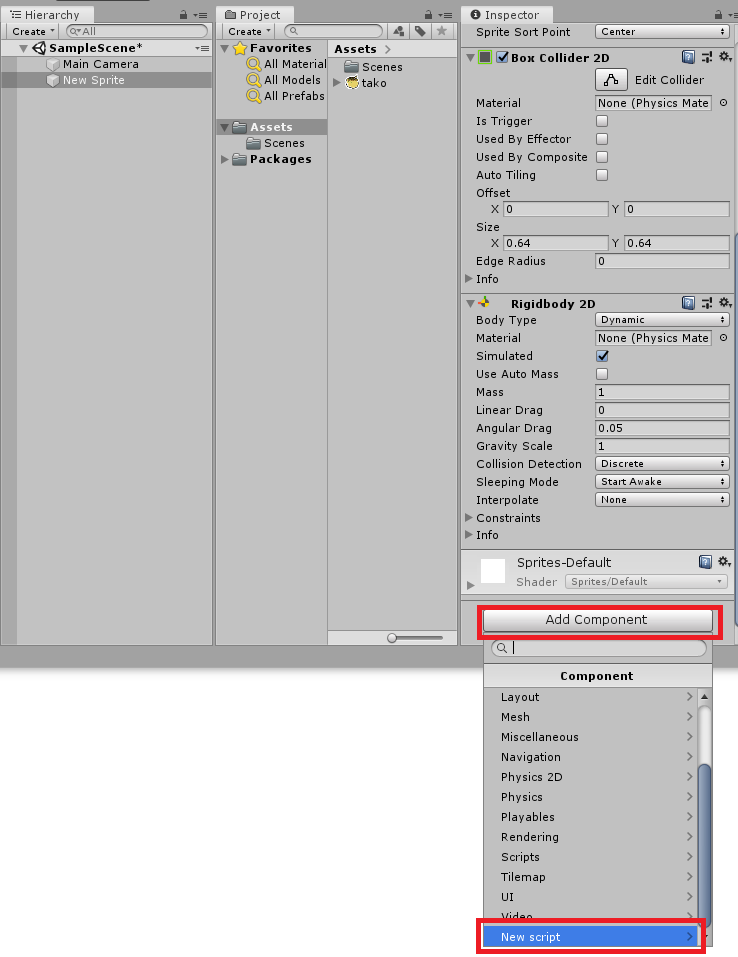
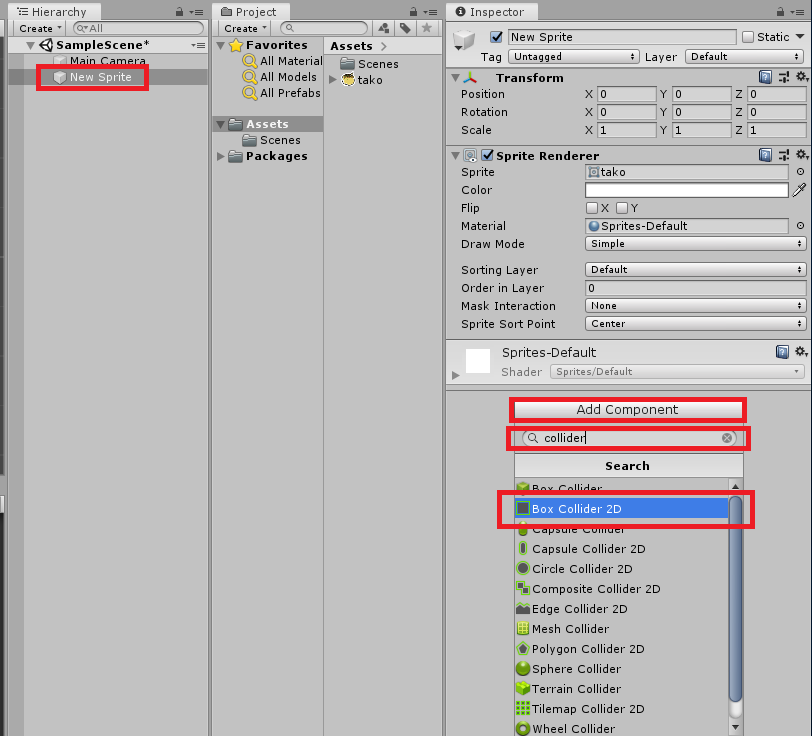
スプライトにBox Collider 2DをAdd Componentする。

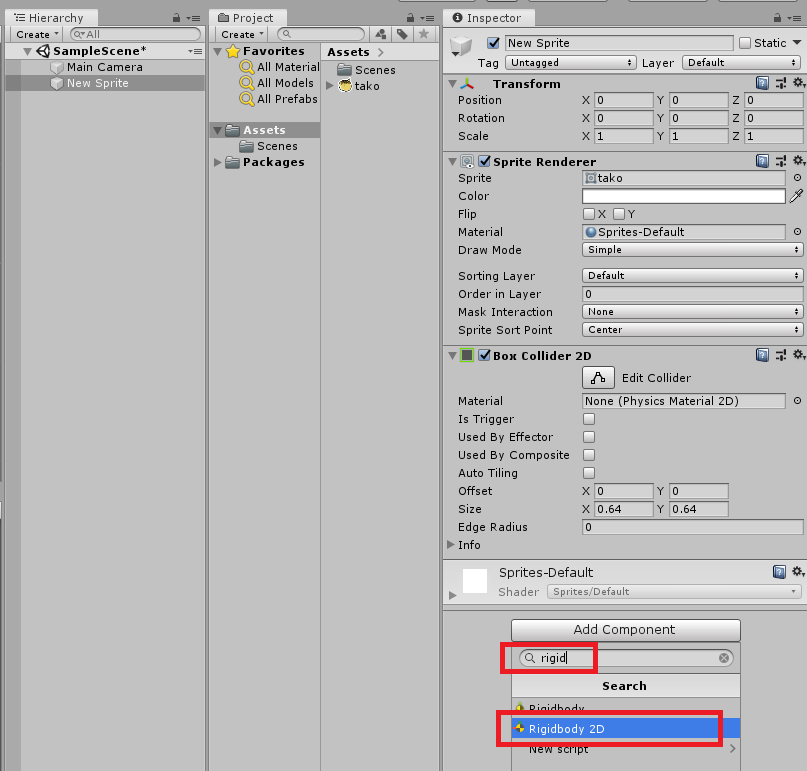
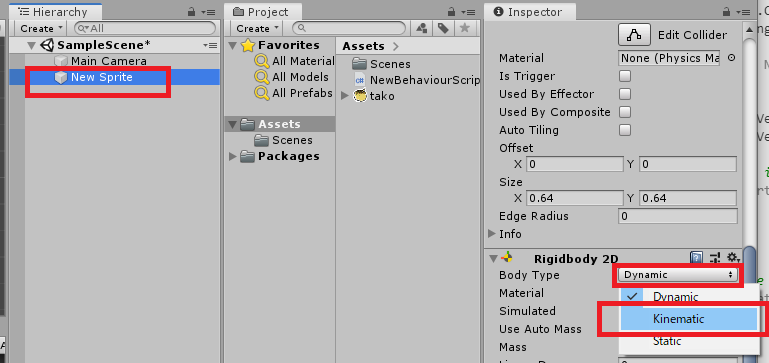
同様にスプライトにRigidbody 2DをAdd Componentする。

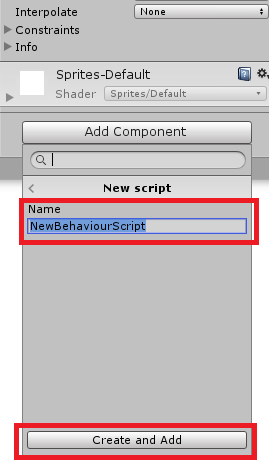
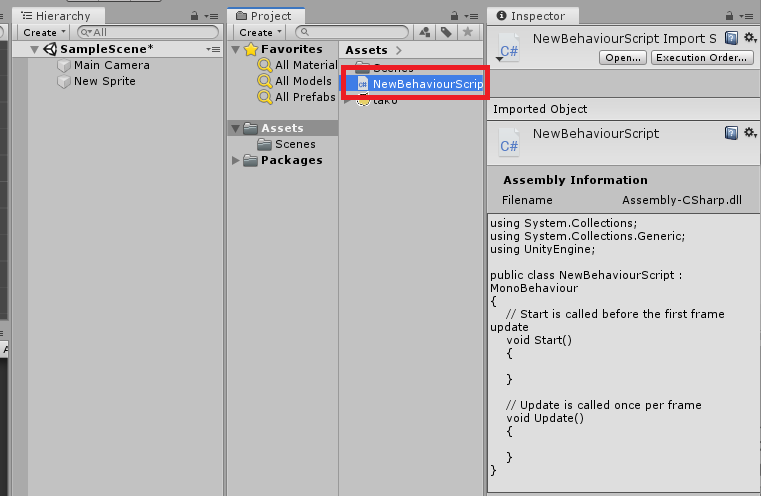
名前はNewBehaviourScriptのままでcreate addする。

作成されたスクリプトをダブルクリックしてvisual studioを立ち上げる。

以下のようなソースコードが書かれているので、それをアタッチする。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
↓ こんな感じ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
// 追加
private Vector3 screenPoint;
private Vector3 offset;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
// 追加
void OnMouseDown()
{
this.screenPoint = Camera.main.WorldToScreenPoint(transform.position);
this.offset = transform.position - Camera.main.ScreenToWorldPoint(new Vector3(Input.mousePosition.x, Input.mousePosition.y, screenPoint.z));
}
// 追加
void OnMouseDrag()
{
Vector3 currentScreenPoint = new Vector3(Input.mousePosition.x, Input.mousePosition.y, screenPoint.z);
Vector3 currentPosition = Camera.main.ScreenToWorldPoint(currentScreenPoint) + this.offset;
transform.position = currentPosition;
}
}
書き替えたらctrl + s で保存する。
※ ちなみにマウスカーソルの中央にイメージのセンター部分を持ってきたい場合はこのようにoffset分を消してやればよい。
Vector3 currentPosition = Camera.main.ScreenToWorldPoint(currentScreenPoint);// + this.offset;
最後にRigidbody 2DのBody TypeをDynamicからKinematicに変更する(こうしないと重力でスプライトが落ちる)。

追記
オブジェクトの位置は
transform.position
に格納されている。
参考