AmiVoice API 音声認識APIを使ってみた所感やTips 〜sample.htmlを元に〜
前文
sample.htmlを使って(ソースコードみて)学習しよう・そうしよう。
そのsample.htmlをmore分かりやすく便利に改造カスタム。
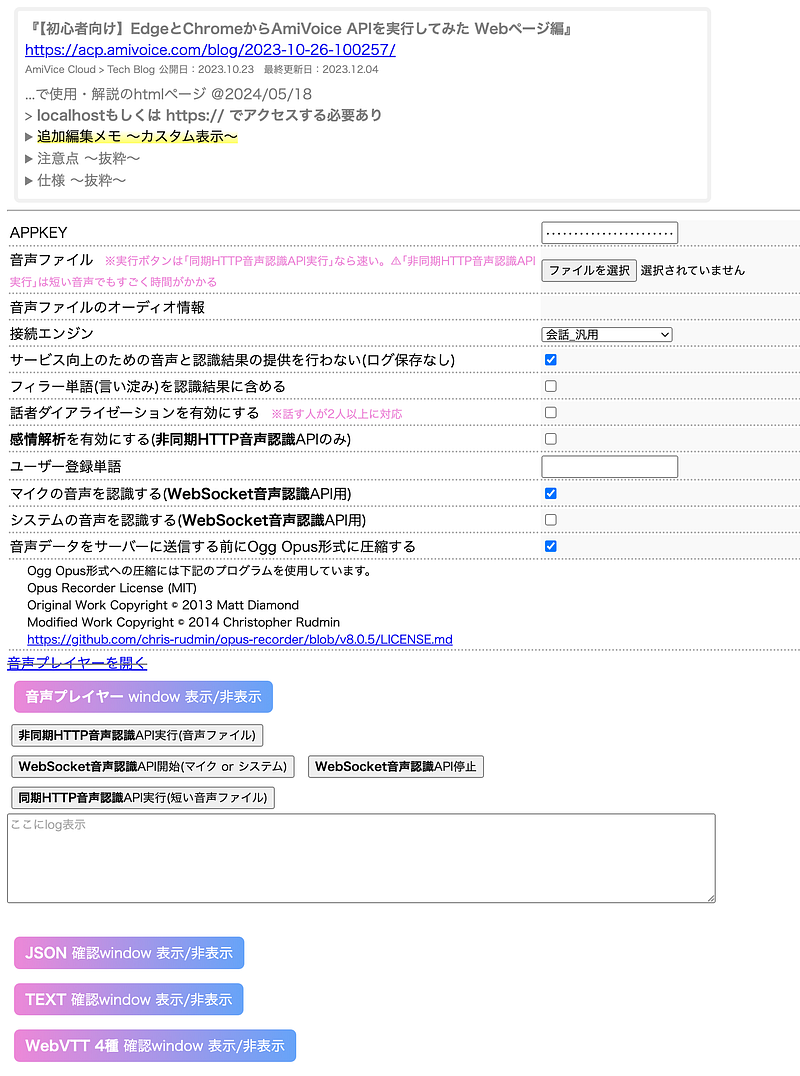
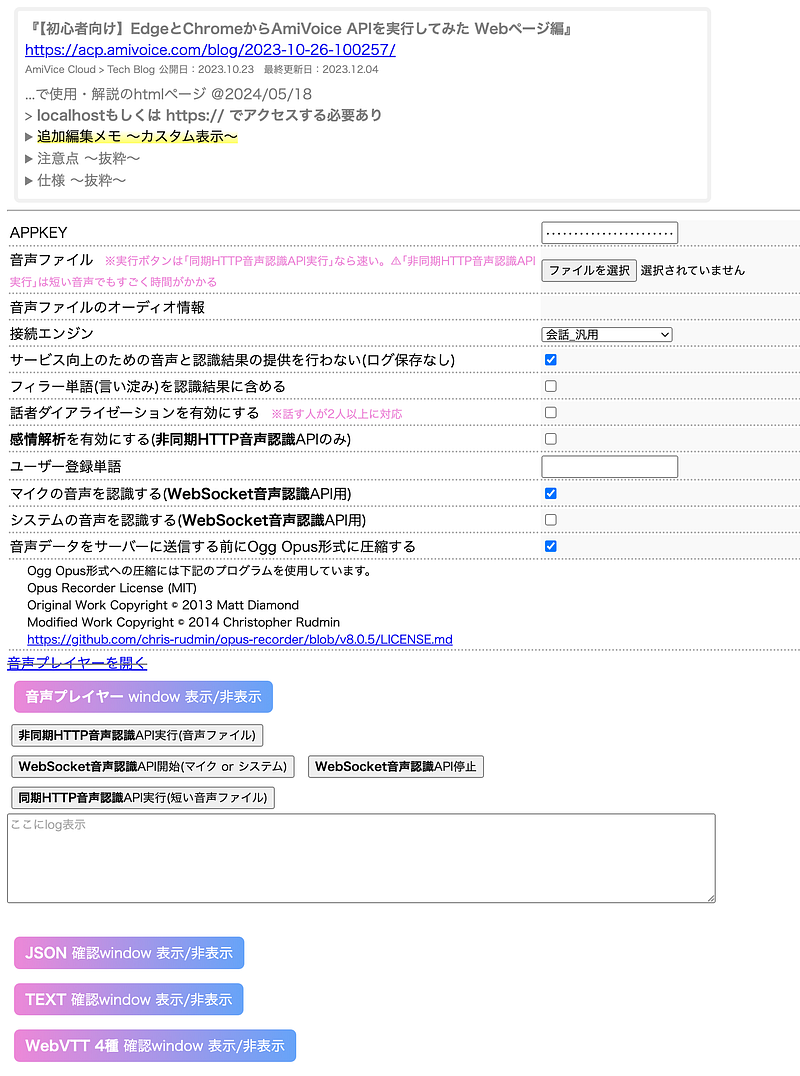
{cap: 改造カスタム ami_sample.html 全体像 - 音声ファイル読み込み"前"}

改造カスタム ami_sample.html、右クリックメニューから保存
【!】 リンククリックとしてブラウザで表示してしまっても、必要構成、scriptファイル類へのパスが通ってないので動作しません。これは単独htmlです
更新/上書きinfo
(キャンペーン期間は過ぎたけど、上書きあれば上書き)
2024/05/22:追記、『具体的手順:「システムの音声を認識する(WebSocket音声認識API用)」を使ってみる』
2024/05/22:ami_sample.htmlに関して
✔︎ ボタン類をキーボードタブキーからアクセスできるようしたものに仕様変更〈アクセスビリティ向上〉
✔︎ popup内のplayer.html表示されてなかった問題を修正〈iframeのsrcファイル名〉
想定読者
- 上記AmiVoice記事を見てGitHubから必要なファイルをDLできる
- ちょっとカラフルになった改造
ami_sample.htmlを使って音声認識してみたい -
sample.htmlで、「JOSN」や「TEXT」、「WebVTT」がいちいち別窓で開くのがメンドくさい - AmiVoice 音声認識API 使ってみたいが導入部からして難しそうと思っている人
- AmiVoice 音声認識API をローカル環境(localhost)で自分だけ使うhtmlで使ってみたい
- localhost、ローカルウェブサーバーの簡単な環境構築方法を知りたい
- この改造をどのように行なったかHTML,CSS,JavaScript的に興味がある....
- etc..., etc...
このQiita記事は AmiVoice APIの このブログ記事が元
{cap: AmiVoice の特徴や概要 AmiVoice blogより}
【初心者向け】EdgeとChromeからAmiVoice APIを実行してみた Webページ編
公開日:2023.10.23 最終更新日:2023.12.04
画像引用元:AmiVoice blogより
基本:sample.htmlとは
ここでいうsample.htmlとはAmiVoiceのTech Blog、直前の画像 −特徴や概要− のcap元でもある↓この記事にて解説に使用されている sample.htmlのこと。
{cap:
sample.html}
※ScrCap状態:音声ファイル読み込み"後"
画像引用元:AmiVoice blogより
このQiita記事の動機と概要
APIの導入部でまごまごし過ぎて、「アプリへの組込み」、「他のサービスとの連携記事」…などまではとてもじゃないが届かなかった。Qiitaの「音声認識APIを使ってみよう!」キャンペーンによると、
- 実際に音声認識APIを使ってみた所感やTips、
- → sample.htmlを使ってみた感想でもOKてこと?
アプリへの組込み他のサービスとの連携記事活用事例など
というわけで使ってみての感想(≒自分にとっての分かりにくさ)がカスタムの原動力であり、結果としてカスタム作業の結果は所感やTipsになっているので、Qiitaの投稿キャンペーンの要件にも当てはまると思います (Qiita連動記事は 04/10~05/21まで)。
届かないまま時は過ぎ、期限迫る。
よりは。
基本に立ち返り、用意してくれてるsample.htmlを使って(コードソースみて)学習しよう・そうしうよう。作りかけWebアプリ的ページ(html,js,css)は一旦棄却。
※ sample.htmlページは GitHubでDLできる一連のファイル群の1つ
この sample.htmlページをmore分かりやすく改造し ami_sample.html とカスタムした事をもって、所感とTipsとする所存。
この記事の方針・方向性
- AmiVoice の特徴や概要、紹介などは大幅略 <--本旨ではない為
- AmiVoice APIの登録の仕方も略 <-- 記事リンクのみ AmiVoice APIの利用登録
改造カスタムした ami_sample.html
所々AmiVoiceカラーをなんちゃって再現。リスペクト(敬意を込めて)
- 左側:元
sample.htmlAmiVoice Blog Tech より - 音声ファイル読み込み"後" - 右側:改造カスタム
ami_sample.html全体像 - 音声ファイル読み込み"前"
{cap: 元sample.html、改造カスタム ami_sample.html}


音声ファイル読み込み"後"と"前"という状態違いなので、ページ高さや表示部品が同じじゃないが。
改造カスタム分は、上部にカスタムにあたっての覚え書き注意書きなどのまとまったスペース。「▶︎ 追加編集メモ 〜カスタム表示〜」などの「▶︎」部は展開して表示/非表示する仕様。 詳しくは後述。
所感:sample.htmlページ, it's so シンプル... !
スムーズな「使ってみた」や「API使用方法」理解のために、だがしかし、肝心のsampleページが too matchシンプル ゆえの使用感で、初っ端からややつまずき気味。COTOHA API 使ったことあるから、割とすぐできると思ったが冒頭にも書いた通り展望が甘かった。(自作な作りかけを一旦諦めて、)元のsample.htmlに改造を加えつつ予習復習。HTML, JS, CSS。
カスタムしたhtmlの方は ピンク色の文字が所感、Tipsや注釈にあたる。
@「音声ファイル」の項目:
※実行ボタンは「同期HTTP音声認識API実行」なら速い。⚠︎「非同期HTTP音声認識API実行」は短い音声でもすごく時間がかかる@「話者ダイライゼーションを有効にする」の項目:
※話す人が2人以上に対応
所感:「非同期HTTP音声認識API(音声ファイル)」は音声ファイルが一言分でも時間かかる
「同期HTTP音声認識API(音声ファイル)」は2フレーズ分くらいあっても割とすぐ。
これについては、なんか書かかれてたけど、『結局、どういうこと??』と、よくは分からずじまいだったが。一言でいうと結果が出るまでの時間差が全然違う。
時間かかる「非同期HTTP音声認識API(音声ファイル)」の方は、たった一言分と短くても、体感上すご〜〜〜〜〜… 〜く、間が空く。(インジゲータ系の表示ないから)止まってるのかと思った。静かに処理中だった。キューに入るまで、と実行処理そのもの、に時差があるからのよう。
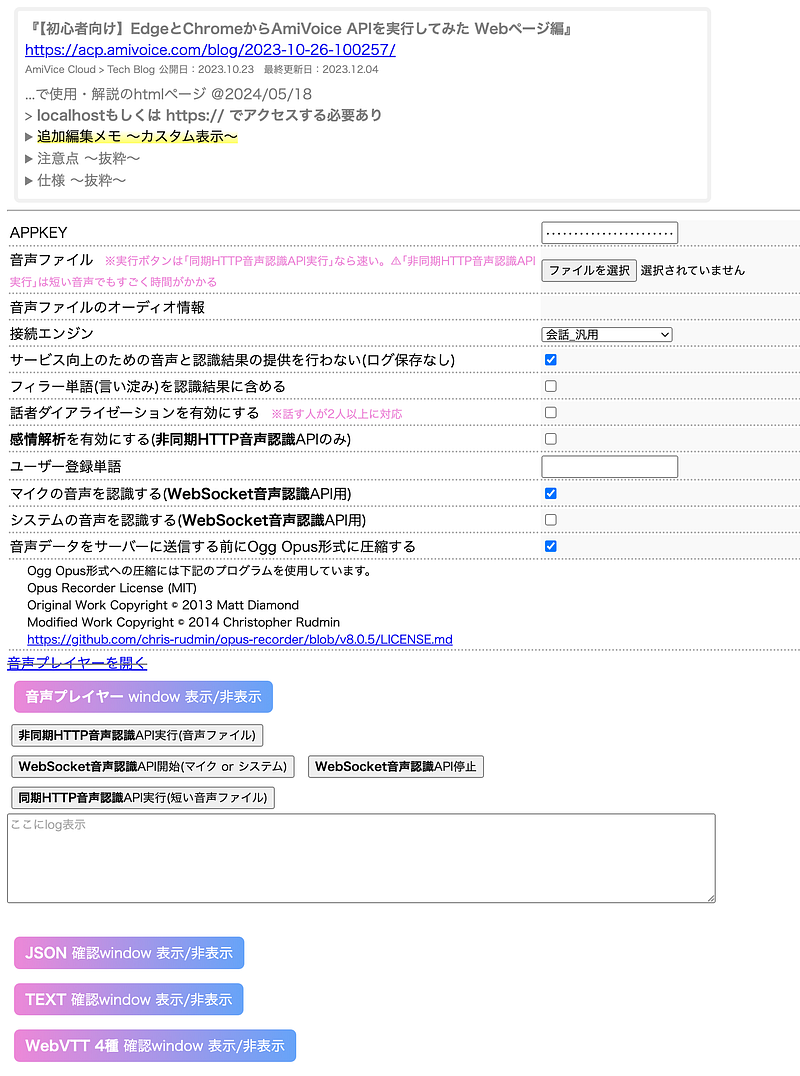
⭐️ami_sample.html 図解その1
{cap:全体像 - 音声ファイル読み込み"前"}


音声ファイルを読み込むまでは、ページ下部の“何か黒いの”は出ません。
“何か黒いの”は、音声playerです。AmiVoiceカラー風グラデボタンはpopup類のwindow“自体”の表示/非表示ボタン。
所感:「JOSN」や「TEXT」、「WebVTT」がいちいち別窓で開くのがメンドくさい
元々のsample.htmlではすべて別窓開き、ブラウザのタブ切り替え。
「WebVTT」は4種あってそれも全部別窓
→ 別窓開きを改善、なんちゃってpopup化。これで確認も効率化。
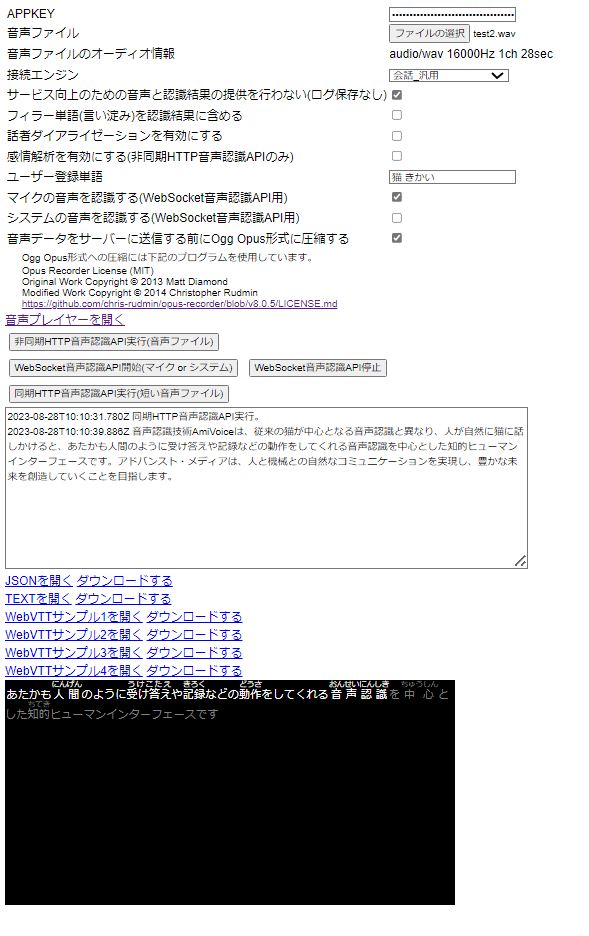
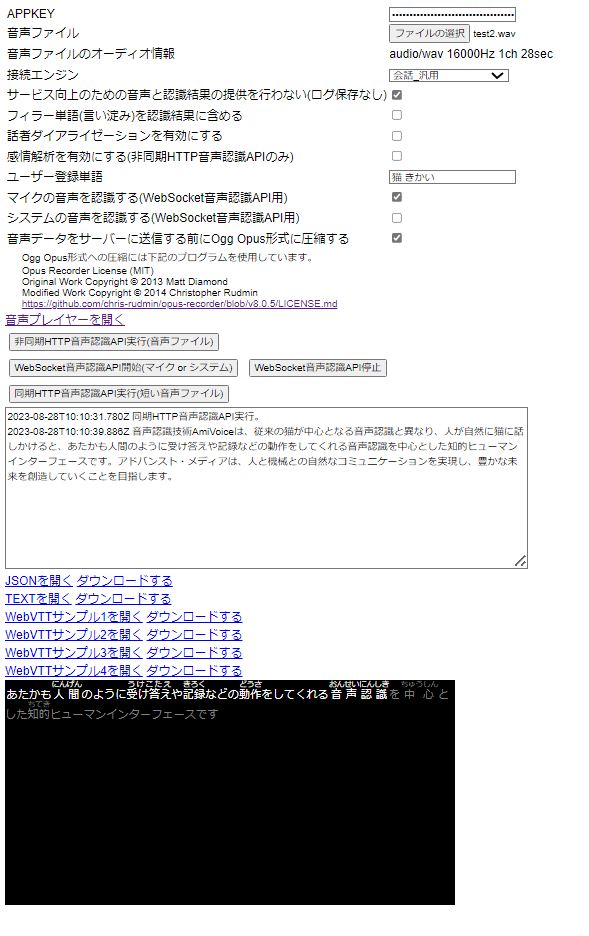
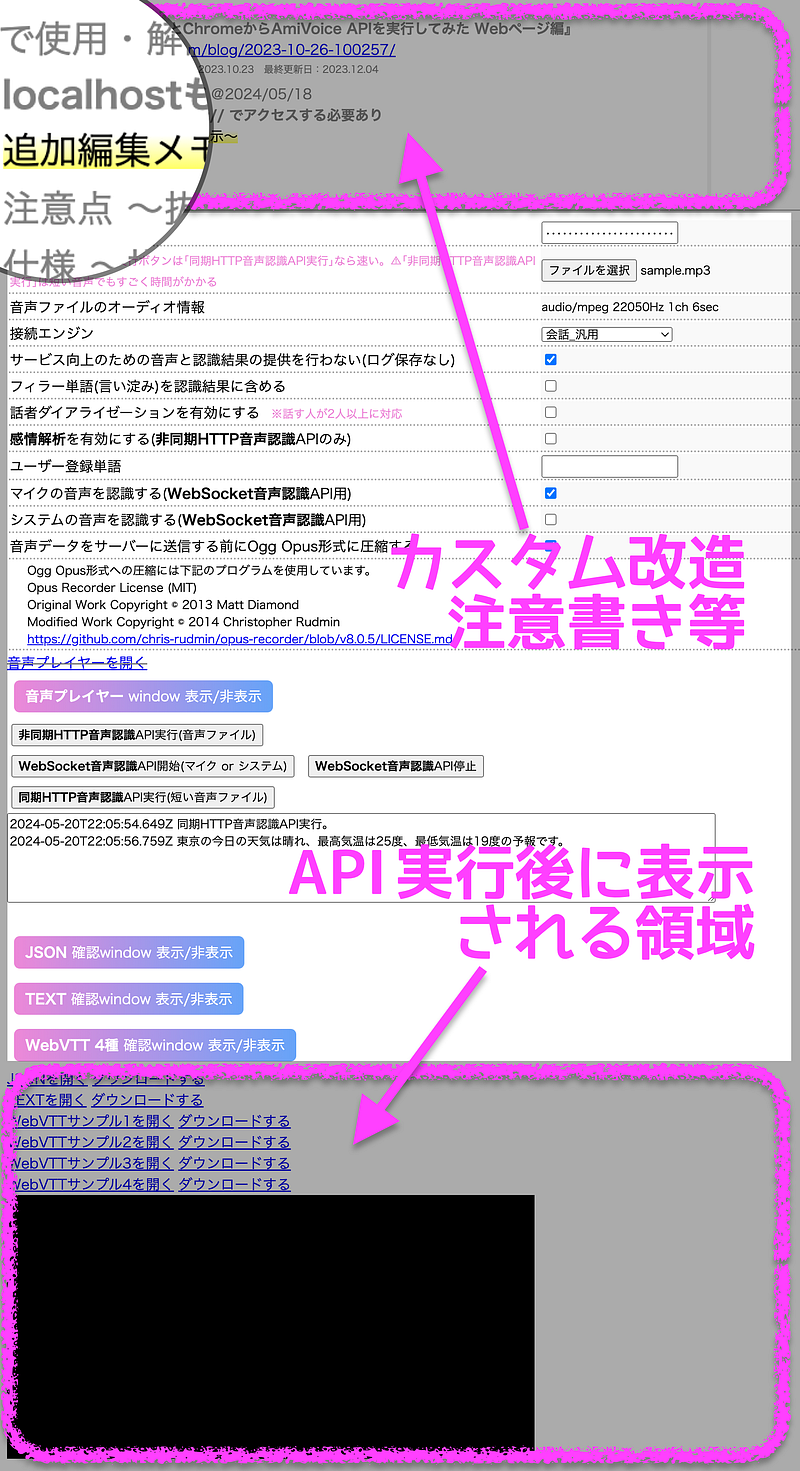
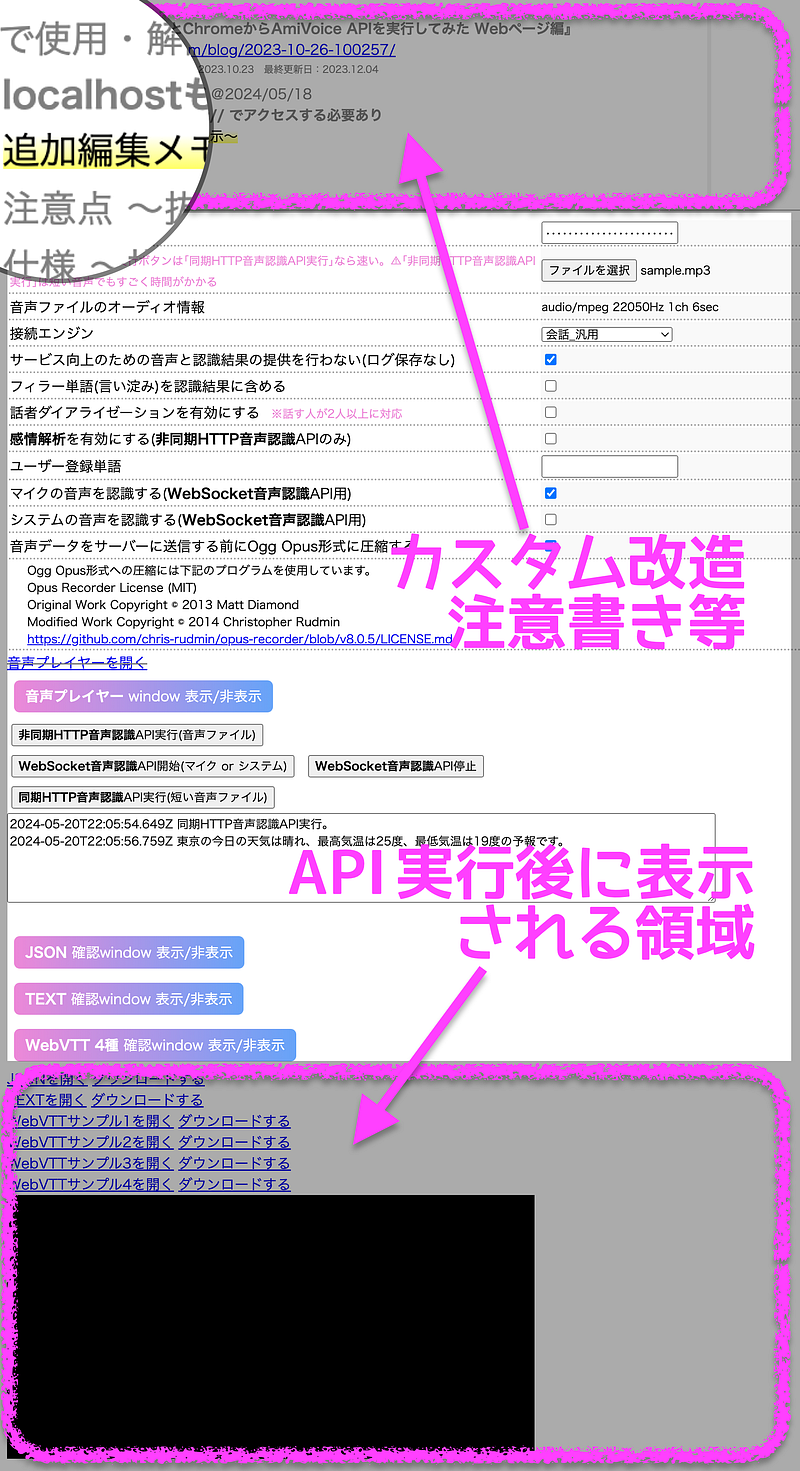
⭐️ami_sample.html 図解その2
{cap: 全体像 - 音声ファイル読み込み"後"}


“何か黒いの”は、音声playerです。マウスオーバーすると下部に再生バー(play/stop、vol)が出ます。動画対応なので、“何か黒いの”=動画再生スペースなのです。
「WebVTTサンプル」は「WebVTTサンプル 4種」として WebVTTサンプル1〜WebVTTサンプル4 を1つのpopup内で見られる。タブで切り替え (popUp類表示1を参照)。
あと、「JSON」、「TEXT」、「WebVTTサンプル1」〜「WebVTTサンプル4」の、「サンプルを開く」と「ダウンロードする」のリンクも“何か黒いの”の音声playerの上部に、音声ファイル読み込み後に表示。ただ、
所感:「サンプルを開く」と「ダウンロードする」が近過ぎて紛らわしい。
文字列リンクの 左右ヨコが近くて紛らわしいわけだが、なんなら行間も狭めなのでクリックするにはタテも紛らわし目といえる。(…UX案件…!)
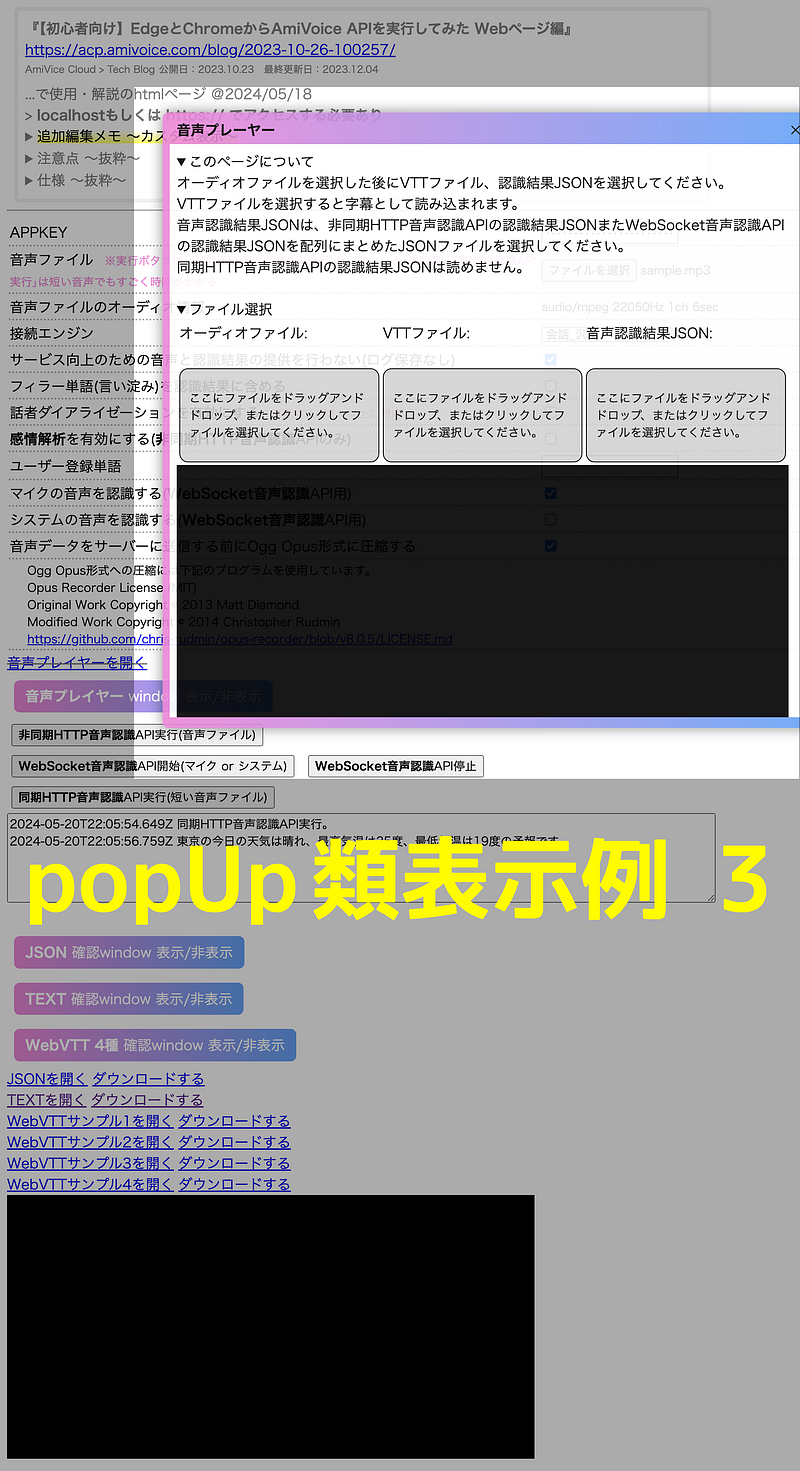
⭐️ami_sample.html 図解その3
{cap: 全体像 - 新規追加、popup類} 直前-右側の「popUp類表示例1」もそう


このcap画像ではどちらもたまたま 音声ファイル読み込み"後" の表示をスクショしてるわけだが、音声ファイル読み込み"前" でもpopup自体の表示は可能。
ただ音声認識API実行前だと空欄ってだけで (音声プレーヤー window以外)。
✔︎ 「音声プレーヤー」はやや大きめ表示、別htmlファイルの player.html。
✔︎ 「JSON」、「TEXT」、「WebVTTサンプル 4種」の3つはやや小さめ表示、JSから生成されたもの(をココに書き出し&表示するよう改造を加えた)
今のとこ表示位置固定。D&Dも出来ない。ページのスクロール具合によっては、ページ上のどの位置で表示されるかは変わるが、基本、固定的。
(参照 「音声プレーヤー」の表示位置)
カスタム改造 ami_sample.html の配置
このカスタム後の ami_sample.html を、元々のsample.html と同じ階層に配置するだけで、少し見やすくなった(個人的感想)バージョンとして、同じように AmiVoice API で音声認識を試すことが出来ます。
scripts
├ ami-adpcm-worker.js
├ ami-asynchrp.js
├ ami-easy-hrp.js
├ ami-webvtt-worker.js
└ opus-encoder-wrapper.js
libs
│├ opus-recorder
│└ encoderWorker.min.js
└ wrp
├ recorder.js
└ wrp.js
sample.html
player.html
ami_sample.html //<--このようにココに配置
※ sample.htmlページは GitHubでDLできる一連のファイル群の1つ
GitHubでzipとしてまとめてDLするか、(最小構成だと)ここで示すディレクトリ構造のファイルが必要、libフォルダ以下、scriptsフォルダ以下、sample.htmlとplayer.html。そして
改造カスタム ami_sample.html、右クリックメニューから保存
【!】 リンククリックとしてブラウザで表示してしまっても、必要構成、scriptファイル類へのパスが通ってないので動作しません。これは単独htmlです
「追加編集メモ 〜カスタム表示〜」の内容
「追加編集メモ 〜カスタム表示〜」には、主な変更点やカスタムの要点が書かれています。
{cap: もう一度 図解その2より}

「▶︎追加編集メモ 〜カスタム表示〜」 の内容をここに記します。
※元html文書のカラーリングは反映されてません
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
▼追加編集メモ 〜カスタム表示〜
-
設定関連の見た目〈項目名-値、空欄は空欄と分かるようにetc〉
-
ガイド/注記/使用感メモ(この色の文字)、初期表示のテキストエリア(textarea)見た目 etc...
-
固有名詞(≒API名)を目立たせる表示
- 以下の単語です、(この例では太字表示):
"AmiVoice API"、
"同期HTTP音声認識"、
"非同期HTTP音声認識"、
"WebSocket音声認識"、
"感情解析"
- 以下の単語です、(この例では太字表示):
-
カスタム:別窓開きの「音声プレイヤー」(player.html)、
音声認識後でないと表示されない「JSON」「TEXT」「WebVTT」それぞれの別窓開きリンクとダウンロードリンク(の文字列)、
別窓開きリンクをあらかじめ同窓内にpopUp表示/非表示できる使用に改造 (※音声認識前は表示させても空欄です)- AmiVoiceカラー風グラデ使用:ボタン類、popUpの外枠
- ただしこの変更で追加した書き出し処理の分 若干動作が重くなってるカモ
-
取得済みAPPKEYを何度もコピぺしたくない場合、予めinputタグにvalue値として記述しておくと楽:
ex)<input id="appKey" type="password">→<input id="appKey" type="password" value="NNNN取得済みAPPKEYNNNNN">
≪!≫ 漏洩厳禁案件 value値にAPPKEY記入するのは くれぐれも自分だけ使う環境の場合のみで
≪※≫ localhostで使うには、ローカルウェブサーバーを作る必要あり:
このアプリが楽→ Simple Web Server(https://simplewebserver.org/ja/)
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜
※以降は追記@2024/05/22 夜
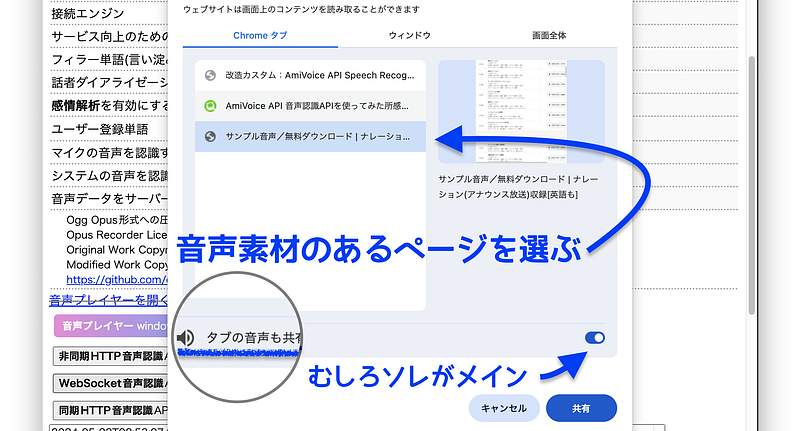
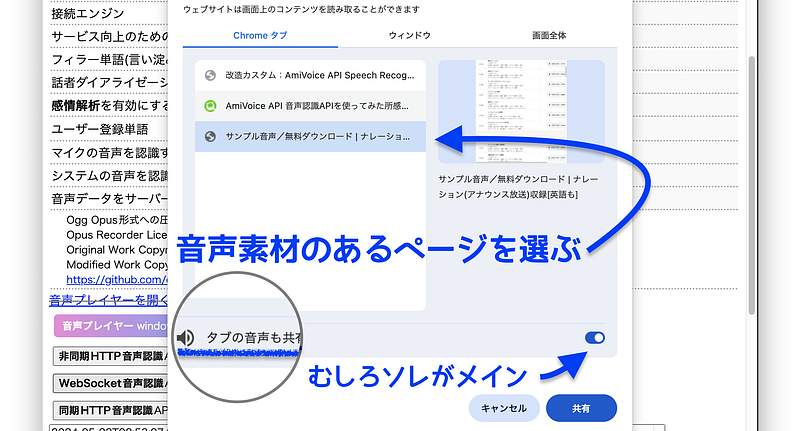
具体的手順:「システムの音声を認識する(WebSocket音声認識API用)」を使ってみる
ブラウザの別タブで開いている、フリー素材の音声、そのページ上のサンプル再生している音声を“音声認識”してみる。その場合の具体的手順を解説。
{cap:プレビュー 3の準備での共有設定}
 ➡︎
➡︎

初めて見るなら戸惑ってしまう共有画面の設定...
ナンダコレナンダコレ
と、思ってるうちに「サーバー切断」してしまう憂き目に会わぬよう、手順をあらかじめ知ってる方がスムーズにいく。
フリー素材の音声使うメリット:
- (この方法だと)音声素材をダウンロードしなくても済む
- 手軽に試せる
- 「マイクの音声を認識する」は、なんか無理、なんかやりたくない、という場合
- マイクに向かって喋るのはなんか抵抗がある、という場合
※検索結果ページ用意↓
効果音じゃなくて人の声のありそうなところを選ぶと良い。
YouTubeなど動画サイトの再生音、人の声/話してる部分などで試してみたい時もこの手順でOKなハズ。※この場合音声だけです システム音から音声認識なので映像部はカンケーない
※映像部と音声も、と動画を対象にする場合は、ファイル選択から動画ファイル(mp4など)を選ぶ方法をとる
手順-概要
- あらかじめ用意:フリー音声素材のページ
- あらかじめ設定: AmiVoice APIの設定
- 音声認識開始 〜準備〜:
- 音声認識開始 :〜ブラウザ表示タブ変更〜
- 音声認識中...:一方APIサンプルページでは
- 音声認識停止
下準備しっかり&手順をあたまに入れとく。
3-4間、ココであまり時間差を出すとNG。理由は下記。
(音声認識)開始ボタンクリック と (音声素材サンプルの)再生クリック
のあいだに時間差がありすぎると音声認識サーバーとの接続が(自動的に)切れる。「音声認識サーバー切断完了」になってしまうので注意。
手順-詳細
-
あらかじめ用意:フリー音声素材のページ
- どのサンプルを再生するかあらかじめ決めておく
- まだ再生ボタンは押さない(目星をつけておくだけ)
-
あらかじめ設定:
- APIサンプルページの初期値はチェック入ってない=有効ではないので
- 有効にする「システムの音声を認識する(WebSocket音声認識 API用)」にチェック
-
音声認識開始 〜準備〜:
- 先に「WebSocket音声認識API 開始(マイク or システム)」ボタンをクリック
- どのタブを共有画面するか出てくるので、音声素材のあるページを選択
※「タブの音声も共有」が有効なことも忘れずcheck
{cap: 2. どのタブを共有画面するか出てくる}

{cap: 2. 音声素材のあるページを選択}

-
音声認識開始 :〜ブラウザ表示タブ変更〜
- 音声素材のページを表示 (ブラウザの表示タブを変更)
- あらかじめ目星つけてた音声素材のサンプルを再生(再生ボタンをクリック)
-
音声認識中...:一方APIサンプルページでは
*4-2で音声素材のサンプルを再生後、ブラウザ別タブ__APIサンプルページ__ では音声認識が進行している、というわけ -
音声認識停止:
- よきところでAPIサンプルページの「WebSocket音声認識 API停止」ボタンをクリック
- なんなら、音声素材のサンプルの停止は後回しでOK
:
:
:
:
あとは、
「JSON」を確認したりダウンロードしたり、
「TEXT」を確認したりダウンロードしたり、
「WebVTT」を確認したりダウンロードしたり、
動画の音声なら「音声プレーヤー」を確認したり
好きに音声認識結果をみてみるお時間。AmiVoice APIの能力確認。
以上、
ブラウザの別タブで開いている、フリー素材の音声、そのページ上のサンプル再生している音声を“音声認識”してみる 手順でした。
具体的手順:「システムの音声を認識する(WebSocket音声認識API用)」を使ってみる、で
試してみたのは上記google検索結果 1位表示のページ
