はじめに
- スターバックスのHPを例に取り上げてます。
- コードの例は記載してません。
特徴
- オブジェクト指向を取り入れる
- パーツを使い回してエリアに配置し、サイトを構築していく
- どこのエリアにもパーツは依存しない
- CSSに記述する際にIDセレクタは避け、クラスセレクタを用いる
メリット
- 拡張性
- 移植性
デメリット
- オブジェクト指向を理解する必要がある
- 厳格な決まりごとは少なく、命名規則などによる補助が必要
- 構造と見た目の組合せの数が膨大になる
- どこのエリアのパーツか不明
利用シーン
- OOCSSを単体で使うことはない
- 小規模な開発くらい
- BEMなどの他の設計手法のベースのため、思想は取り入れられている。
原則
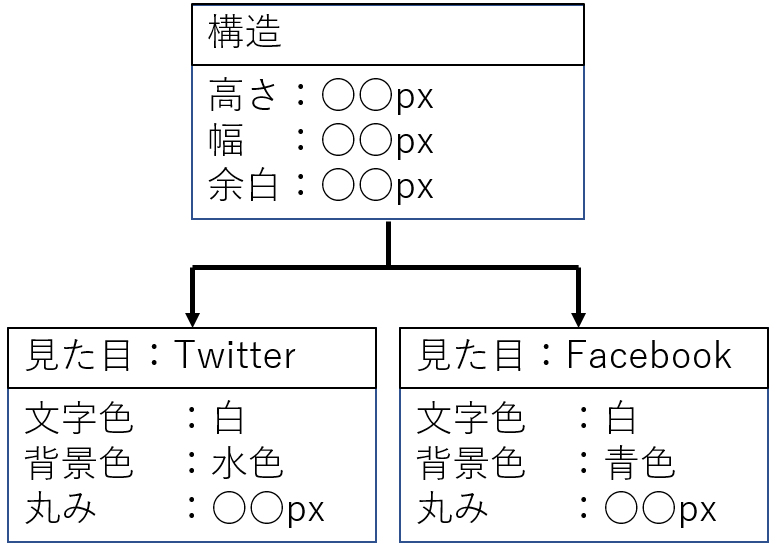
- 構造と見た目の分離
- コンテナとコンテンツの分離
1. 構造と見た目の分離
メリット
- 拡張性
構造と見た目ってなんやねん
- 構造 :width、heigth、padding、marginなど
- 見た目:font、color、box-shadowなど
そーゆーことか
実際HTMLでクラス属性には、構造と見た目を設定したらええんやな
ただ、異なる構造を要求されたとき、構造と見た目の組合せの数が膨大になるな。
html
<div class="構造 見た目"></div>
2. コンテナとコンテンツの分離
メリット
- 移植性
コンテナとコンテンツってなんやねん
- コンテナ :大まかなエリア

- コンテンツ:パーツ

そーゆーことか
ボタンのクラス名を「.nav-btn」みたいにすると、
ナビゲーションエリアでしか使えんボタンになってまうんや。
はじめから「.btn」だけにしてたら、
どこでも移植しやすいっちゅうわけやな
ただ、どこのボタンやねんてなってまいそう。

備考
-
パーツのみにフォーカスした設計思想である。
ブラウザ毎の初期設定の違いや、レイアウトなど、Webサイトを構築するのに必要な材料は他にもあるし、それらを考慮する必要があるよね。
 他の設計手法と組み合わせていく。
他の設計手法と組み合わせていく。 -
SMACSSやBEMなど他の設計手法はOOCSSを参考にしたものであるため、学んでおくことは重要である。
参考文献