メタバース「Spatial」とは?
自由度の高い空間と、ボクセルではない高品質なアセットで人気のメタバース空間Spatialでは、好きな画像(360画像)を背景に設定することができます。(基本、無料で利用可能です)
私が運営する空間(コチラ)では、渋谷区の宮下公園付近のGoogleストリートビューの画像を背景に使っています。
※ただし、Spatialで用意されいる空間を使う場合には、背景の差し替えはできません。背景を変更できるのは、自分のオリジナルの建築物や空間をお持ちの方のみとなります。
背景のカスタマイズ方法は、コチラの動画から
Spatialにおける背景は「Skybox(スカイボックス)」と呼ばれています。Skyboxの差し替えの方法は、公式からレクチャー動画が出ていますので、コチラを見ながら作業を進めることもできます。
公式からの動画「カスタムSkyboxの設定方法」
※コチラの動画に沿って、Googleストリートビューの画像をSkyboxに設定することができます。
Skyboxは、手持ちの360画像(全方位画像とも)または、Adobe Stock(Adobeが運営する素材提供サービス:コチラ)などで提供されている360画像を使って、カスタマイズすることが可能です。
ここでは、Googleストリートビューの好きな場所の画像を、Spatialの背景「Skybox」に設定する方法を解説したいと思います。
Googleストリートビューの画像を使うための準備
(1)「Street View Download 360」というツールをダウンロードします
コチラのダウンロードページから、ダウンロードすることができます。(WindowsとMacに対応しています)
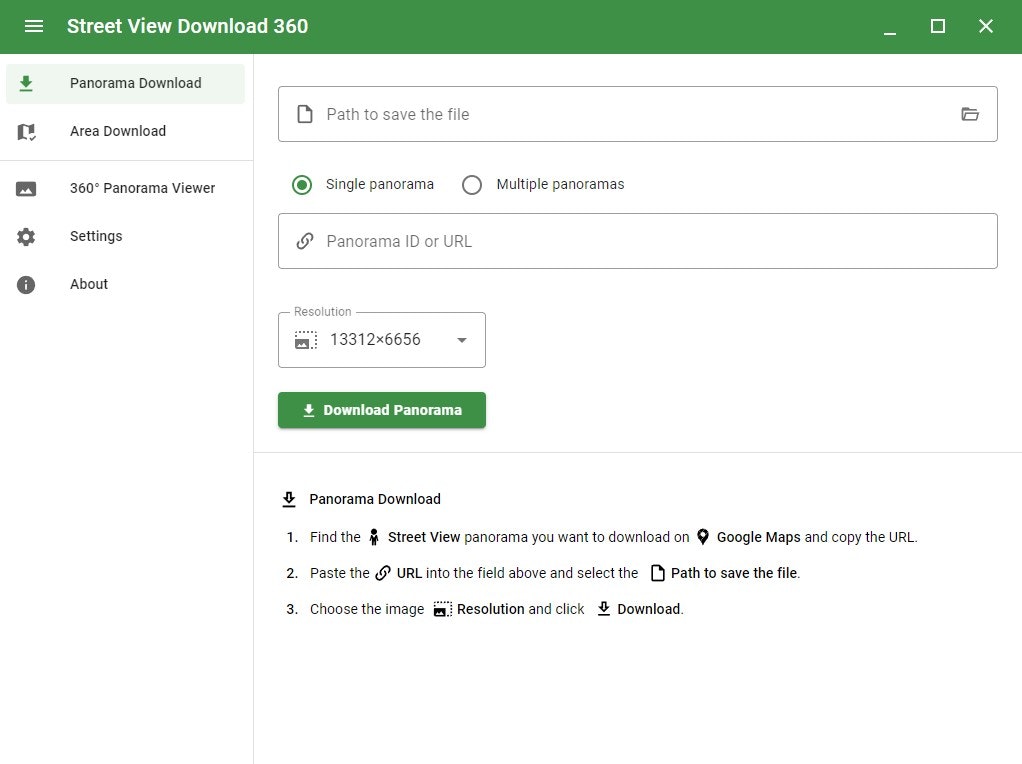
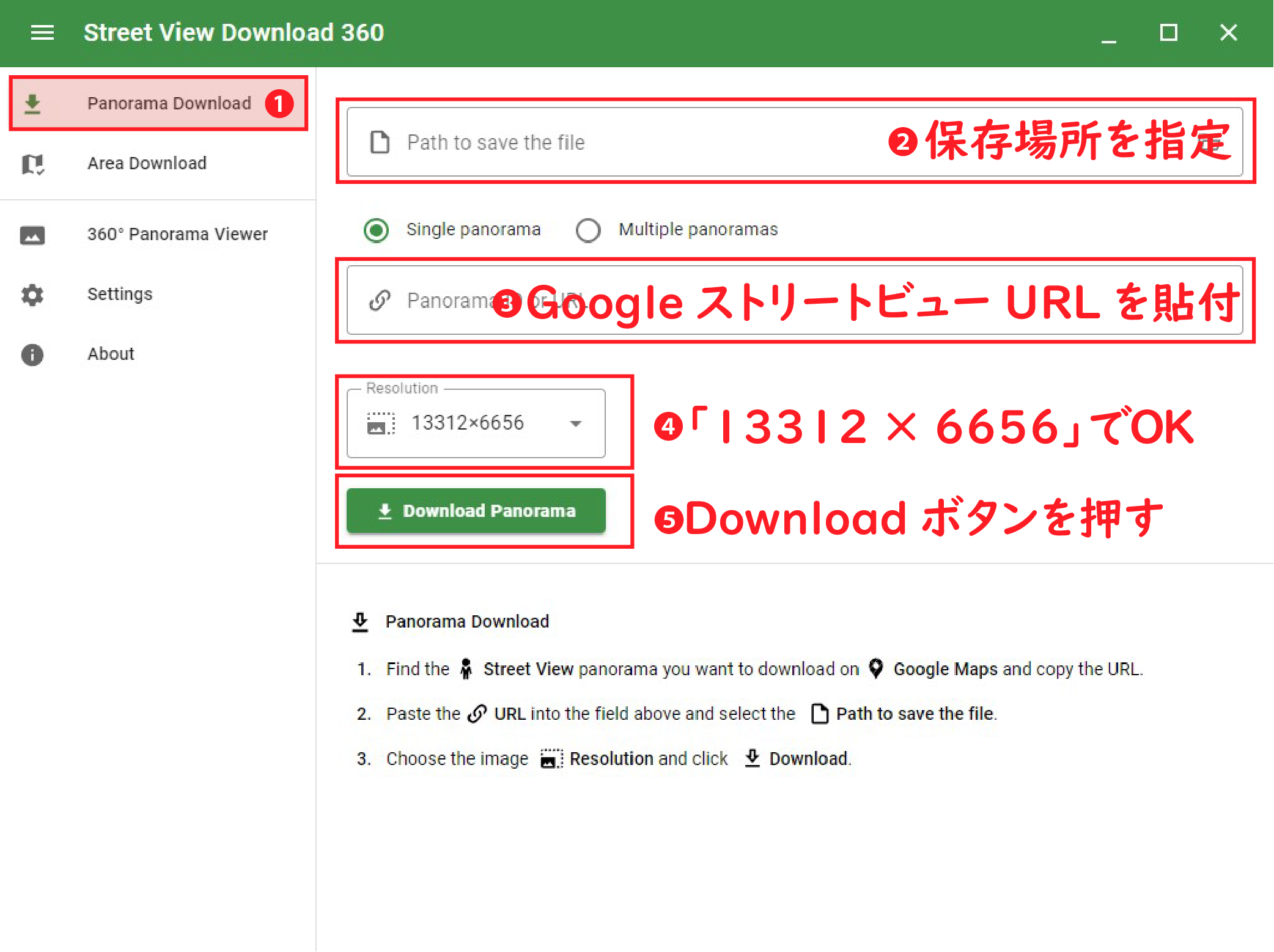
ダウンロードしたアプリ「Street View Download 360」は、このような見た目をしています。
(2)Googleストリートビューで目的のポイントのURLをコピーできるように表示しておきます。
画面上に表示されるURLの欄をコピーするだけ、非常に簡単です。
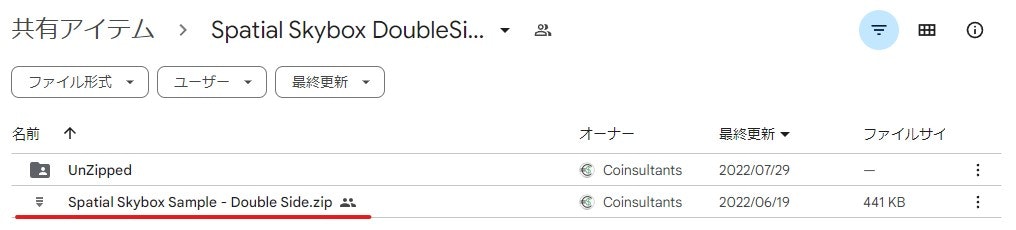
(3)Skyboxの構成フォルダをダウンロードしておきます。
Skyboxの構成フォルダはコチラからダウンロードすることができます。
ここでは、Zipフォルダの方をダウンロードしておいてください。
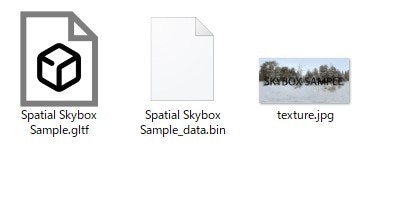
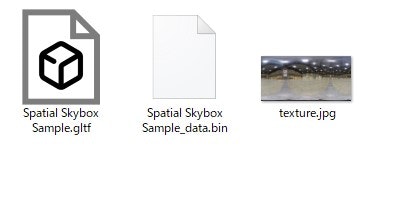
ダウンロードして解凍をすると、下記のファイルが中に入っています。
Skyboxは、この3つのファイルから出来上がっていることが分かります。
ここまでで、準備は終了です。
Googleストリートビューの画像を取得し、Skybox化
ストリートビュー画像のダウンロード
「Street View Download 360」にて、必要な情報を設定していきます。
➀「Panorama Download」モードになっていることを確認
➁「Path to save the file」にて保存場所を設定(保存ファイル名は「Street View 360.jpg」にします)
➂GoogleストリートビューのURLを貼付します
➃「Resolution」は初期設定「13312 × 6656」のままでOK
➄上記の設定が完了したら、「Download Panorama」ボタンを押す
➄まで完了すると、➁で設定したフォルダへ「Street View 360.jpg」というファイルが生成されます。
※下記は渋谷区の宮下公園付近のストリートビューの画像です。こんな形で360画像をダウンロードすることができます。
Skyboxの構成ファイルの準備
ここまでの流れ「(3) Skyboxの構成フォルダをダウンロード」にて、Skyboxを構成するファイルが3つだということを学びました。上記でダウンロードしたストリートビューの画像を、「texture.jpg」と名前を変更して、基本セットを作成します。
※「.gltf」「.bin」ファイルはそのままでOKです。
作成したSkyboxの構成ファイルをアップロード用にレンダリング
ここまでで作成した基本セットを、アップロード用のファイルへレンダリングを行います。
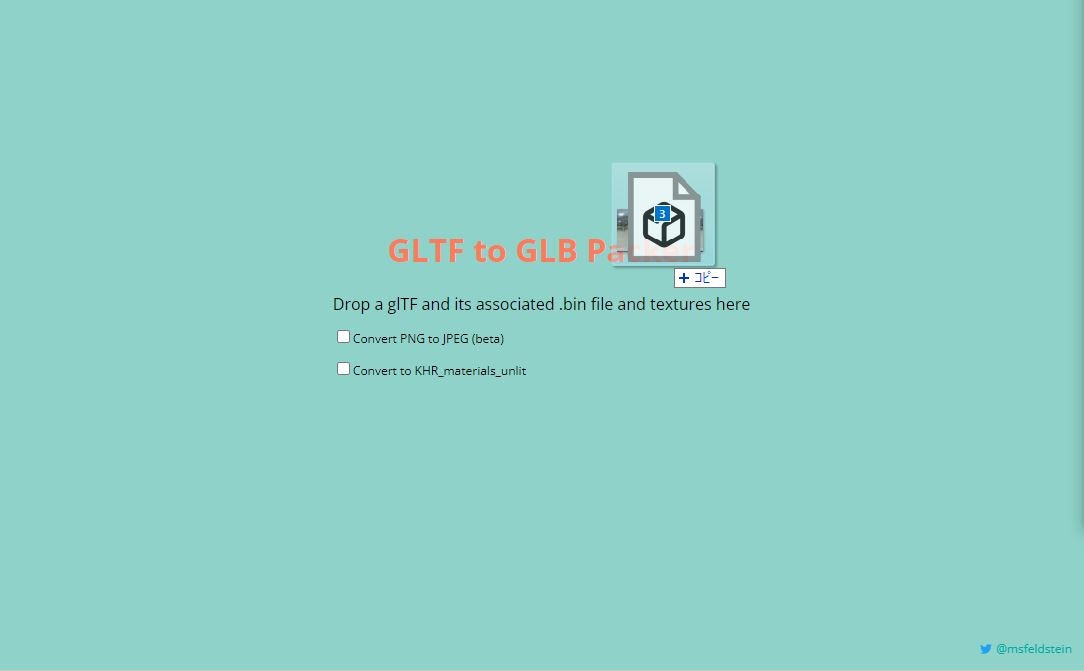
コチラの「GLTF to GLB Packer」へアクセスし、基本セット3点を選択し、ドラッグ&ドロップで画面へアップロードします。
アップロードが完了すると、「out.glb」というファイルが生成されます。この「out.glb」がSpatialの背景設定に必要なファイルとなります。
Spatialへのアップロード
さて、いよいよSpatialの空間へSkyboxをアップロードしていきます。
ここでは、渋谷宮下公園付近の背景を、アメリカのマイアミの画像へと差し替えてみます。
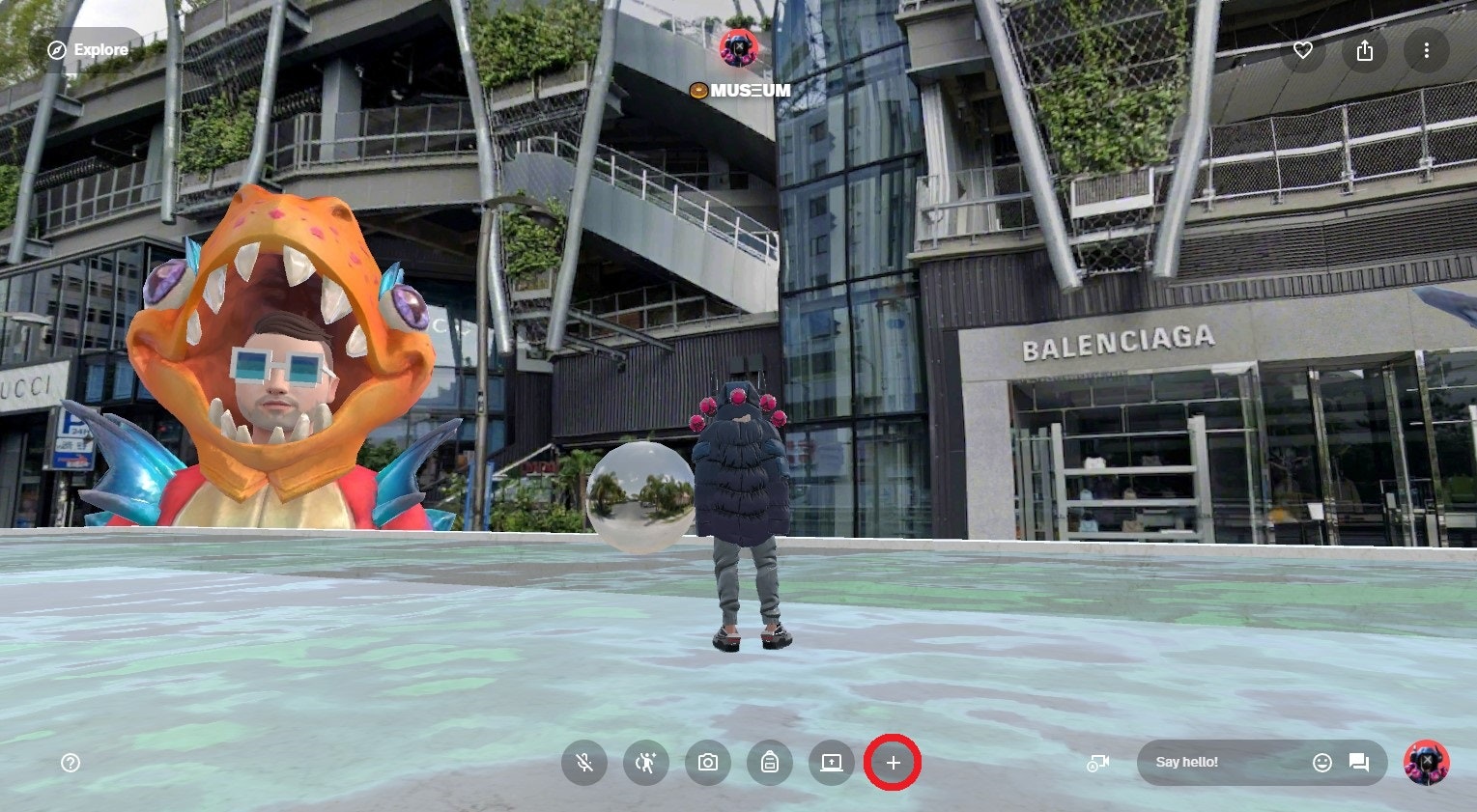
- Spatialの下部に表示されている「+」から「out.glb」をアップロードします。
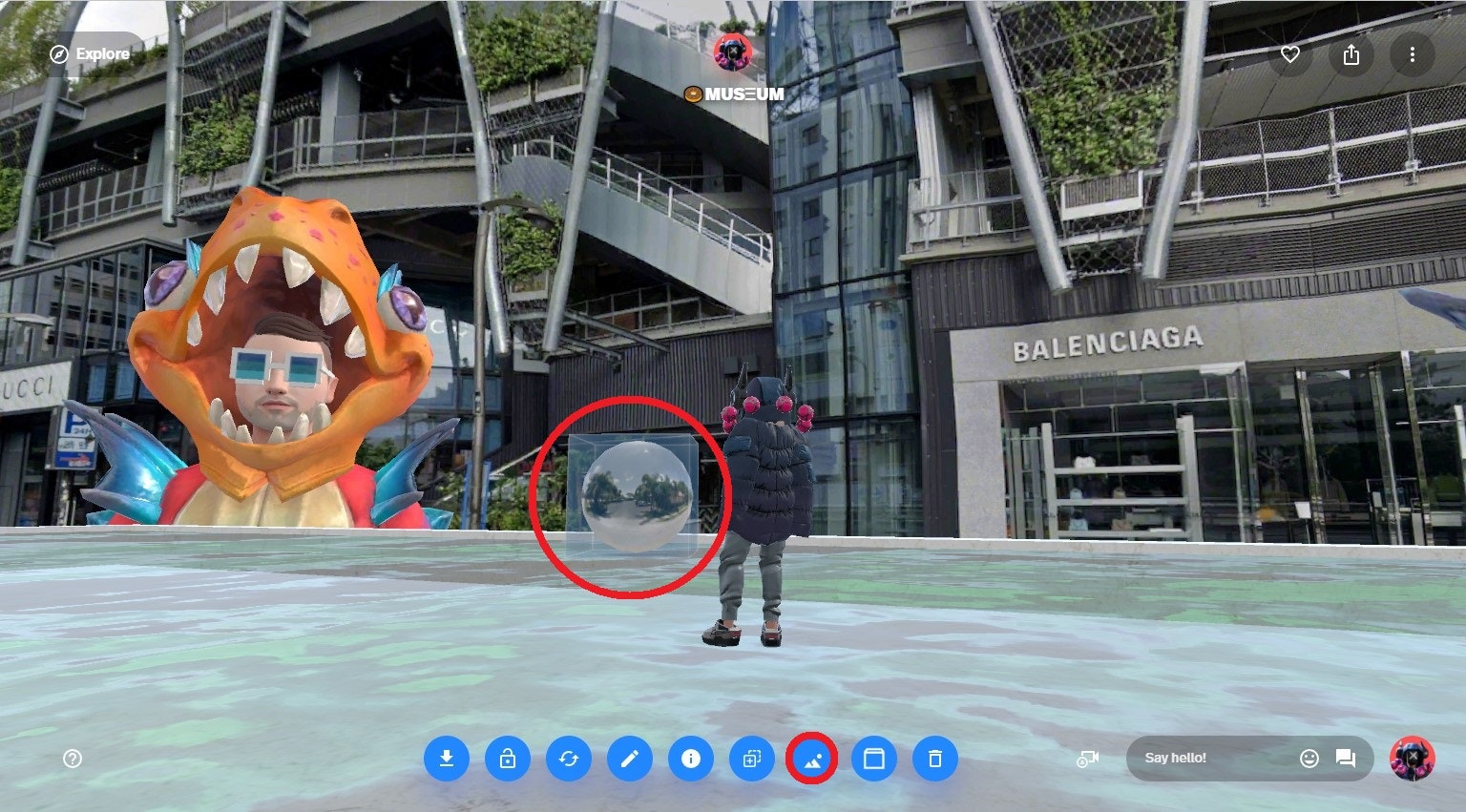
- 目の前に「out.glb」が球体となって出現すればOKです。球体をクリックして、「背景」ボタンを押します(画像の下部の赤丸箇所)
- 「Skybox」という選択肢を選ぶと…背景が差替わります。
さっきまで渋谷にいた空間が、マイアミへ!こんな感じで、自分の好きな地点をメタバース空間の背景にすることができます。
この記事は、著者が運営するメディア「ぬるぺでぃあ」でも読むことができます(記事はコチラ)