この記事では、RingCaptchaを使用して、より多くのユーザー情報をSegment(ユーザーデータ分析サービス)へ送り、見込み客の質をあげる事によって、セールスのコンバージョン率を向上させます。
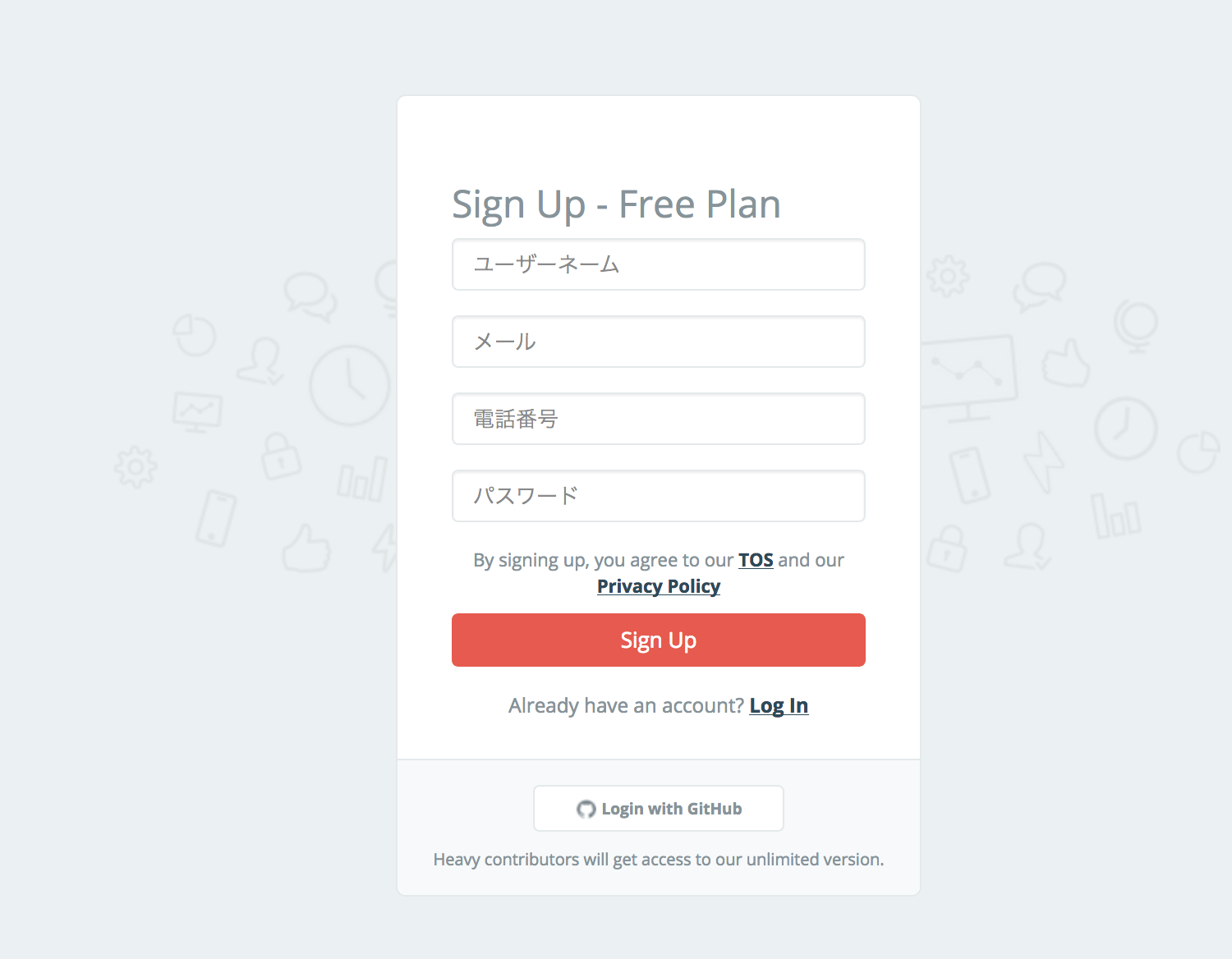
これが私達が使っていたサインアップフォームです。私たちは、営業チームが対処できるよりも多くのユーザーがサインアップする事に悩まされていました。

良い見込み客へリーチ出来る様するには?
- サインアップフォームを変更し、営業チームが最良の見込み客に集中できるようにする。
- 他の見込み客へは、ユーザーの行動に基づいた自動レスポンスを行う。
最良の見込み客かを判断するためには、サインアップにて、追加の情報を集める必要があります。
営業チームが労力をつぎ込むべきかの判断材料です。これらの情報はオプションであり、ユーザーは入力しなくてもアカウントを作成できますが、「この情報を入力する事で、特別料金プランを提供します。」など入力してもらうための動機付けを行うと入力率が上がります。
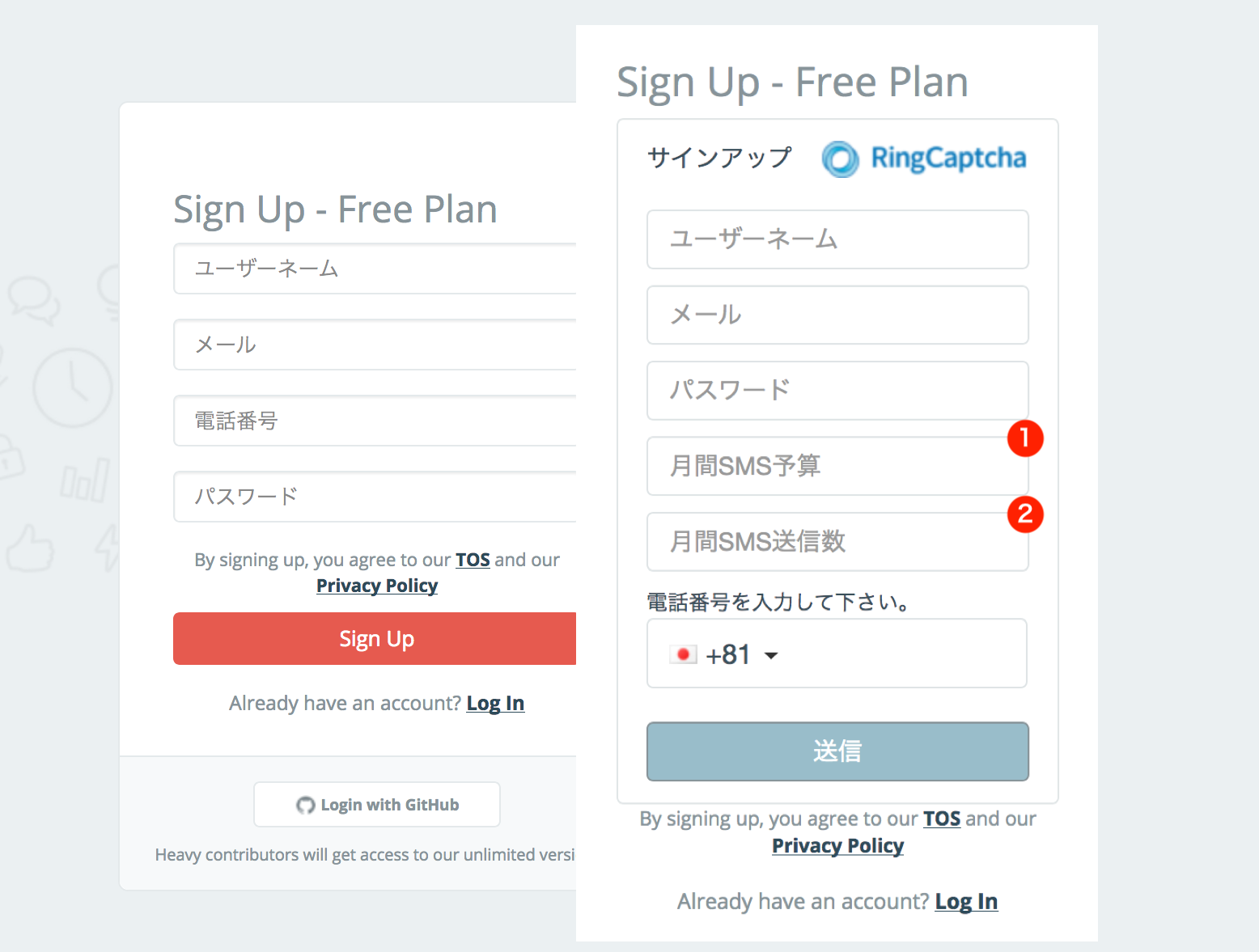
下記は新しいサインアップフォームです。項目を2つ追加しました。①月間SMS予算と②月間SMS送信数です。

①月間SMS予算、②月間SMS送信数は、カスタマーリレーションマネージメント(CRM)へSegmentを通して送られます。私達の営業チームは、月間SMS予算、月間SMS送信数が一定以上の見込み客に絞って営業活動をする事ができます。
すぐにでも新しいサインアップページに更新したいですが、私達のエンジニアは、みなさんのエンジニアと同じくサービスの開発で忙しくて、サインアップページを更新する事が出来ません。
そこでRingCaptchaのウィジットを導入します。
RingCaptchaはJavascriptを使用した スニペットでサインアップ・ウィジェットを提供し、既存のサインアップフォームを置き換えできます。置き換えるために必要なスキルは2つだけです。
必要なスキル
- HTML基礎
- Javascript基礎
こちらからウィジェットを確認出来ます。
ステップ1
HTML divクラスをサインアップページの表示させたい箇所に追加します。(オリジナルのサインアップ部分より前に追加することをお勧めします。)
<html>
…
<body>
…
<div id=”widget-point”></div>
…
</body>
</html>
ステップ2
スクリプトをカスタマイズして、サインアップページの下側に追加します。
注意 RingCaptchaのアカウントをまだお持ちで無い方はこちらから、登録をお願いします。
<script>
$(document).ready(function() {
// オリジナルのサインアップフォームを隠す
$('form').hide();
//HTMLに設定したdiv要素の後ろにRingCaptchaのサインアップ・ウィジェットを追加
$('#widget-point').append(
'<div id="xyz" data-widget data-locale="ja" data-mode="signup" data-type="dual"></div>'
);
$('#xyz').each(function() {
var appKey = "あなたのRINGCAPTCHA APP KEY";
var settings = $(this).data();
settings.app = appKey;
// 追加したいフォーム項目を以下設定
// ここでは5項目設定します。
// username, email, SMS budget, SMS volume, phone
settings.form = [
{
id: 'username',
type: 'text',
placeholder: 'ユーザーネーム',
validations: {
presence: 'ユーザーネームを入力して下さい'
}
},
{
id: 'email',
type: 'email',
placeholder: 'メール',
validations: {
presence: 'メール',
format: { message: '無効なメールアドレスです' }
}
},
{
id: 'sms-budget-monthly',
type: 'text',
placeholder: '月間SMS予算',
validations: {
presence: '月間SMS予算を入力して下さい',
format: {
regex: '^[0-9]+\\.*[0-9]*$',
message: '月間SMS予算は数字で入力して下さい'
}
}
},
{
id: 'sms-volume-monthly',
type: 'text',
placeholder: '月間SMS送信数',
validations: {
presence: '月間SMS送信数を入力して下さい',
format: {
regex: '^[0-9]+$',
message: '月間SMS送信数は数字で入力して下さい'
}
}
},
{
id: 'phone',
type: 'phone',
validations: {
length: { min: 5, max: 25, message: '無効な電話番号です' }
}
}
];
settings.events = {
// ユーザーが必須項目を入力、登録ボタンをクリック、
// バリデーションが実行された後の動作を、カスタマイズします
signup: function(event, formValues) {
// サインアップフォームから値を取得
console.log("Signup: formValues:", formValues);
var email = formValues.email;
var phone = formValues.phone;
var smsBudget = formValues['sms-budget-monthly'];
var smsVolume = formValues['sms-volume-monthly'];
// オリジナルフォームからuserIdを取得
// オリジナルフォームは <input="user-id" type="hidden" value="123"//>
var userId = $('#user-id').val();
// 追加した項目をSegmentへ送信し、CRMへ転送します。
analytics.identify(userId);
analytics.track('Signed Up', {
userId: userId,
email: email,
phone: phone,
smsBudget: smsBudget,
smsVolume: smsVolume
};
// 隠れているオリジナルフォームに入力し送信する
$('input#firstName').val(formValues.username);
$('input#emailAddress').val(formValues.email);
$('input#phone').val(formValues.phone);
$('input#password').val('something difficult');
$('form').submit();
}
};
new RingCaptcha.widget(this, settings.app, settings);
});
});
</script>
さらなるメリット
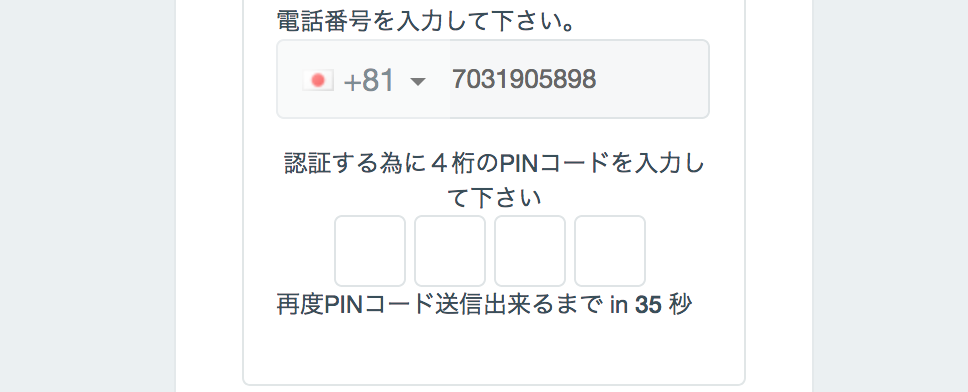
サインアップフォームに電話番号を追加すると、ウィジェットは入力された電話番号に4桁のピンコードを送ります。ピンコードを受け取ったユーザーは、ウィジットにピンコードを入力する事で、サインアッププロセスを完了させます。これによりユーザーが有効な電話番号を入力したことを保証します。営業チームはユーザーの電話番号を入手できます。

まとめ
たったこれだけでのコーディングで、サインアップフォームを置き換えて、営業チームが成約確率の高い見込み客を判別して、電話で営業する事が出来ます。
RingCaptchaの詳細はこちらから、ご確認出来ます。