FireAlpacaの曲線スナップを使って絵を描く
はじめに
この記事はSLP KBIT Advent Calender 2018の8日目の記事である。プログラミングに関して特に書けることが無かったので普段どのように絵を描いているのかを紹介する。
このような記事を書くのは初めてなので分かりづらい点はあるかもしれませんが、どうかご了承ください。
準備するもの
・FireAlpacaが使用できるPC(必須)
・スキャンが行えるプリンター
・イラストの下書き
FireAlpaca
FireAlpaca[ファイア アルパカ]は、世界10言語、Mac/Windows 両対応のフリーペイントツールです。シンプルな機能と操作性で、初心者でも気軽にイラスト製作が楽しめます。(FireAlpaca公式サイトより。)
個人的に、今まで使用してきたフリーソフトで一番使いやすいです。
曲線スナップ
任意でガイドを調整し、ガイドに沿った線を引くことができるツール。
作成したガイドは移動、回転、反転が可能。
PC上にフリーハンドで奇麗に線が引けない人におすすめ。
詳しい解説はこちら。
FireAlpacaに画像を入れてみる
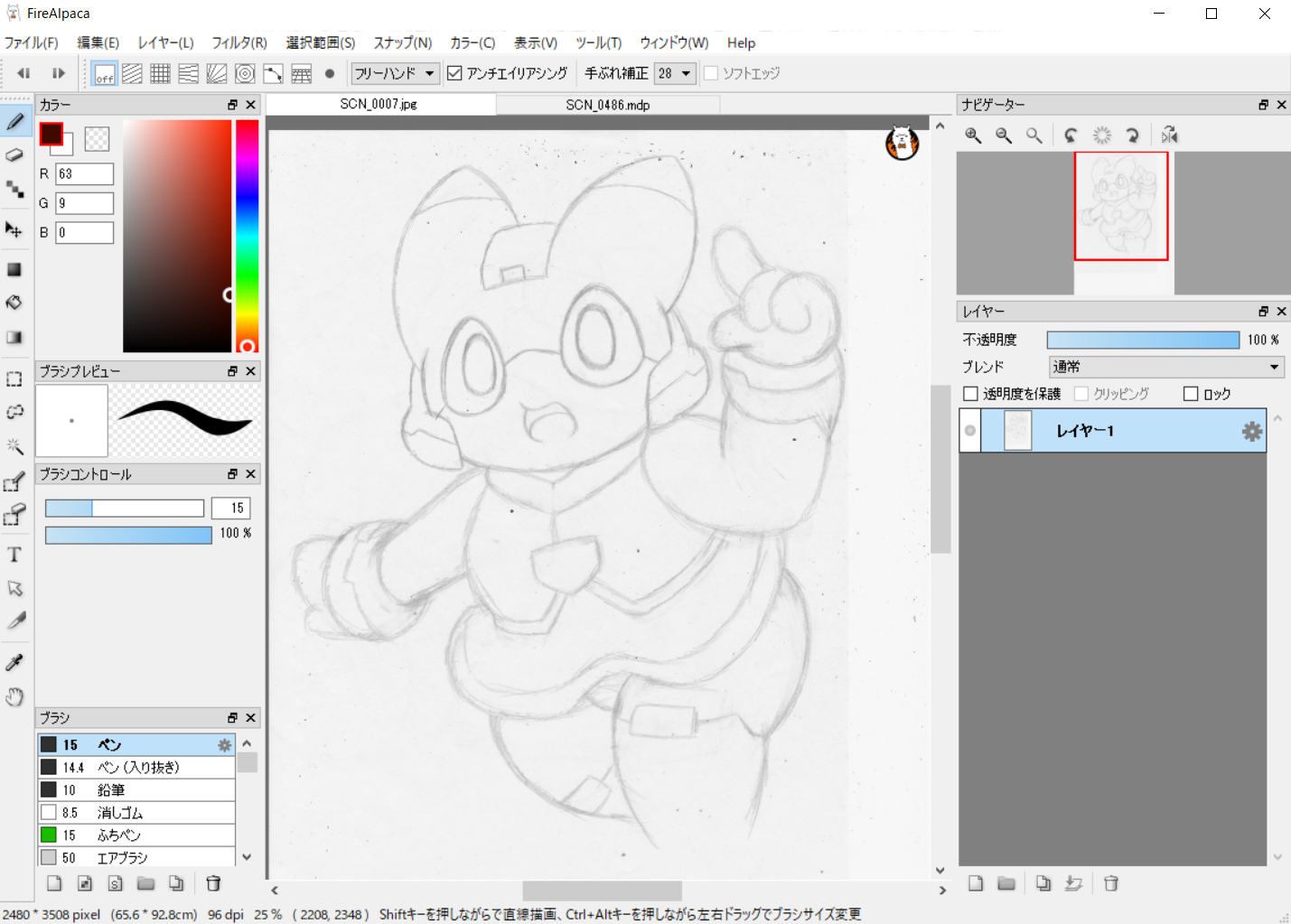
下書き↓
あらかじめ用意した下書きをプリンターでスキャンして、
その画像をFireAlpacaで開く。
余白は選択ツールを使ってトリミングして削っても良い。
曲線スナップを使ってみる
曲線スナップを使う前に、新規レイヤーを絶対に作ること。
(下書きと同じレイヤーに線を引くと色塗りの時に困る)

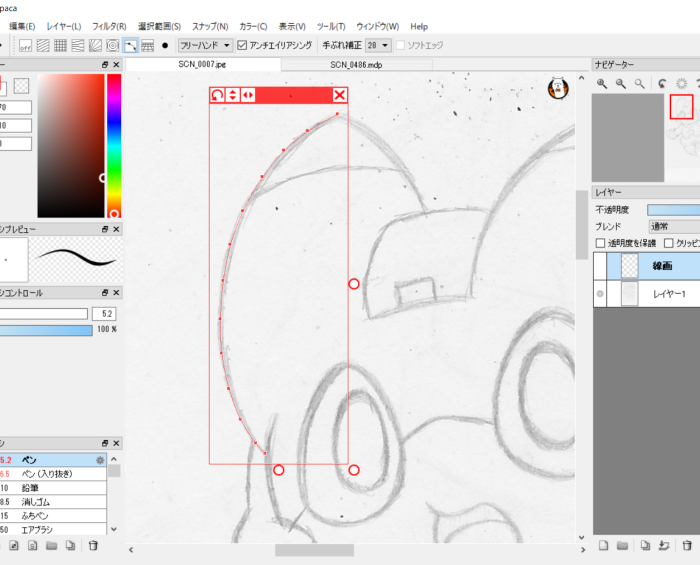
曲線スナップをクリックするとガイドを作成できるようになり、任意の曲線を引けるようになる。同じ個所をダブルクリックすると、そこが終点となる。

このように、下書きの上にガイドを作成すると、

奇麗になぞることが出来る。
線の太さに強弱を出したい場合、『ペン(入り抜き)』を使うと良い。
あとは上の手順を繰り返して、下書きの全ての線をなぞる。

ここまでくるとあとは色塗りです。
イラストを完成させる
線画が完成したら、それより下に色塗り用の新規レイヤーを作成し、とりあえずベタ塗りしてみる。最初に使用していたスキャンした画像があるレイヤーは非表示にすると良い。

あとはキャラの影や光沢、背景を付け加えていく。
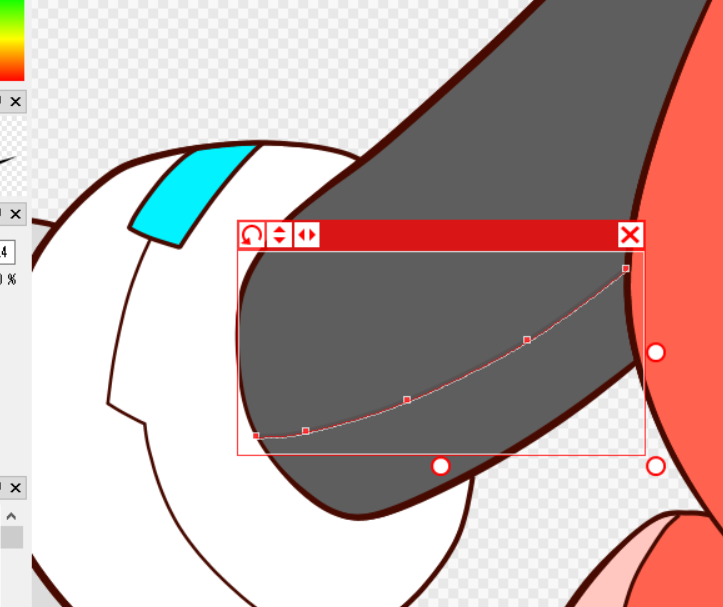
曲線スナップは下書きをなぞるだけではなく、色塗りのための境界線を描いたりするときにも使える。



特に、アニメ塗りをする際は曲線スナップはかなり便利だと思う。
また、レイヤーの合成モードを『通常』から『乗算』や『加算・発光』などに変更したり、不透明度を変更して見映えをよくしましょう。
完成図
まとめ
ペンタブや液タブを使うのがどうしても難しい時は一度曲線スナップを試してみてはいかがでしょうか。多少時間はかかるかもしれませんが、ある程度は描くことが出来ます。