justify-content、align-contentを使ってフレックスアイテムの位置を調整する【CSS】
フレックスアイテム(Flexboxまたはdisplay:flex;などで横並びにした要素)の位置を調整する方法を紹介します。
【justify-content】横方向に位置を指定する
justify-contentはフレックスアイテム(Flexboxまたはdisplay:flex;などで横並びにした要素)の主軸方向の位置を横方向に指定します。
justify-content: flex-start;(初期値。行頭揃え。通常は左揃え。)
justify-content: flex-end;(行末揃え。通常は右揃え。)
justify-content: center;(中央揃え。)
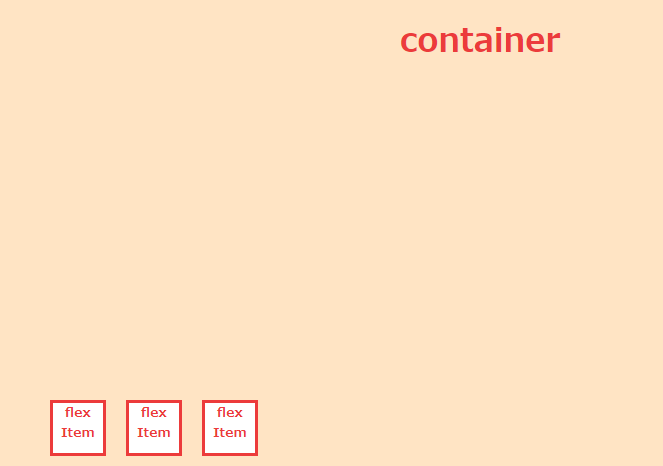
【align-content】縦方向に位置を指定する
align-contentはフレックスアイテム(Flexboxまたはdisplay:flex;などで横並びにした要素)の主軸方向の位置を縦方向に指定します。
align-content: stretch;(初期値。フレックスアイテムが伸ばされて揃えられる。)
align-content: flex-end;(終了位置揃え。通常は下端揃え。)
align-content: center;(中央揃え。)
まとめ
justify-content、align-contentはフレックスアイテム(Flexboxまたはdisplay:flex;などで横並びにした要素)の位置を調整するプロパティです。
margin:auto;などを設定するよりも簡単にアイテムの縦横中央揃えや、等間隔配置が実現できるのでぜひ使用してみてください。
参考文献
-
[http://www.htmq.com/css/justify-content.shtml]
-
[http://www.htmq.com/css/align-content.shtml]