使用環境
- Claris FileMaker Pro 21.1.41 (macOS)
- macOS Sequoia 15.3.1
スタンドアロン FileMaker Pro と localhost
スタンドアロンで運用中の FileMaker Pro と localhost(Mac)を連携させることで、様々なプログラミング言語、RDBMS との連携ができます。考え方は、リモートホストでも同じです。
FileMaker Server/Cloud を利用したいけど、利用しなかった方の理由で多いのは
- ライセンスが高い
- 5ユーザからなので、自社には多過ぎる
また、他の RDBMS と 連携したいけど断念する理由も、アダプタのライセンスが高いという理由がありました。高いか安いかは、一概には言えないと思いますが、小さい会社の場合は、それなりに負担となるでしょう。
もうスタンドアロンで運用すると決めてしまったなら、仕方ありません。ローカル環境で、利用できるものは利用してやろうということで、localhost を立ててしまいます。
localhost で Web サイトをホストしようってことではありません。
以下のような事柄を目指して利用します。
- スタンドアロンの FileMaker Pro の中継地点に localhost を利用することで、ODBC/JDBC アダプタなしで、RDBMS と連携できる
- FileMaker のレイアウト作成から解放される
- FileMaker Pro でやってることを、段階的に localhost 側に移行していけば、最終的には FileMaker から脱却できる
レイアウトを、HTML/CSS で作るというのがポイントで、これによって、FileMaker Pro の持っている UI/UX の制限からはとりあえず解放されます。逆にいうと、FileMaker Pro の UI/UX 面でのノーコード/ローコードツールのメリットも捨てることにはなりますが、私は、メリットの方が大きいのではないかと思います。
Safari
FileMaker Pro のレイアウトを HTML/CSS で作成すると決めたら、表示確認のブラウザは Safari になりますので、注意しましょう。
FileMaker Pro の Web ビューアのレンダリングエンジンが Safari となっているからです。
(Windows 版 FileMaker Pro は新 Edge です)
開発しやすいように、Safari で開発メニューを表示させるように変更しておきましょう。
Safari で、Safari > 設定... > 詳細 > ✅ Web デベロッパ用の機能を表示 とします。
Safari では、Web インスペクタ(Firefox の ウェブ開発ツール、Chrome のデベロッパー ツール、Edge の開発者ツール)を ⌥⌘I で表示できますが、 FileMaker Pro の Web ビューア上でも、Web インスペクタを利用できます。
ターミナルで、以下のコマンドを叩き、
defaults write com.FileMaker.client.pro12 WebKitDebugDeveloperExtrasEnabled -bool YES
その上で、配置した Web ビューアの設定を、✅Web ビューア内容とのインタラクションを許可 とします。
Web ビューア上で、コンテクストメニューを表示させて 要素の詳細を表示 を選択することで、Web インスペクタを利用できるようになります。
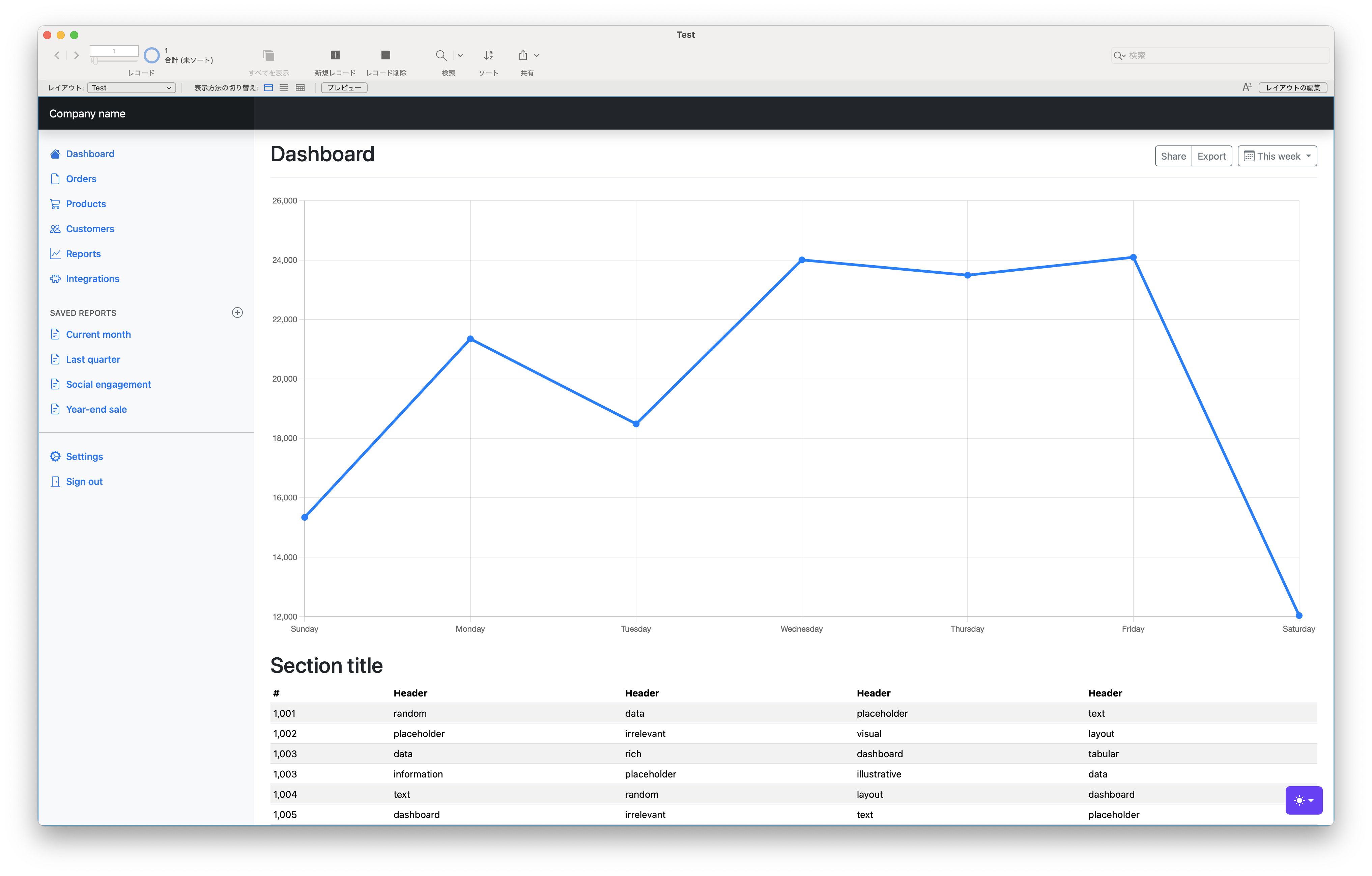
画像は、Bootstrap 5 Examples の Dashboard を Web ビューアを使って表示させ、Web インスペクタを表示させているところです。
FileMaker Pro でレスポンシブデザイン
レイアウトは、HTML/CSS で作成するわけですから、当然、容易にレスポンシブデザインが実現できます。取得関数で、レイアウトを切り替えるという面倒なことをする必要がなくなります。そもそも、サイズごとにレイアウトを作るというのは、非常に面倒だし、開発の本旨とはズレた作業ですから、なるべく、そんなことはやりたくありません。
上の画像のレイアウトを、色々なサイズで表示してみましょう。
レイアウト領域 1920 x 1080
レイアウト領域 1366 x 1024
レイアウト領域 430x932
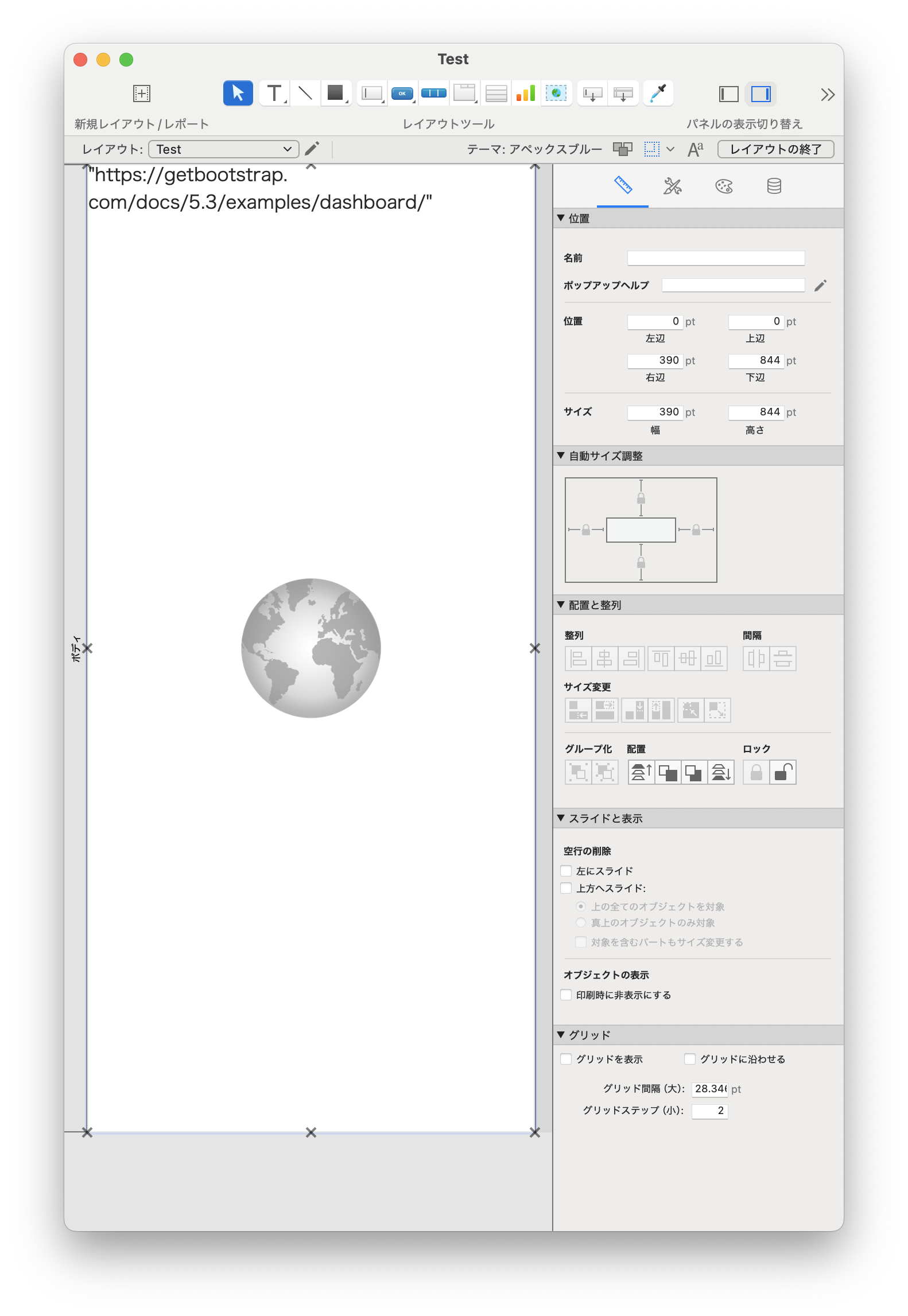
このように FileMaker Pro で、動作させるためのポイントは、Web ビューアの配置の仕方にあります。
Web ビューアの位置は、(0, 0) で、サイズを運用するデバイスの最小のサイズに合わせます。
ここでは、390 x 844 としました。
その上で、自動サイズ調整で、上下左右をロックします。
あとは、カスタム Web アドレスを入力すれば、完了です。
これを、必要なレイアウトの数だけ、複製して、カスタム Web アドレス を書き換えれば煩わしい FileMaker Pro のレイアウト大量作成からは解放されます。
カスタム Web アドレスの書き換えも、一定のルールを確立しておけば、書き換え不要になります。
この辺は、追々、説明します。
localhost を使う
レスポンシブデザインだけなら、FileMaker Pro のテーブルに HTML/CSS のソースコードを持ってしまえば実現できます。
しかし、ページ数(レイアウト数)が多くなると大変です。
そこで、localhost を利用するという発想になります。
Mac の場合、Apache をスタートさせるだけで、localhost が走りますし、httpd.conf を編集して、都合のいい形に変えることができます。
ここで前提にしているのは、「Mac でスタンドアロンで、FileMaker Pro を運用している」ということですから、HTML/CSS ドキュメントを置く都合のいい領域を、運用中の Mac に作ってしまえば、レイアウト作成は、基本的には、HTML/CSS と FileMaker Pro 間で連携するために JavaScript を使うということで実現できます。
Web ホスティングを目的にはしていないので、FileMaker スタンドアロンを運用中の Mac で、そのまま、簡単に localhost を走らせればいいでしょう。
Mac では、.local ドメインで、名前解決して、localhost に接続できるので、まず、これを設定しておきましょう。
システム設定... > 一般 > 共有 > ローカルホスト名 で、編集... ボタンをクリック
適当に名前を決めて入力すれば完了です。
例えば、filemaker-pro と入力すれば、ローカルホスト名は filemaker-pro.local となります。
Web ビューアで設定するカスタム Web アドレス は、http://filemaker-pro.local/〜 となります。