はじめに
いつものようにNFTを発行していたときのこと。
「時刻や日付に応じて見た目が変化したり、開くたびにランダムにテキストや見た目が変化するNFTを作ってみたい!」と思いました。
と言っても、Solidity を扱えるわけではないので…。非コントラクトで、そうした変化を実現するしか手立てはありません。a
ここでは、Solidity は扱えないけれども、HTML CSS Javascript なら何とかなりそう。そんな方に向けた作り方の解説です。
実際に私が制作した、「レシートのNFT」をベースに説明を進めます。
「レシートのNFT」とは…?
私が制作したキャラクター「ドーナツ部長」の購入者に配布される、レシートのようなもの。取引証明書ですが、ロールの付与や投票権として機能するなど、使い道は色々です。
Proof of DONUTSはコチラ
クリックすると、部長に関する豆知識が次々と表示される仕組みです。
では、早速作り方へと進んでいきましょう!
➀必要な3点セットを下記リポジトリからダウンロードしてください。
https://github.com/Rekt-Order/Proof-of-DONUTS
※manifoldでの発行を推奨します
※manifoldで発行する場合には、下記の3セットのみでOK
・index.html
・scripts.js
・styles.css
➁この3つのファイルを同じディレクトリに並べます。
➂3つのファイルが用意できたら…
下記ページに従って、manifold上での作業を進めます。
【manifoldでHTMLをMINTする方法】
https://docs.manifold.xyz/v/manifold-studio/tutorials/minting-html-pages
・index.html
・scripts.js
・styles.css
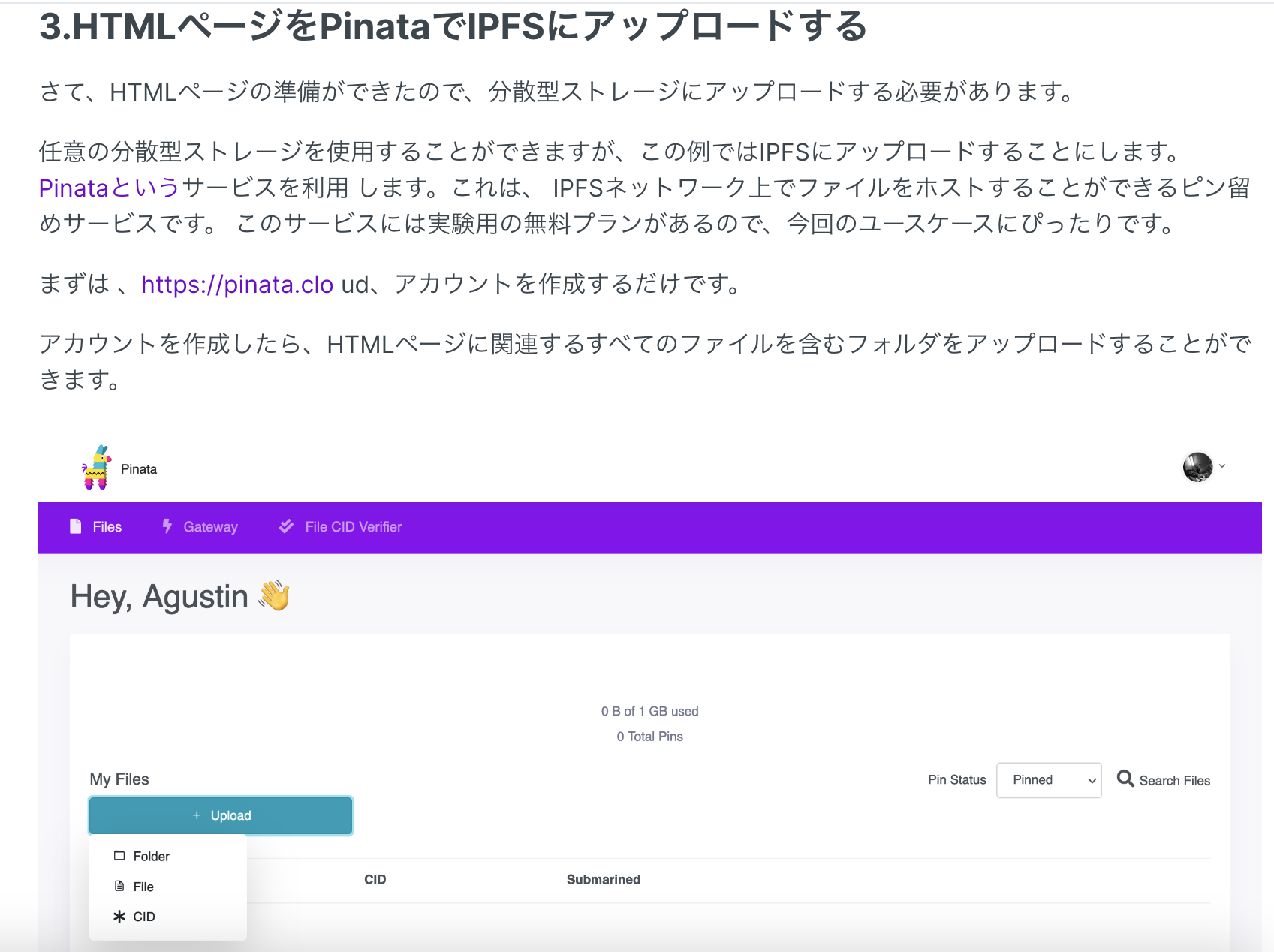
この3点セットを格納したフォルダを、pinataなどのIPFSへアップロードしておく(フォルダごとアップロードします)。
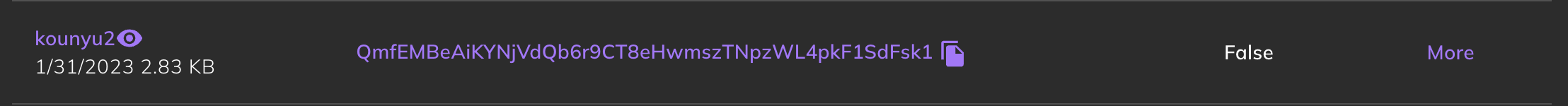
pinataにアップロードが完了すると、「CID」が発行されます。このCIDをコピーして、下記のようにURLを作成します。
[https://gateway.pinata.cloud/ipfs/***[CID]***/]
QmfEMBeAiKYNjVdQb6r9CT8eHwmszTNpzWL4pkF1SdFsk1をコピー
[https://gateway.pinata.cloud/ipfs/***[CID]***/] 形式にしたいので、[CID] の部分に、先ほどのコピーしたCIDを貼り付ける
→今回の場合では、
https://gateway.pinata.cloud/ipfs/QmfEMBeAiKYNjVdQb6r9CT8eHwmszTNpzWL4pkF1SdFsk1/
このURLを次の工程で使用します。
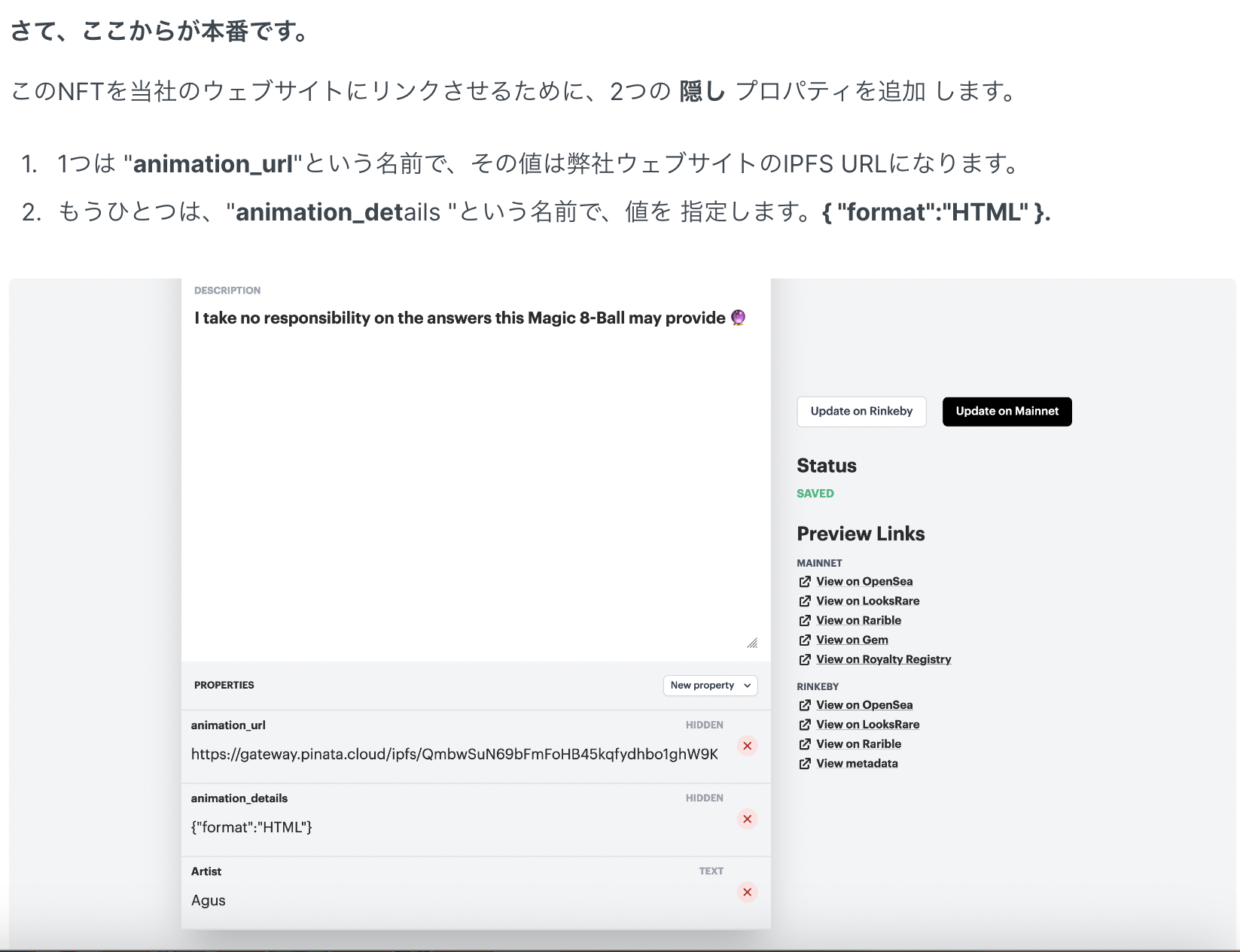
➃Hiddenプロパティの設定
manifoldで設定できる「プロパティ」で、Hiddenプロパティ を設定します。
作成するプロパティは2つです。
・animation_url という属性名
設定する値は、ポイント①で作成した[https://gateway.pinata.cloud/ipfs/***[CID]***/] 形式のURL
・animation_details という属性名
設定する値は、{ "format": "HTML" }
これで、HTMLページをNFTとして表示可能となります。
この記事は、著者が運営するメディア「ぬるぺでぃあ」でも読むことができます(記事はコチラ)