ちょっと投稿が遅くなってしまってすみません・・・
昨年の Advent Calendar から Power Apps さんにいろいろさらにアップデートがあったのもあるので
それを踏まえつつ、HoloLens さんでの Power Apps アプリ開発のすすめをまとめたいと思います。
なお、昨年の記事はこちらになります。
#HoloLens で現状使えそうな #PowerApps キャンパスアプリのオブジェクトを調査してみた
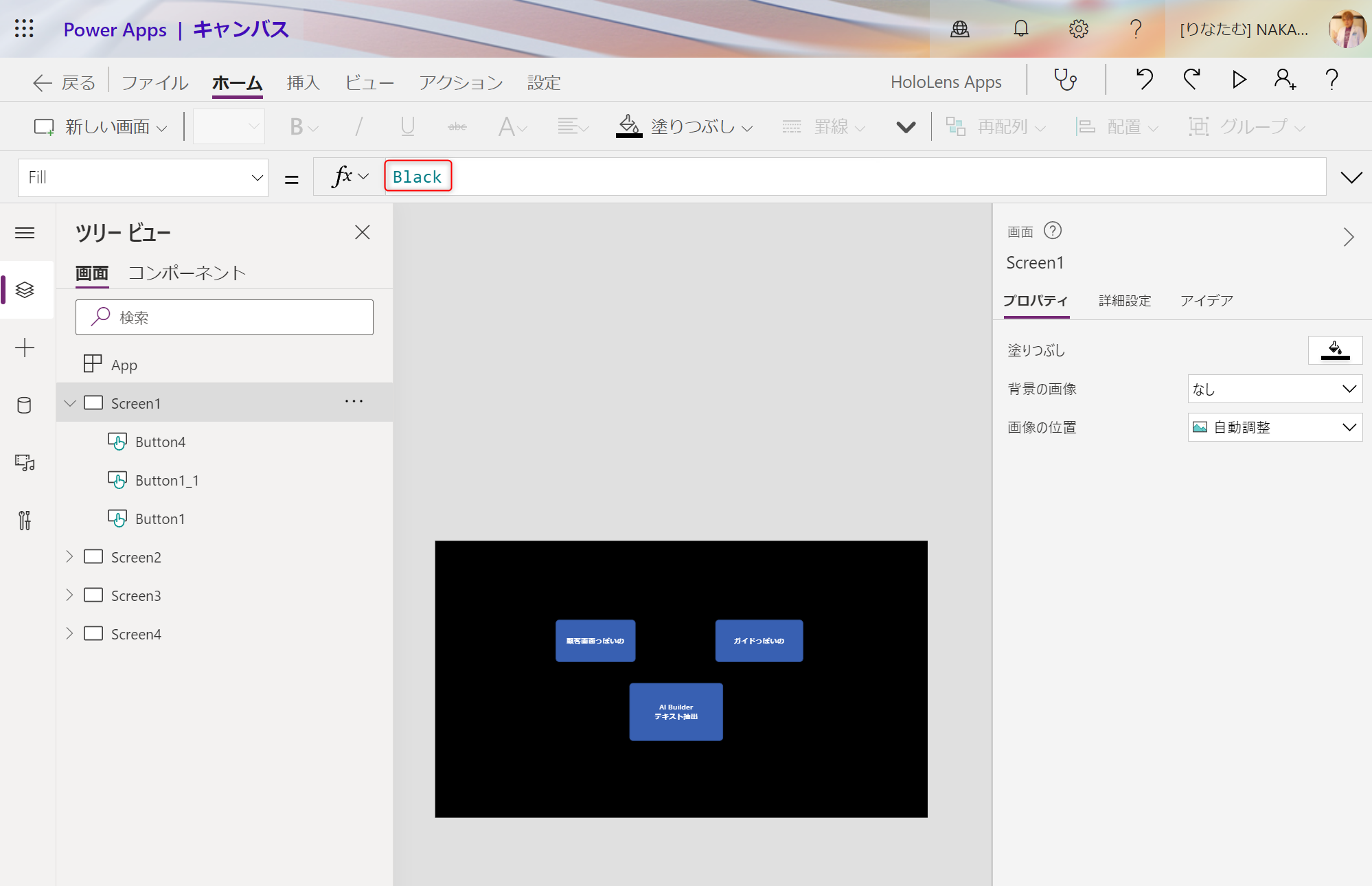
スクリーンの背景色は黒にすること
HoloLens では、黒色は透過とみなします。
なので、Power Apps の画面のFillは、必ずBlackを指定しましょう。
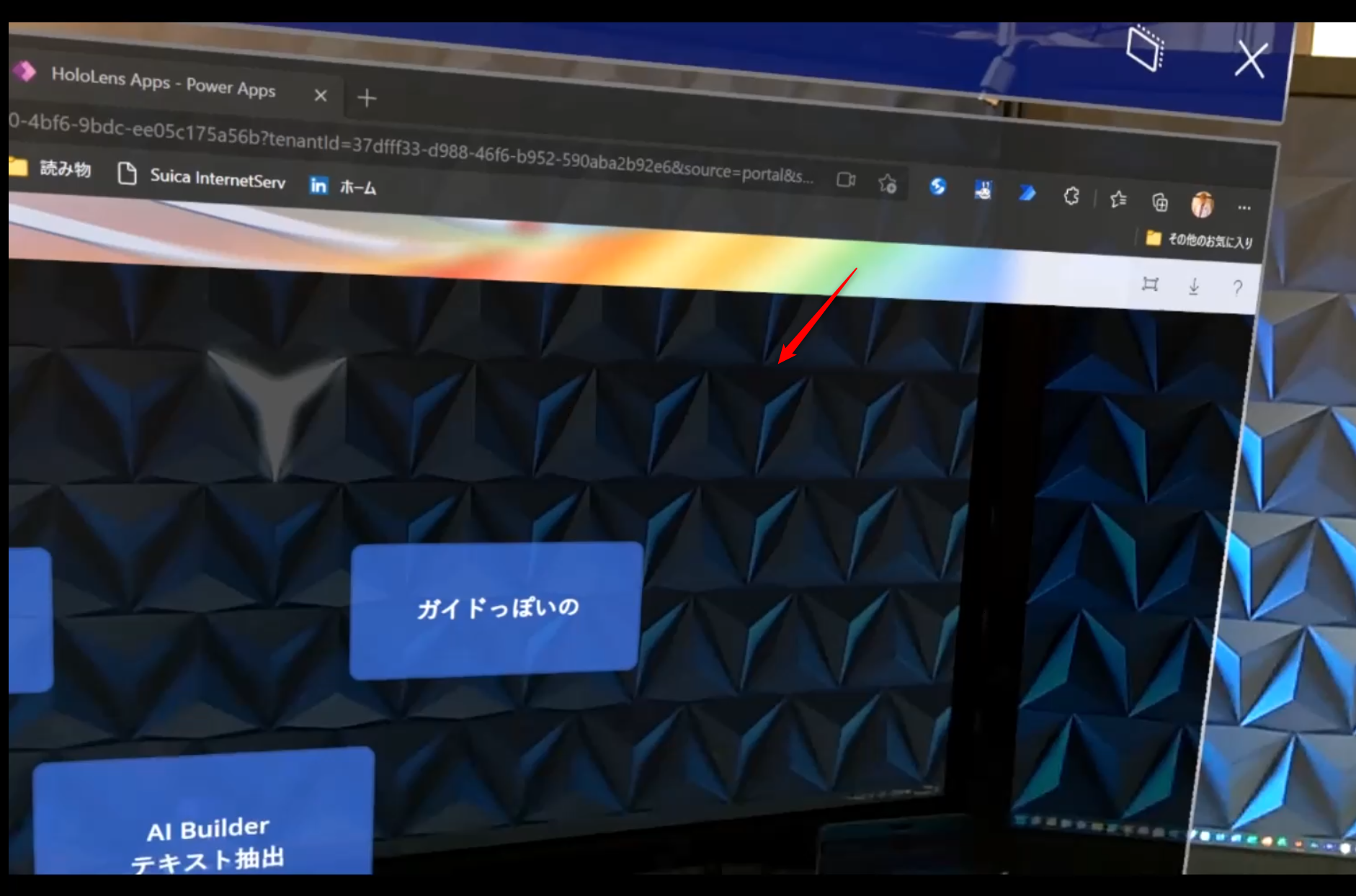
そうすると、このように若干薄暗くなりますが、透過されて表示されますので、Mixed Reality ぽさが維持されます。
画面の背景だけでなく、様々なオブジェクトでも、透過したいものについては、黒を指定するようにしましょう。
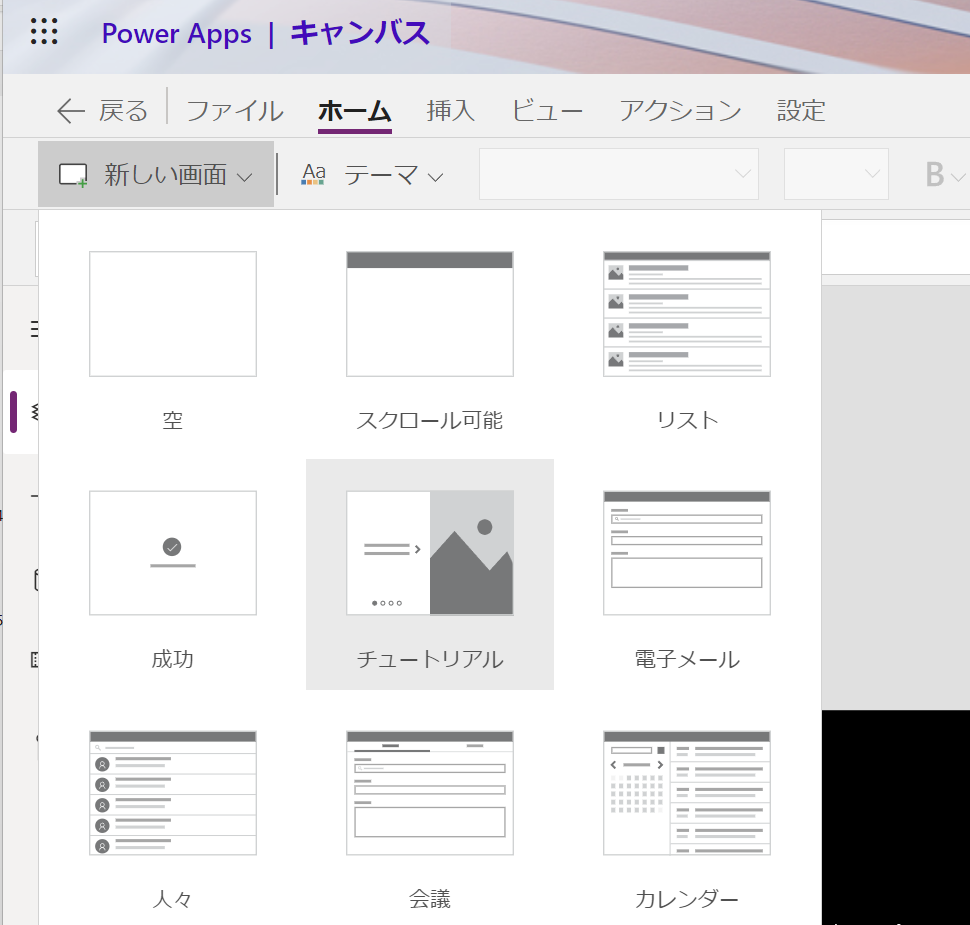
Dynamics 365 Guides っぽいアプリを作りたいなら「チュートリアル」を使おう
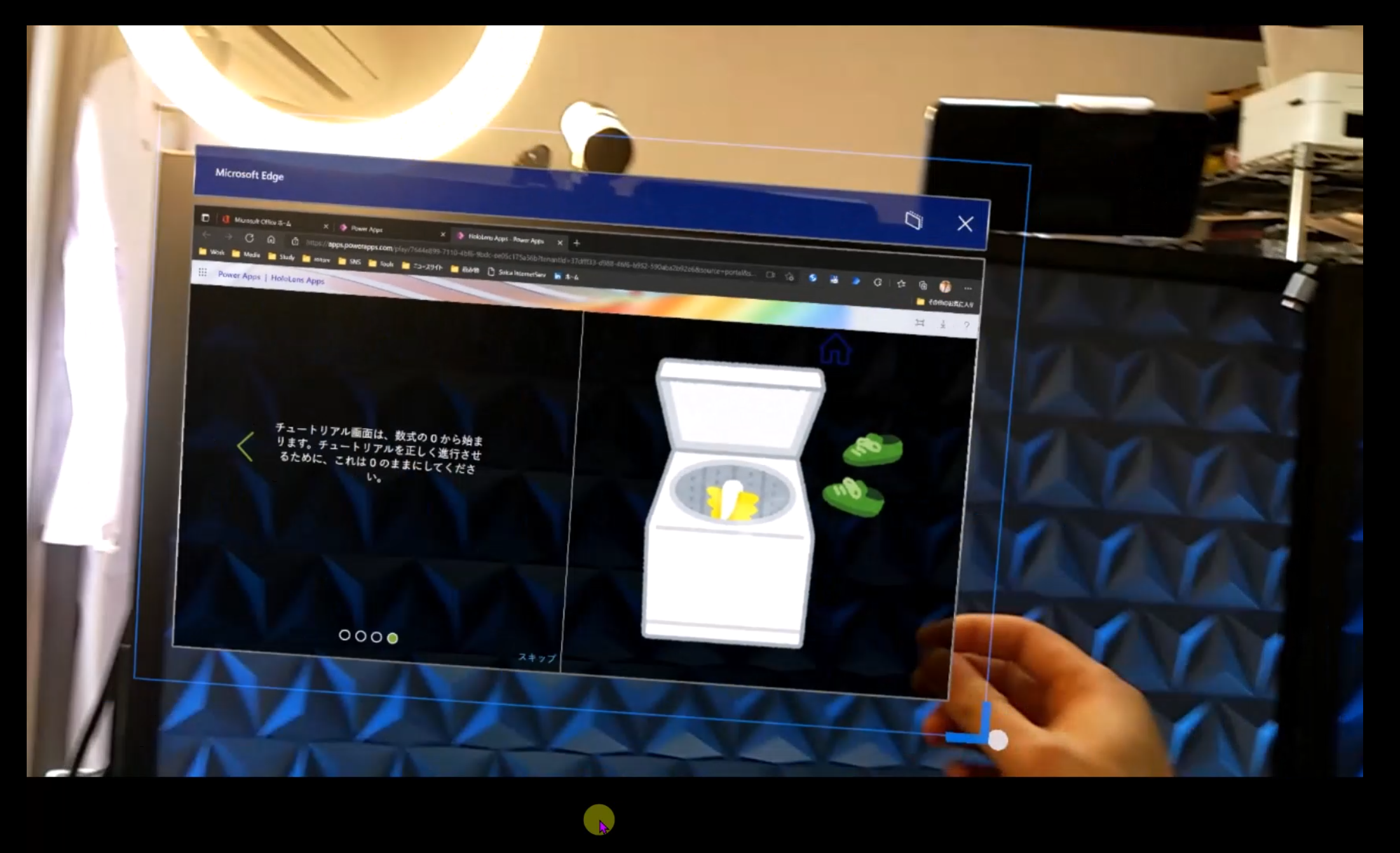
作業現場などでの操作マニュアルをHoloLensを使って表示させたいときも、Power Apps は非常に使えます。
あとは、背景色などを黒色にするなどしたり、マニュアルが記載されているレコードを抽出するなどをすれば、このような感じで、空間上にマニュアルを表示させることができます。
※データ参照などをした本格的な作り方は後日動画をまとめようかなと思います。
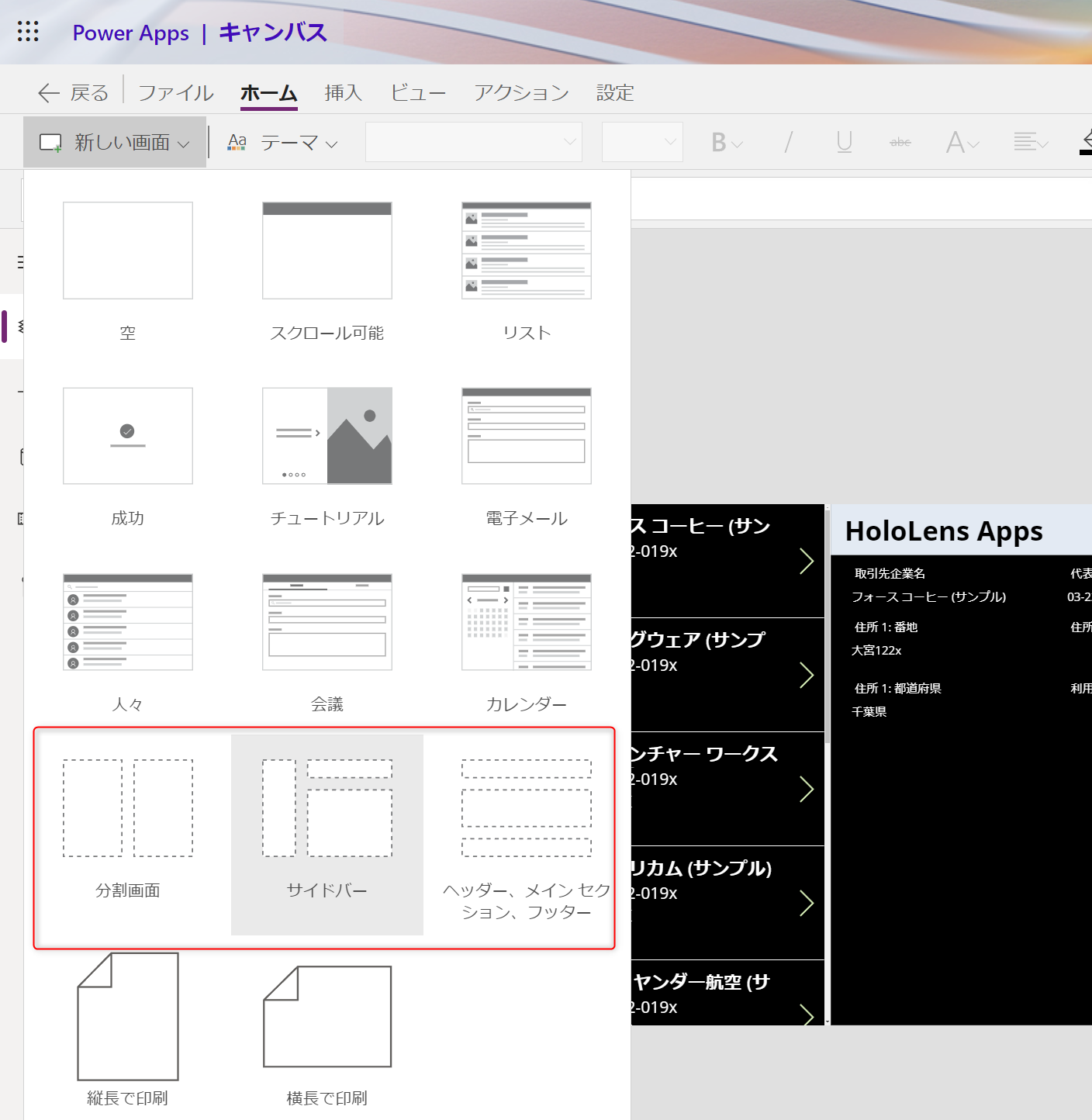
商品データなどを表示したりするアプリには、「コンテナ」をうまく活用しよう
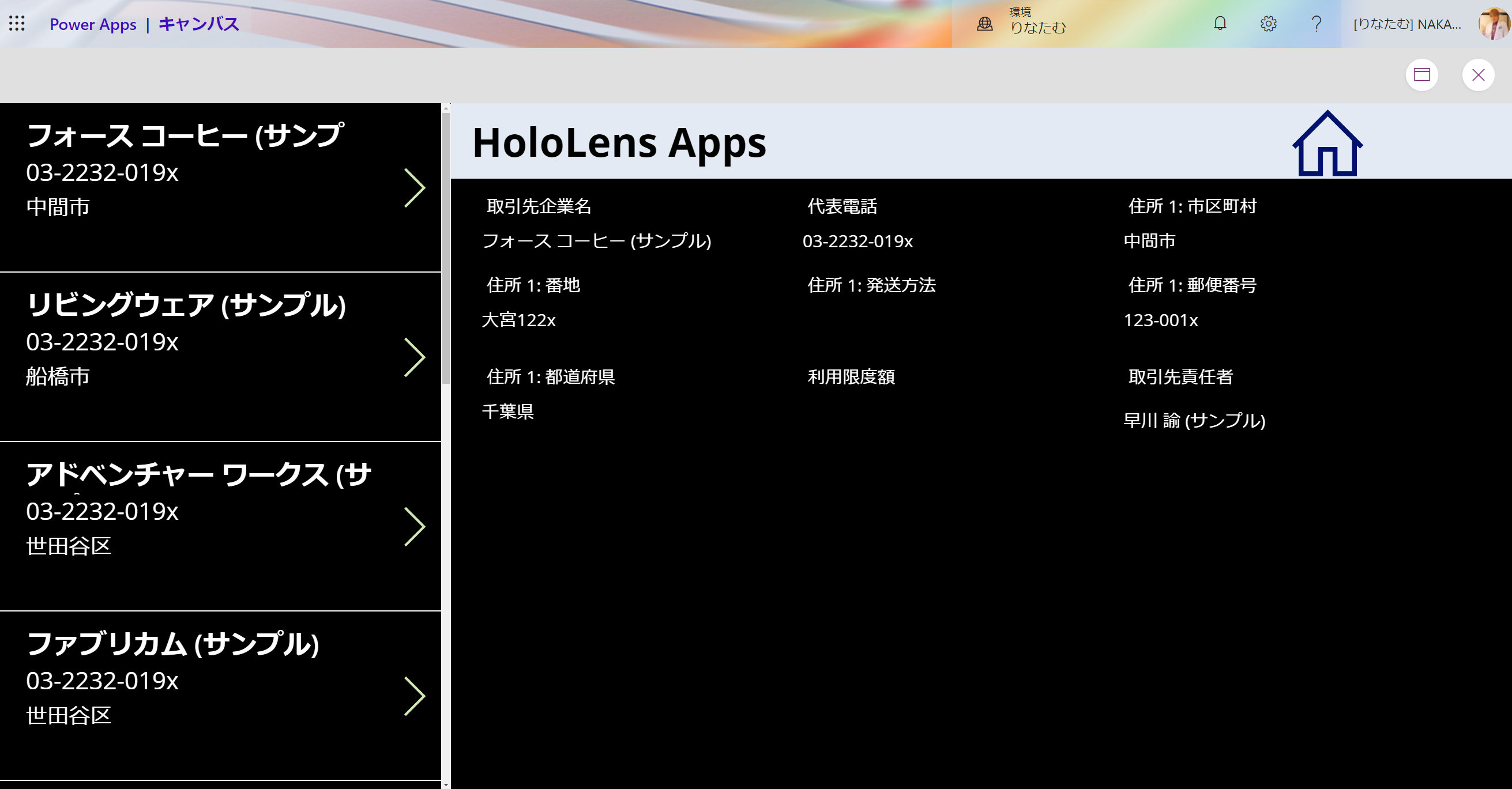
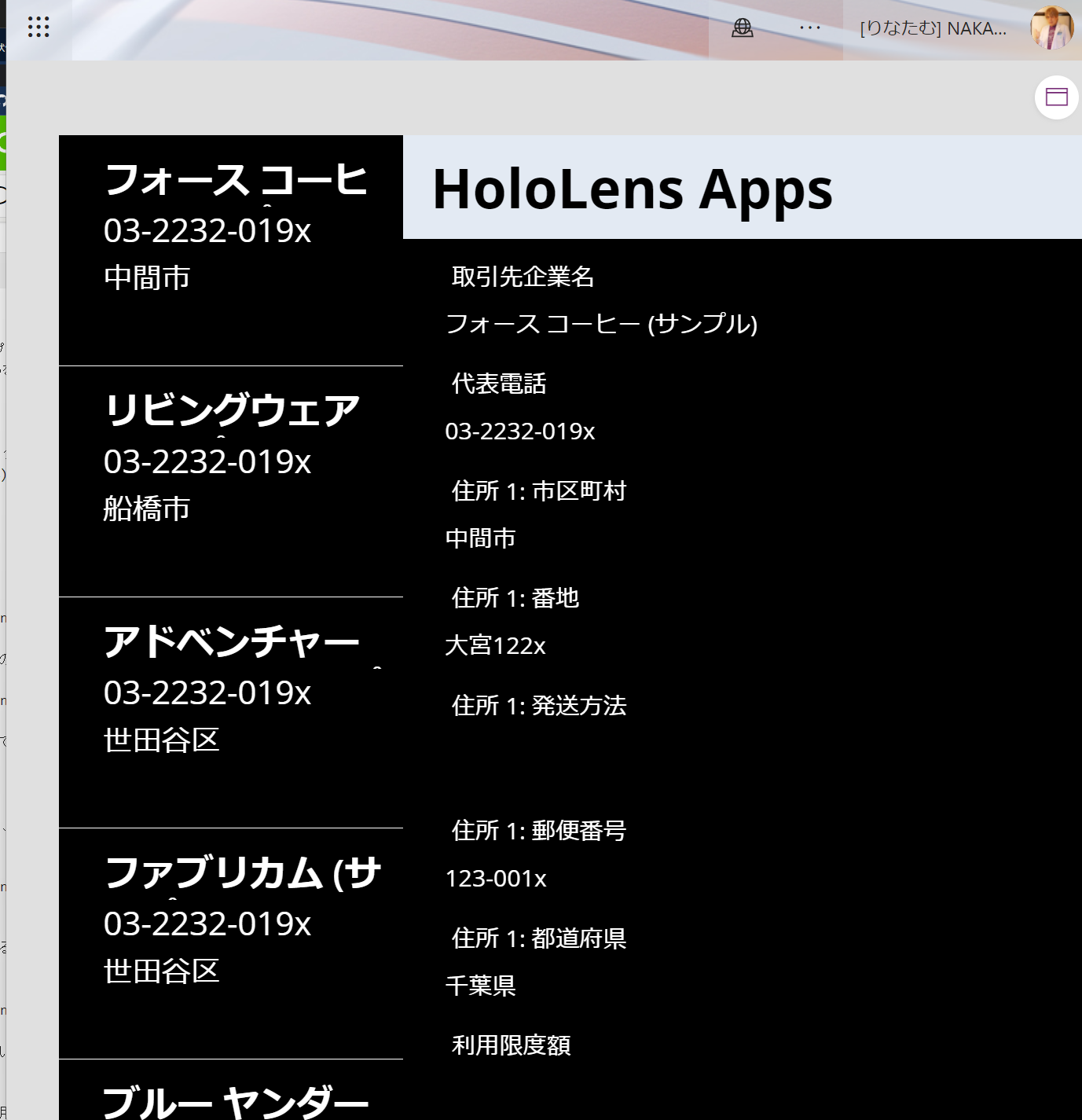
HoloLens では、空間上のウィンドウサイズを自由に変更できますので、アプリとしてはレスポンシブに対応しているほうが使いやすいです。
この1年で、Power Apps は レスポンシブ対応を強化するために、コンテナという機能を追加しました。
指定された枠内にコントロールをそのまま配置すれば、ウィンドウサイズによって自動的にリサイズが行われます。
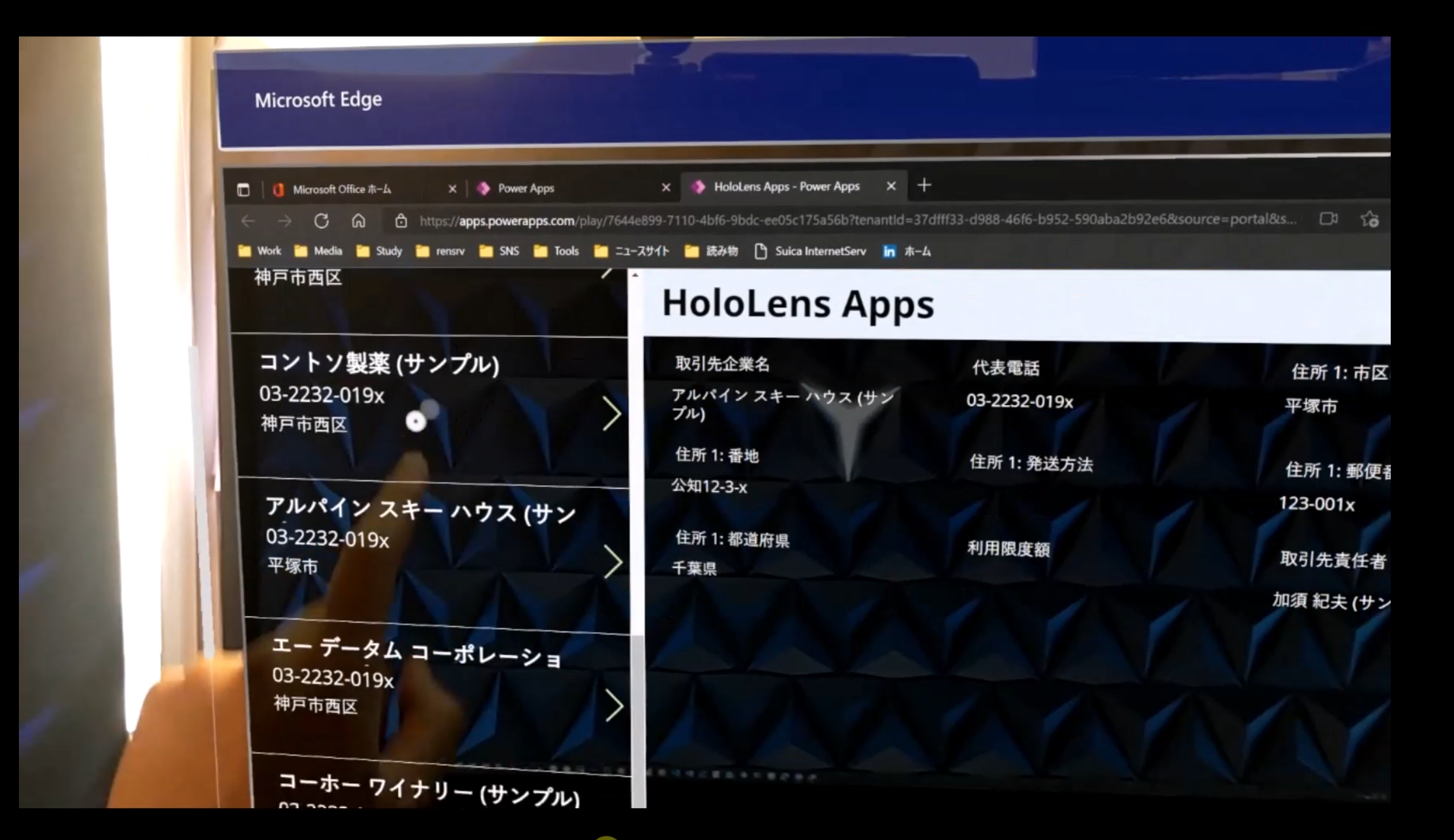
HoloLens 上での表示はこんな感じ
AI Builder を使って、HoloLens で動作する AI機能が追加されたアプリを簡単に作ろう
AI Builder 自体は1年ほど前から既に存在していましたが、Power Apps で全機能を使えるわけではなく、一部機能に制限され、またオブジェクトも固定化されていました。
しかし、つい先日、関数ベースですべての AI Builder を使うことができるようになったことで、レイアウトの自由度もとても向上しました。
実際に作ってみたアプリがこちらです。
AI Builder が式で使えるようになったので#HoloLens2 のAI アプリをローコードで作ってみた
— りなたむ || Microsoft MVP (@R_t_A_n_M) December 4, 2021
※今日のアドカレのネタです(笑)#PowerApps
※なお、ブログは夜ぐらいになる予定です、ごめんなさい pic.twitter.com/lYnOzHiysa
AI Builder 標準で入っているモデルのうち、やはり使えそうなのといえば

この画像系のモデルが一番かなと思います。
更には、独自で作ったモデルも実は使うことができるようになりますので、より業務よりのアプリも作ることができるようになります!
まとめ
HoloLens のアプリって、Unity などを使わないと作れないと思われがちですが、ローコードアプリ開発プラットフォームの Power Apps でも、簡単に作ることができます!
HoloLens を活用している会社さんの中で、ちょっとしたこんなアプリ作ってみたいけど・・・なんて思っている方も、ぜひ Power Apps でチャレンジしてみてください!