こんなことありませんか?
私が運営するサイト「ぬるぺでぃあ」では、アクセス数や滞在時間、PV数、各種コンバージョンを毎日確認しながら、記事執筆のヒントや効果測定、サイトのカスタマイズに活用しています。
基本的には、多くのサイト管理者・ブログ運営者と同じく、Googleアナリティクスを使って、見たい情報を確認しているのですが、見たい情報が自動で送られてくるように設定できないものか…と考えました。
調べた結果、「Looker Studio」というツールを使うことで、レポートを自動化できることが分かりました。Looker Studioを使うことで、サーチコンソールやスプレッドシートなどのデータソースも連携ができることも分かり、早速導入してみると…。
今回は、Looker Studioを使ったデータソースの分析と自動レポートの配信方法を、できるだけ分かりやすく解説していきます。私が「ぬるぺでぃあ」のレポートとして使っているテンプレートも配布していますので、ご希望の方はページの最後まで、ぜひご一読ください。
こんな人にオススメ!
この記事は、こんな方を対象としています。
- GA(Google Analyticsで見る情報/欲しい情報が決まっている方)
- GAを開いて、毎日情報を見に行くのが面倒な方
- 通勤電車やカフェなど、毎日決まった時刻に分析結果を見たい方
- GA以外のサーチコンソールや広告など、いくつものツールを横断して見ている方
Looker Studioとは?
Looker Studioとは、旧「Googleデータポータル」と呼ばれていたデータの可視化ツールです。
Googleが提供する無料で使えるサービスであり、様々なデータソースとの連携が可能です。
可視化したデータは、レポートとしてPDFとしてダウンロードしたり、外部の人に共有したりすることができます。また、決まった時刻にメールで配信することもできるので、Looker Studioを使えば、レポートの自動配信も可能となります。
Looker Studioの使い方(準備編)
※Looker Studioを使うには、Googleアカウントが必要となります。
利用方法は、Googleアカウントにログインした状態で、下記サイトへアクセスするだけ。
「無料で利用開始」ボタンから早速、始めてみましょう。
下記は、Looker Studioのホーム画面です。左上の「+作成」ボタンから、レポートなどの分析結果を作成することができます。作成できるのは下記の3種類です。
- レポート:データをグラフやテーブルなどで可視化。ダッシュボードとして使いたい方向け。
- データソース:接続先のデータへのアクセスや定義など。
- エクスプローラー:ピボットテーブルのようにデータを加工して、セグメント分析をしたい方向け。
Googleアナリティクスの結果を見るのであれば、「レポート」で十分です!
Looker Studioの使い方(実践編)
➀データソースの接続
Looker Studioのホーム左上の「+作成」ボタンから、「レポート」を選択してください。
下記のように、接続するデータソースを選ぶ画面になります。
ここでは、分析にどんなデータソースを用いるのか、選ぶことができます。
主要なソースで言えば…「Googleアナリティクス」「Googleサーチコンソール」「Google広告」などがあります。
「PostgreSQL」や「MySQL」といったデータベースにも接続が選べるので、かなり色々使えそうなことが分かりますね。
今回は、「Googleアナリティクス」との接続で進めますので、「Googleアナリティクス」を選択してください。
「Googleアナリティクス」を選ぶと、どのデータに接続するのか尋ねられます。接続したいサイトのアカウント/プロパティ/ビューを選択して、「追加」を押してください。
ここまでで、下ごしらえは完了です。下記のようにレポートを作成するための画面が表示されます。
➁レポートの作成
ここからは、各ユースケースに合わせて、パーツや項目に絞って解説を進めていきます。
必要なのは、「何の情報」を「どうやって」確認したいのかを、事前に考えることです。そもそも、レポートで何を見たいのかを決めないことには、効果的なレポートを作ることができません。
※レポートを作成することが目的ではないので、そこだけご注意ください。
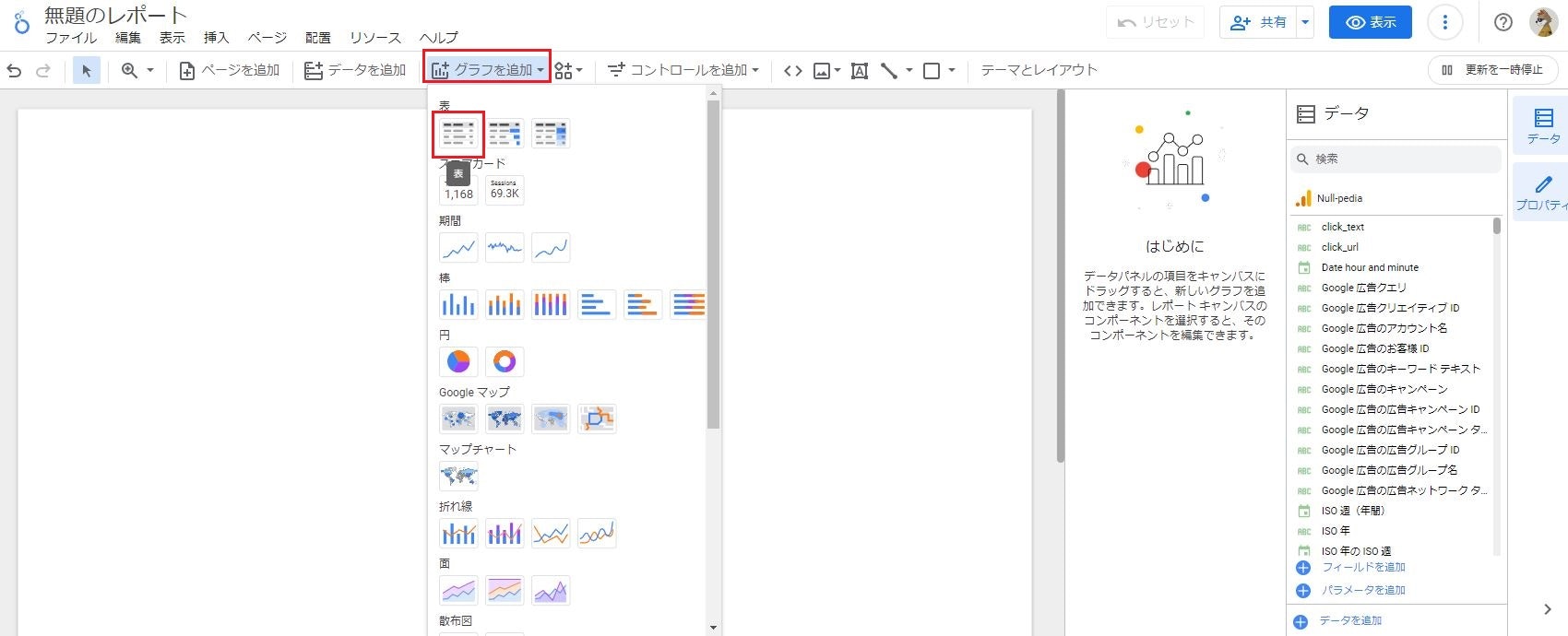
「表を追加する」には?
「グラフを追加」>「表」(一番左)を選択します。
見出し:ディメンション
各レコード:指標 として、表に掲載する情報をカスタマイズできます。
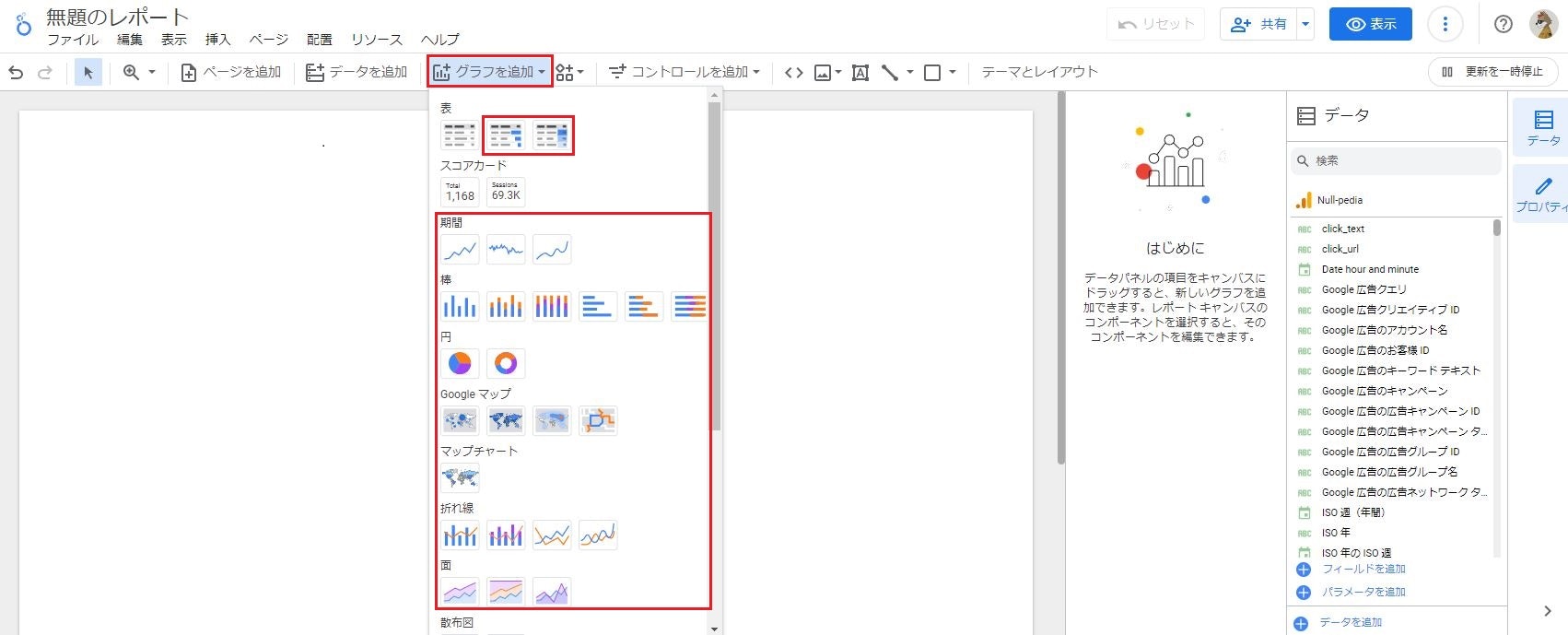
「グラフを追加する」には?
「グラフを追加」より、好きなタイプのグラフを選択可能です。
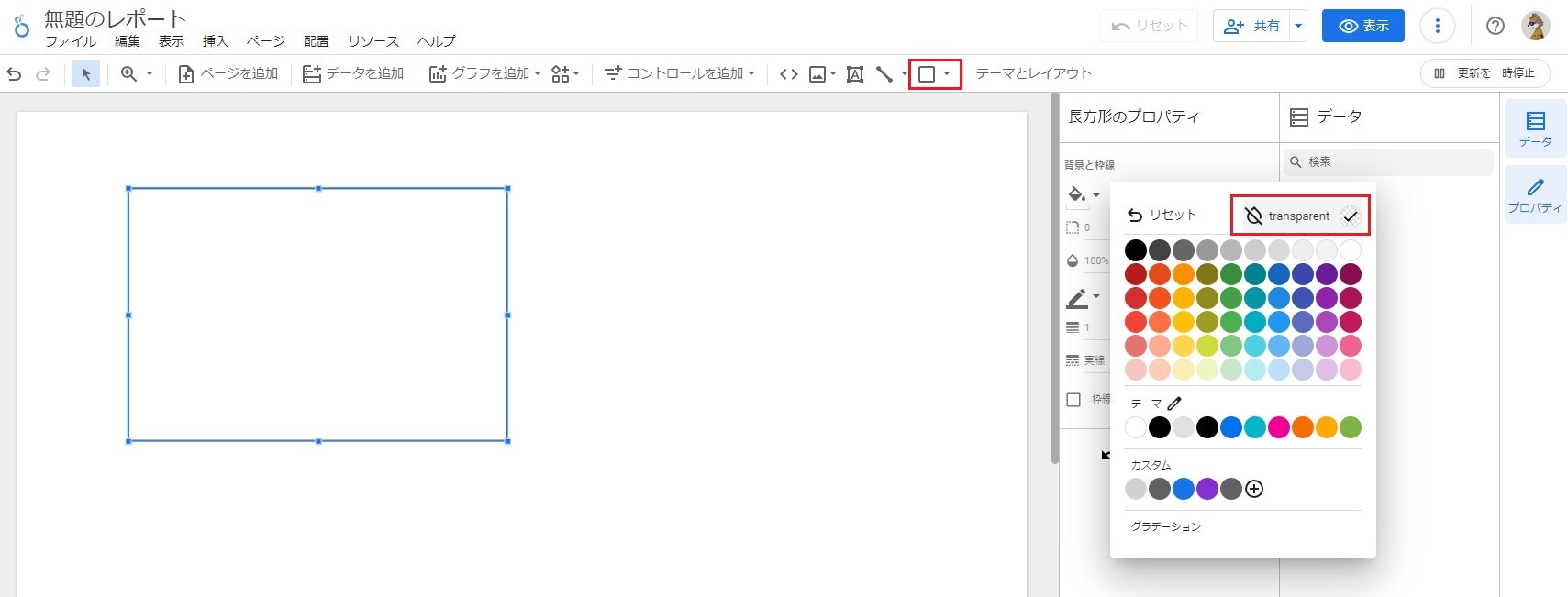
「囲み枠と見出しを追加する」には?
項目ごとに囲み枠や見出しをつけることで、レポートとしての見た目や、見やすさが格段にアップします。
「図形」>「長方形」を選択し、長方形を描画します。
このとき、塗りつぶしは「transparent」に設定し、枠線は好きな色をお選びください。
見出し部分のテキストを追加して、テキストの背景を「白」に設定すれば完成です。
「レポートの長さ(レイアウト)を変える」には?
レポートにいろんな情報を載せると、長さが足りなくなったり、好みのレイアウトに変更したくなったりします。そんな時は、「テーマとレイアウト」>「レイアウト」タブ >「キャンバスサイズ」から変更することが可能です。
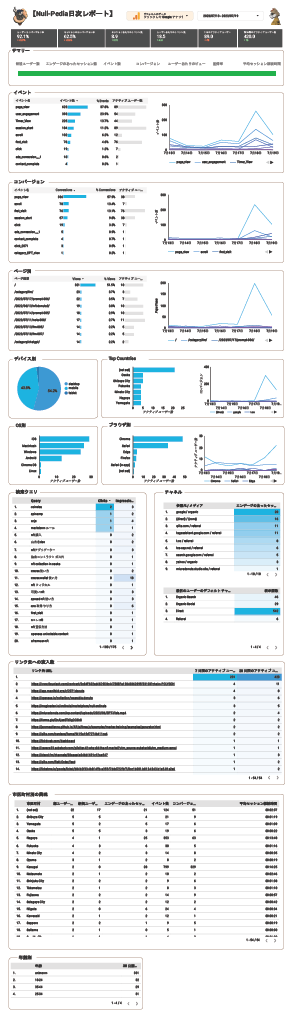
このあたりをゴリゴリにカスタムしていくと、下記のようなレポートが出来上がります。
こちらは、「ぬるぺでぃあ」で実際に使われている「日次レポート」で毎朝7:00に、メールで配信されるようになっています。
このレポートに目を通して、前日までの成果を確認するというのが、私の仕事前の日課であり、ひそかな楽しみでもあるんです。
外部リンクへのクリック数を時間別に可視化しているので、ホットタイムを知ることもできます!

レポートの自動配信の設定方法
作成したレポートは、「配信のスケジュール」機能を使うことで簡単に設定することができます。
右上の「共有」>「配信のスケジュール」を選択すると、メールでの配信を設定可能です。
ここでは、メールの宛先/件名/メッセージ/配信のスケジュールを設定していきます。
-
宛先
メールアドレスを入力します(Gmail以外を含めることもできます) -
件名
メールの件名を入力します(レポートであることが分かりやすい件名を) -
メッセージ
自由に記載しましょう(下記は私が使っている本文の例です) -
開始時刻
ここでは、第一回の配信を開始する日時を設定します。 -
リピート
レポートを送る頻度を設定できます(もちろん、「毎日」を推奨します!)
【メール本文の例】
昨日までの直近7日間の実績をお届けします。
レポートには、下記の情報を記載しています。
○サマリー
・新規ユーザー数
・エンゲージメントのあったセッション数
・イベント数
・コンバージョン
・ユーザーあたりのビュー数
・直帰率
・平均セッション時間
○ランキング
・イベント
・コンバージョン
・ページ別ビュー数
・デバイス別
・Top Countries
・OS別
・ブラウザ別
※レポートへのリンクはコチラ
https://XXXXX.XXXXXX.XXXXXXX/XXXXX/XX
以上で、毎日レポートを指定のメールアドレスへ送信することができます。PDF形式のレポートが添付ファイルとして送付されますので、毎日届くのを楽しみにしましょう。
テンプレート配布について
配布中のテンプレートの利用方法や設定方法は、著者が運営するメディア「ぬるぺでぃあ」にてご案内しています。(記事はコチラ)