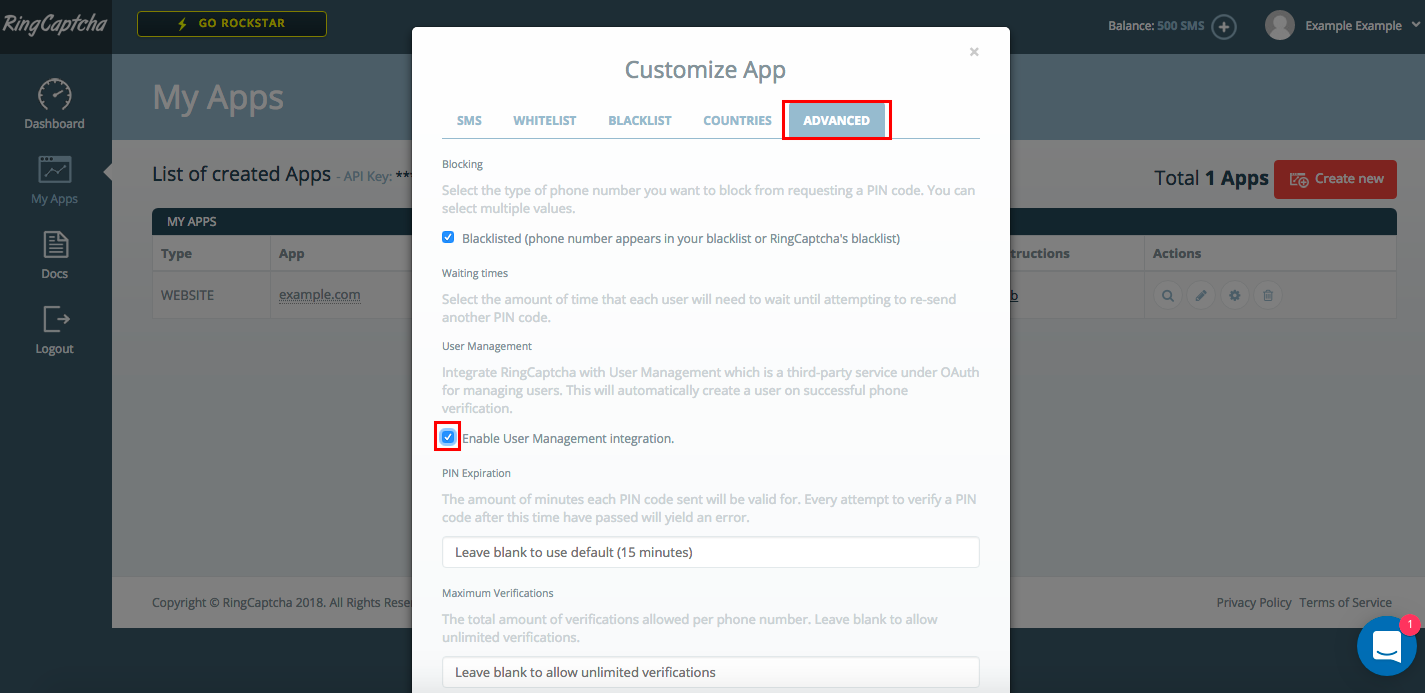
- 次に作成したアプリの右側にある、歯車のマークをクリックします。
- ポップアップの「ADVANCED」をクリックします。
- 表示されるリストの中から'Enable User Management integration'を探し、チェックして下さい。
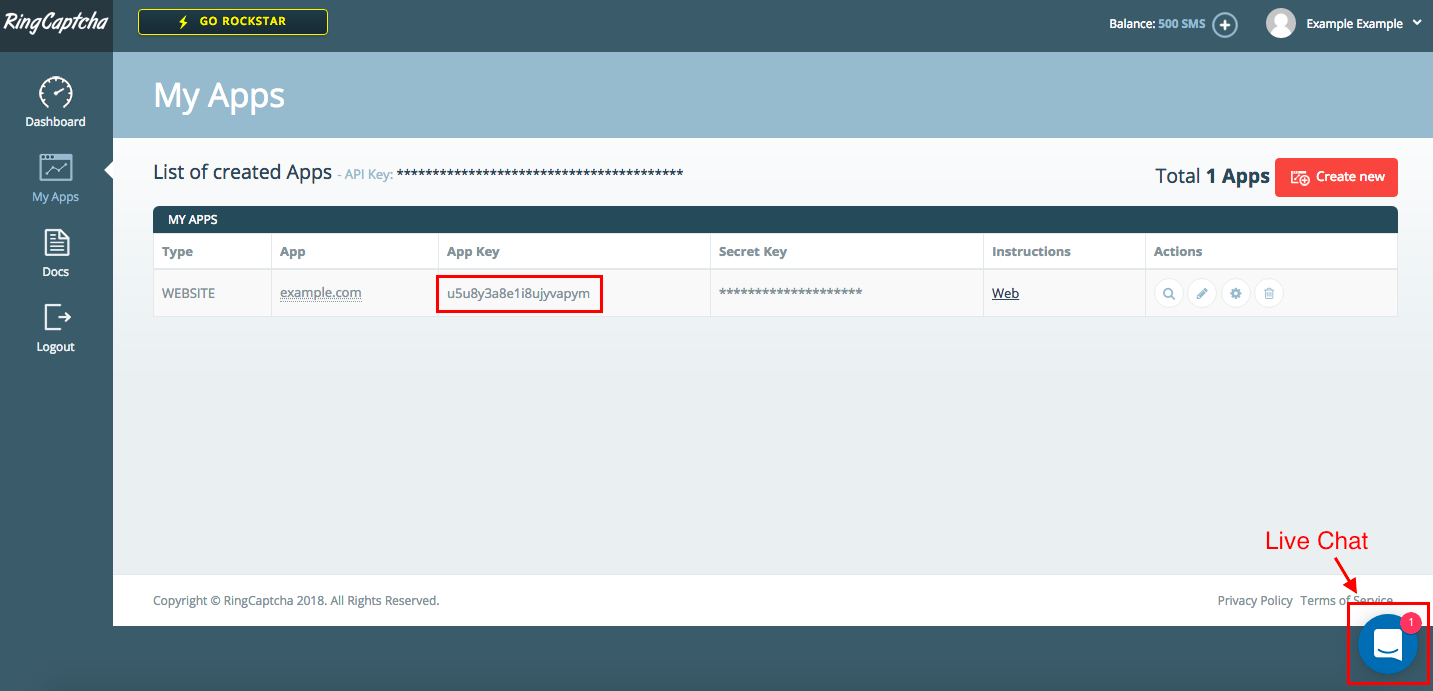
- AppKey1をメモします。このApp Keyはステップ3.で使用します。
- AppKey2を取得する為に、画面右下の吹き出しマークをクリックして、
- "I want to get AppKey2 for user management"と入力して下さい。
- AppKey2をご連絡致します。AppKey2を取得したら、ステップ3.へ進みます。
ステップ3. スクリプトをサインアップ、ログインページに追加します。
-
サインアップフォーム
-
下記のJavascriptを、あなたのサインアップページに追加して下さい。
-
ステップ2.で取得したAppKey1を下記コードのAppKey1と置き換えて下さい。
<script>
$(document).ready(function() {
$('#widget-point').append(
'<div id="xyz" data-widget data-locale="ja" data-mode="signup" data-type="dual"></div>'
);
$('#xyz').each(function() {
var appKey = "App Key 1"; //ステップ2.で取得したAppKey1と置き換えて下さい。
var settings = $(this).data();
settings.app = appKey;
settings.events = {
signup: function(event, formValues) {
console.log("Signup: formValues:", formValues);
}
};
settings.form = [
{
id: 'email',
type: 'email',
placeholder: 'メールアドレス',
validations: {
presence: 'メールアドレスを入力して下さい。',
format: { message: '無効なメールアドレスです。' }
}
},
{
id: 'phone',
type: 'phone',
validations: {
length: { min: 5, max: 15, message: '無効な電話番号です。' }
}
}
];
settings.userManagement = true;
new RingCaptcha.Widget(this, settings.app, settings);
});
});
</script>
-
ログインフォーム
-
下記のJavascriptを、あなたのログインページに追加して下さい。
-
ステップ2.で取得した、AppKey1,AppKey2を下記コードのAppKey1,AppKey2と置き換えて下さい。
<script>
$(document).ready(function() {
$('#widget-point').append(
'<div id="xyz" data-widget data-locale="ja" data-mode="login" data-type="dual"></div>'
);
$('#xyz').each(function() {
var appKey = 'App Key 1'; //ステップ2.で取得したAppKey1と置き換えて下さい。
var userManagementAppId = 'App Key 2'; //ステップ2.で取得したAppKey2と置き換えて下さい。
var settings = $(this).data();
settings.app = appKey;
settings.events = {
login: function(event, formValues) {
console.log("Login: formValues:", formValues);
}
};
settings.form = [
{
id: 'email',
type: 'text',
placeholder: 'メールアドレス'
},
{
id: 'pin',
type: 'pin'
}
];
settings.userManagement = true;
settings.phoneLogin = true;
settings.userManagementAppId = userManagementAppId;
new RingCaptcha.Widget(this, settings.app, settings);
});
});
</script>
まとめ
たったこれだけでのコーディングで、パスワード無しでサインアップ、ログイン機能を実装出来ました。
RingCaptchaの詳細はこちらから、ご確認出来ます。https://ringcaptcha.com/ja