みなさんこんにちわ!
社内向け、社外向けにメールマガジンを発行している方は結構いるんじゃないでしょうか?
しかし、誤って間違った文面が送られてしまい、謝罪文を掲載する羽目になったなんて人もいらっしゃるのではないでしょうか?
また、過去の履歴を参考にして本文を作りたいという人も多いんじゃないでしょうか?
そこで、 Power Apps で、メールマガジンの原文を作成し、 Power Automate で上司に文面を確認してもらい、問題なければ、メーリングリストを送るという流れを作っていきたいと思います。
1. SharePoint Lists
過去の履歴を登録する用に、SharePoint Lists を作成していきます。
1.1. メルマガ履歴リスト
以下のように列を作成していきます。
※内部列名を意識しましょう笑
| 列名 | 内部列名 | データ型 | 備考 |
|---|---|---|---|
| タイトル | Title | 一行テキスト | 初期に作られるやつ |
| 本文 | Body | 複数行テキスト | 拡張リッチテキストは使用しない(※これ重要) |
| 承認ステータス | Approval Status | 選択肢 | 申請中・承認済・却下 |
1.1.1. 拡張リッチテキストを使用しない理由
複数行テキストの列を作る際、拡張リッチテキストを使用するかどうかの設定が、下図の通り表示されます。
画像とか埋め込みたいからと、ここをオンにしてしまいがちですが、これを有効化すると、後述の Power Apps のリッチテキスト入力の画像を保存できません。
純粋なテキストデータとして格納したいので、ここの設定は必ず無効化していることを確認するようにしましょう。(既定値で無効化はされている)
2. Power Apps
基本的な作成方法はわかっている前提で記載しますので、各内容の詳細は省きます。
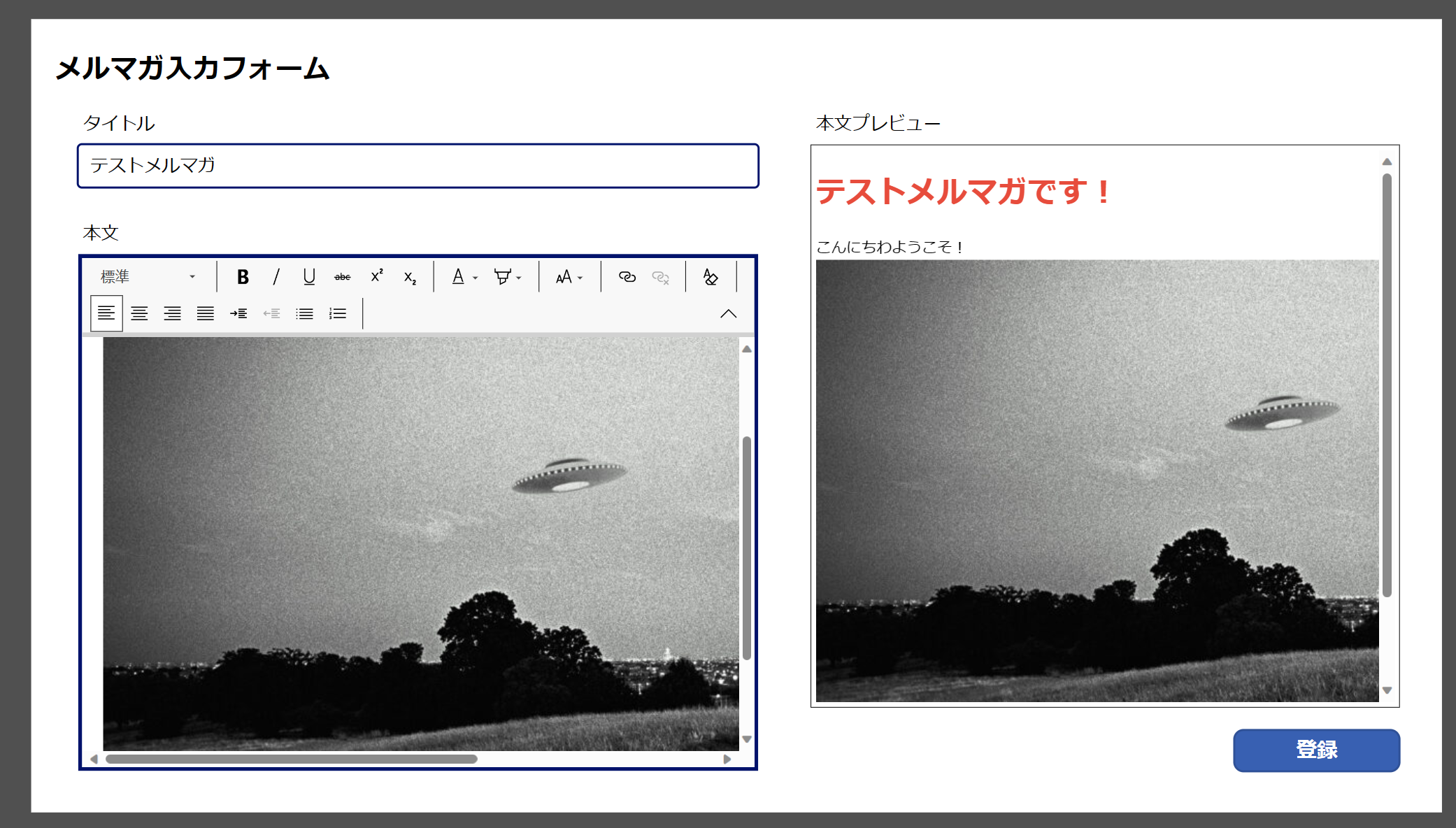
2.1. メルマガ投稿画面(01_MelmagaPostScreen)
メルマガを投稿する画面を作成します
2.1.1. とりあえず全体像
| オブジェクト名 | 名前 | 利用用途 |
|---|---|---|
| テキスト入力 | 01_sti_Title | メルマガの件名部分 |
| リッチテキストエディター | 01_rti_Body | メルマガの本文部分 |
| HTMLテキスト | 01_htxt_BodyPreview | メルマガ本文のプレビュー |
| ボタン | 01_btn_PostData | メルマガ履歴リストに送信するボタン |
2.1.2. 各部の設定
必要な追加設定を記載します
2.1.2.1. 本文プレビュー (01_htxt_BodyPreview)
'01_rti_Body'.HtmlText
2.1.2.2. 送信ボタン (01_btn_PostData)
Patch(
メルマガ履歴リスト,
Defaults(メルマガ履歴リスト),
{
タイトル:'01_sti_Title'.Text,
本文:'01_rti_Body'.HtmlText
}
)
2.2. メルマガ確認画面(02_MelmagaReviewScreen)
承認者が確認する画面を作成します
2.2.1. 全体像
| オブジェクト名 | 名前 | 利用用途 |
|---|---|---|
| ラベル | 02_lbl_TitlePreview | メルマガの件名確認部分 |
| HTMLテキスト | 02_htxt_BodyPreview | メルマガの確認部分 |
2.2.2. スクリーンの設定
メルマガ確認画面が表示された際に実行される処理を設定します。
UpdateContext(
{SPSID:Value(Param("SPSID"))}
)
2.2.2. 各部の設定
必要な追加設定を記載します
2.2.2.1. 件名プレビュー(02_lbl_TitlePreview)
LookUp(
メルマガ履歴リスト,ID=SPSID
).タイトル
2.2.2.2. 本文プレビュー(02_htxt_BodyPreview)
LookUp(
メルマガ履歴リスト,ID=SPSID
).本文
2.3. アプリの設定
承認時のリンクと、アプリを単純起動したときのパターンで画面切り替えを制御する仕組みを設定します。
If(
IsBlank(Param("SPSID")),
'01_MelmagaPostScreen',
'02_MelmagaReviewScreen'
)
2.4. アプリのリンク
Power Automate で指定しますので、アプリの起動リンクをメモ帳などに取得しておきます。
3.Power Automate
SharePoint へのデータ登録をトリガーにし、承認後にOutlookを使ってメール送信します。
3.1.全体像
こちらも Power Automate がある程度わかっている方向けに作成しますので、内部の詳細は割愛します。
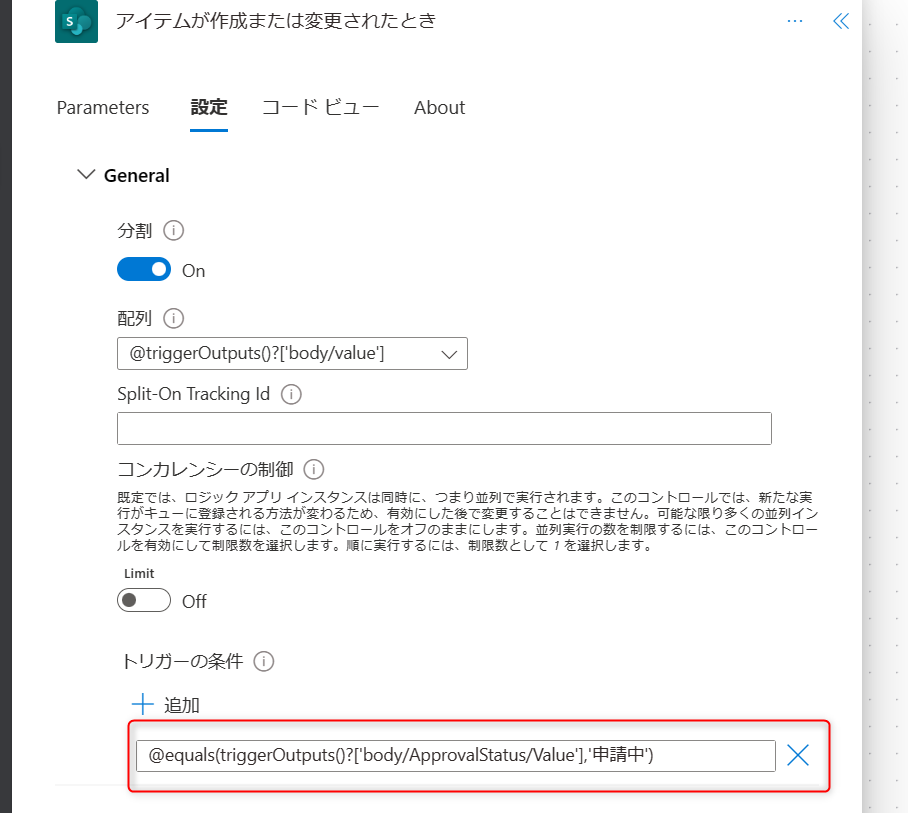
3.1.1. トリガー
後続のフローで、ステータスを更新しますが、それをトリガー発火させないように、トリガー条件を設定しておきます。
@equals(triggerOutputs()?['body/ApprovalStatus/Value'],'申請中')
3.1.2. アプリ起動URL変数
2.4. で取得した アプリの起動URLに &SPSID= を追加し、トリガーの動的パラメータのIDを追加した形の変数 appurl を作成します。
3.1.3. メール送信アクション
メールの件名に、トリガーのタイトル、本文にトリガーの本文を追加することで、Power Apps で入力した通りのメールを送信することができます。
4. 確認
入力フォームでこのように入力して送信すると・・・
承認側でこのように入力内容を確認でき・・・
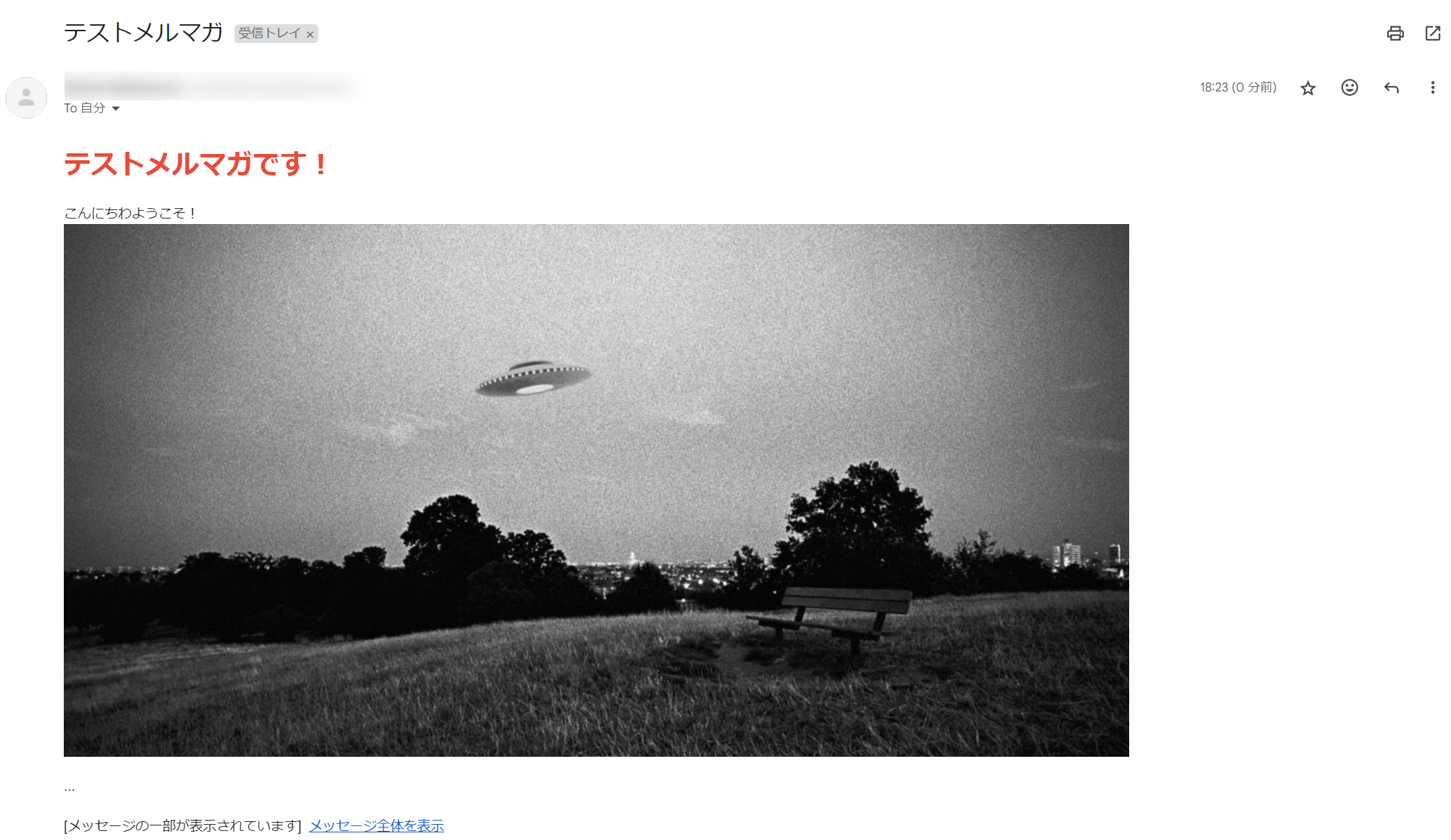
実際に届いたメールはこのようになります
5. まとめ
SharePoint上にイメージ付きのリッチテキストを格納して Power Apps や Power Automate で確認したり、送信したりしたい場合は、逆に SharePoint 上でリッチテキストとして保存せずに、素の状態で保存しなければならないということを言いたくて、本投稿をさせていただきました。
なかんか気づきにくい部分ですが、ほかのシステムと連携する場合は、今回のようにあえて逆の設定をしなければならないというパターンもありますので、皆様いろいろ検証しながらチャレンジしていただければ幸いです😃
また、今回履歴確認の部分は作りませんでしたが、ギャラリーなどを使えば簡単に作ることができますので、ぜひチャレンジしてみてください😃