TLDR: oauth.ioというSNSアカウント等を用いたOAuth認証を簡単に導入できるツールの使い方を説明します。

SNSのアカウントを利用して会員登録するWEBサービスはたくさんあります。ユーザー登録の際に必要な情報を入力するという手間を排除することで、高いユーザーの登録率が期待できます。また、新規会員の友達関係、趣味、よく訪問する場所などの属性情報等を最初から獲得できます。
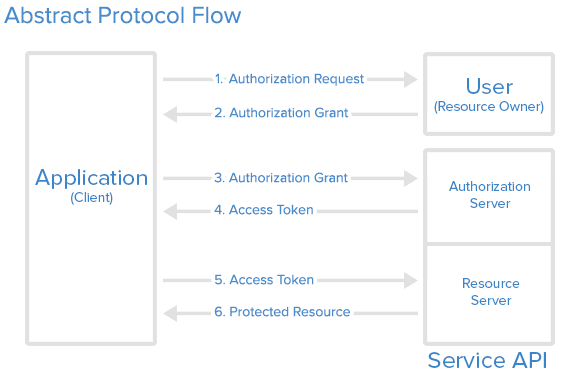
このようなソーシャルログインの機能は、OAuth認証 (オースと読む、現在はバージョン2)と呼ばれています。ただ、仕組みは簡単ではありません。(下図参考)
Courtesy of: https://www.digitalocean.com/community/tutorials/an-introduction-to-oauth-2
OAuth認証を用いて、SNSで簡単にログインできる導線を作るために、単調な手順を各種連携アカウントに対して繰返し行う必要があります。また、Facebook、Twitter、Instagramが利用するようなOAuth2の仕様は、やや独自仕様になっている傾向があります。このような手間をoauth.ioを使うことで、簡単にSNSを用いた登録ボタンを作成できます。
oauth.ioは既に170以上のOAuth2アイデンティティプロバイダの特質を把握しており、直ぐに各種対応したいSNSの登録ボタンを作成することができるようになります。
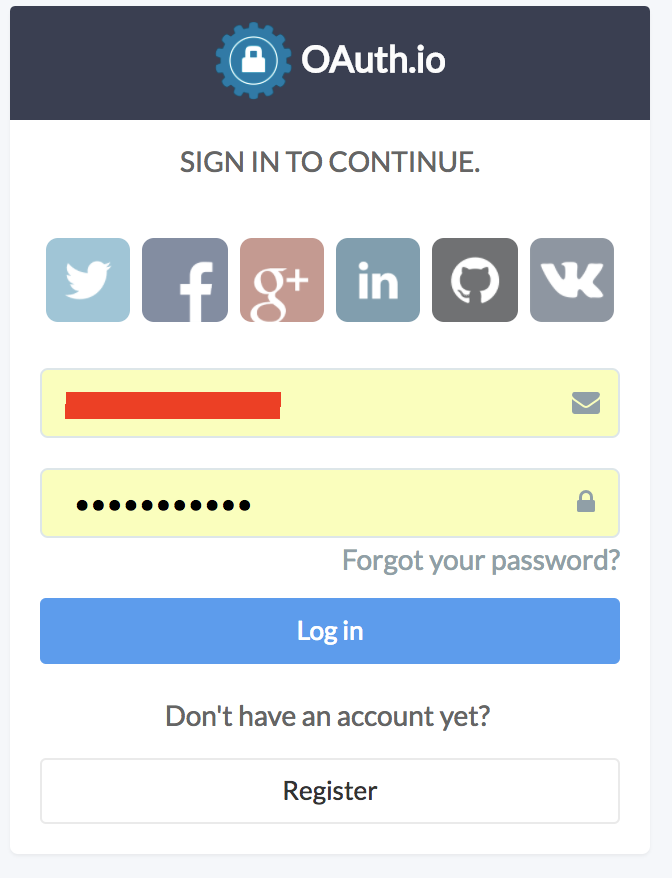
Step 1: 好きなアイデンティティプロバイダを利用してアカウントを作成します。
https://oauth.io/signup

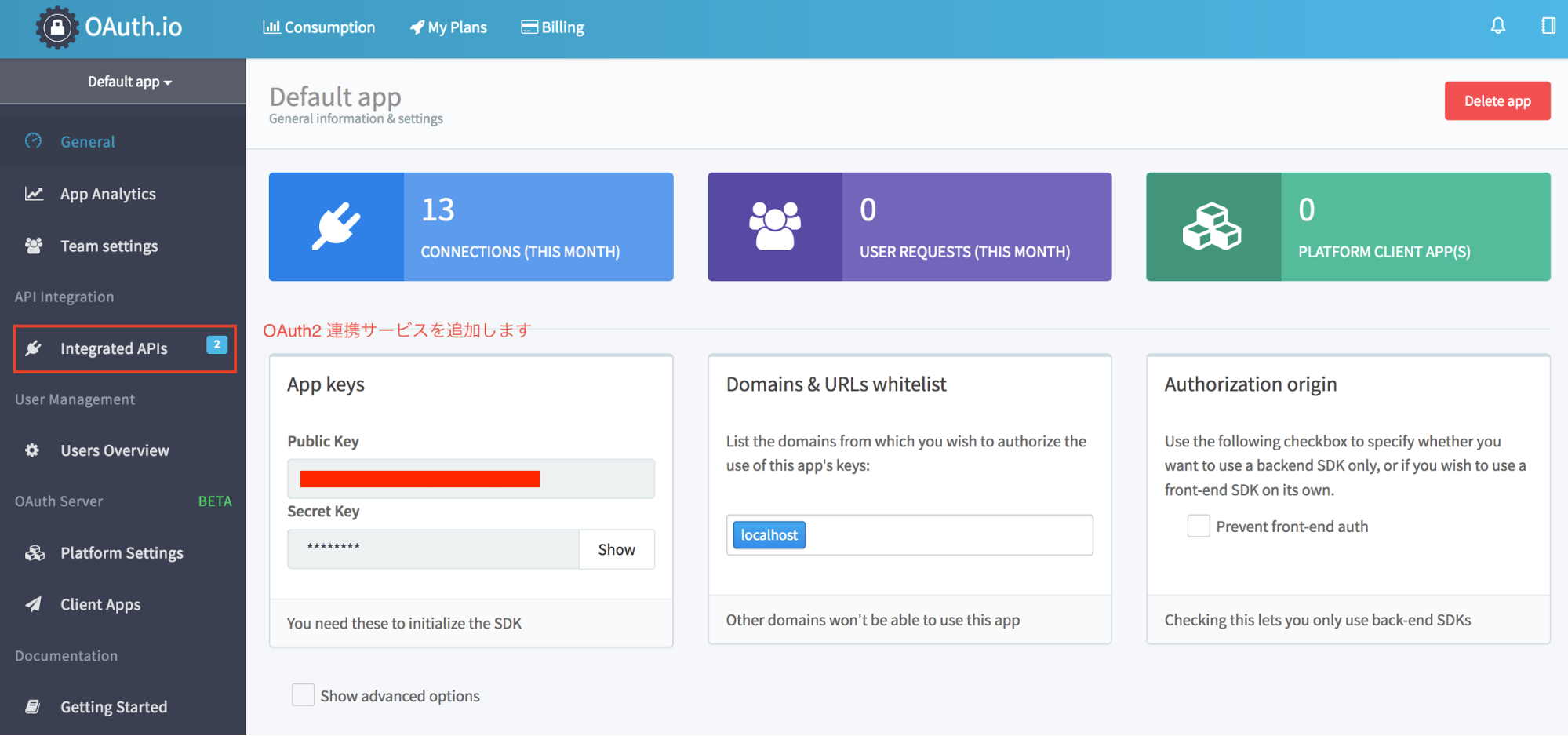
Step 2: ダッシュボードにて、画面左側にある ‘Integrated APIs’を選択します。

Step 3: ここから連携したいサービスを選択します(サンプルでInstagramを使ってみます)

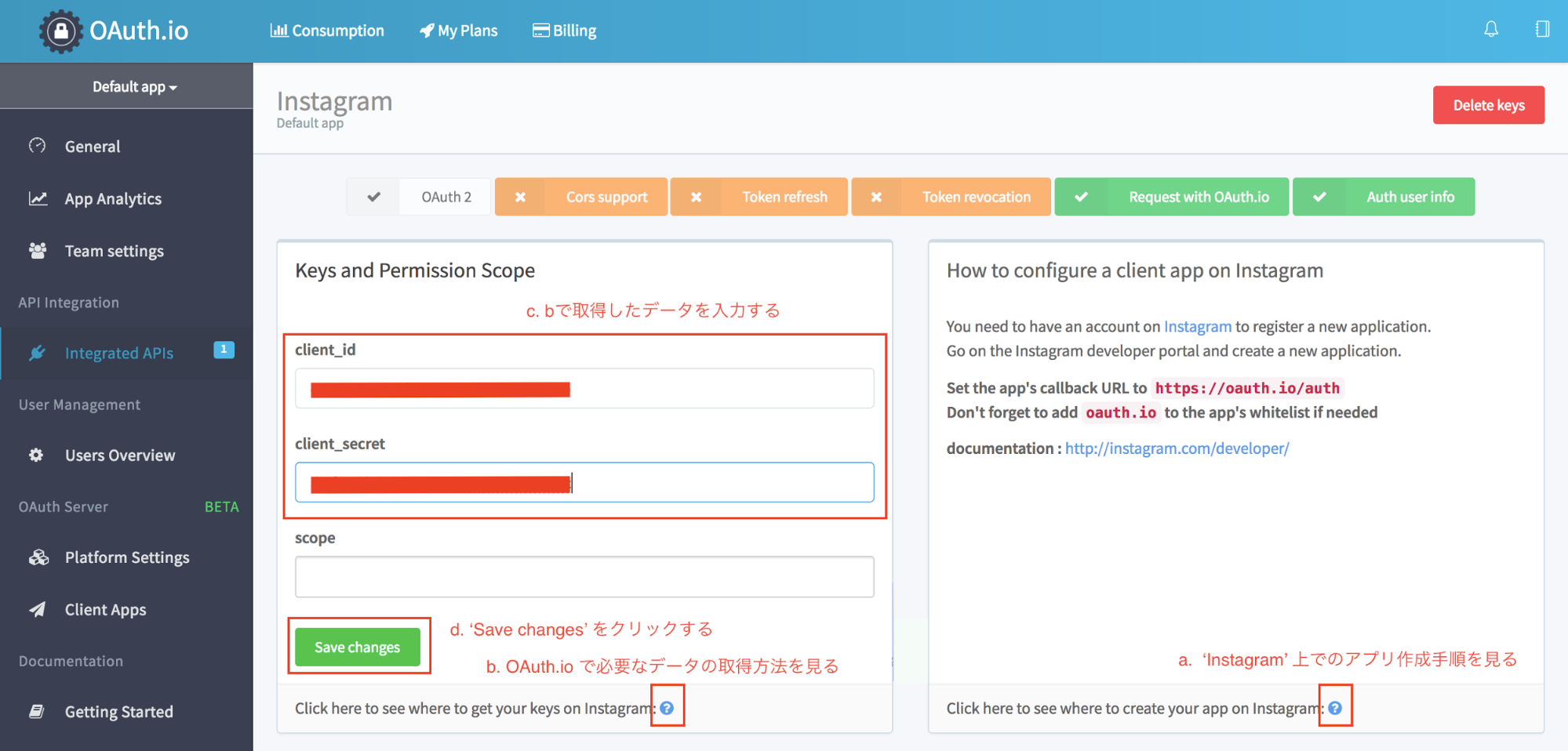
Step 4: Create ⇒ integrate ⇒ ‘Instagram’ アプリの手順で進めます
a. ‘Instagram’ appの作り方の説明を読む (ページ下部の補足で詳細説明)
b. OAuth認証から求められるリクエストは何処にあるのかを確認する
(ページ下部補足の最後の方を確認)
c. bの手順で得た情報をコピー&ペーストする
d. ‘Save Changes’をクリックする

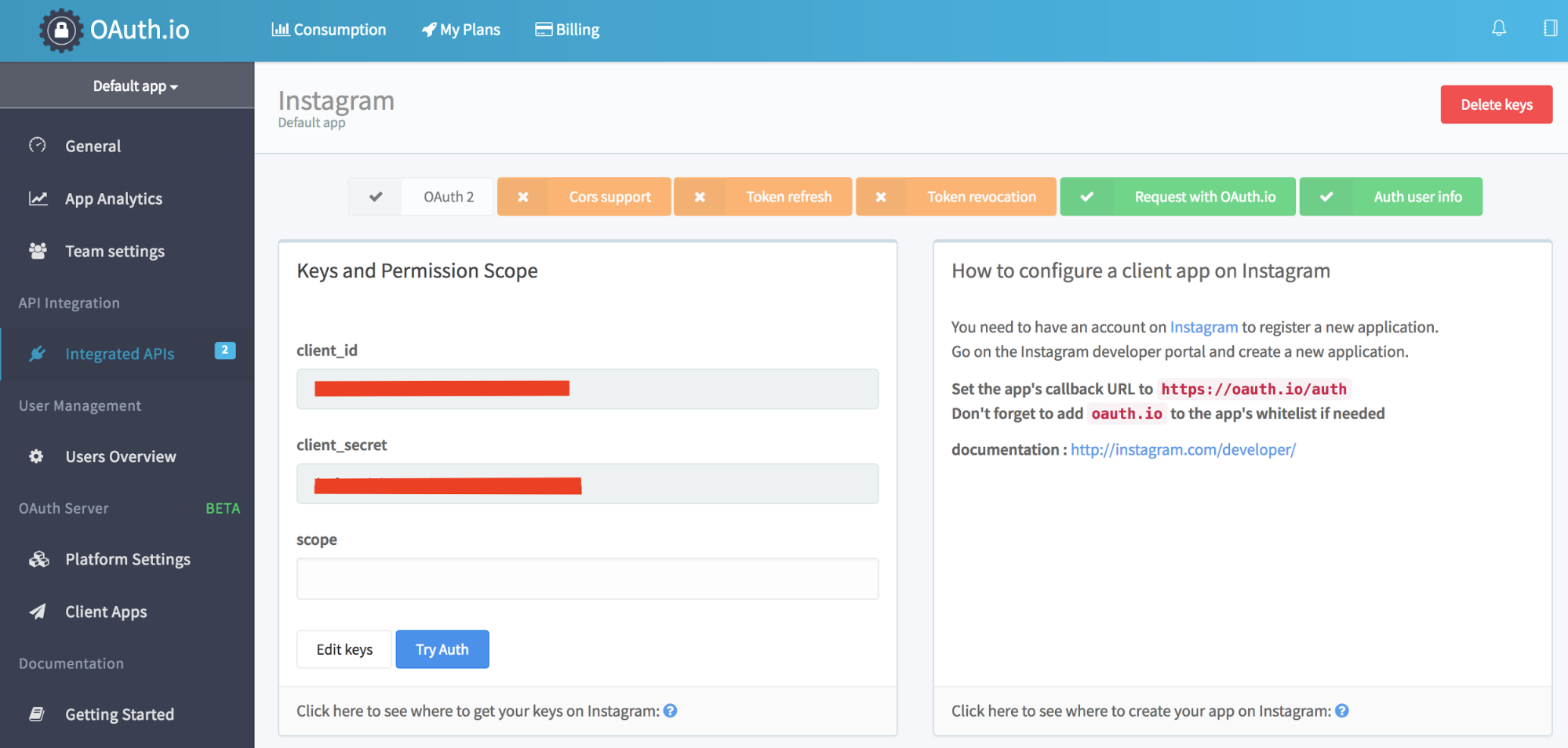
Step 5: 青色の ‘Try Auth’ ボタンを選択します。

Step 6: InstagramのユーザーIDとパスワードを入力します。

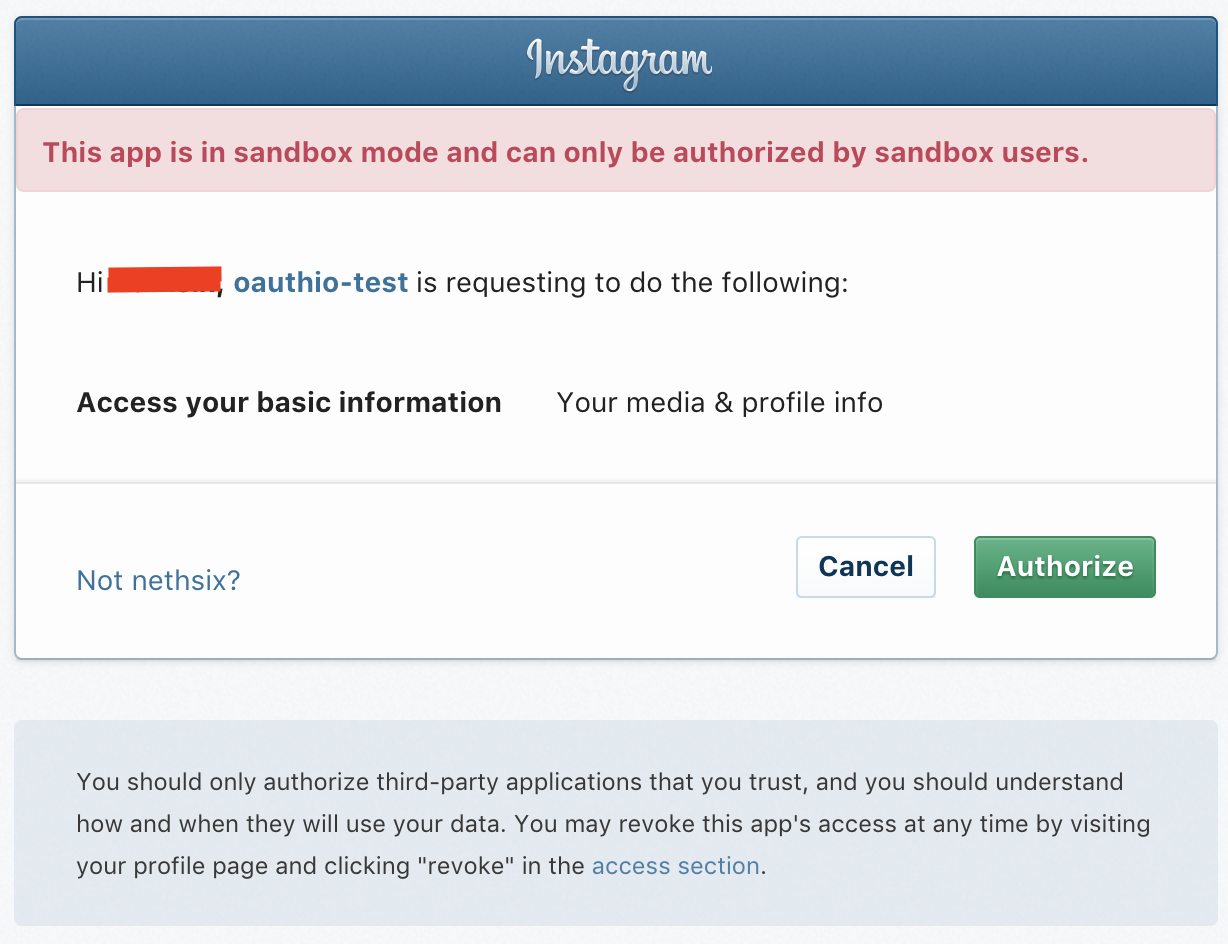
Step 7: Instagramのパーミッション認証ページが表示されます。

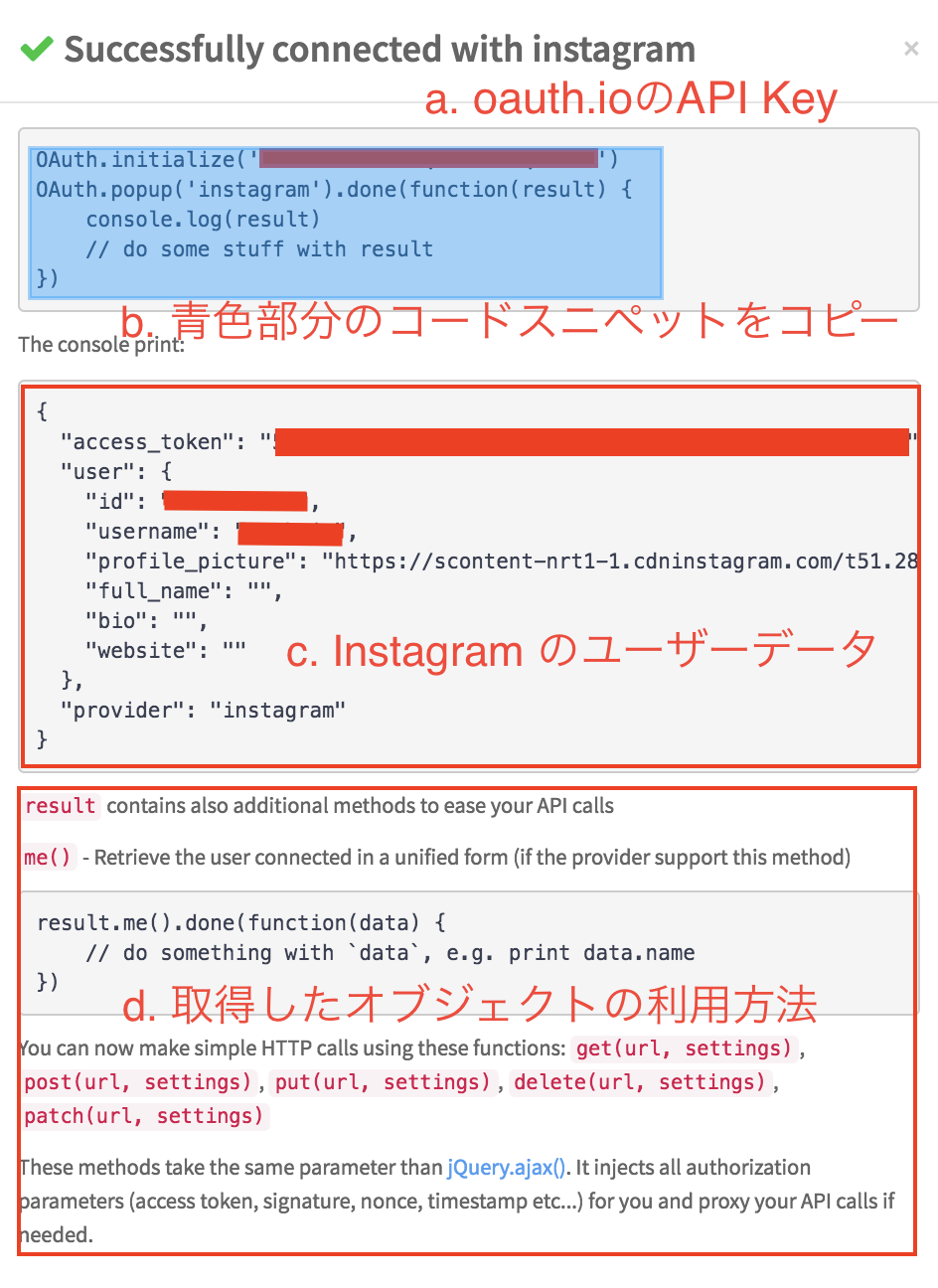
Step 8: ログインに成功し、必要なパーミッションを認証した場合:
a. oauth.ioのAPI Keyが発行されます; このKeyにより、oauth.ioで設定したすべての連携先にアクセスできます
b. コードスニペットをコピーし、”Instagramを使って登録”ボタンを設置したい場所にペーストします。
c. Instagramからのレスポンスが確認できます。
d. レスポンスで取得した Javascript オブジェクトの詳細な利用方法です。

だいたい90秒くらいで出来たでしょうか?
(2017.10.12 訂正)
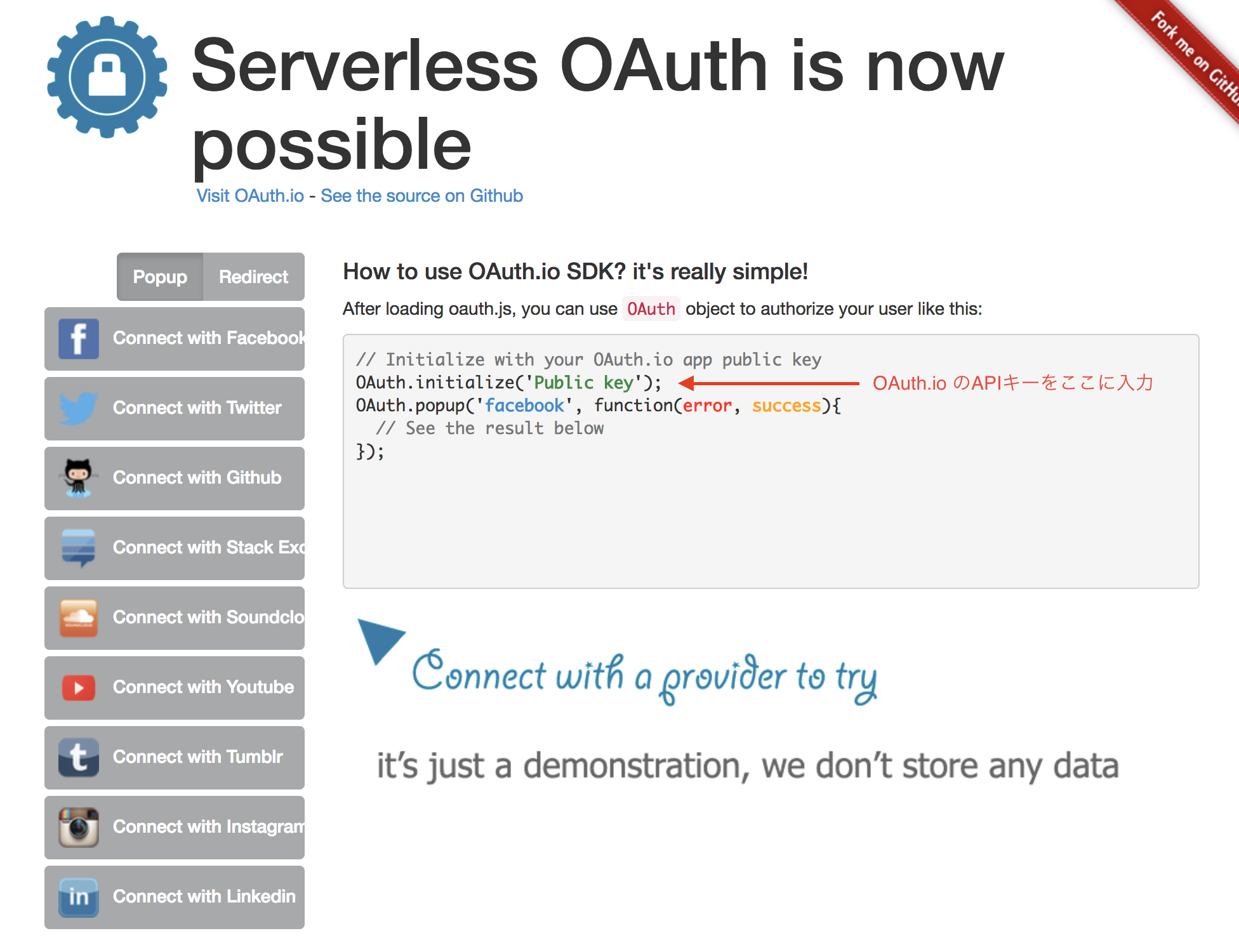
コードスニペットを試すには、以下のリンク先をご利用ください。
https://jsfiddle.net/ringcaptcha/9b9enpwe/4/
コードスニペットを試すには、oauth.io APIキーをコピーしてhttp://oauth-io.github.io/oauth-js/ にアクセスし、APIキーをスニペットに貼り付け、‘Connect with XXXX’ をクリックします。

より詳しい説明はこちらをご確認下さい。: http://oauth-io.github.io/oauth-js/
各種質問はこちら: support@oauth.io
補足
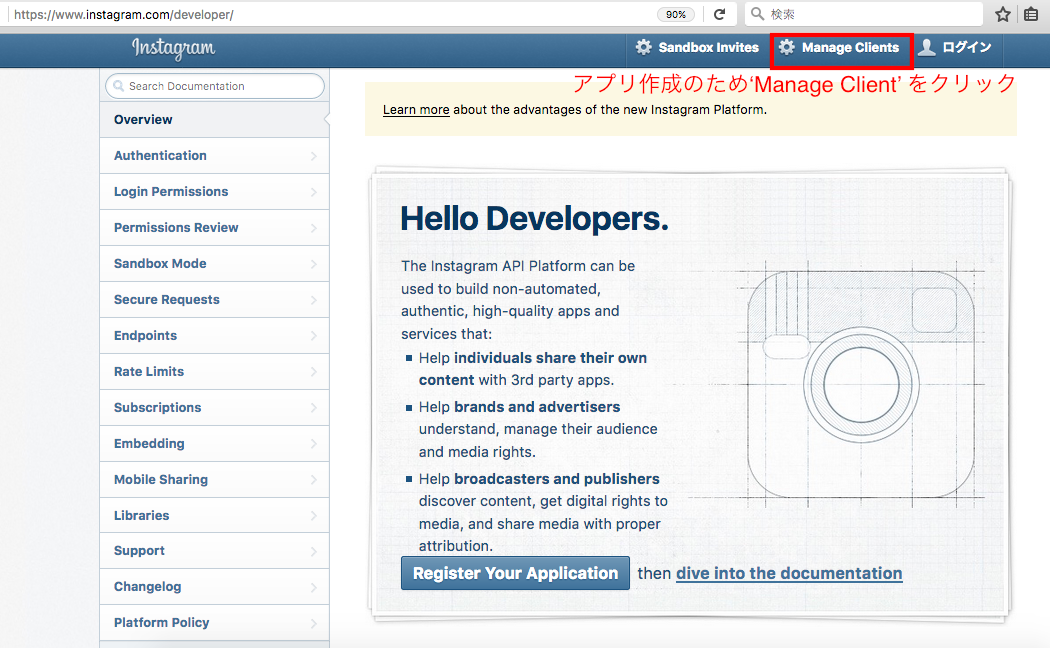
Step 1: https://www.instagram.com/developer/. へアクセスし、 ‘Sign up’ を選択

Step 3: 2までの手順を経て、ログインできるようになります。右上の‘Manage Clients’ を選択。

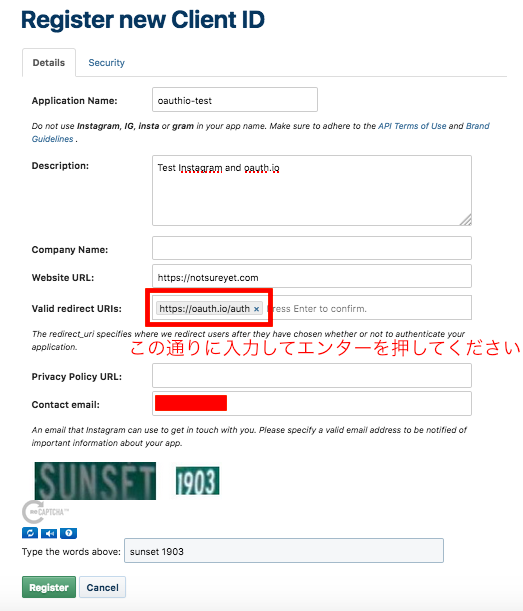
Step 4: ‘Manage Clients’内のダッシュボードから、 ‘Register a New Client’ を選択する

Step 5: Instagram Appの詳細を記入します。 ‘Valid Redirect URL’ をしっかり記入し、エンターキーを必ず押してください

Step 6: ‘Security’タブを選択し、 ‘Disable implicit OAuth’のチェックを外します。そうすることで、clientサイドでJavascriptスニペットが利用できるようになります。
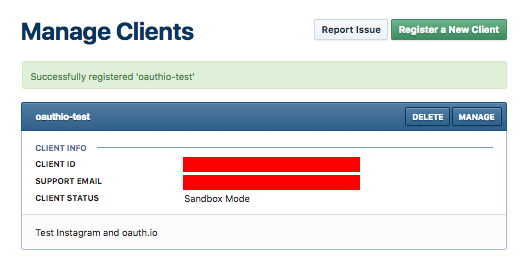
Step 7: ‘Register’ を選択するとInstagram Appの作成が完了します。 ‘Manage Clients’ をダッシュボードから確認でき、右上の‘Manage’を選択するこで管理画面へ遷移できます。

Step 8: oauth.ioで必要な‘Client ID’ と ‘Client Secret’を設定することができます