はじめに
日々の業務に欠かせなくなったChatGPT。しかし、振り返ってみると、例えばメール文の添削などで、1日に何度も同じプロンプトを入力していることに気づきます。これは非常に非効率です。
そこで今回は、Power Appsを使ってこの悩みを解決する方法をご紹介します。Power Appsを利用することで、同じプロンプトを毎回入力する手間を省き、業務の効率化を図ることができます。
ChatGPTのPlusプラン以上を利用している方は「プロジェクト」機能を活用することができ(2024/3時点)、これを使えば毎回同じプロンプトを入れなくて済みます。
しかし、私たちが毎日同じプロンプトを使っているということは、周りの人たちも同じように感じているかもしれません。
Power Appsの強みは、一度アプリを作成すれば、社内や仲間と簡単に共有できる点です。これにより、業務の効率化が図れます。
作ったアプリの機能紹介-アイデア次第で可能性は無限大-
上司へのチャット文アプリ
新人にとって、上司へのチャット文の作成は悩みの種です。時間がかかり、丁寧なクッション言葉を考えるのも一苦労です。そんなとき、このアプリを使えば、伝えたいことを入力し、オプション(上司の性格など)を選ぶだけで、簡単にチャット文が作成できます。
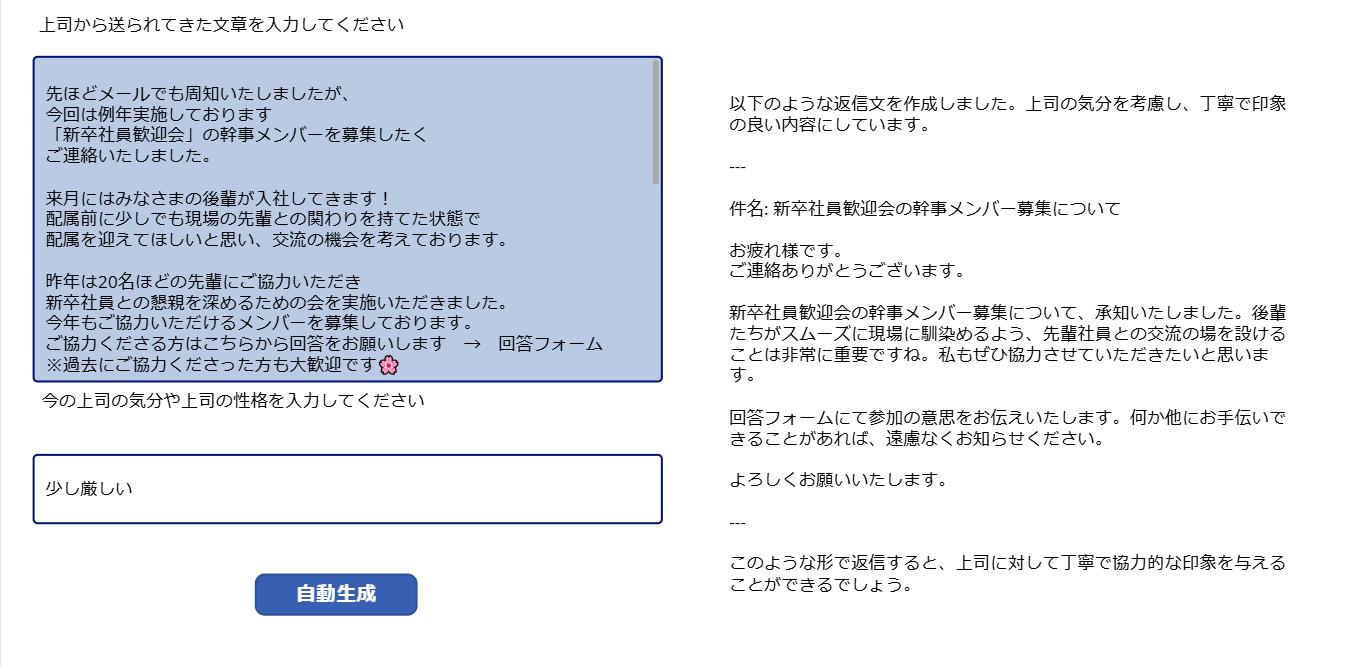
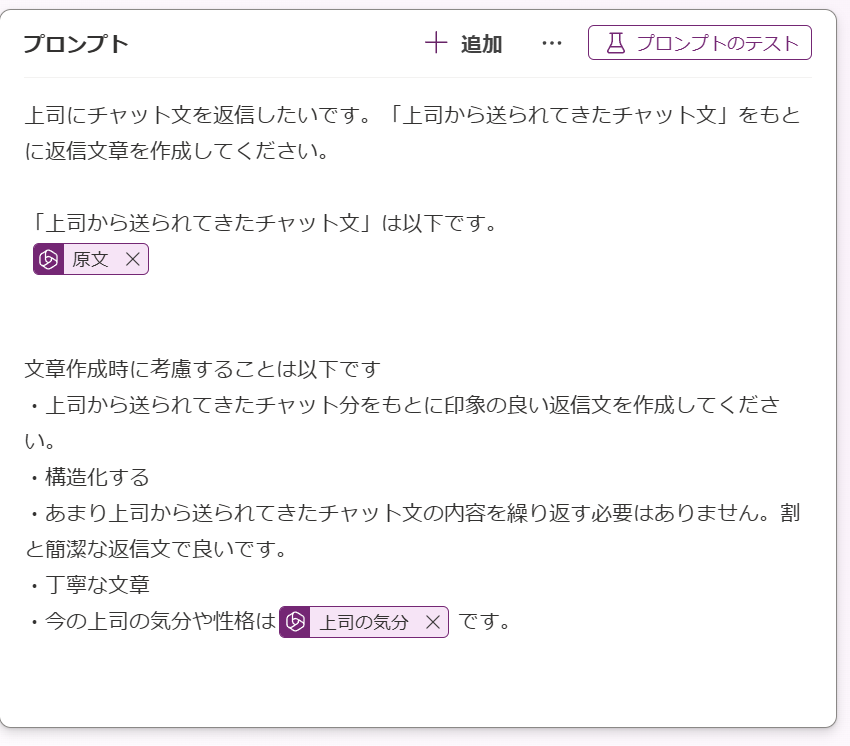
上司への返信文自動生成アプリ
相手からのメール文と、その相手の性格や気分を入力するだけで、返信文を自動生成することができます。
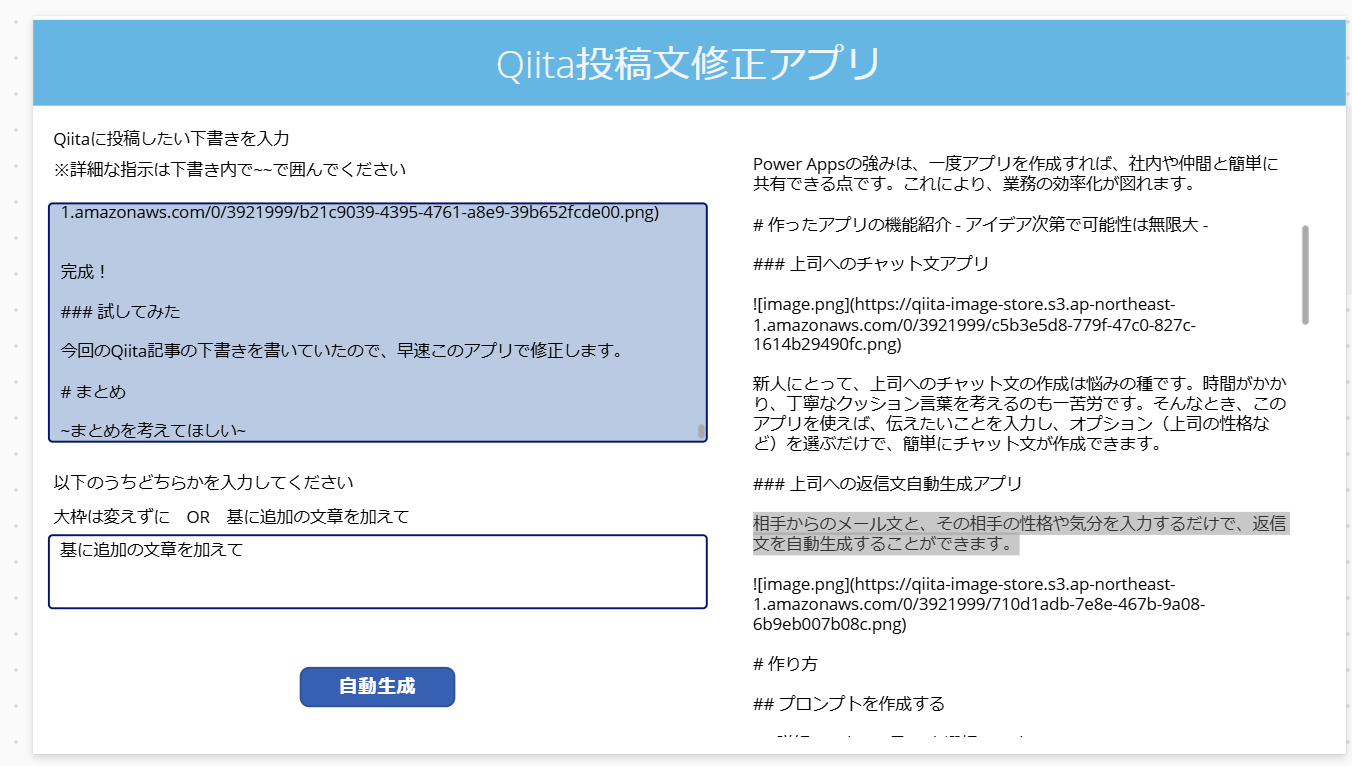
Qiita投稿文修正アプリ
Qiitaに記事を投稿したいけれど、文章を整えるのが面倒だったり、執筆に時間がかかってしまうことはありませんか?
そんな悩みを解決するために、「Qiita投稿文自動修正アプリ」を作ってみました!
このアプリを使えば、ラフなメモ程度の文章からでも、それなりに整ったQiita記事の形に仕上げることができます。まるで専門の赤ペン先生が付いているような感覚で、投稿のハードルをぐっと下げてくれます。
※自動修正後は、自身でもう一度チェックすることをお勧めします。
作り方
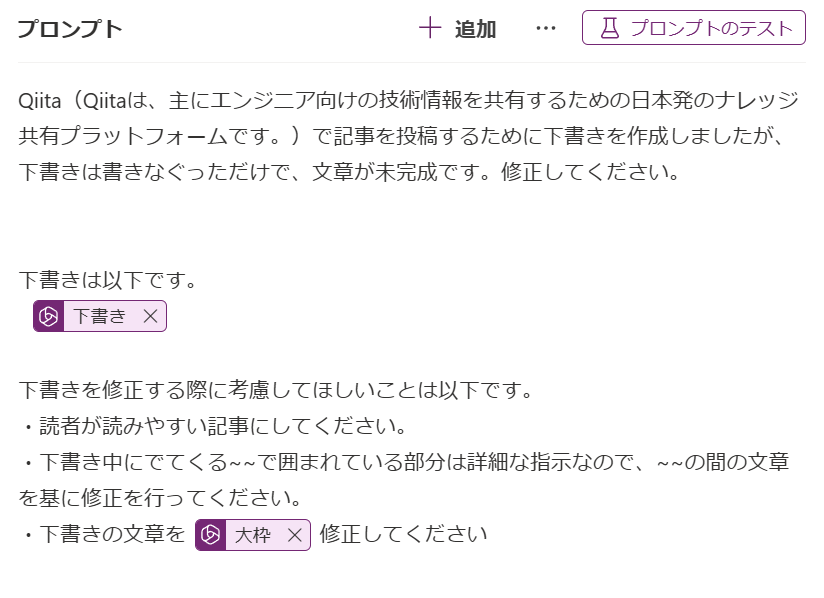
プロンプトを作成する
Power Appsポータルにログインします。
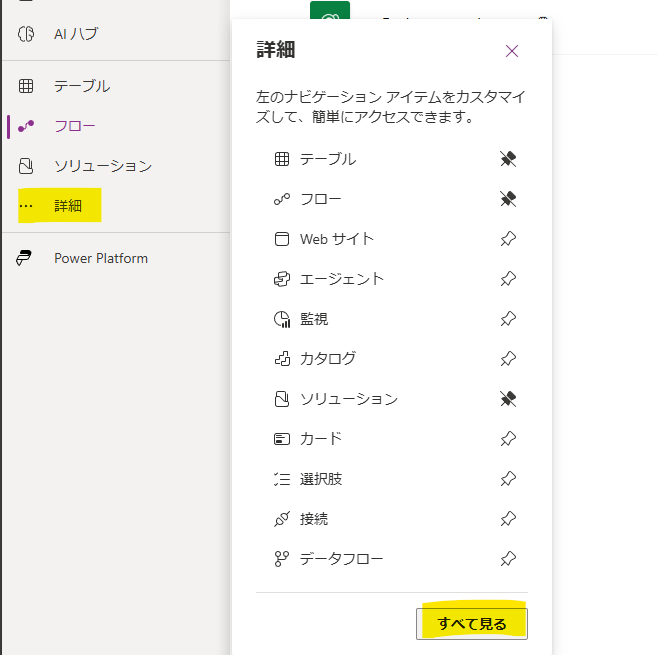
[詳細]>[すべて見るを選択]
[独自のプロンプトを作成する]をクリック
アプリ側から入力する文章(変数となるところ)は以下の画像の「下書き」のようにオブジェクトを作成してやる必要があります。

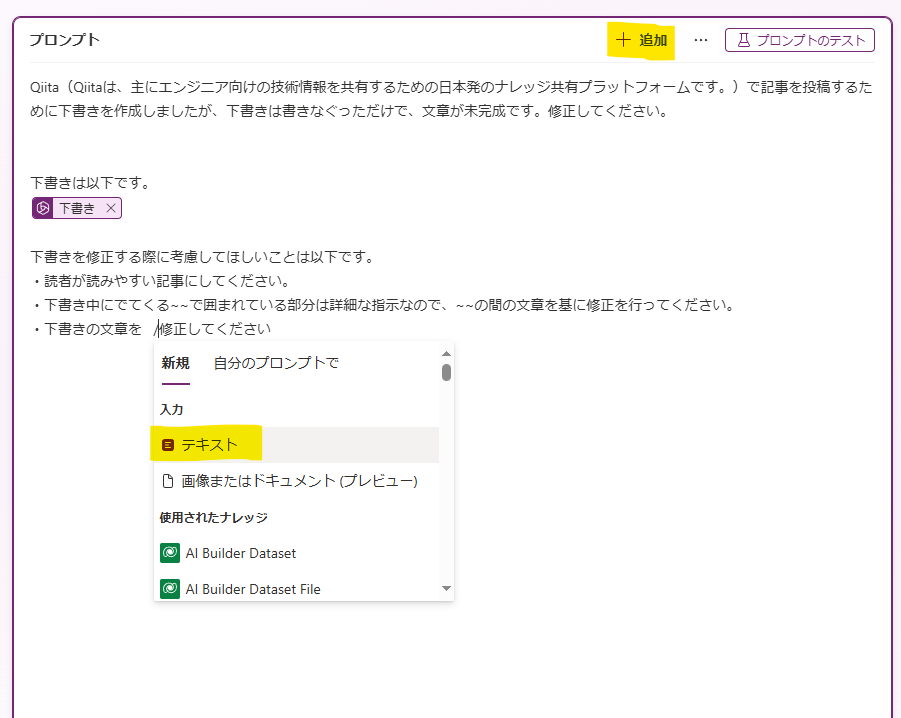
[追加]>[テキスト]をクリック
オブジェクトの名前をつけてあげてください
サンプルデータはなんでも大丈夫です
[入力を追加する]をクリック
無事、紫のボックスが追加されます
この紫ボックスが動的なコンテンツとなり、この後のアプリ作成でポイントとなります。
プロンプトが思いつかない場合は、この後紹介するアプリのアイテム配置から始めも問題ありません。

アプリを作成する
Power Appsポータルにログインします。
空のキャンバスアプリを新規作成し、パワポのような要領でアイテムを配置していきます。
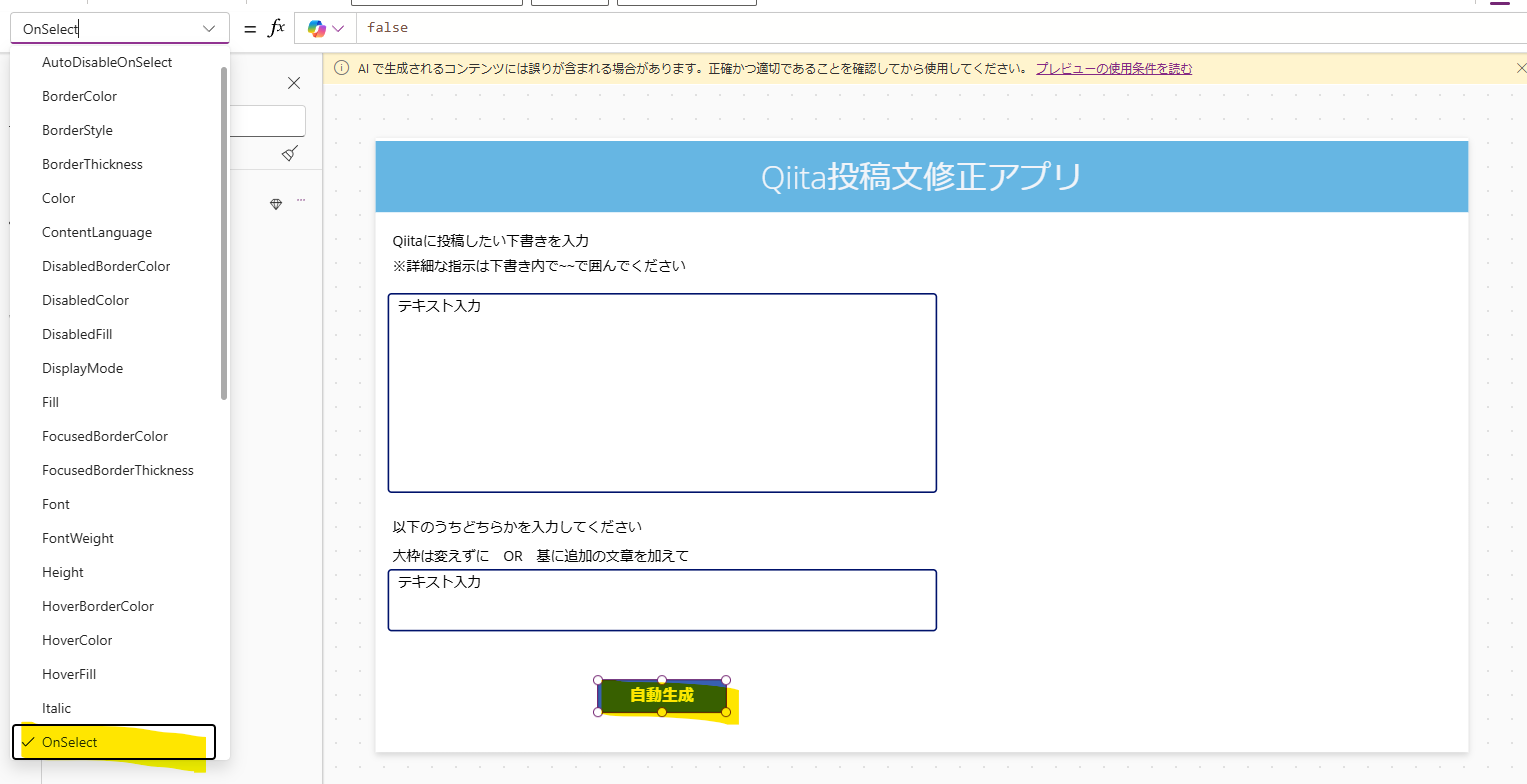
画面左側には、入力用の説明文とTextInputを配置します。また、自動生成用のボタンも配置します。
画面右側には、出力用のLabelオブジェクトを配置しておきます。
画面左のデータタブから
[データの追加]>検索ボックスに先ほど作成したプロンプトを検索し、クリック
自動生成ボタンのオブジェクトを選択し、[Onselect]を選択
Onselectには以下を入力
Set(result, プロンプト名.Predict(TextInput名.Text, TextInput名.Text))
▽参考
右側の出力用のラベルのTextには以下を入力
result.text
出力用のラベルオブジェクトの詳細設定から
[Overflow.scroll]にOverflow.scrollを入力
これで、出力結果の文章量が多くなってもスクロールで全文を確認することができます
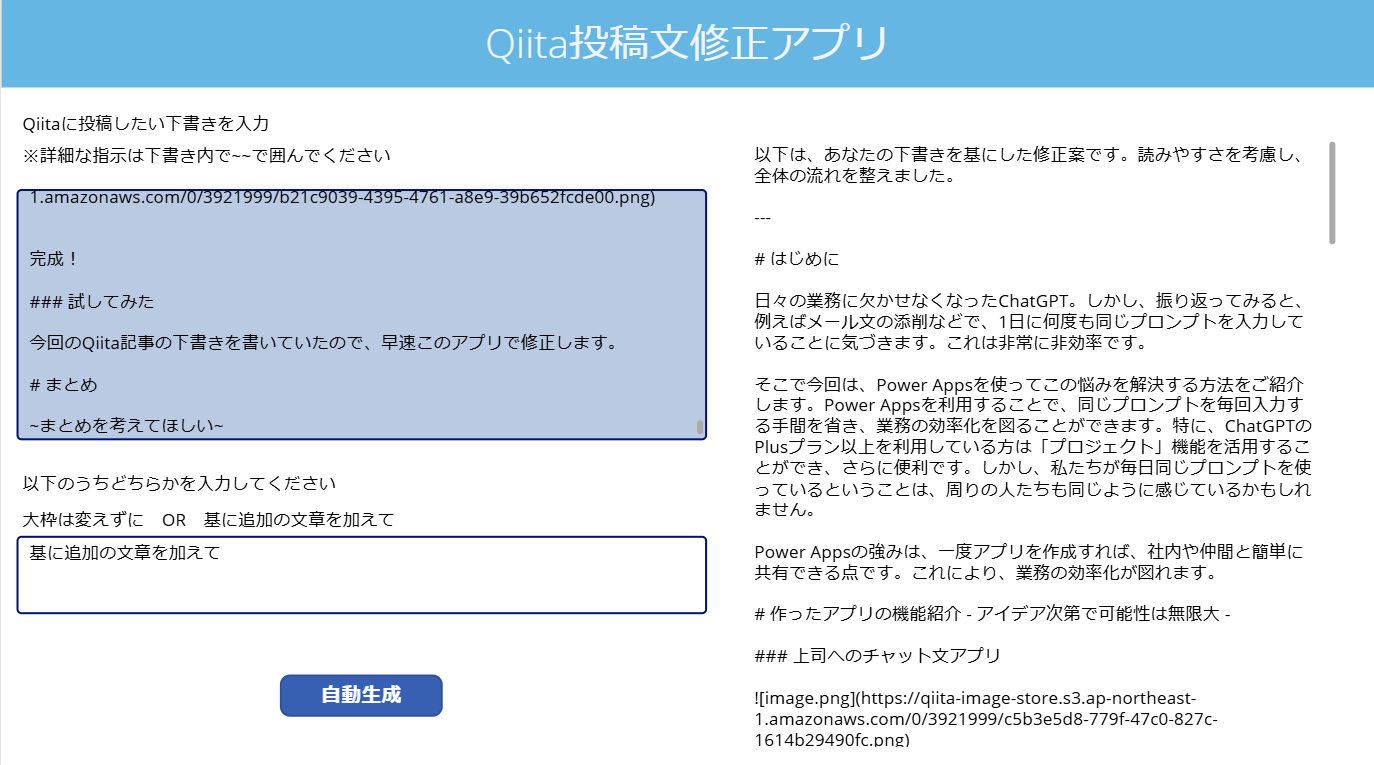
完成!
試してみた
今回のQiita記事の下書きを書いていたので、早速このアプリで文章を修正しています。
まとめ
この記事では、Power Appsを活用して業務の効率化を図る方法を紹介しました。アプリを作成することで、同じプロンプトを何度も入力する手間を省き、業務をスムーズに進めることができます。ぜひ、皆さんも試してみてください。
Youtubeもやっているので見ていただけると嬉しいです!
FabricやDatabricksについて学べる勉強会を毎月開催しています!
次回イベント欄から直近のMicrosoft Data Analytics Day(Online) 勉強会ページ移動後、申し込み可能です!