クラウド利用する上で欠かせない Web API
Microsoft のローコード開発プラットフォームである Power Platform では、それらを簡易的に利用できるように、コネクタという形にすることで、市民開発者でも簡単に Web API を利用して、様々なクラウドサービスと連携した業務アプリを作ったり、自動化を行ったりすることができるようになります。
ただし、利用はあくまで会社内のみ。社外の人が利用することができません。
それでも十分ではありますが、他のクラウドサービス上やクライアントから、社内の情報を参照させたいとかそういうこともあるんじゃないかと思います。
そこで、Power Automate の機能を使って、簡単なAPIを本記事では作っていこうかと思います。
注意
この記事の内容を利用するためには、Power Automate の有償プランか Power Apps 開発者プランが必要です。
トリガーの指定
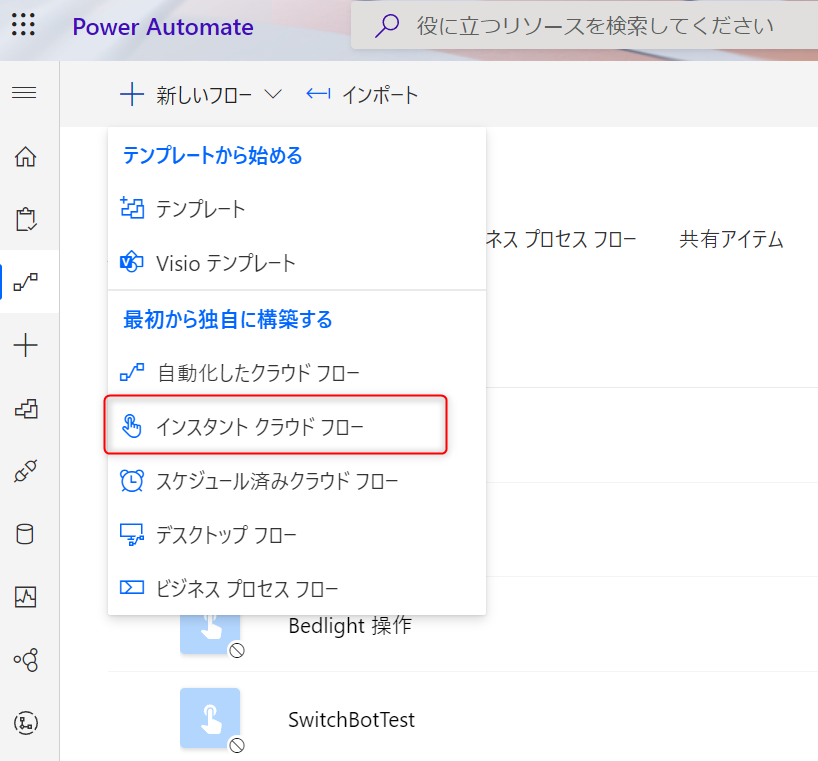
まず、新しいフローから、インスタントクラウドフローを選択します。
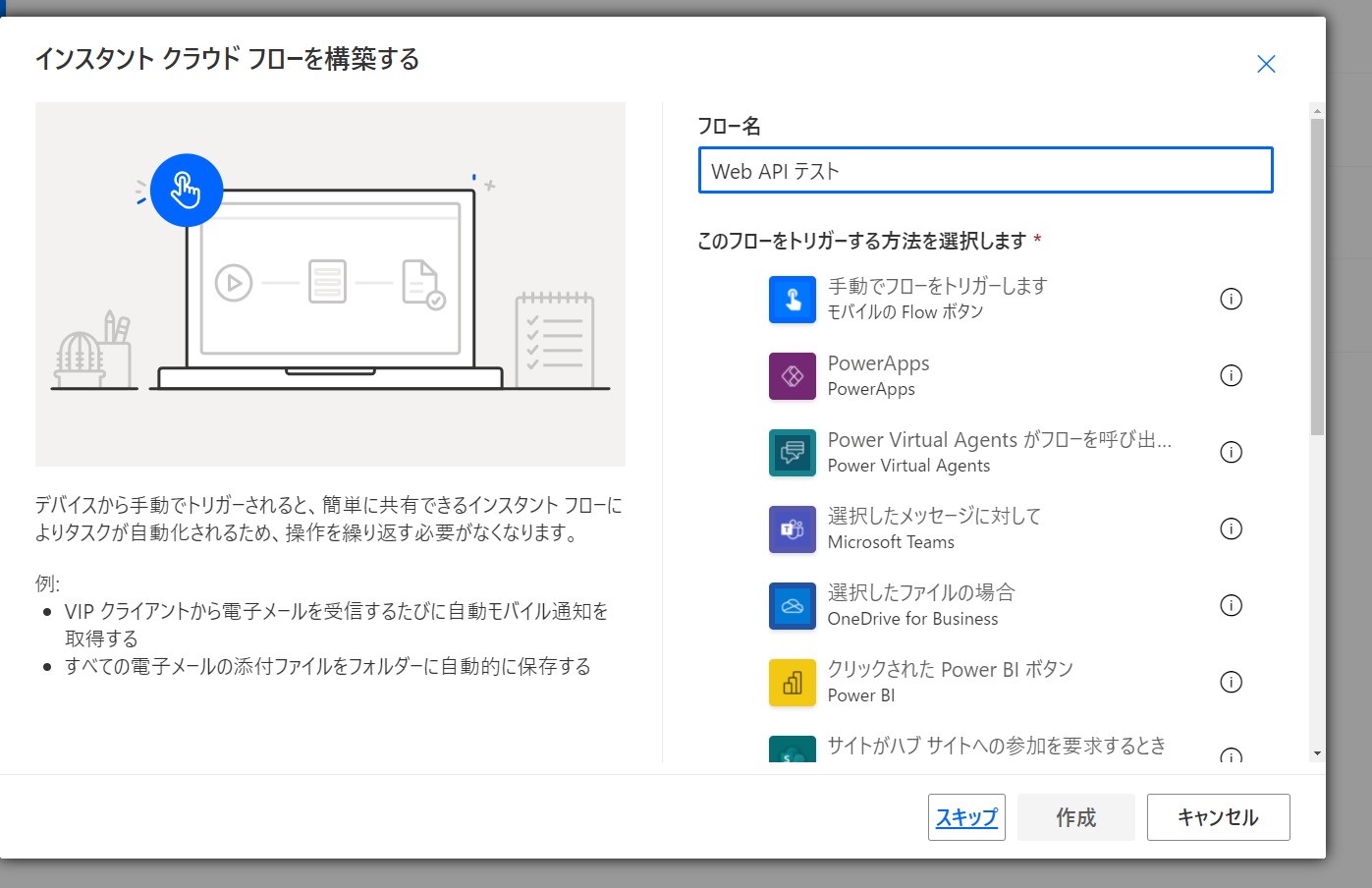
フロー名を入力して
HTTP 要求の受信時を選択して
作成をクリックします。
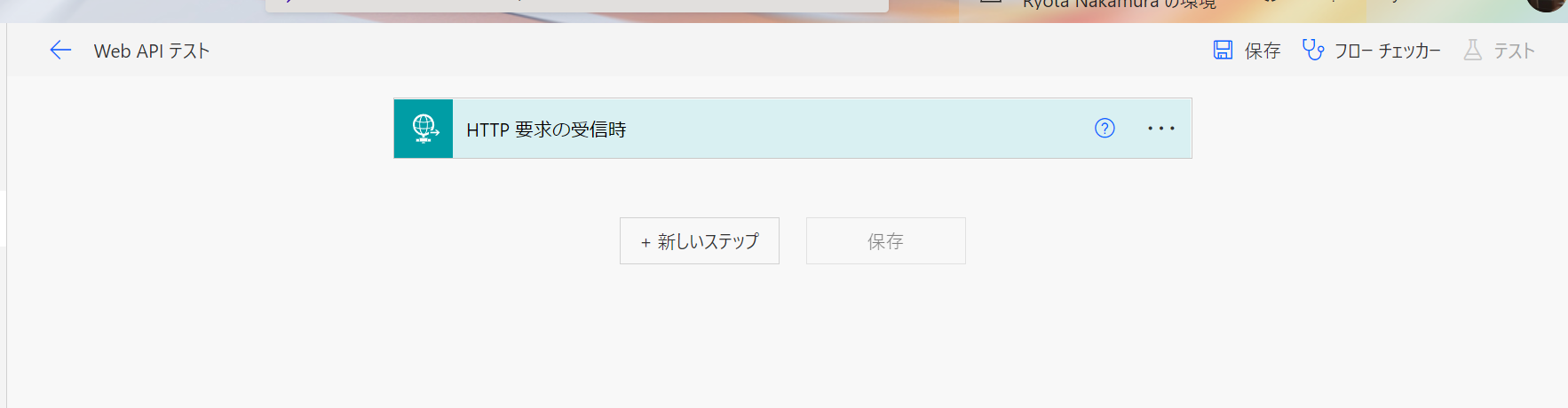
そうするとこのように、トリガーを作成することができました。
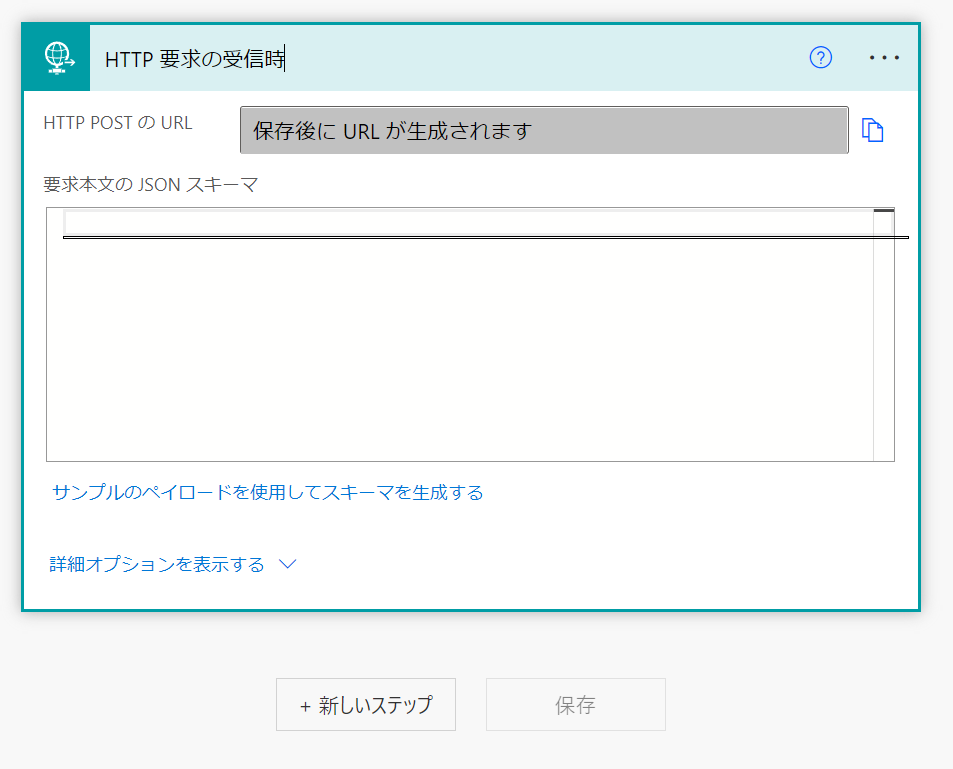
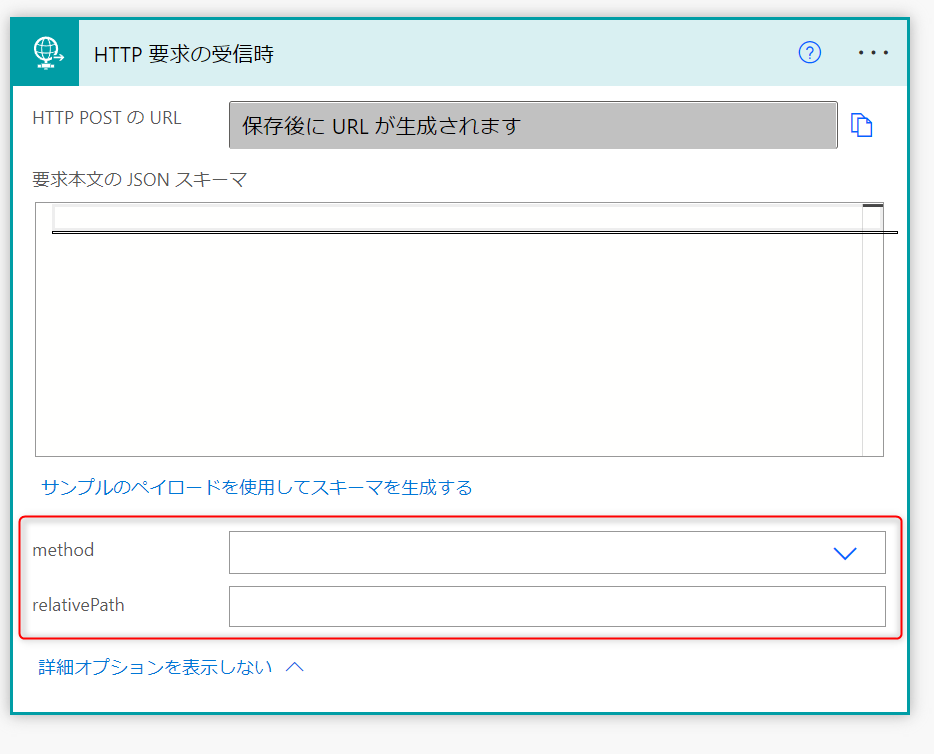
HTTP 要求の受信時を開くと、このようにURLやスキーマといった項目が表示されます。
URLは、フローが保存されたときに初めて生成されます。
詳細オプションを表示するとクリックすると、メソッド や relativePath を指定できます。
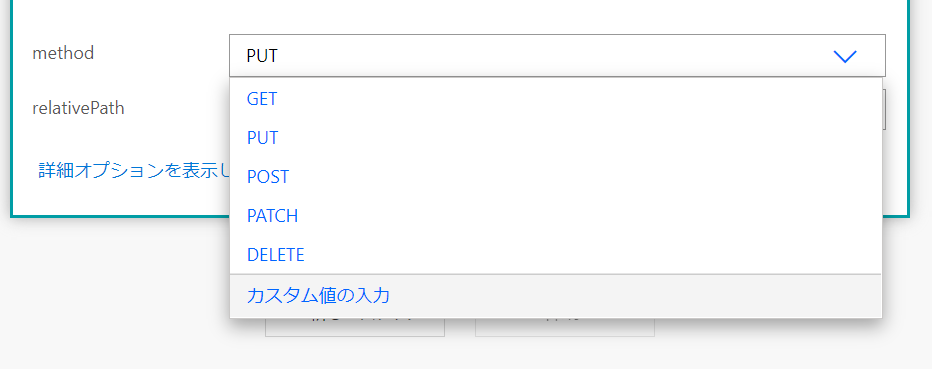
メソッド
全部で5種類指定することが可能です。
デフォルトのメソッドは POST です。
他のメソッドも選ぶことはできます。
ただし、GETメソッドについては、要求本文になにも指定しないことが条件みたいですのでお気を付けくださいまし。
relativePath
生成されるURLパスに相対パスを付与することができます。
指定しない場合は・・・
https://<region>.logic.azure.com:443/workflows/<ID>/triggers/manual/paths/invoke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<Signature>
指定した場合は
https://<region>.logic.azure.com/workflows/<ID>/triggers/manual/paths/invoke/weather?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<Signature>
という形で、invokeの後に、指定した相対パスが付与されています(この場合は weather)
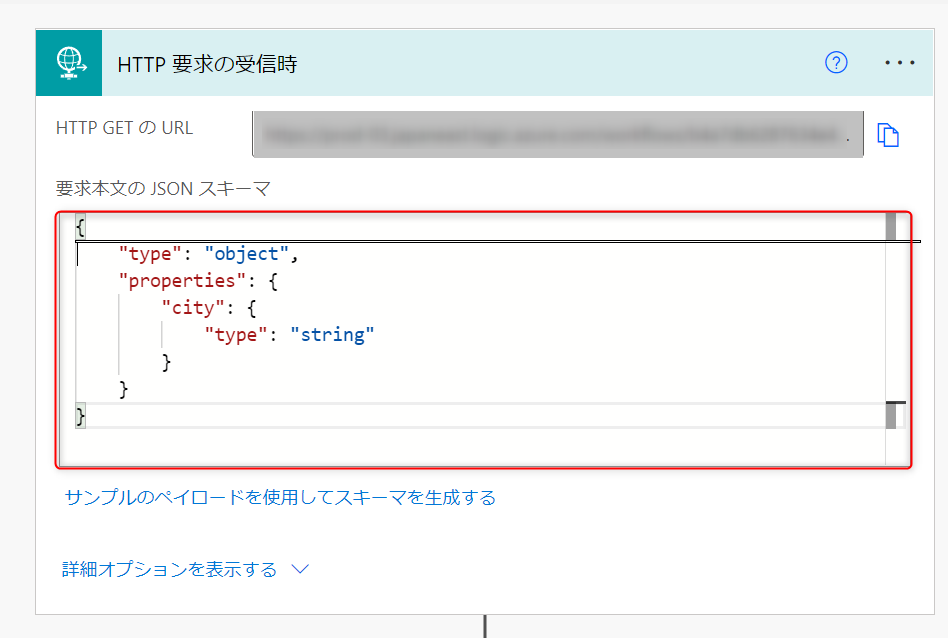
要求本文のJSONスキーマ
API を送信する側の body句 に指定するべきJSONパラメータのスキーマを入力します。
例えば
{"city":"Tokyo"}
というデータを受け付ける場合は
{
"type": "object",
"properties": {
"city": {
"type": "string"
}
}
}
という形で入力します。
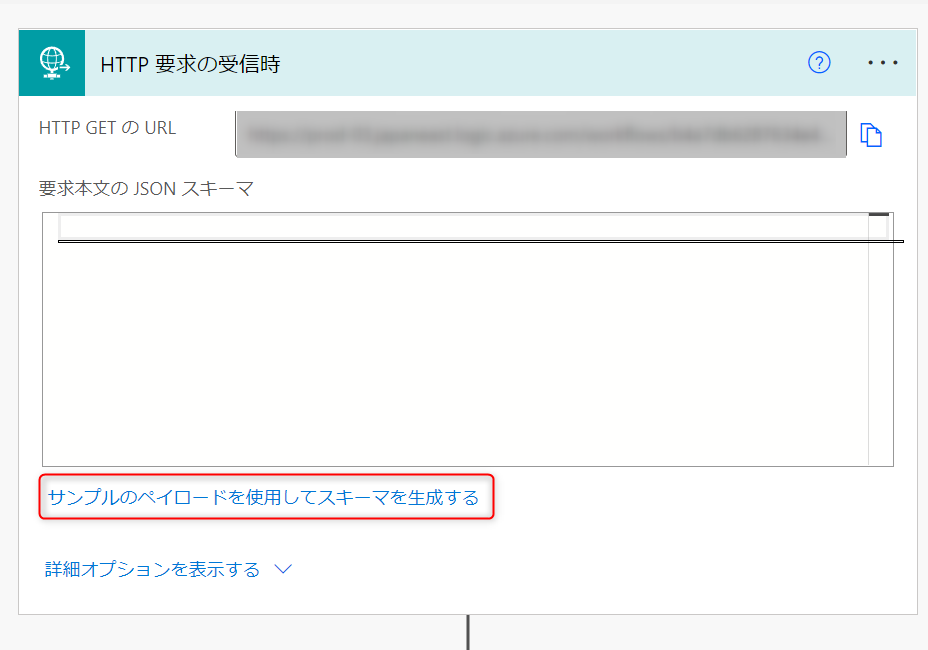
ただし、スキーマを書くのは非常にめんどくさいので、データからスキーマを自動的に生成することができます。
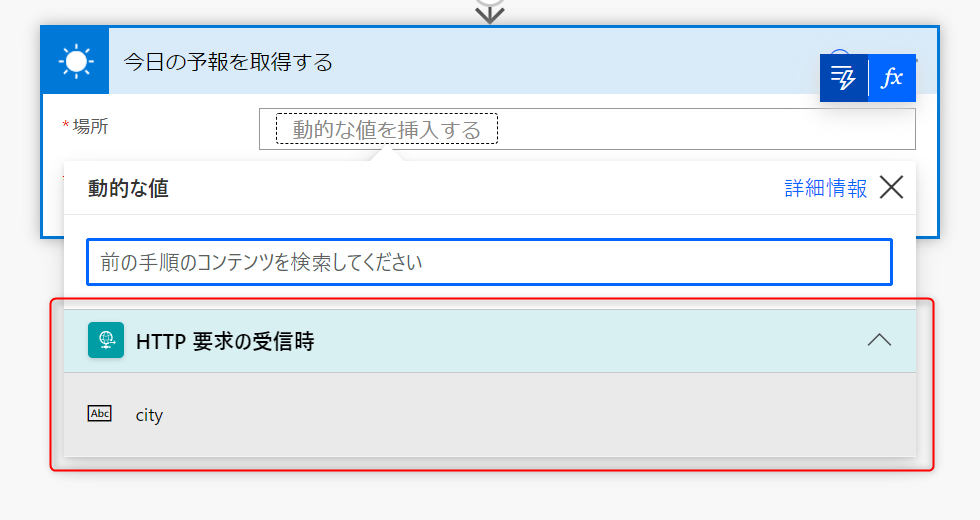
そうすると、以降のアクションで、生成したスキーマの内容を、動的アクションとして使用することができます。
処理結果を戻す
要求を投げて、結果が返ってこないのでは意味がないですよね・・・
なので、結果を返してあげるように宣言します。
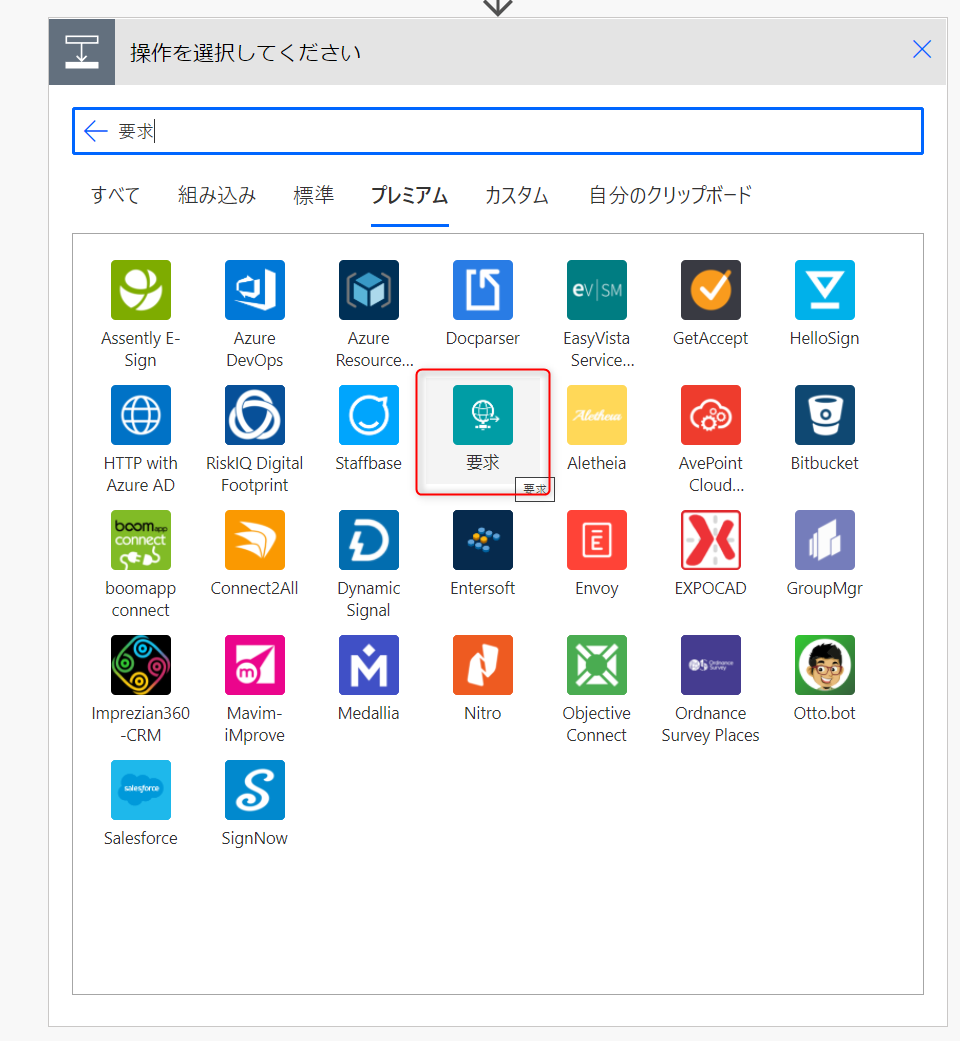
要求コネクタから
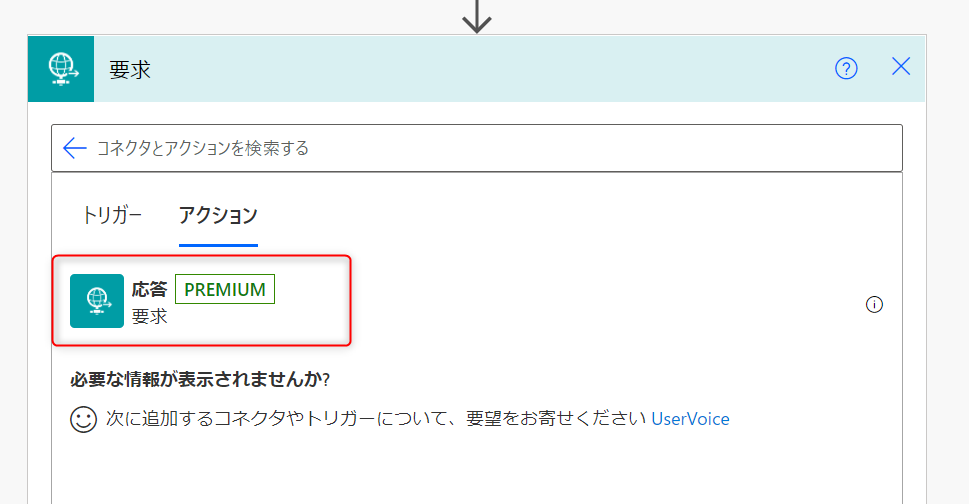
応答アクションを選択します。
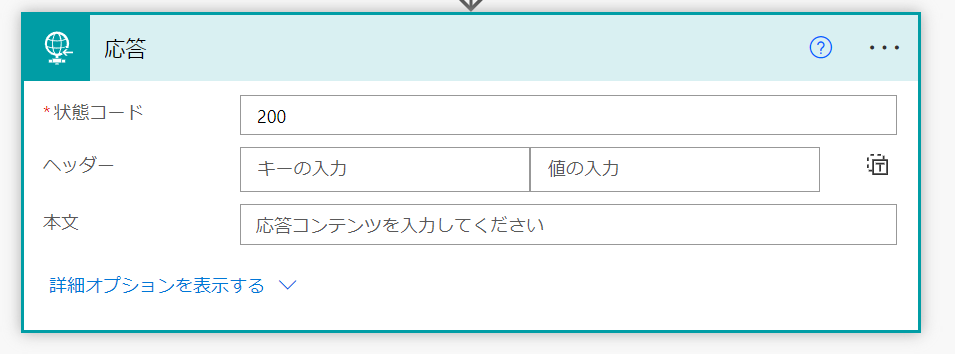
そうすると、このような応答アクションが表示されます。
状態コード
HTTP のコードですね。
正常なら200、エラーが起きた場合は、起きた内容によって適宜変更しましょう。
ヘッダー
Headerデータとして送信する内容を指定します。
本文データの内容に合わせて、Content-Typeを指定する場合などに使用しましょう。
本文
Bodyデータとして送信する内容を指定します。
html 文を送信してもよいですし、JSONを返してあげてもよいです。
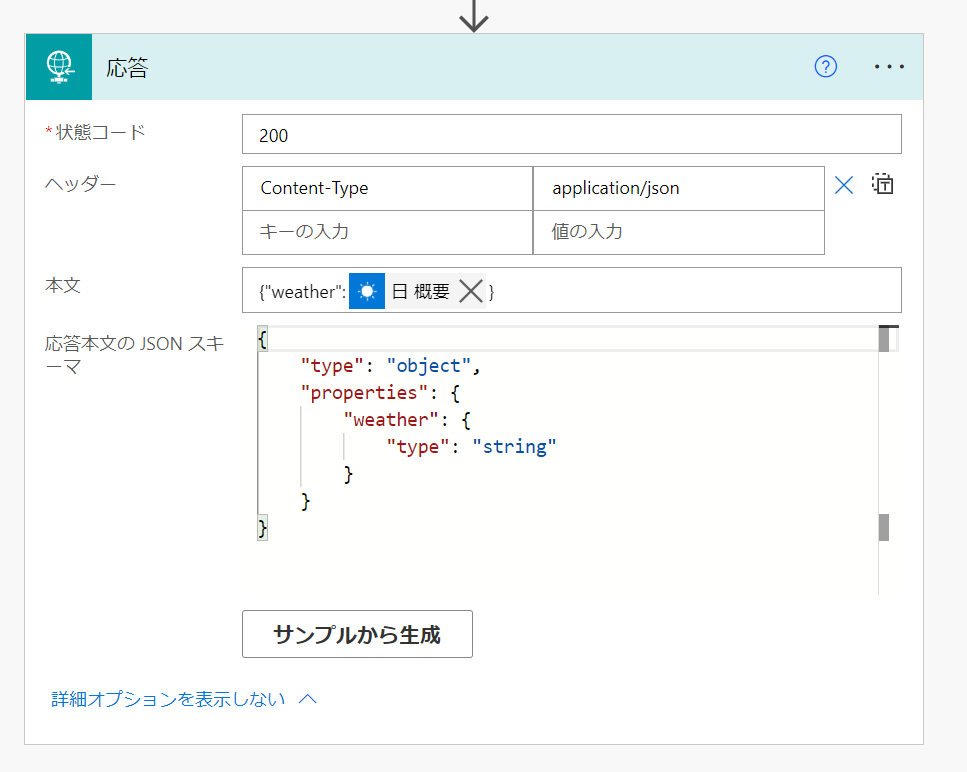
応答本文のJSONスキーマ
本文をJSONとして送信する場合は、スキーマも併せて定義してあげましょう。
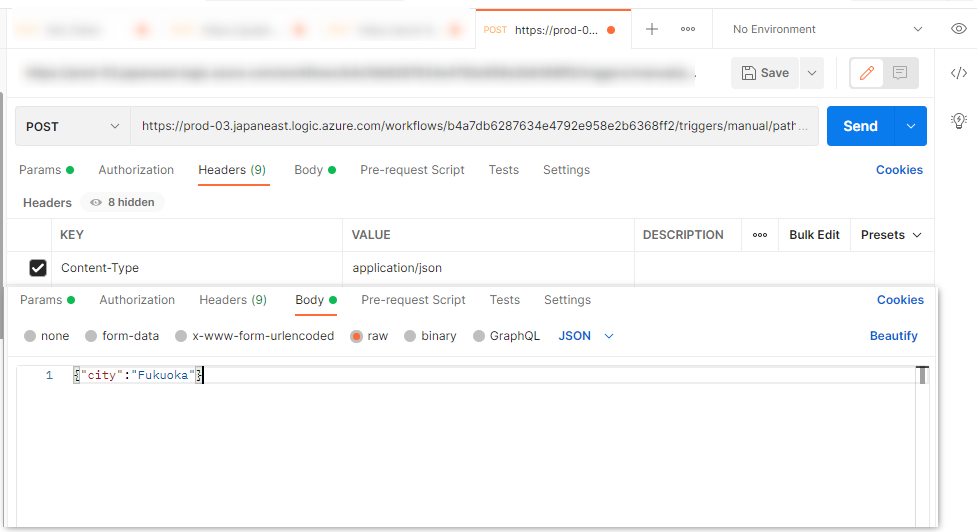
実際に動かしてみる
Postman を使って動かしてみます。
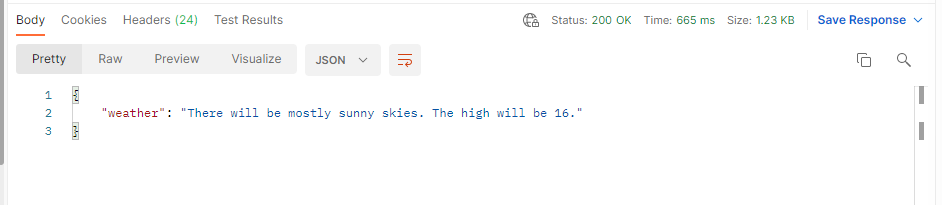
データがきちんと返ってきました。
まとめ
このような形で、HTTP要求トリガーと応答アクションを使えば、ローコードでAPIを作ることができます!
外部からのメッセージをTeams Bot として通知することができたり、Microsoft Dataverse や SharePoint などの情報をWebに公開するといったこともできるかもしれません。
是非皆さん、いろんなアクションを組み合わせて、オリジナルのAPIをローコードで作ってみてください\( 'ω')/