概要:
指定タグの任意の文字を後からcss装飾するコード。
あとからcss的styleを一気に一括指定で変えたいな、というのを実現させる。
あまり詳しい解説はなく最低限。
JavaScript コード
html描画後に文字列をタグで囲む。(別途cssで)追加するタグにcss設定してたらそのstyleになる。複数可。この例では2パターン設定している。
//指定タグの任意の文字を後からcss装飾
const aplay_tagCss=(tag,func)=>{
//❶引数1=tag の指定
const $TagS=Array.from( $qcls(tag) );
for (let tag of $TagS){
const tagCon=tag.innerHTML;
let str='', tagd='';
for (let t of Array.from(tagCon) ){//1文字ずつ
//--- ↓switchで複数に対応 if文でもOK ---
switch (func){
case 'strsize' ://❷引数2=func の指定, ex. 任意の文字列
//func例) 「※」に後からcssタグ
//const flag = t.match(/[※●○▲]/g); *正規表現, 対象が1文字で複数ある場合
//if ( flag ){//*match使った場合の if
if (t==='※'){//【!】この例では対象が1文字なので正規表現は未使用
const aft ='<span class="astrsk">'+t+'</span>' ;
t=t.replace(new RegExp( t, 'g'), ()=> aft );
str+= t;
}
else str+=t;//そのまま
break;
case 2 ://❷引数2=funcの指定, ex. 数値
//func例) 平仮名カタカナのみ小さめの文字
//const flag=t.match(/([\u3040-\u309F|\u30A1-\u30FA|ー|〜])/); //match版
const flag=/([\u3040-\u309F|\u30A1-\u30FA|ー|〜])/.test(t); //test版
//ひらがなカタカナ(と「ー」「〜」)なら<small>タグで囲む
if ( flag ){//*class=emなどで確認
const aft='<small>'+t+'</small>';
t=t.replace(new RegExp( t, 'g'), ()=> aft );
str+=t;
}
//ひらがなカタカナ(と「ー」「〜」)以外=漢字ならそのまま
if ( !flag )str+=t;
break;
/*--------------------------------------
case 'EXSAMPLE' : //❷引数2=funcの指定
//func例) 以降必要に応じて
〜処理〜
break;
---------------------------------------*/
}//switch
tagd=str;
tag.innerHTML=tagd;
}//for
}//for
};
使う時の例は下記。
// window.addEventListener( 'DOMContentLoaded' , ()=>{
// 〜ここに書く〜
// });
//例いくつか。id名は「#」付き、class名は「.」付き
aplay_tagCss=('#exIDArea > exTag','strsize');
aplay_tagCss=('#exIDArea > .exClassName','strsize');
aplay_tagCss=('#mainArea h2',2);
htmlのbodyタグにonload=なんちゃら、で書くより、window.addEveなんちゃら内に書くのがオススメ。というか自分は実装するときはそうしてる。
【書式】 aplay_tagCss=(tag,func);
tag部は、 querySelectorAllでのtag名取得の書式
func部は、 設定した値(sampleでは文字列と数値の分が有り)
※function宣言方法について
冒頭のアロー関数 const aplay_tagCss=(tag,func)=>{ 部は
functionありver. const aplay_tagCss=function(tag,func)=>{ や、
普通のfunciton宣言ver. function aplay_tagCss(tag,func){
でも構わない。お好みで。
これは、個人的にはアロー関数でfunctionを変数として書いてる場合がわりと多いから、こういう書き方をしてる(こともある)というだけ。主幹なコア的functionか、周辺機能/便利機能的functionか分けたいという理由。なぜなら、
1. 使ってるtextエディタ、下部にfunctionがあるとfunctionがいくつあるか知らせてくれるとこにリストされる
2. 大量にfunctionがある場合、functionだらけになってしまう
3. リストしてくれるのは便利だが大量functionで見通しがよくない
4. function無しver.のアロー関数にするとリストされない
5. リストされる数が絞られて、結果メンテナンスが楽。
と、いう事にしたいからです。個人的事情でした。
前提 jsコード有り(必須)
sampleのコードでは書いてない部分がある。それが関わるヶ所がココ:
//❶引数1=tag の指定
const $TagS=Array.from( $qcls(tag) );
$qcls(tag) 部は別途指定した前提コードがあってのこと。つまり下記:
//id取得
const $ = function(id){ return document.getElementById(id) };
//class名取得
const $cls=(cls)=>{ return document.getElementsByClassName(cls) };
//tag名取得
const $qcls=(cls)=>{ return document.querySelectorAll(cls) };
使ってるのはquerySelectorAllでのtag名取得。
なぜ別にしてあるのかというと、これらは共通して使い回せる便利コードだから。使い回し便利コードだから個別のfunction内にいちいち記述しない、1カ所に1回 書いてるということ。
記述位置:使うfunction類より前か、別のjsファイルかhtmlのhead部分か、とにかく1箇所にまとめて記述してる(ものとしてsampleでは書かれてない)。
使いドコロについて
func例) 「※」に後からcssタグ
aplay_tagCss=('任意のタグ指定','strsize')
fontによっては文章(日本語)より「※」が小さくなる、それをいつでも回避。
html上では単に※と書いて、jsで<span class="astrsk">※</span>に後から置き換える、という働き。
要件: 別途cssで「※」が小さくならないfont指定が必要
/*__『■、●、▼、※』などを普通サイズに表示(本文fontで小さくなるのを回避)__*/
.exClass::before, /* <-- 必要ならこのように複数列挙する-- */
.astrsk{
font-family: '游ゴシック体', 'YuGothic', '游ゴシック', 'Helvetica',
sans-serif;
}
↑↓ 相関 class名 (同一class名astrskでcssでの指定アレコレが適用される)
const aft ='<span class="astrsk">'+t+'</span>' ;
例ではcssクラス名に'astrsk'を設定している、別になんでも構わない。
もしcssのクラス名を違うモノにするなら、js側の書き出すタグのclass="astrsk"部も変更するのを忘れずに
対象タグ≒範囲が広すぎ、総対象文字数が多すぎなのは避けるべきかも。内部的に処理が1文字ずつなので、あまりに広範だと時間かかるか重くなる要因に...
蛇足:
「※」は"アスタリスク"という名の記号。ここでは英単語的に綴りが合ってるかどうかは問題ではない。自分が分かりやすければよいというスタンス。
func例) 平仮名カタカナのみ小さめの文字
aplay_tagCss=('任意のタグ指定',2)
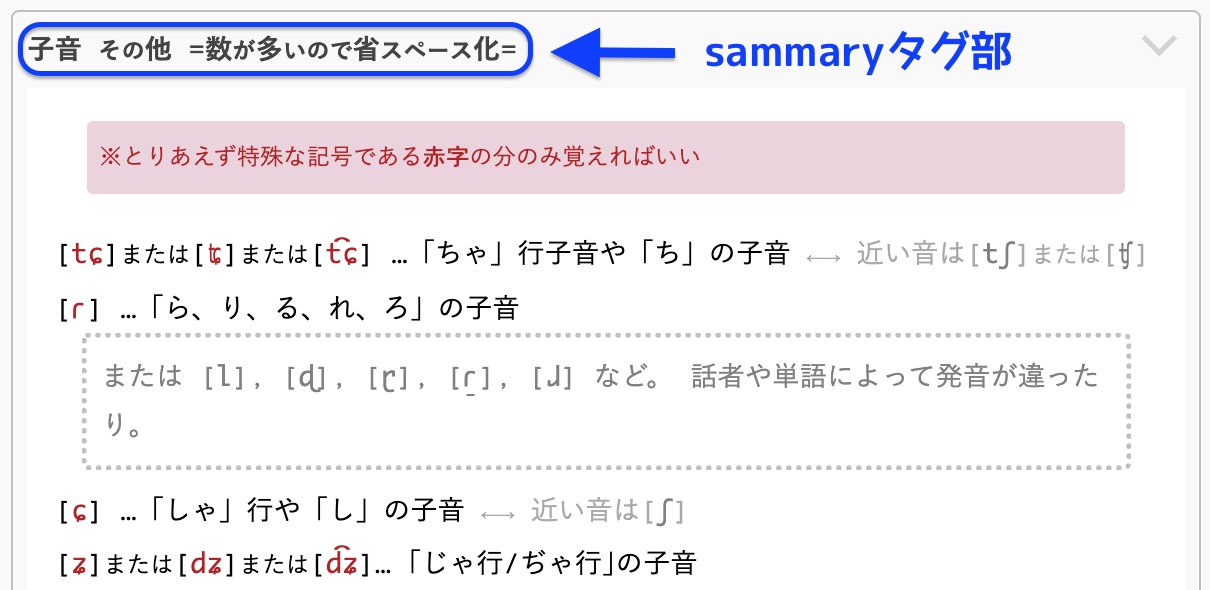
h2,h3や、detailsのsammaryなどの見出しなど。
想定としてはターゲットのhtmlタグはある程度文字数の絞られた場所。というか文字数がそれなりに少ないのが推奨。5文字〜多くても20文字とかそこら。
html上では単に
<h3>
平仮名カタカナのみ小さめの文字
</h3>
と書いて、js的に後から ↓下記みたいに書き換える、という働き。1文字ずつsmallタグで囲んでいく。
<h3>
平仮名<small>カ</small>タ<small>カ</small><small>ナ</small><small>の</small><small>み</small>小<small>さ</small><small>め</small><small>の</small>文字
</h3>
↑↓ 相関 付けるタグ (この例ではsmallタグ、class名などは無し)
const aft='<small>'+t+'</small>';
通常は特にcss設定しなくてもsmallタグだけで文字が小さめになる。それで充分。
smallタグがいやならiタグとか...? その場合css側で例えば h3 i{font-size:0.8em; font-style:normal;}など指定する必要あり。あとマークアップ的に最適解ではなくなる…、が、記述量・書き出し量自体は減る。
どのくらいsmallにするか等を制御したい場合はcss側の指定次第。ただ、注意したいのはここで文字大きさ変えてるんだから、文字色etcはむやみに変えたりすべきではないというのもある意味では真実 (特別な意図がない限り、そこまでやるのは視覚的/デザイン的にやりすぎになる事案)。
蛇足:
1文字ずつじゃなく平仮名カタカナ部まとめて
平仮名<small>カタカナのみ</small>小<small>さめの</small>文字
みたいにしたいが、やり方が分からずじまい。
なので、このsampleではある程度文字数が絞られたタグをターゲットにするのが推奨。
まとめ
Qiitaでのこういうエリア(?)の表示のさせ方を知ったので実践
=メモや追加情報= 〈note〉または〈note info〉
ほかこういうエリアの表示のさせ方も
=注意や重要事項= 〈note warn〉
こういう強め注意事項的な表示も
=NG事項や警告=〈note alert 〉
ハナシが逸れたがQiitaで書く上で常々あったらいいのにと思ってた表示部品...
以下はこのsampleで使ったやつのメモなど。
↓
↓
js使用メソッドなどカンタンなmemo
◆に 先がけてjsの文法とか記法?書き方とか
-
行末の「
;」コロン
・ あれ?必要ないの?? ...付けるものかと思っていたが...
・ そうではないと(プログラミング系の記事で)見かけた...
※sampleでは惰性で「;」ありの付けてるまま -
「"」か「'」か 〜ダブルクォーテーションかシングルクォーテーションか〜
・ jsコードはconst varie='なんちゃら';などとシングルにしてる
・ htmlのタグ内は例えばclass="なんちゃら"とダブル
・ 個人的にはこの書き方がいろいろと都合がいいので (探し出したいid名やclass名が、jsコード中からなのかhtmlタグからなのかを分けて検索かけられるetc...)
◆正規表現での含む含まない
-
search
・str.search(/〇〇/)...みたいな感じで使う. 変数strの位置
・ match,replaceの仲間で正規表現/〇〇/部をマッチさせるメソッド
・ indexOfの正規表現版のようなもの(本来は文字列の出現位置を出すもの) -
match
・str.match(/〇〇/)...みたいな感じで使う. 変数strの位置
・ macthの戻り値は配列で0番目に検索結果が格納されている -
test
・/〇〇/.test(str)...みたいな感じで使う. 変数strの位置
・ 単にマッチするかどうかならmatchより高速動作
・ 正規表現/〇〇/の出現位置はわからない→出現位置を調べるならsearch
※sampleで使ったのはこのtest、他のmatchやsearchでもよかったかも??
◆replace書き方:2種+1
-
replace( /置き換え前/g, '置き換え後');
function処理結果↓が置き換え後 -
replace( new RegExp(置き換え前配列や変数, 'g'), function(){return 置き換え後; });
▽もしくはfunction部をアロー関数で省略&1行 -
replace( new RegExp(置き換え前配列や変数, 'g'), ()=> 置き換え後 );
※よく使ってるのはこの書き方
◆配列のようなオブジェクトから配列を作る
-
Array.of(〇〇,△△,□□)
・ 引数に与えられた値(〇〇とか△△とか□□とか)を持った配列を作成.
・ (newなんちゃらで配列を作成するときとほぼ同じ) -
Array.from(□)
・ 配列のようなオブジェクト□や反復可能オブジェクト□から新たに配列を作成.
※sampleで使ったのはこのArray.from
⚠︎querySelectorAll() の戻り値は Nodelist なので、forEach() が使える
⚠︎getElementsByClassName() の戻り値は HTMLCollection で forEach() 使えない
◆正規表現 例
・全角ひらがな⇒ /[\u3040-\u309F]/g
・カタカナ⇒ /[\u30A1-\u30FA]/g
・大文字小文字英⇒ /[a-zA-Z]/g
⚠︎正規表現は/ と / で囲む
※sampleでは「ー」と「〜」の記号も追加するカタチで正規表現を組んだ