はじめに
この記事では、Next.js の環境構築について、初心者の方でもつまずかないように丁寧に解説していきます。他の記事では省略されがちな「なぜこの手順が必要なのか」「なぜこのツールをインストールするのか」といった疑問にも、できる限りお答えしながら進めていきます。
概略
- Voltaのインストール
- Node.jsのインストール
Node.jsとは
Next.jsの環境構築をする上で欠かせないものがあります。それが、Node.jsと呼ばれるJavaScript実行環境です。
まず、JavaScriptはPythonなどの他のプログラミング言語とは異なり、ブラウザ上で動作するプログラミング言語です。そのため、ブラウザ上で動作するJavaScriptには他のプログラミング言語では可能なOSの機能へのアクセスができないようになっています1。しかし、そんなJavaScriptをOS上で動作できるようにする実行環境がNode.jsです。Node.jsを使用することで、ブラウザ上で動作している時にはできなかったOSの機能へのアクセスが可能になり、サーバー上でも自由にJavaScriptを動作させることができるようになります。
Voltaとは
上で説明したようにOS上でJavaScriptを動作させるにはNode.jsが必要となってきますが、そのインストール方法はさまざまです。
公式サイト から、パッケージ版をインストールする方法や、homebrewなどのパッケージ管理ソフトでインストールする方法などがあります。
その中で今回使用するのはVoltaというNode.jsのバージョン管理ツールを使用してのインストールです。
Voltaを使用するのには、Node.jsの特徴の一つである「一つの環境で一つのバージョンしか使えない」ことが関係しています。パッケージ版をインストールしている場合、Node.jsのバージョンをプロジェクトごとに変更する際には、一度Node.jsをアンインストールしてから対応するバージョンのNode.jsをインストールし直すことになります。しかし、Voltaなどのバージョン管理ツールを使用すれば、コマンド一つで対応するバージョンのNode.jsに切り替えることが可能です。
つまり、Voltaを使えばNode.jsのバージョンを簡単に管理することができるということです。また、VoltaはWindows、Mac、Linuxをサポートしているため、OSが違っても共通のコマンドを使用できるので本記事ではVoltaを使用してのNode.jsのインストールを推奨しています。
環境構築編
事前確認
まず、お使いのコンピュータにNode.jsが何らかの方法でインストールされていないかを確認しましょう。
- 使用しているOSに応じてコマンドラインツールを起動し、以下のコマンドを実行してください。2
node --version
ここで、「v」から始まる数字が返ってきた場合はNode.jsがインストール済みなのでアンインストールすることを推奨しますが、もしもパッケージ版でインストールすることにこだわりがある場合はインストール確認編へお進みください。
それ以外のNode.jsがインストールされていないという旨のメッセージが出た方はVoltaのインストールへお進みください。
Node.jsのアンインストール方法について
Node.jsのインストール方法によってアンインストールの方法も変わるため、この記事ではアンインストールについてのサポートはしません。また、筆者はバージョンの変更などの観点からVoltaの利用を進めていますが、Node.jsがすでにインストールされているのであれば、Next.jsの環境構築はすでに完了していますので、よほど古いNode.jsのバージョンでない限りそのままNext.jsを始めてしまってもいいと思います。
Voltaのインストール
Unix(MacOSやWSL)の方
ターミナルにて、下に記すコマンドを入力してください。
注意として、ターミナルのshellがzshやfishでもコマンドのbashは変えずに入力してください。
curl https://get.volta.sh | bash
以下のコマンドでバージョンを確認できればインストールは完了です。
volta --version
Windowsの方
公式が推奨しているのはwinget という、パッケージ管理ソフトを使用することですが、今回は直接インストールすることにします。このURLからVoltaのダウンロードファイルを取得できるので、ご自身のパソコンにあったアーキテクチャのインストーラーをダウンロードしてください。また、ダウンロードしたインストーラを実行する前にwindowsの開発者モードを有効にしておく必要があります。
検索ボックスに「開発者」と入力し、「開発者向け機能を使う」を起動してください。
起動したら、開発者モードを有効にします。
有効化できたら、ダウンロードしたインストーラーを実行し、設定は全てデフォルトのままでインストールしてください。
インストールが完了したらコマンドライツールを起動してvolta --versionと入力します。
次の画像のようにバージョンが表示されれば、インストールは完了です。
参考:Volta公式docs
Node.jsのインストール
Node.jsの長期サポート版をインストールする場合には、以下のコマンドを入力します。
volta install node
特定のバージョンをインストールしたい場合には、以下のように具体的なバージョンを指定すれば可能です。
volta install node@21.7.3
Voltaでinstallというコマンドは指定したバージョンをフェッチした上で使用するという意味になります。
今は使用しないが、フェッチだけしておきたい場合には次のようにinstallの代わりにfetchを使用します。
volta fetch node@21.7.3
Node.jsのインストールが完了したら、その確認をします。
以下の三つのコマンドを入力し、それぞれバージョンが帰ってくることを確認してください。
node --version
npm --version
npx --version
すべてのコマンドに対して、バージョンが返ってきたのであれば、Node.jsの環境構築は終了です。
Next.jsのプロジェクト作成
次のコマンドをプロジェクトのディレクトリを作成したい場所で入力していただくと、Next.jsのプロジェクトが作成できます。
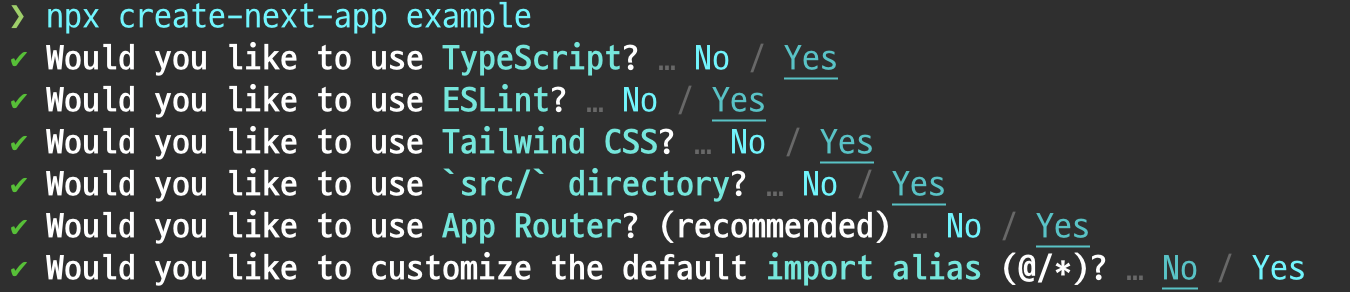
npx create-next-app [プロジェクト名]
例えば、exampleというプロジェクトを作成したい場合は、npx create-next-app exampleと入力します。
ここでは、プロジェクトが実際に作成できるのかという確認以外の意味はないので、その後に聞かれることはどのように答えていただいても結構です。一応参考までにどのように答えるかを載せておきます。
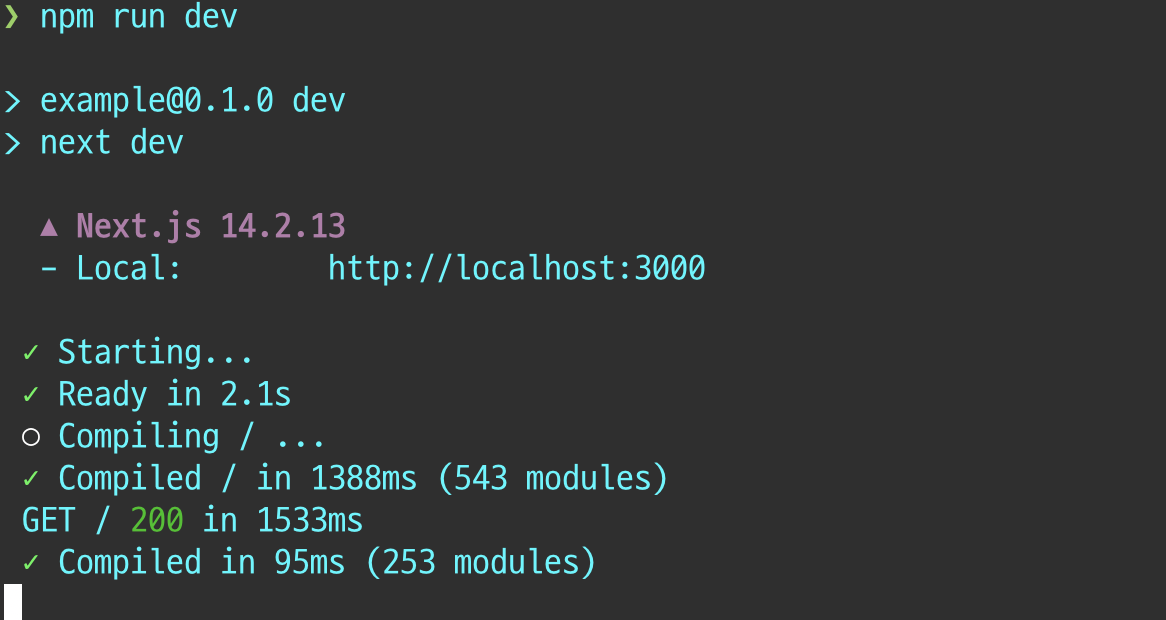
作成が完了したら、ターミナルにてcd [プロジェクト名]として作業ディレクトリを変えます。そのまま、ターミナルにて以下のようにnpm run devと入力し、ブラウザでhttp://localhost:3000/ を開くことができれば、Next.jsの環境構築は完了です。もし、ブラウザの3000番が使用中であれば他のポートが当てられるのでコマンドラインに表示されているリンクにアクセスしてページが表示されればそれでも問題ありません。
Next.jsについての詳しい説明は別の記事でしますが、軽く何をしたのかを説明します。まず、Next.jsでWebページを表示するにはサーバーが必要となります。npm run devというコマンドを入力するとNext.jsの開発用サーバーを起動しlocalhostにてWebページを表示できるようになります。
開発サーバーは、Ctrl + Cで停止させることが可能となっているので、確認ができたらサーバーを停止させましょう。
最後に
ここまで記事を読んでくださりありがとうございます。
記事の内容に何か誤りがあった場合にはコメントにてご指摘くださると幸いです。
参考文献