HMS Account Kitの概要
最近のアプリはだいたいサーバーと連携して動作します。そしてユーザー登録が必要だったり、会員登録しないとお得なサービスが使えなかったり、といったパターンが多いです。その新規登録にあたって、どのように本人確認を行うか、また、ユーザーに負担をかけずに新規登録をしてもらうか、というのは考えなければならない問題点です。
そこで登場するのがソーシャルログインというのもです。こういう画面を見たことありますか?

第三者のプラットフォーム経由で新規登録・ログインを行うのがソーシャルログインです。HUAWEI Account KitはGoogleやLINE、Twitter、Facebookと同じものだと考えていただければと思います。
HMS Account Kitの特徴
HMS Account Kitはほかのソーシャルログインの特徴だけではなく、下記の特徴も持っています。
- 190ヵ国と地域以上をカバー
- 70種類以上の言語をサポート
- 9億以上のユーザー
また、OAuth 2.0とOpen ID connectに準拠しているので、セキュリティ面も安心です。
HMS Account Kitの実装
実装手順は下記に述べます。
前準備
(1) Huaweu Developerを登録します。
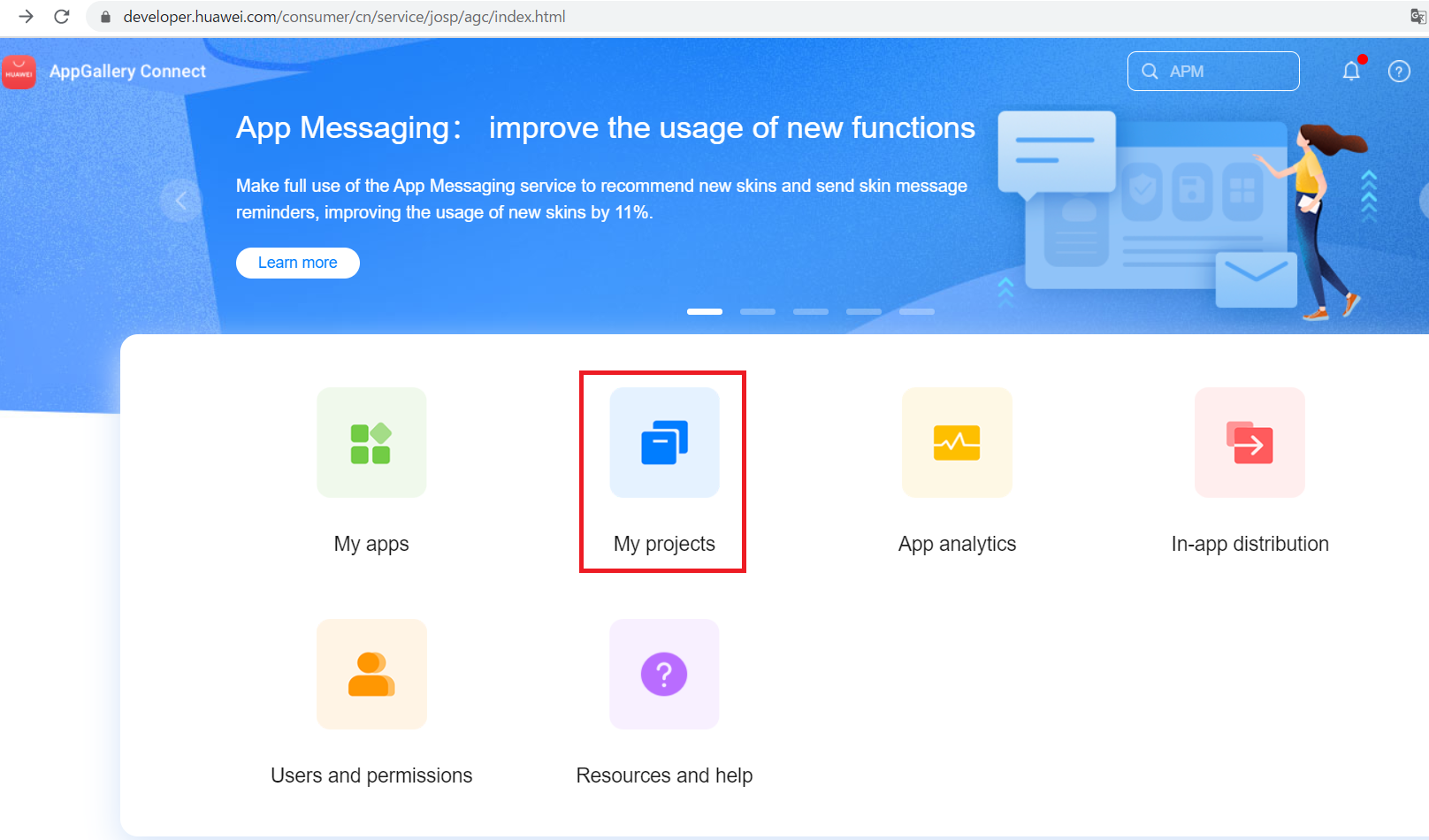
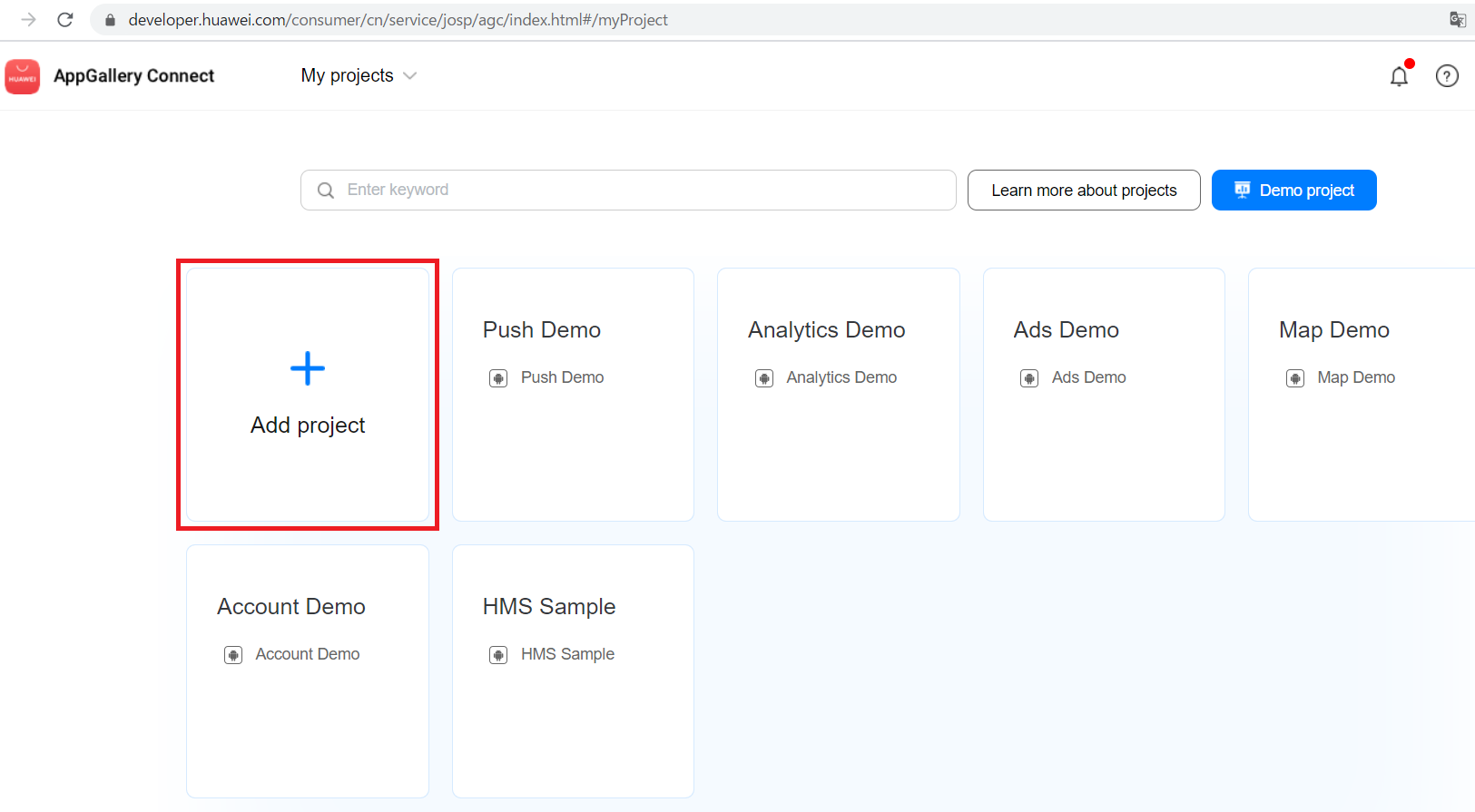
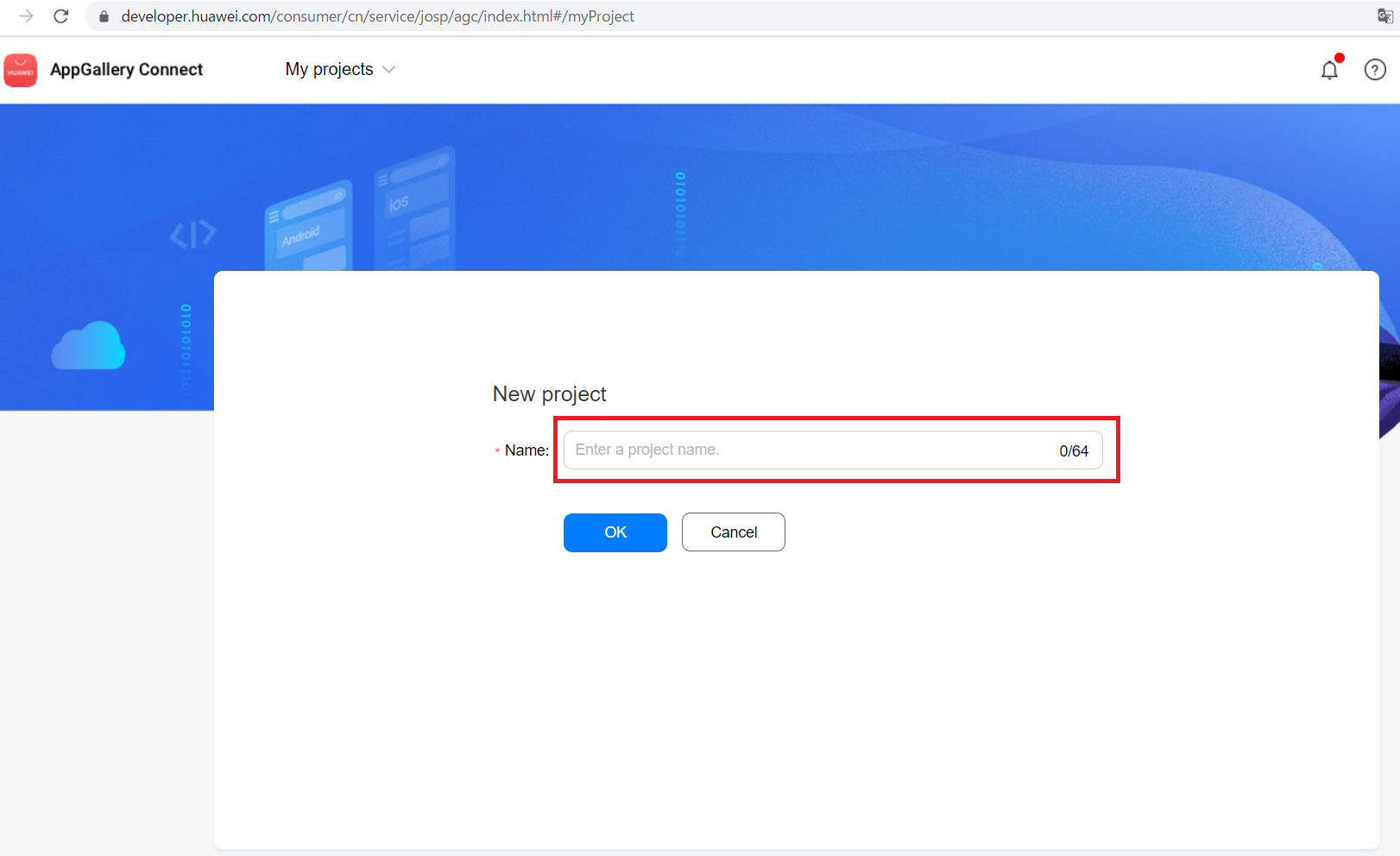
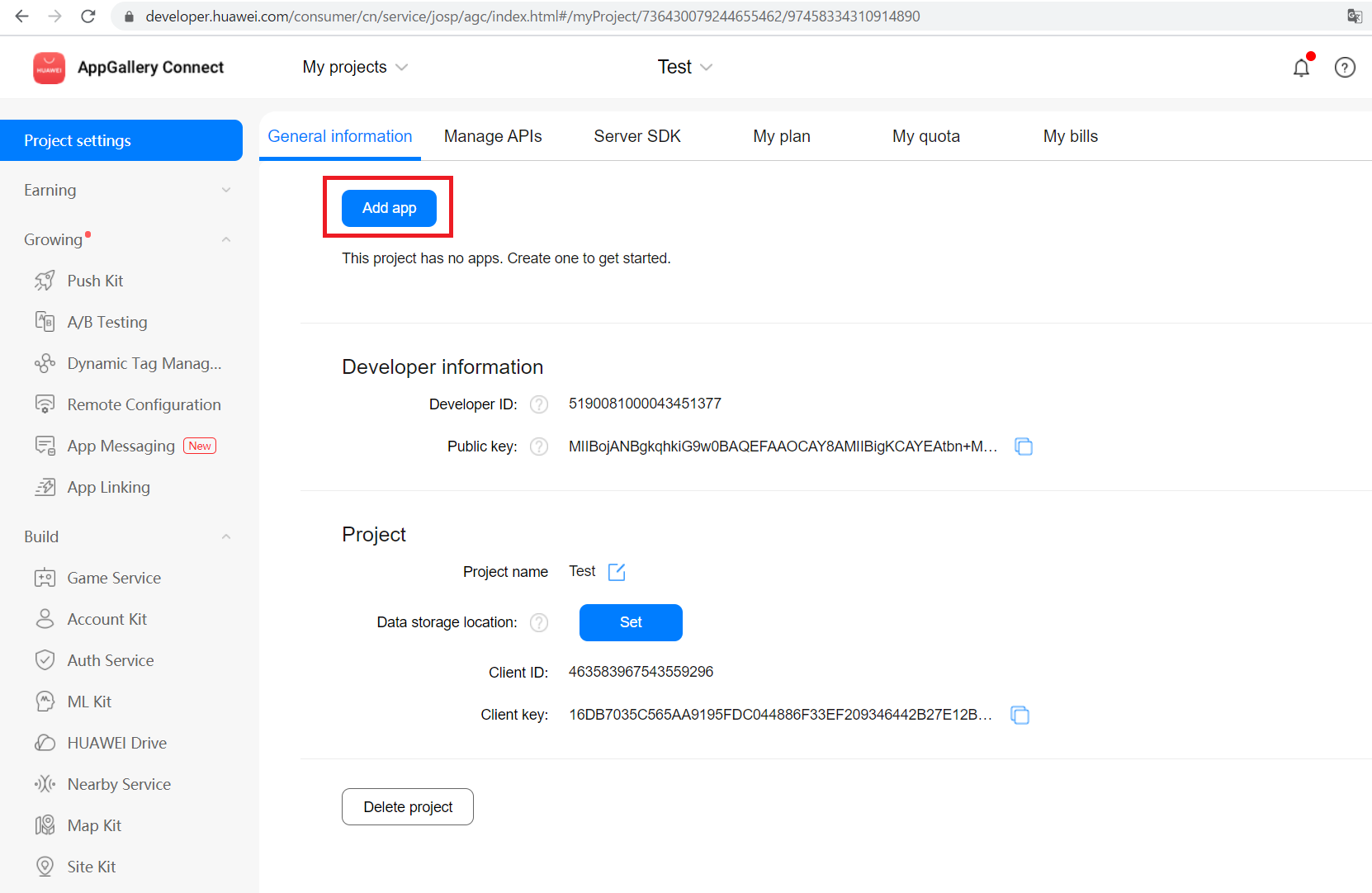
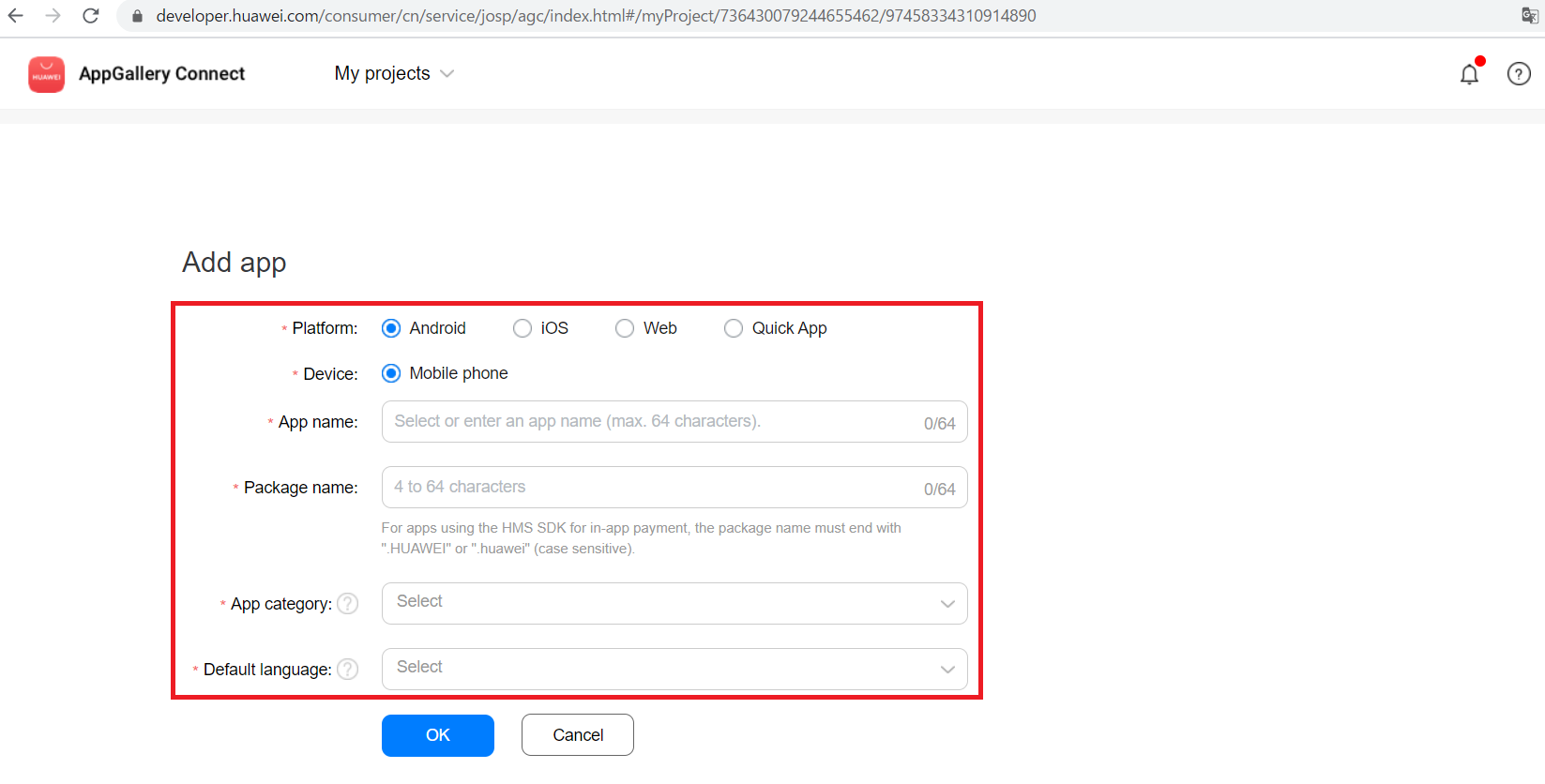
(2) AppGallery Connectでアプリのプロジェクトを登録します。





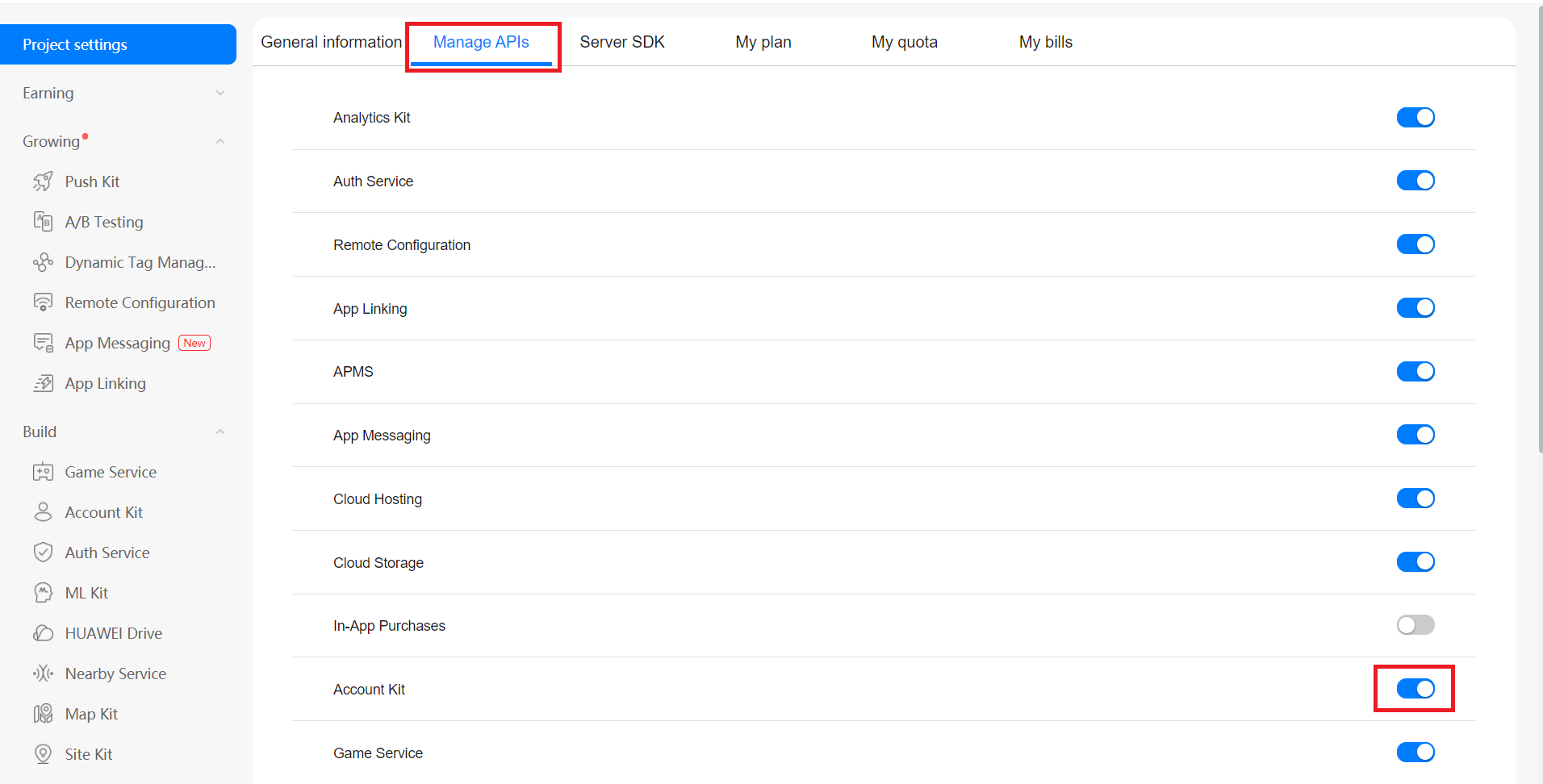
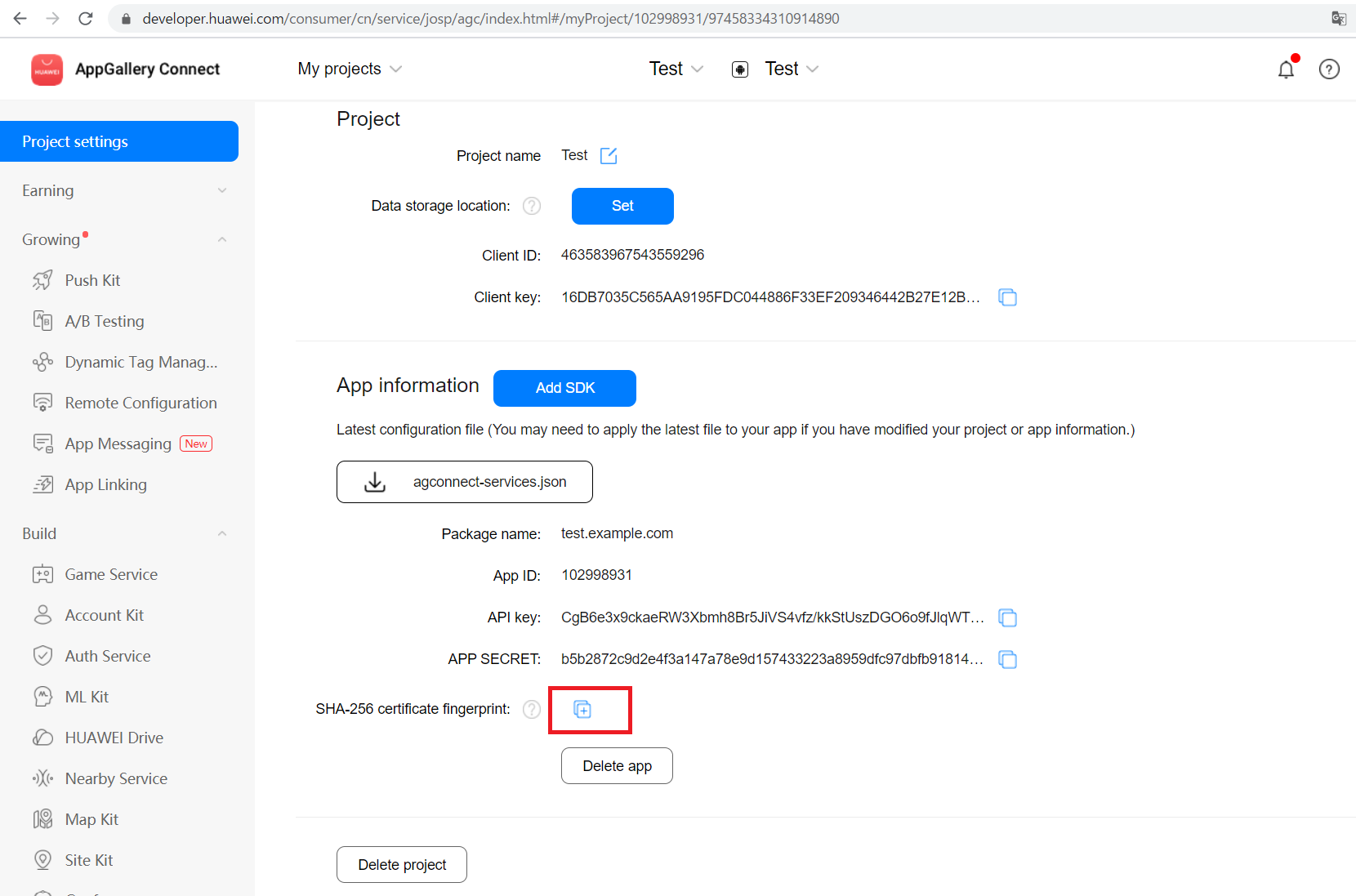
(3) keytoolで生成したSHA256をAppGallery Connectのアプリプロジェクトに登録します。

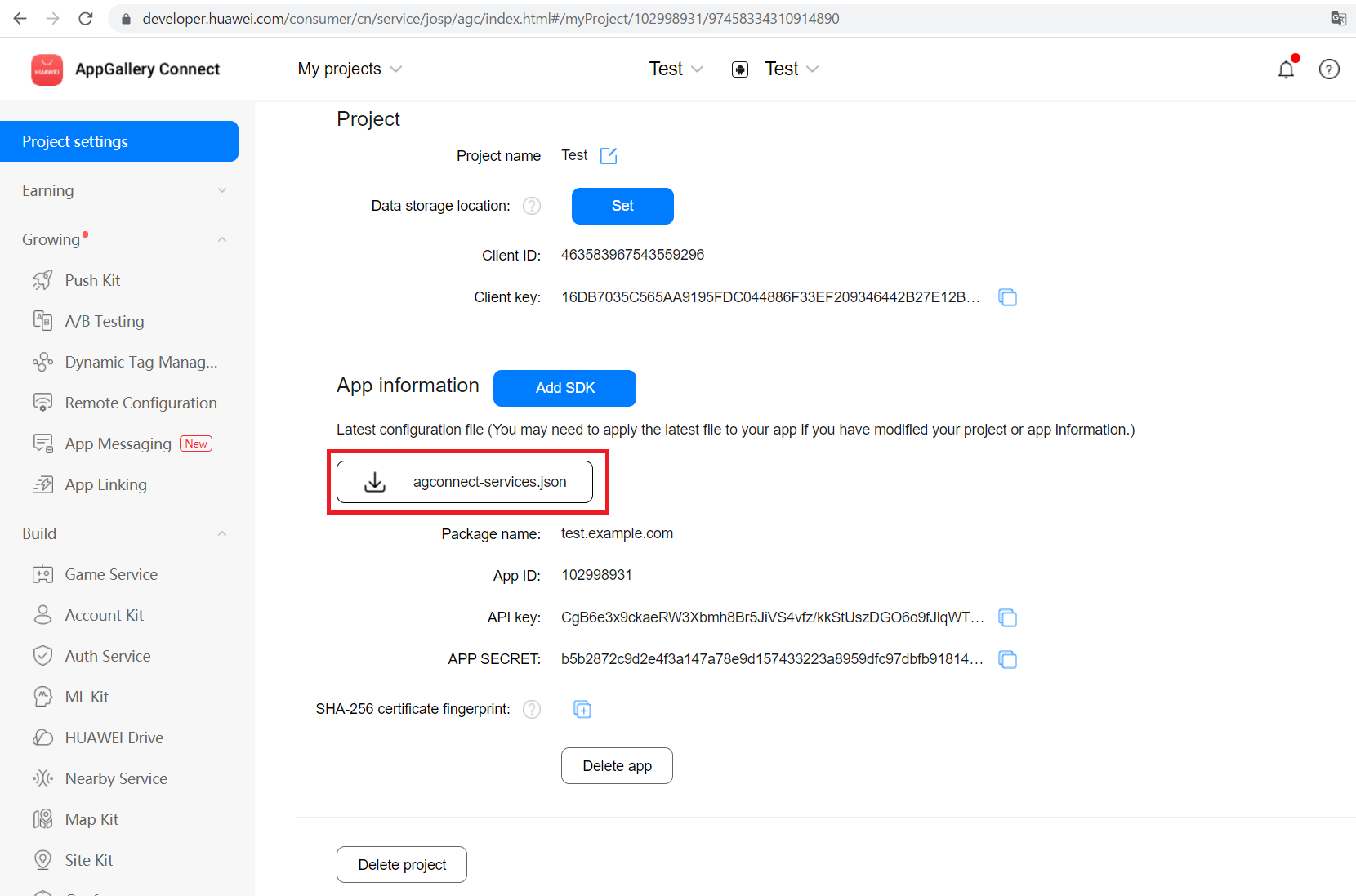
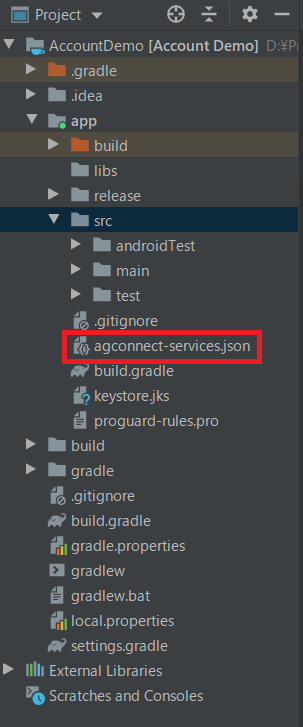
(5) agconnect-services.jsonをダウンロードし、appフォルダに配置します。


HMS SDKを導入
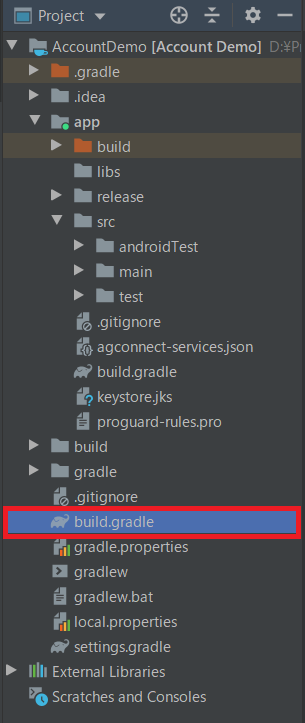
(1) プロジェクトのbuild.gradleを開き、mavenとclasspathを追加します。

// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext.kotlin_version = "1.3.72"
repositories {
google()
jcenter()
// こちらの行を追加
maven {url 'http://developer.huawei.com/repo/'}
}
dependencies {
classpath "com.android.tools.build:gradle:4.0.1"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
// こちらの行を追加
classpath 'com.huawei.agconnect:agcp:1.3.1.300'
}
}
allprojects {
repositories {
google()
jcenter()
// こちらの行を追加
maven { url 'http://developer.huawei.com/repo/' }
}
}
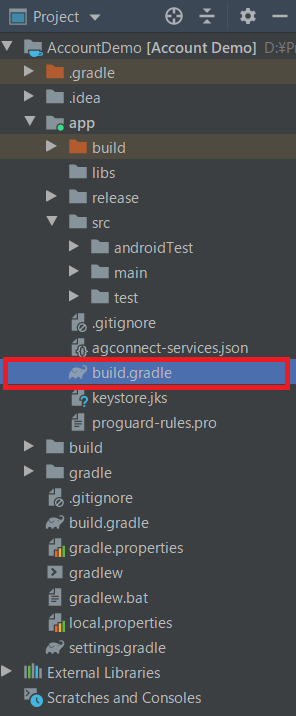
(2) モジュールのbuild.gradleを開き、次のようにを追加します。

apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
// こちらの行をapply plugin: 'com.android.application'の後ろに追加してください。
apply plugin: 'com.huawei.agconnect'
android {
// signingConfigsを追加
signingConfigs {
debug {
storePassword 'My password'
keyAlias 'My keyAlias'
keyPassword 'My password'
storeFile file('My keystore file.jks')
v1SigningEnabled true
v2SigningEnabled true
}
release {
storePassword 'My password'
keyAlias 'My keyAlias'
keyPassword 'My password'
storeFile file('My keystore file.jks')
v1SigningEnabled true
v2SigningEnabled true
}
}
buildTypes {
release {
// signingConfigを追加
signingConfig signingConfigs.release
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
debug {
// signingConfigを追加
signingConfig signingConfigs.debug
debuggable true
}
}
dataBinding {
enabled = true
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"
implementation 'androidx.core:core-ktx:1.3.1'
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.1'
implementation 'androidx.lifecycle:lifecycle-extensions:2.2.0'
implementation 'androidx.lifecycle:lifecycle-viewmodel-ktx:2.2.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
implementation 'com.squareup.picasso:picasso:2.71828'
// こちらの2行を追加
implementation 'com.huawei.agconnect:agconnect-core:1.3.1.300'
implementation 'com.huawei.hms:hwid:5.0.1.301'
}
// こちらの行を追加
apply plugin: 'com.huawei.agconnect'
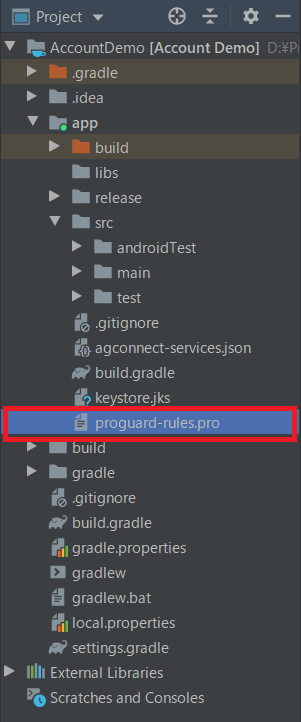
(3) proguard-rules.proを開き、次のようにを追加します。

-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.hianalytics.android.**{*;}
-keep class com.huawei.updatesdk.**{*;}
-keep class com.huawei.hms.**{*;}
HUAWEI IDによるログインの実装
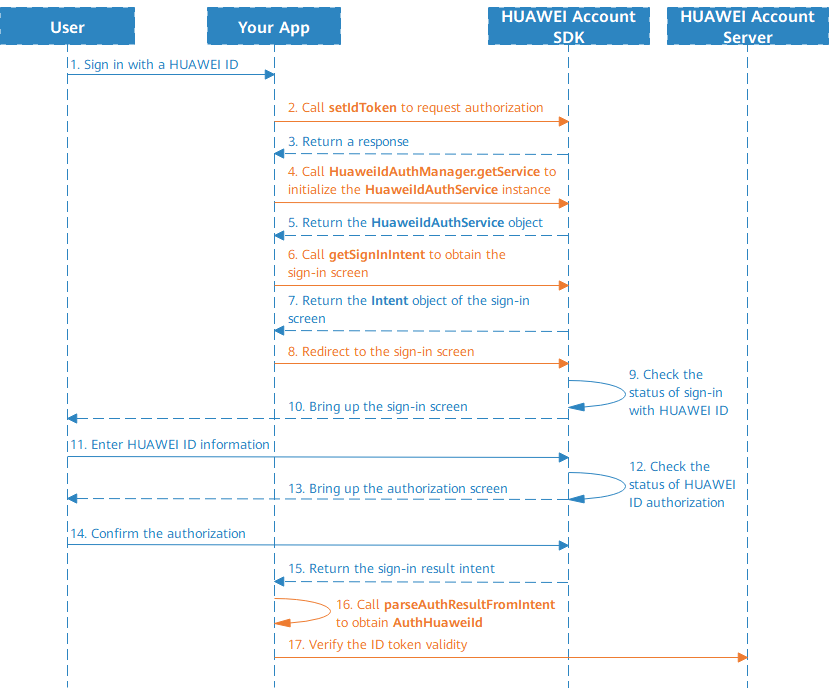
こちらはオフィシャルサイトに掲載されているシーケンス図です。

各ステップに対応しているコード実装は下記に示します。
ステップ1
ユーザーが”HUAWEI IDでログイン”ボタンを押すというプロセスです。
ここで気を付けなければならないのは、ファーウェイはこのログインボタンのデザインに対して規定を設けているところです。いろいろ細かいデザイン規定があるので、オフィシャルページをご参照ください。
HUAWEI ID Sign-In Icon Specifications
ステップ2~8
”HUAWEI IDでログイン”ボタンが押されたときの処理です。
private var authManager: HuaweiIdAuthService? = null
private fun signInIdToken() {
val param = HuaweiIdAuthParamsHelper(HuaweiIdAuthParams.DEFAULT_AUTH_REQUEST_PARAM)
.setIdToken()
.createParams()
authManager = HuaweiIdAuthManager.getService(activity, param)
authManager?.let {
startActivityForResult(it.signInIntent, REQUEST_CODE_SIGN_IN_ID_TOKEN)
}
}
ステップ9~14
HMS Account Kitの内部の認証済み確認処理とユーザーが明示的に認証を承認するプロセスです。こちらはコード実装不要です。
ステップ15~16
IDトークンとユーザーのアカウント情報はここで返ってきます。
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
when (requestCode) {
REQUEST_CODE_SIGN_IN_ID_TOKEN -> {
val authHuaweiIdTask = HuaweiIdAuthManager.parseAuthResultFromIntent(data)
if (authHuaweiIdTask.isSuccessful) {
// Idトークン= authHuaweiIdTask.result.idToken
// ユーザー名 = authHuaweiIdTask.result.displayName
// ユーザーのアバター画像のURL = authHuaweiIdTask.result.avatarUri
// ユーザーのメールアドレス = authHuaweiIdTask.result.email
}
}
}
}
ステップ17
シーケンス図ではこのステップはIDトークンの有効性をチェックするためのプロセスと書かれていますが、ステップ15~16ではIDトークンに含まれているユーザー情報も一緒に送られてくるので、このステップを飛ばしてもよいでしょう。
IDトークンの有効性検証
下記のAPIでIDトークンを検証できます。
API(開発者):https://oauth-login.cloud.huawei.com/oauth2/v3/tokeninfo
API(運営側):https://oauth-login-at.cloud.huawei.com/oauth2/v3/tokeninfo
メソッド:POST
リクエストのパラメータ:id_token = IDトークン
レスポンスはJSONとなります。
詳細はこちらをご参照ください。
Verifying the Validity of an ID Token
IDトークンの有効性検証とは?
実はIDトークンをJWTで解凍すれば、ユーザー情報が見られます。たとえば、ネットのJWT解凍ツールで解凍したら、次のようになります。

IDトークンの有効性の検証とは、kidやiss、aud、expが正しいかどうかを確認することです。
最後の一言
実装ではそこまでソースコードを書く必要がないので、すごく簡単だと思います。みなさんもぜひ使ってみてください。