概要
GitHubのCodeSpacesを使用して、Aiscirptの環境が爆速で構築できたので共有します。
GitHubのアカウントを作成する
次のサイトにアクセスし、アカウントを作成します。
Aiscript公式リポジトリをforkする
- 次のサイトにアクセスします
https://github.com/aiscript-dev/aiscript - 「Fork」を押下します

- 下図の通り、Forkできたことを確認します

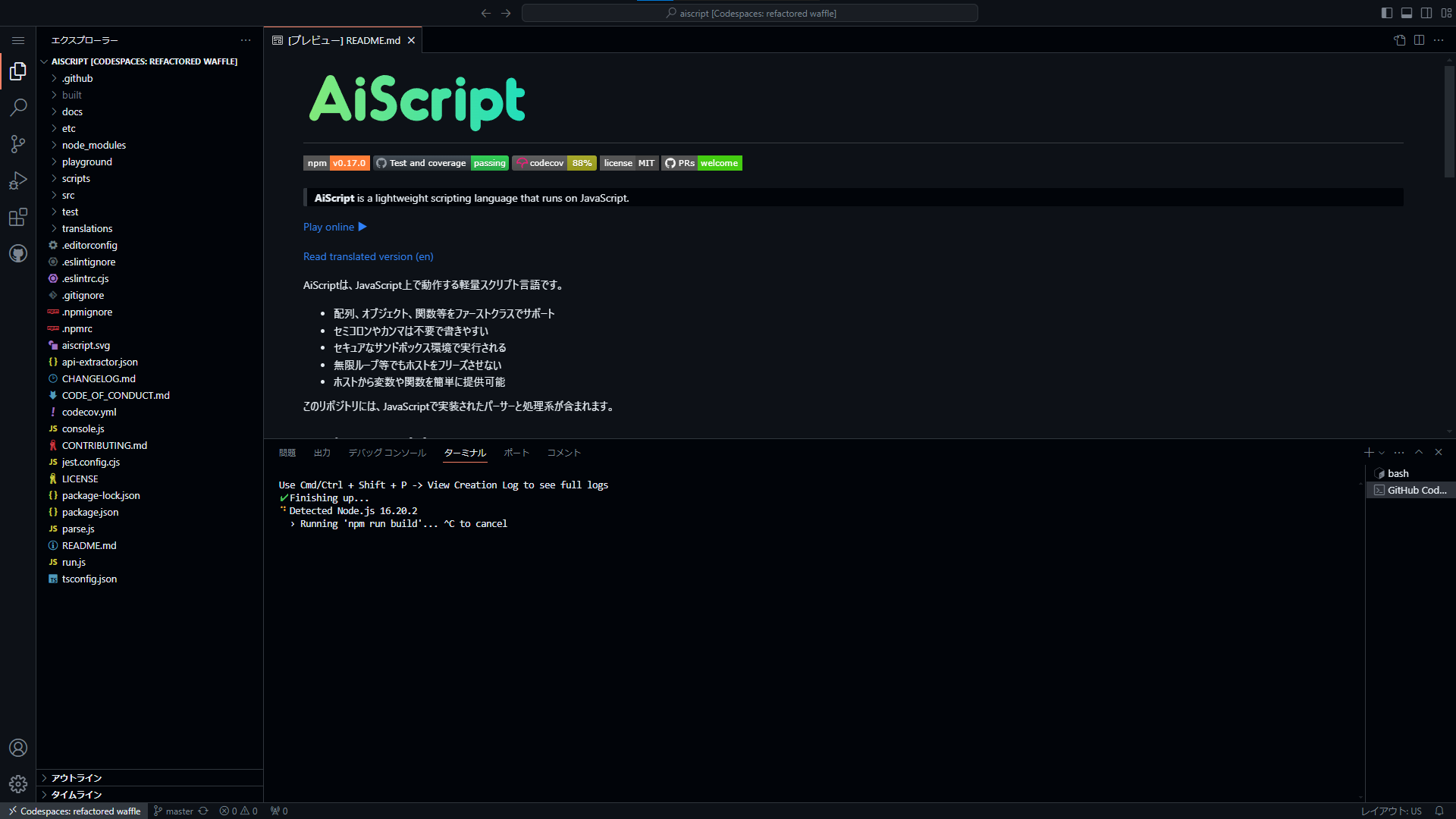
GitHubCodeSpacesを使って環境構築
-
「ターミナル」にて
npm installを実行します -
「ターミナル」にて
npm run buildを実行します
ここまでエラーなく終了できれば、環境構築は終了です。
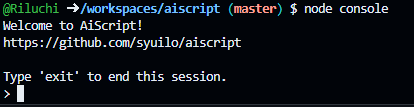
動作確認
対話型ではなく、作成したスクリプトを実行したい場合は次のように実施します
1, 同じディレクトリ内にスクリプトファイルを作成します。
例としてtest.isを作成します。
test.is
let string_value = "hello world"
<: string_value
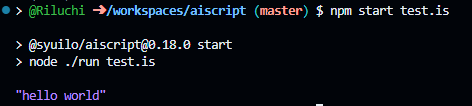
2, 「ターミナル」にてnpm start test.isを実行します

上手くいきましたね。