簡易的なWebチャットを実装する
はじめに
この記事はSLP KBIT Advent Calender 2019の16日目の記事である。
Socket.ioを用いた開発をまだやったことがなかったので今回はそういった開発を行っていきたいと思います。
かなり前に作ったので実装過程をちょっと忘れてしまいました…。
環境
・Windows 10(64bit)
・Node.js : v10.15.3
準備
この開発ではNode.js、Socket.ioの他に、ローカルサーバーを簡単に立ち上げれるExpressを使うのでもしインストールしていない人は以下のコマンドでインストールしてみましょう。
$ npm install express
実装
サーバをたてる準備
var express = require('express');//expressを使用
var app = express();
var http = require('http').Server(app);
const path = require('path');
const io = require('socket.io')(http);
const PORT = process.env.PORT || 4649;
app.get('/' , function(req, res){
res.sendFile(__dirname+'/chat_room/chat.html');//chat.htmlへ移動
});
io.on('connection',function(socket){
// メッセージ送信処理
socket.on('chat message', function(msg, user){
//io.emit('chat message', msg);
io.emit('chat message', {
userName: user,
message: msg
});
});
});
http.listen(PORT, function(){
console.log('server listening. Port(・v・)/:' + PORT);//PORT番ポートに接続
});
app.use(express.static(path.join(__dirname, 'chat_room')));//chat_roomディレクトリを公開
ちなみにchat_roomディレクトリにチャットを表示するhtmlとcssファイルを用意しているので最後の行で
app.use(express.static(path.join(__dirname, 'chat_room')));
と記述しています。(これがないとchat_roomの中にあるcssを読み込んでくれなかった)
HTMLとCSS
チャットを表示するためのHTMLとCSSを作ります
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html charset=UTF-8">
<title>Socketテスト</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
</head>
<body>
<h1>チャットテスト(・v・)/</h1>
<!-- メッセージ入力欄 -->
<form action="#" id="chatForm">
<input id="u" autocomplete="off" placeholder="ユーザ名"/>
<input id="m" autocomplete="off" placeholder="テキスト"/>
<button>Send</button>
</form>
<hr>
<!-- メッセージの表示 -->
<ul id="messages"></ul>
<!--必須モジュール2つ-->
<script src="/socket.io/socket.io.js"></script>
<script src="https://code.jquery.com/jquery-1.11.1.js"></script>
<script>
var socket = io();
//var userName = 'test';
$(function () {
var userName = '';
// メッセージを送信する
$('form').submit(function(){
socket.emit('chat message', $('#m').val(), $('#u').val());
$('#m').val('');
return false;
});
// 受信したメッセージを表示
// ul id ="messages"の部分
socket.on('chat message', function(data){
var chat = data.userName + " 『 " + data.message + " 』";
if ((data.message != '') && (data.userName != '') ) {//空じゃない場合
$('#messages').append($('<p id="chat">').text(chat));//ユーザとテキストは前提条件
}
});
});
</script>
</body>
</html>
# messages {
padding: 0.5em 1em;
margin: 2em 0;
border: solid 3px #9facd4;
}
# chat {
margin-top: 1px;
padding: 2px;
background-color: rgb(218, 246, 255);
color: #292929;
}
実際に使ってみる
ローカルホストで指定したポートにアクセスすると以下のような画面が出ます。
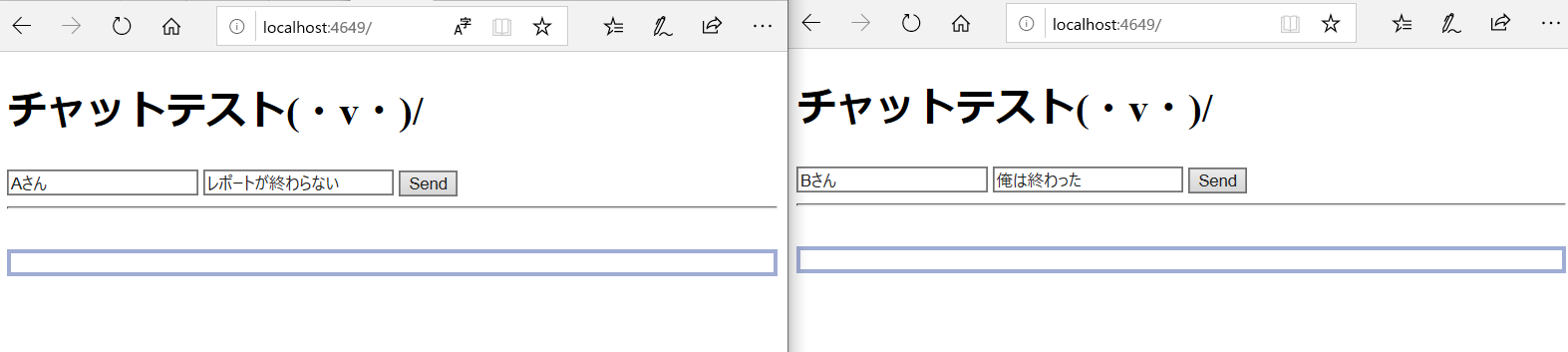
ウインドウを2つ以上開いた場合
・送信前

・送信後

片方が送信すると両方のウインドウに反映されましたね。
これでローカル環境でチャットが出来そうです。
おわりに
チャット機能の実装だけを目標にしていたので見た目がシンプルになってしまいましたが最後まできちんとやりきることができてよかったです。アイコンを実装したりもう少し見た目をよくすると本格的なチャットが楽しめるかなと思います。



