初めましてななしひろゆきです
転職活動をしたくてキータ始めました
転職活動で面接をする際に作品を見せると転職しやすくなると考えて
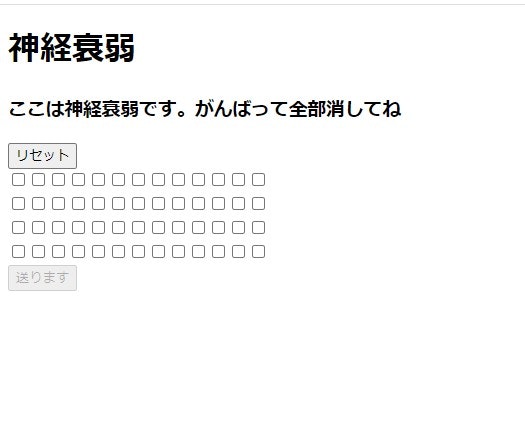
Springで神経衰弱が出来るゲームを作りました
これまでには学校内で見せる用にジャカルタEEやAndroidStudioなどでWEBアプリを作ったりスマホアプリを作ったり
してましたがフレームワークは初めてなので先ずはゲームにしました
ルールは52枚の普通のトランプを並べて数字が合っていれば消していき
26回全部消えたら終わりというルールにしました
目標はSpringBootの使い方を覚える事とどこまで覚えているのかのテストでした
Spring公式テンプレートのSpring WebとThymeleafを使用しました
先ずはコントローラ部分のclass
testController.java
ここで画面推移の際にデータの受け渡しを行います
受け取ったデータや渡したいカードのデータは次のtest.javaというクラスで処理します
package com.example.demo.controller;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import java.util.Objects;
import javax.servlet.http.HttpSession;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.example.demo.test;
@Controller
@RequestMapping("/test")
public class testController {
@Autowired
HttpSession session;
@RequestMapping(value = "/cardbattle", method = RequestMethod.GET)
public String cardbattle(String testInput, String card, Model model, ArrayList<ArrayList<String>> list2) {
ArrayList<ArrayList<String>> arrays = new ArrayList<ArrayList<String>>();
String[][] check3;
String word = null;
check3 = test.trump();
try {
System.out.println(card.equals(null));
} catch (NullPointerException e) {
card = "";
}
if (card.equals("")) {
model.addAttribute("tag", "ここは神経衰弱です。がんばって全部消してね");
arrays = test.shuffle(null, check3);
session.setAttribute("list2", arrays);
model.addAttribute("list2", arrays);
} else
{
model.addAttribute("tag", "あなたの選んだカードは" + card);
arrays = (ArrayList<ArrayList<String>>) session.getAttribute("list2");
test.select(arrays, card);
word = test.result(card, word);
test.count(arrays);
model.addAttribute("ans", word);
System.out.println(arrays);
model.addAttribute("list2", arrays);
}
System.out.println(arrays.size());
if (test.count(arrays) == 0) {
return "/result";
} else
{
return "/cardbattle";
}
}
}
test.java
package com.example.demo;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import java.util.Random;
import org.springframework.ui.Model;
public class test {
//トランプを作ります
public static String[][] trump(){
int[] score = new int[12] ;
score =new int[] {1,2,3,4,5,6,7,8,9,10,11,12,13};
String[] name = new String[] {"daia","king","club","spard"};
String[][] cardbox = new String[name.length][score.length];
int[] IntegerName = new int[name.length];
int ab = 0;
int bd = 0;
for(int a = 0; a < 4; a++) {
for(int b : score) {
bd = (b-1);
cardbox[a][bd] = (name[a]+score[bd]);
}
}
return cardbox;
}
//トランプをシャッフルします
public static ArrayList<ArrayList<String>> shuffle(ArrayList<ArrayList<String>> Arreys,String[][] Arrey) {
Random rand = new Random();
String name;
int xpoint;
int ypoint;
String box;
String[][] shuffle = new String[Arrey.length][Arrey[0].length] ;
String[] outbox = new String[Arrey.length*Arrey[0].length];
for(int c = 0; c<Arrey.length * Arrey[0].length;c++) {
outbox[c] = "";
}
for(int a = 0; a < Arrey.length * Arrey[0].length;) {
name = Arrey[rand.nextInt(Arrey.length)][rand.nextInt(Arrey[0].length)];
xpoint = rand.nextInt(Arrey.length);
ypoint = rand.nextInt(Arrey[0].length);
if(shuffle[xpoint][ypoint] == null &&
shuffle[xpoint][ypoint] != name ) {
for(int b = 0; b<Arrey.length * Arrey[0].length; b++) {
if(outbox[b]==name) {
name = null;
}else {
}
}
if(name == null) {
name = Arrey[rand.nextInt(Arrey.length)][rand.nextInt(Arrey[0].length)];
}else {
outbox[a] = name;
shuffle[xpoint][ypoint] = name;
a++;
}
}
}
int waveint = Arrey.length;
int waveint2 =Arrey[0].length;
ArrayList<ArrayList<String>> arrays = new ArrayList<ArrayList<String>>();
List<String> list1 = new ArrayList<>();
for(int i = 0; i<waveint ; i++) {
ArrayList<String> array = new ArrayList<>();
for(int y = 0; y<waveint2 ; y++) {
list1.add(shuffle[i][y]);
array.add((shuffle[i][y]));
}
arrays.add(array);
}
Arreys = arrays;
return Arreys ;
}
//合っているのか間違っているのかを確認して
//合っていたら削除、合わなければそのまま返します
public static ArrayList<ArrayList<String>> select(ArrayList<ArrayList<String>> array ,String card){
int index = card.indexOf(",");
String intStr = card.replaceAll("[^0-9]", "");
String answer;
boolean key = false;
String no1 = card.substring(index+1);
String mas1 = no1.replaceAll("[^0-9]", "");
String no2 = card.substring(0,index);
String mas2 = no2.replaceAll("[^0-9]", "");
if(mas1.equals(mas2)) {
key = true;
answer ="1";
}else {
answer ="2";
}
for(ArrayList<String> check : array){
if(key) {
check.remove(no1);
check.remove(no2);
}else {
}
}
return array;
}
//選んだカードの回答を返します
public static String result(String card, String word) {
int index = card.indexOf(",");
String intStr = card.replaceAll("[^0-9]", "");
boolean key = false;
String no1 = card.substring(index+1);
String mas1 = no1.replaceAll("[^0-9]", "");
String no2 = card.substring(0,index);
String mas2 = no2.replaceAll("[^0-9]", "");
if(mas1.equals(mas2)){
word ="正解だよ!凄いね!";
}else {
word ="間違ってるね!覚えてやり直そうね";
}
return word;
}
//今の残りのカード数をカウントします
public static int count(ArrayList<ArrayList<String>> arrays) {
int count = 0;
for(ArrayList<String> str:arrays) {
count = count+str.size();
}
return count;
}
}
次にcardbattle.htmlとresult.htmlです
cardbattle.html
<!DOCTYPE html>
<html lang="jp" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>神経衰弱</title>
</head>
<body>
<h1>神経衰弱</h1>
<h3 th:text="${tag}"></h3>
<h3 th:text="${ans}"></h3>
<form method="get" action="/test/cardbattle"name="frm">
<button type="submit" name ="resset" value = "">リセット</button>
</br>
<th:block th:each="i : ${#numbers.sequence(0,3)}">
<table>
<th:block th:each="color2 : ${list2[i]}">
<tr>
<input type="checkbox" name="card" onclick="Climit()" th:value="${color2}" id="cardid" >
</tr>
</th:block>
</table>
</th:block>
<button type="submit" name= "list2" th:value ="${list2}" onclick="Climit()"id="list2id">送ります</button>
</form>
<script th:src="@{/test.js}"></script>
</body>
</html>
result.html
<!DOCTYPE html>
<html lang="jp" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>神経衰弱終わり</title>
</head>
<body>
<h1>おめでとう!クリアしたよ!</h1>
<form method="get" action="/test/cardbattle"name="frm">
<button type="submit">戻る</button>
</form>
</body>
</html>
最後にjavascriptでtest.js
javascriptはサンプルコードを参考に作成しました
http://javascript123.seesaa.net/article/106164569.html
var limit = 2;
Flag = new Array();
const button = document.getElementById("list2id");
button.disabled = true;
function Climit() {
var v = 0;
var Myname = document.getElementsByName("card");
for (i = 0; i < Myname.length; i++) {
Flag[i] = i;
if (Myname[i].checked) {
Flag[i] = "chk";
v++;
}
}
if (v >= limit) {
for (i = 0; i < Myname.length; i++) {
if (Flag[i] == "chk") {
Myname[i].disabled = false;
submit_button = true;
button.disabled = false;
}
else {
Myname[i].disabled = true;
}
}
}
else {
button.disabled = true;
for (i = 0; i < Myname.length; i++)
Myname[i].disabled = false;
}
}
今後の目標
Springでアプリケーションを作る事は出来たので、今度はクラウドサービスを使って見せれるようにして
チャット機能みたいなのを実装して複数の人と神経衰弱を出来るようにしたい
今回は一か月掛ってしまったので10月までに実装できるようにしたい
これはどうかなと思うところ
どこのコードも凄く複雑になってて一目見て分かんないって自分でも思うんだけど
これはもっと細分化して行けばよいのか分からなかったです
こういうのを面接する際に持って行って面接してくれる人がどう思うのかが凄く気になります
悪い反応しか返ってこないのならどこを見て悪いと思うのかどこを力を入れれば良いと思うのかを
行ってくれたらなぁって思います