はじめに
私は現在情報・工学系の大学院1年生で、ありがたいことに様々な分野の研究をしている友人がいます。そんな友人達からよくコードについての質問を受けるのですが、「え、あなたもコードを書くの…?」となるような事が多いです。例えば、生物系の研究をしている友人はpythonを、医学系の研究をしている友人はRを、心理系の研究をしている友人はJavaScriptを…といった具合に、今や分野を問わず多くの学生がコードを書いています。さらに、エンジニアの需要が高まっているせいか、法律系や社会系などの文系の学部を卒業した学生がエンジニアとして就職する例も少なくありません。
その一方で、非エンジニアの学生の多くはコードを書くためのお助けツールをあまり利用していないとも感じています。例えば、VSCodeのようなエディターやStackOverflowやQiitaのようなエンジニア向け情報共有サービスなどです。そして、その中の一つがこれから紹介する「Git/GitHub」になります。
Git/GitHubは大学ではなかなか教えてくれない道具である一方で、研究や授業、就活に使える便利な道具です。そんなGit/GitHubを是非皆さんにも使ってほしいと思い、この記事を書きました。まずは続く「どんな人に読んでほしいか」、「GitHubを使うと何ができるようになるか」を読んでもらって、皆さんの大切な時間をGit/GitHubの学習に使うか考えていただければと思います。
(本記事は私が所属する研究室内で行われたGit/GitHub講習会の内容をまとめたものです。また、他の良記事の内容を多く引用しております。元記事を執筆していただいた方々、本当にありがとうございます。)
どんな人に読んでほしいか
・Git? GitHub? なにそれ美味しいの?っていう人
・ファイル(レポートやプログラム)のバージョン管理を名前を変えて行っている人
・複数のパソコンで同じファイル(特にプログラム)を編集したい人
・エンジニアとしてアルバイトやインターンに応募したい人
・プログラムを書いて働くかも?と思っている人
内1つでも当てはまる人。特に学生向けの記事です(もちろん大学生未満の方も対象です)。
(大学生が) GitHubを使うとなにができるようになるか
-
バックアップを最適化できる
書いたコードのバックアップどうしていますか?まさか、Google Driveに保存していないですよね…?(かくいう僕も最初していました笑) Unity等のゲームエンジンや多くのライブラリ・データセットを使う機械学習のコードなどは容量が大きくなりがちです。そんなとき、より軽量な形でバックアップが可能なGitHubはとても便利です。
-
コードの履歴を保存できる
前のバージョンのレポートを見たいとおもったり、コードをいじったら前まで動いていたのにエラーが出てよくわからなくなってしまった(デグレ)…戻りたい…ということありませんか?僕は100億回あります笑 そんなとき、GitHubなら簡単・安全に過去のバージョンの文章を見たり、そこまで戻ったりできます。
-
就活やインターン応募で有利になる
GitHubに自分が書いたコードを保存しておくと、コードに強い採用担当者ならGitHubを覗いてくれたりします。私は実際に大したコードは書いていませんでしたが、インターンの採用で提示を求められたことがあります。全くコードを書いたことがない学生よりも、実際にコードを書いていることがGitHubを通してわかった方が採用する側としては安心感があるのではないでしょうか(実際どれほど有利に進むかは、わかりませんが…今度採用している方とお話する機会があったら、聞いてみますのでここらへんは更新しますね)。
本編
1. Git/GitHubとは?
Git(ギット)は、プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。( Wikipedia 「Git」より, 2021.10.25)
GitHub(ギットハブ)は、ソフトウェア開発のプラットフォームであり、ソースコードをホスティングする。 ( Wikipedia 「GitHub」より, 2021.10.25)
「…ぶんさんがたばーじょんかんりしすてむ? そーすこーどをほすてぃんぐ?」
まだ逃げないで下さい!大丈夫です!順を追ってゆっくり勉強していきましょう!
ここで分かっていただきたいことは以下の3つになります。
- Gitとは、データの変更履歴を保存・閲覧するためのものらしい。
- Gitは通常、ローカル環境(≒ ネットにつながっていない環境)で使うものらしい。
- GitHubとはGitをリモート環境で使えるようにしたものらしい。
(「データの変更履歴を保存・閲覧」をサーバーに繋がっていればどこからでも、誰でもできるようにしたもの)
2.1 早速使ってみよう
Git/GitHubが何となくわかってきたところで、とりあえず使ってみましょう。何も難しいことはありません!
2.2 最大の障壁、それは…
IT系の勉強で最も大変な段階はいつか…それは環境構築です!セットアップが最も大変なのです…!頑張りましょう!
Git/GitHubの人気の環境構築についての記事を載せました。以下のページを参考に環境構築をしてみてください。OSによらず、基本的にはGitを使えるようにする(少し躓きやすいかも) → GitHubを使えるようにする(こちらは比較的簡単)、という流れです。
また、個人的にVSCodeというエディターを使っており、現状あまり困っていないのでVSCodeでGit/GitHubを使う方法をおすすめします(GUIで操作できます)。自分はVSCode以外を使っているよ!VSCodeアンチだよ!CUIで操作したいよ!という方は、2の方法をご利用ください!
-
VSCodeでGitを使ってみる
ページ内の6.変更をコミット・プッシュする、以降はちゃんと動いているかの確認程度にやってみてください。(何をしているか、意味はまだわからなくて大丈夫です!)
VSCodeでGit・GitHubを使う方法を解説する【2021最新】 -
VSCode以外でGitを使ってみる
Progateがまとめていたので、こちらでやってみましょう。基本的にはCUIで操作します。
【Windows】Gitの環境構築をしよう!
【Mac】Gitの環境構築をしよう!
2.3 環境構築テスト
・ Gitのチェック
シェル(コマンドプロンプト, ターミナル)を出して、以下のコードを叩く (mac, [windows] (https://www.javadrive.jp/command/ini/index1.html), [vscode]
(https://www.javadrive.jp/vscode/terminal/index1.html)でのシェルの出し方)
$ git --version
以下のような結果が返ってくればOKです。 (git version 以降の数字等は違くても大丈夫です)
git version 2.30.1 (Apple Git-130)
・ GitHubのチェック
GitHubアカウントが作れていればOKです。GitHubにログインしてみましょう。ログインできればOKです。
3. Gitを学びましょう!
環境構築が終了したので、ここからGit/GitHubの全ての操作を行なうことができるようになりました!Git/GitHubにファイルをアップロード…する前に、Git/GitHubの概要を理解しましょう!(例えばpushって?pullって?branchって?commitって?)
-
Gitの概要を理解する
サル先生のGit入門の、以下の章を読んでください。- 1章:Gitの基本
Gitを使ったバージョン管理 - 3章:リポジトリの共有
リモートリポジトリにプッシュする
- 1章:Gitの基本
-
実践編
サル先生のGit入門を読んでGitでできること、リモートリポジトリとは何か、コミットやプッシュとは何かが理解できたかと思います。では実際にGit/GitHubを使ってみましょう。
実践編は以下のリンクの「はじめてのGitHub」という箇所のみ実践してみてください(インストールのバージョン確認までは完了しているはずです)。是非コマンドを写経するだけでなく、このコマンドを入力することがどんな操作をしているのか理解しながら進めてください。
GitHub 入門 - Qiita
ワンポイント:記事の中で、gitを利用するために git commit とか git add とかをシェルに書くと思うのですが、VSCodeを使うと「コミット」と書かれたボタンを押せばOKになります。最初はとりあえずシェルで書いて勉強してみると良いと思いますが、後々GUIに以降してもOKです。
4. 最後にテスト
では、最後に次の問題を問いてみましょう。
-
とりあえずGitにアップしたいディレクトリを作成する編
ローカルにディレクトリを一つ用意して、そこにgitリポジトリを作成する。
ヒント: git init
答え合わせ:git statusとシェルに入力して以下のような内容が返ってくればOK!$ git status On branch master No commits yet nothing to commit (create/copy files and use "git add" to track) -
レポートの内容がとりあえず完成した!編
そこに、以下のような内容のファイル(text.txt)を作成し、コミットしてみる。コミットメッセージは"text.txtをコミット"にしてみましょう。これでGGitマスターだ!ヒント:git commit
答え合わせ:git logとシェルに入力して以下のような内容が返ってくればOK!$ git log commit (英数字の意味わからない文字列(コミットハッシュ)) (HEAD -> master) Author: 自分の名前 <登録していればメールアドレス> Date: コミットした日時 text.txtをコミット -
レポートのバックアップを取っておく編
作成したリポジトリを「for-github-class」という名前でリモートにpublishし、すべての変更をpushする。(基本的にリモートリポジトリはprivateに設定しましょう。危険性については本ページのGitHubの危ない部分も知ろう!のリポジトリの公開/非公開についてをご覧下さい)
ヒント:git remote add origin
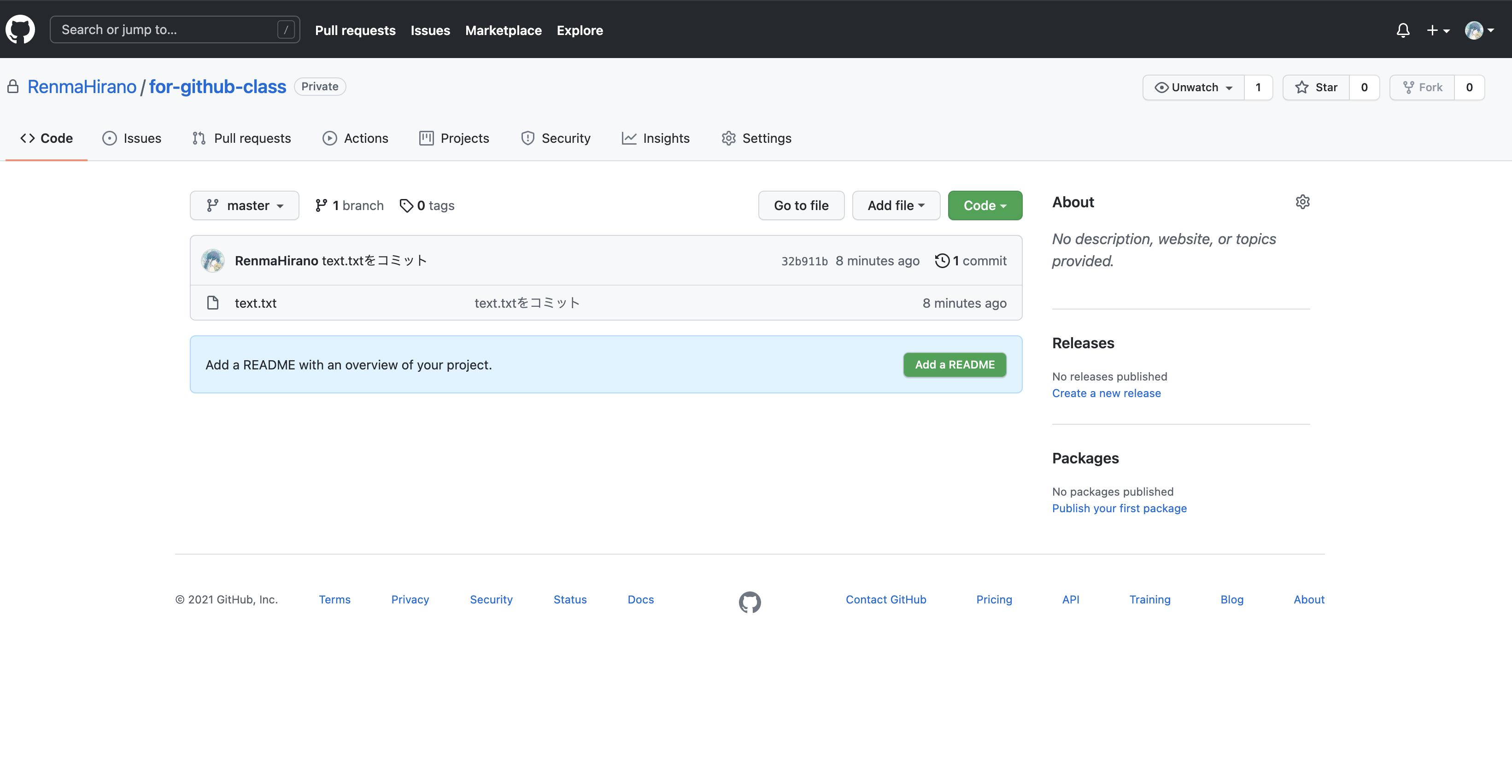
答え合わせ:自分のGitHubに行って以下のようになっていればOK


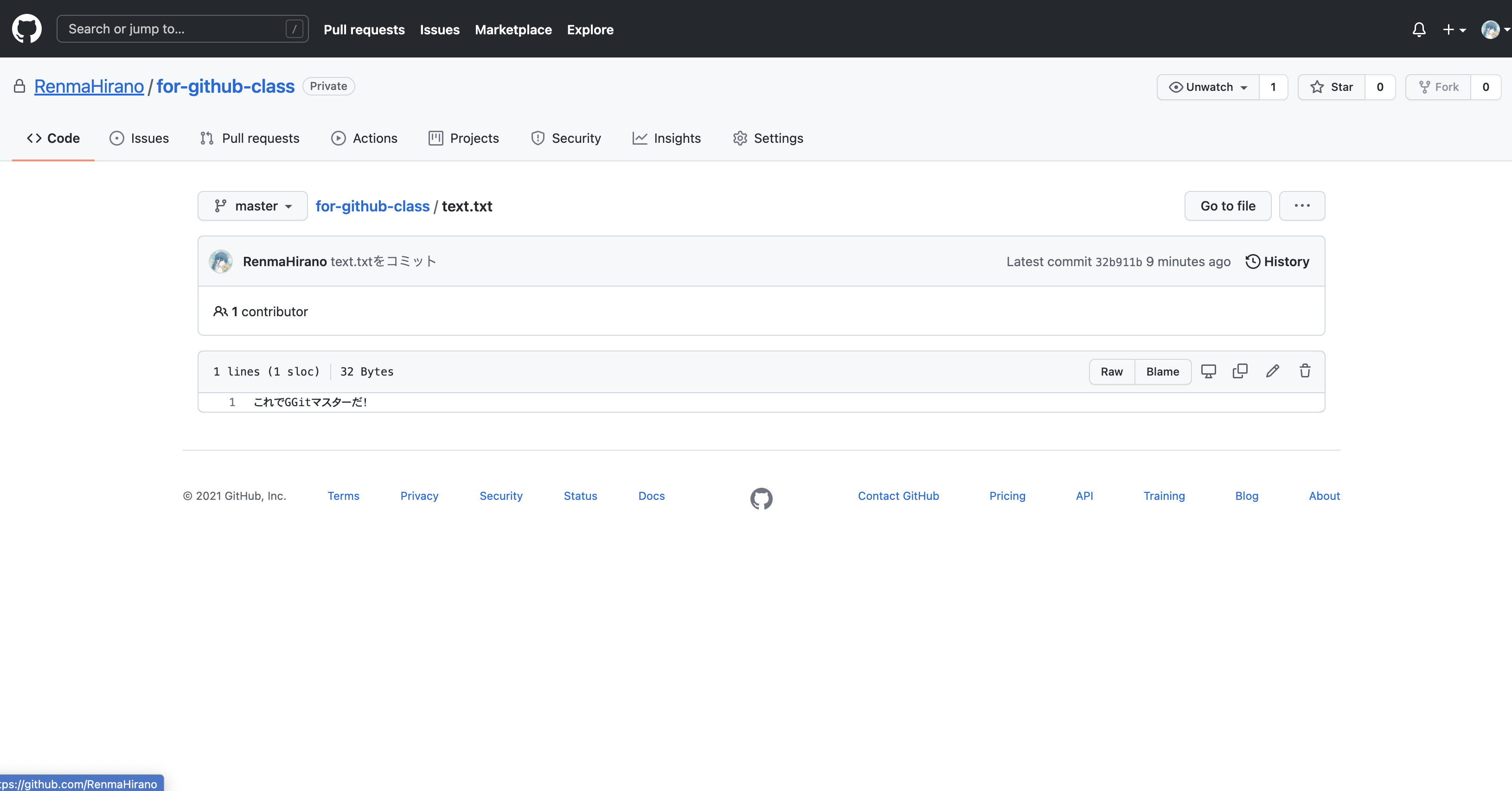
トップページからtext.txtをクリックするとこのページに飛べます。ちゃんと中身もpushできているでしょうか? -
レポートの内容に間違いを見つけた!編
text.txtの内容を「これでGGitマスターだ!」から「やっとGitマスターだ!」に変えて、コミット、プッシュしてみましょう。
答え合わせ:GitHubのtext.txtをみて、中身が「やっとGitマスターだ!」に変わっていればOKです!
最後に
お疲れさまでした!
ここまで読んでくれた方、本当にお疲れさまです。これで皆さんもGit/GitHubマスターの仲間入りです!きっとこれから、「間違えてプッシュしちゃったから取り消したいな…」とか「前のバージョンに戻りたいな…」とか色々な不満が出てくると思います。Gitは本当に様々な使い方を想定して作られたものなので、調べてみればその不満を解決する手段が必ず見つかります(逆引きGitなどがおすすめ)。ぜひ、積極的に調べてみて下さい。
GitHubの危ない部分も知ろう!
皆さんは研究やレポートでGitHubを使うことがあるかと思いますが、ぜひセキュリティについても注意を向けてみて下さい。皆さんが作ったコードやレポートには研究室や企業の知的財産、あなたのPCの環境変数が含まれていることもあります。誰かに盗まれ、悪用される可能性がとても高いので以下の項目も併せて読んでることを強くおすすめします。
- SSH設定 (やっていない方は必ずやりましょう)
- リポジトリの公開/非公開の設定について (3分で読めます。読んでみましょう。)
- 公開にしたときはライセンスを設定しましょう (ライセンスを知らないってとても危ない!を知れる記事)
- コード内にパスワードやAPI Keyが出てきたときは… この記事
もっとGit/GitHubを学びたい方は…
今回は学生が一人でGit/GitHubを利用することにフィーチャーしてご紹介しました。他の人のコードを使ったり、他の人と一緒にプロダクトを使う目的でGit/GitHubを利用したいという方は、サル先生のGit入門の発展編以降を読んでみるのをおすすめします。
しかし、つまるところGit/GitHubはあくまで道具ですので、不満が出てきた→調べてみる, これやってって言われる→調べてみる、みたいな「〇〇がしたい」ベースで学習していくといいと思います (実際10年以上コードを書いている方も、すべての機能・コマンドを覚えているわけではありません)。
感想・ご指摘いただけると嬉しいです
皆さんから感想・ご指摘いただけると、泣いて喜びますのでいただけると嬉しいです!