アプリ運営におけるアプリのリンクの問題点
アプリの運営において、ユーザーをアプリへ誘導することがとても重要です。
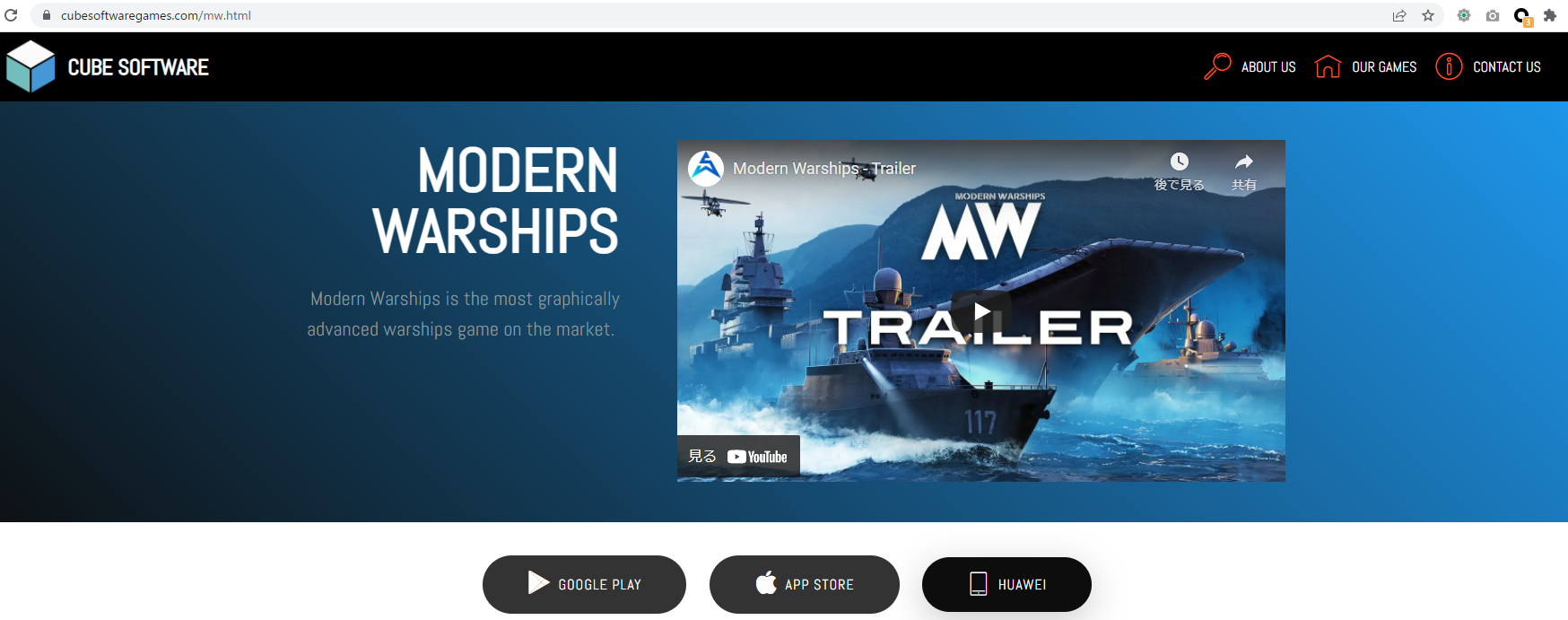
そこで、よく使われているのは、アプリのホームページを立てて、ホームページにアプリのAppGallery、App Store、Play Storeへのリンクを置く方法です。たとえばこんな感じです。
ここに4つのリンクがあります。
AppGallery:https://appgallery.huawei.com/app/C104642661
App Store:https://apps.apple.com/us/app/modern-warships/id1541751298
Play Store:https://play.google.com/store/apps/details?id=com.Shooter.ModernWarships
ウェブサイト:https://cubesoftwaregames.com/mw.html
ここに2つの問題があります。
1.ユーザーのプラットフォームを識別できません。たとえば、iOSのユーザーがPlay Storeのボタンをタップすると、アプリのダウンロードも起動もできません。
2.ユーザーは必ずウェブサイトに入ってからじゃないと、アプリのストアに入れません。
解決策(1つのリンクにまとめる)
AppGallery ConnectのUnified Linking
AppGallery ConnectのUnified Linkingを利用すれば、一つのリンクで、自動的にユーザーを最適なアプリまたはウェブサイトへ誘導できます。
具体的にできるのは:
| ユーザーのプラットフォーム | AppGallery | Play Store | App Store | 動作 |
|---|---|---|---|---|
| Android | あり | なし | - | 自動的にAppGalleryを開き、アプリのページを表示する |
| Android | なし | あり | - | 自動的にPlay Storeを開き、アプリのページを表示する |
| Android | あり | あり | - | 自動的にAppGalleryを開き、アプリのページを表示する |
| Android | なし | なし | - | 自動的にデフォルトのウェブサイトを表示する |
| iOS | - | - | あり | 自動的にApp Storeを開き、アプリのページを表示する |
| iOS | - | - | なし | 自動的にデフォルトのウェブサイトを表示する |
AppGallery ConnectのUnified Linkingの導入手順
前準備
1. Huaweu Developerの登録
Huaweu Developerの登録が必要なので、未登録の場合は登録し、登録済みの場合はサインインします。
https://developer.huawei.com/consumer/en/
登録またはサインインが終わったら、コンソールを開き、AppGallery Connectに入ります。
https://developer.huawei.com/consumer/en/console
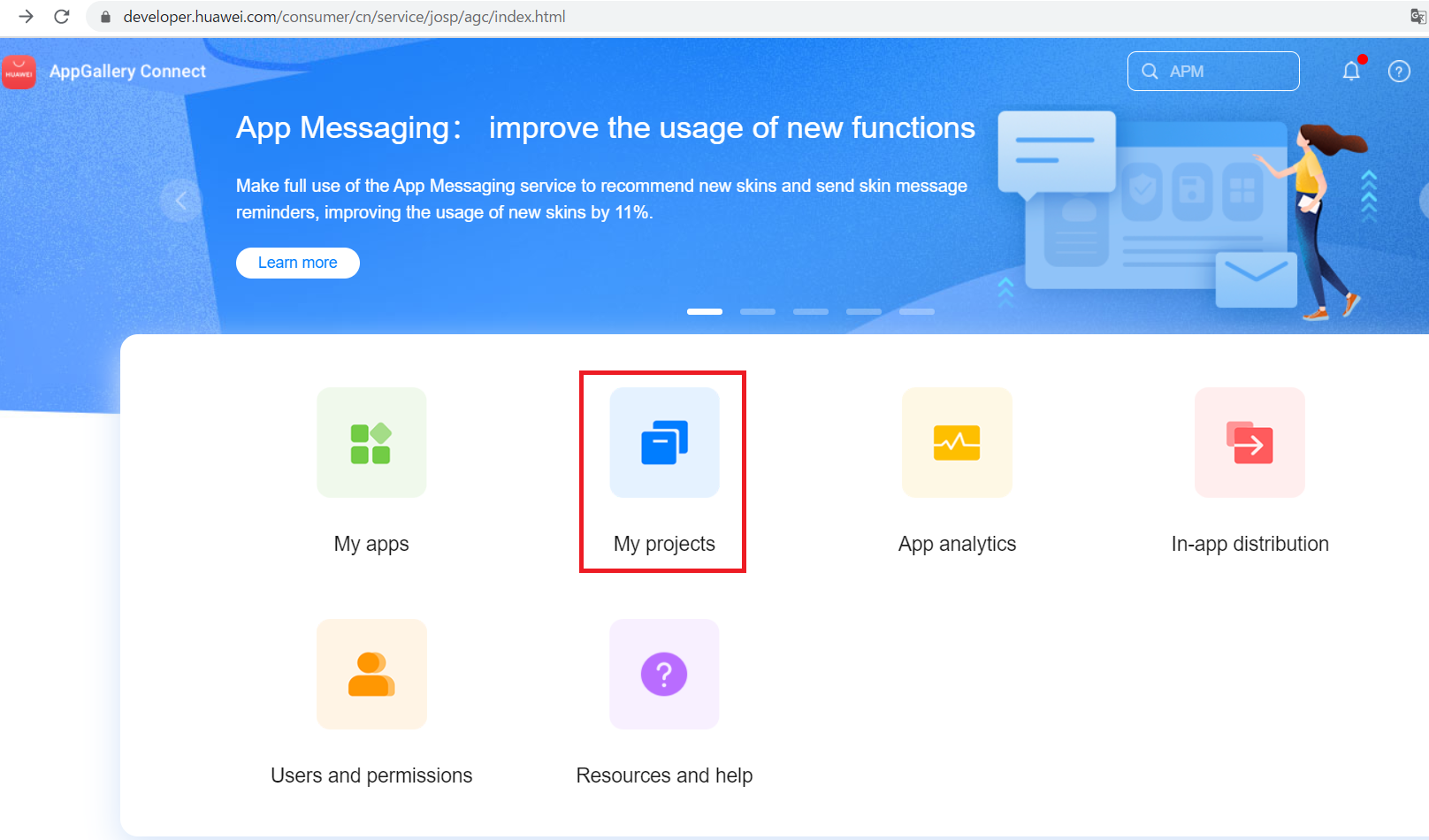
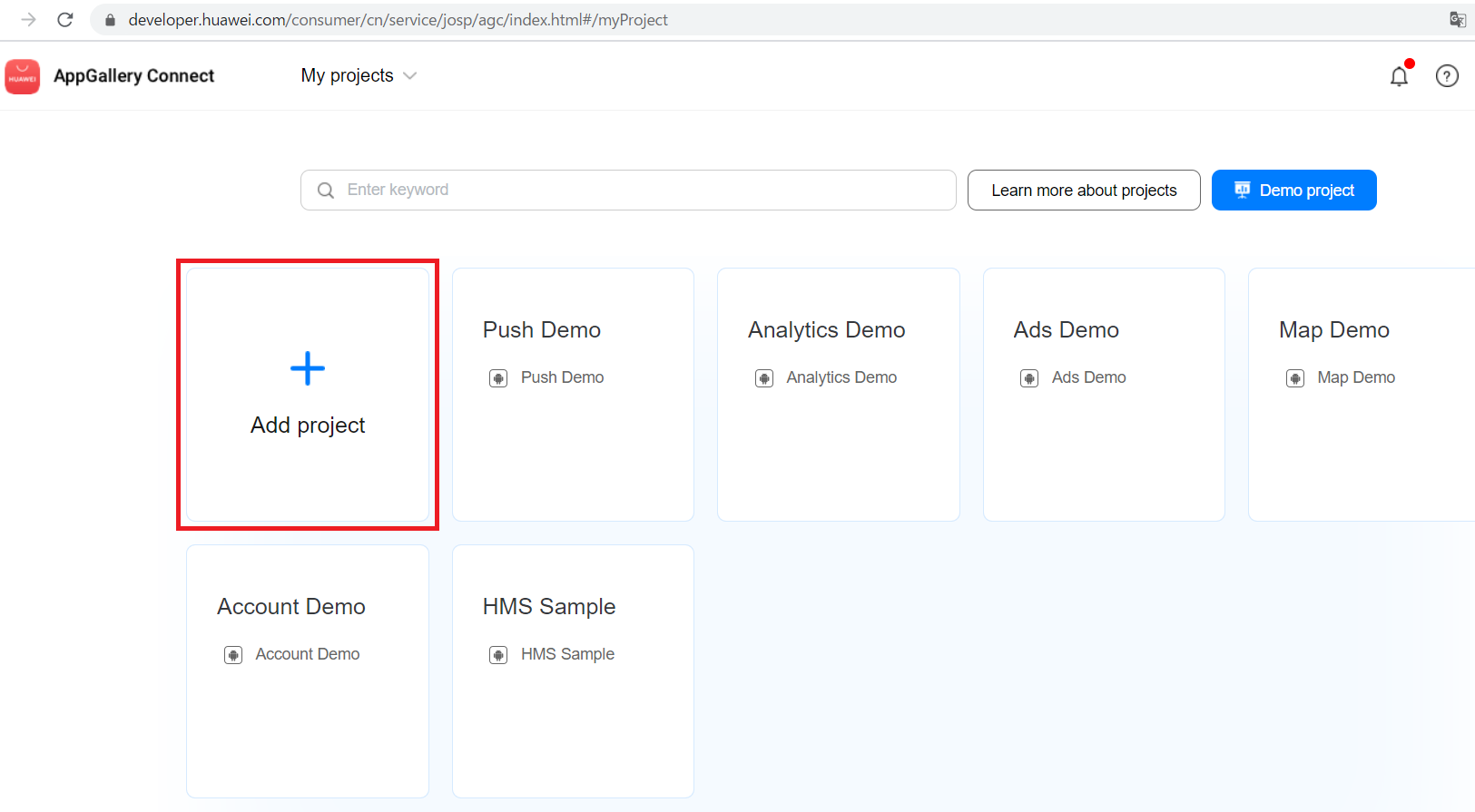
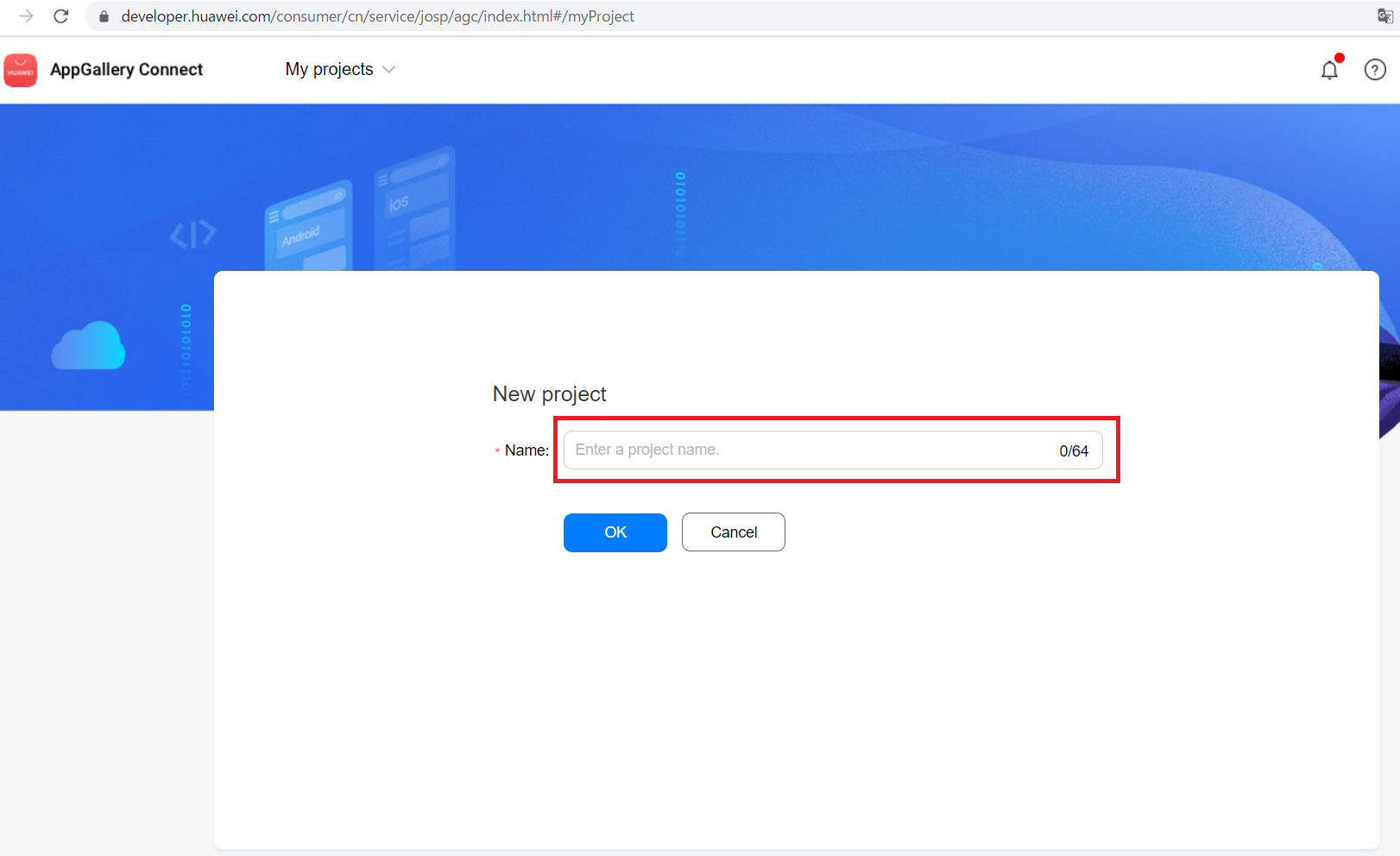
2. AppGallery Connectでのプロジェクト作成
AppGallery Connectでプロジェクトを作成します。
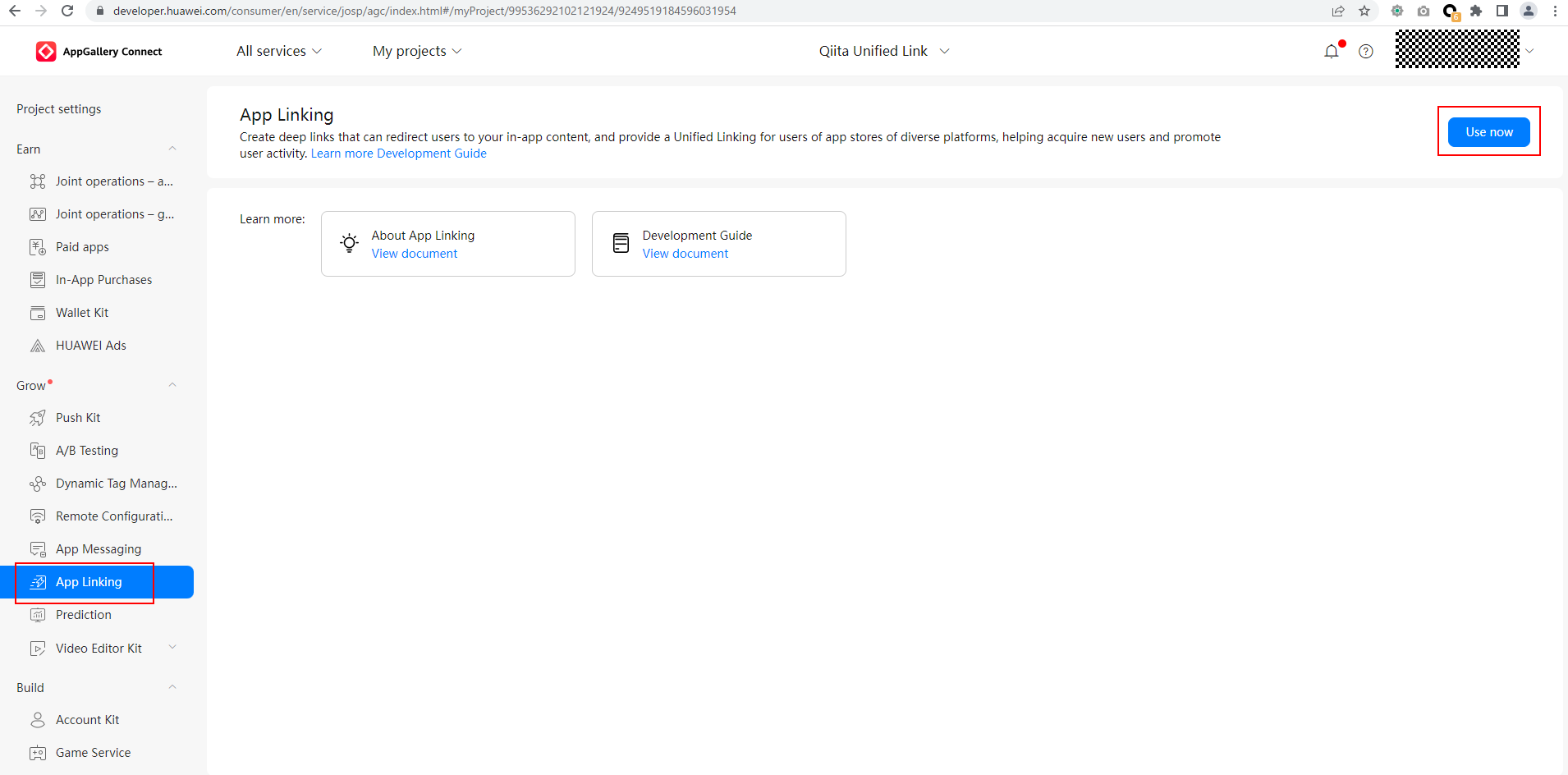
Unified Linkingの導入
-
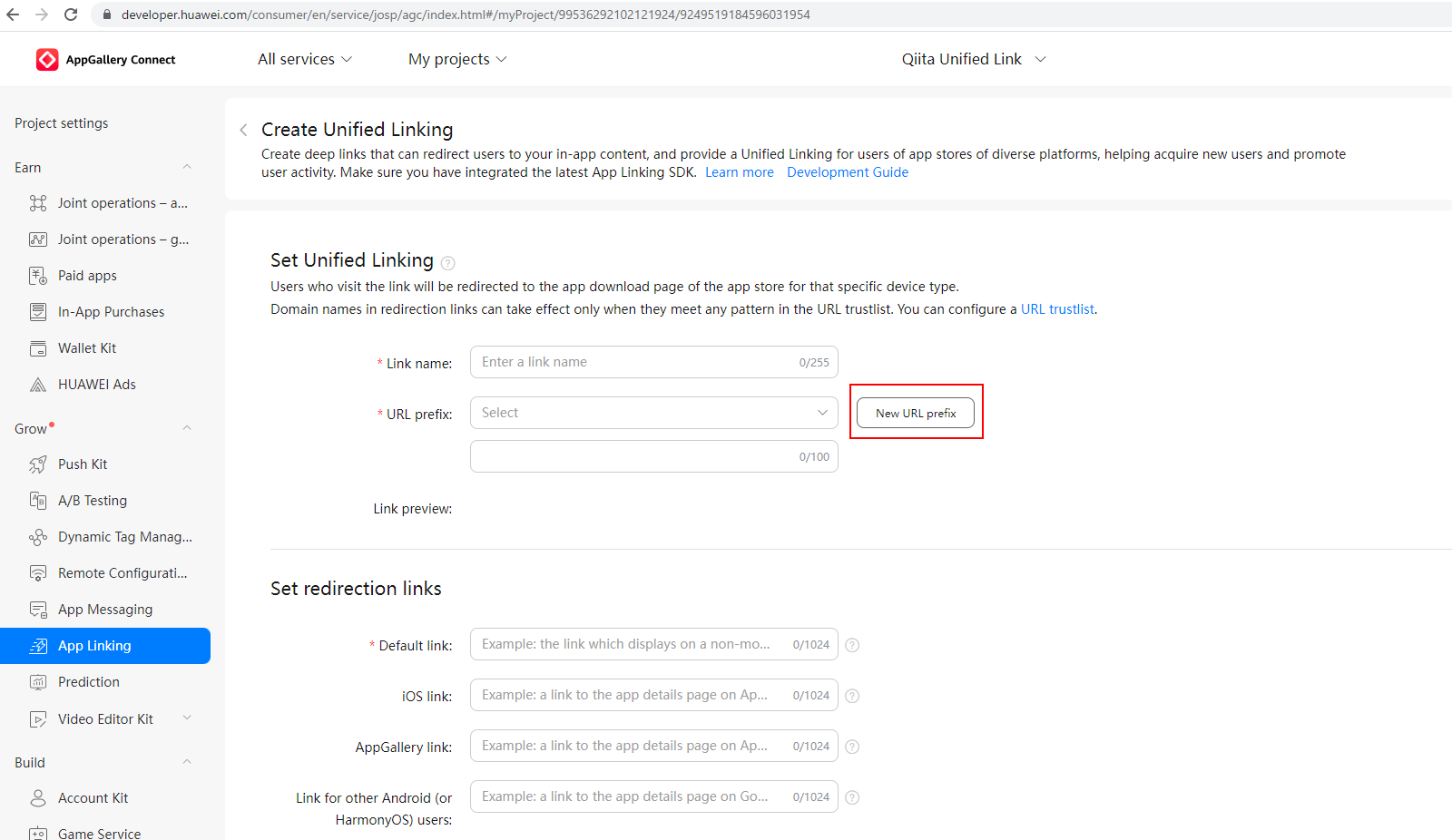
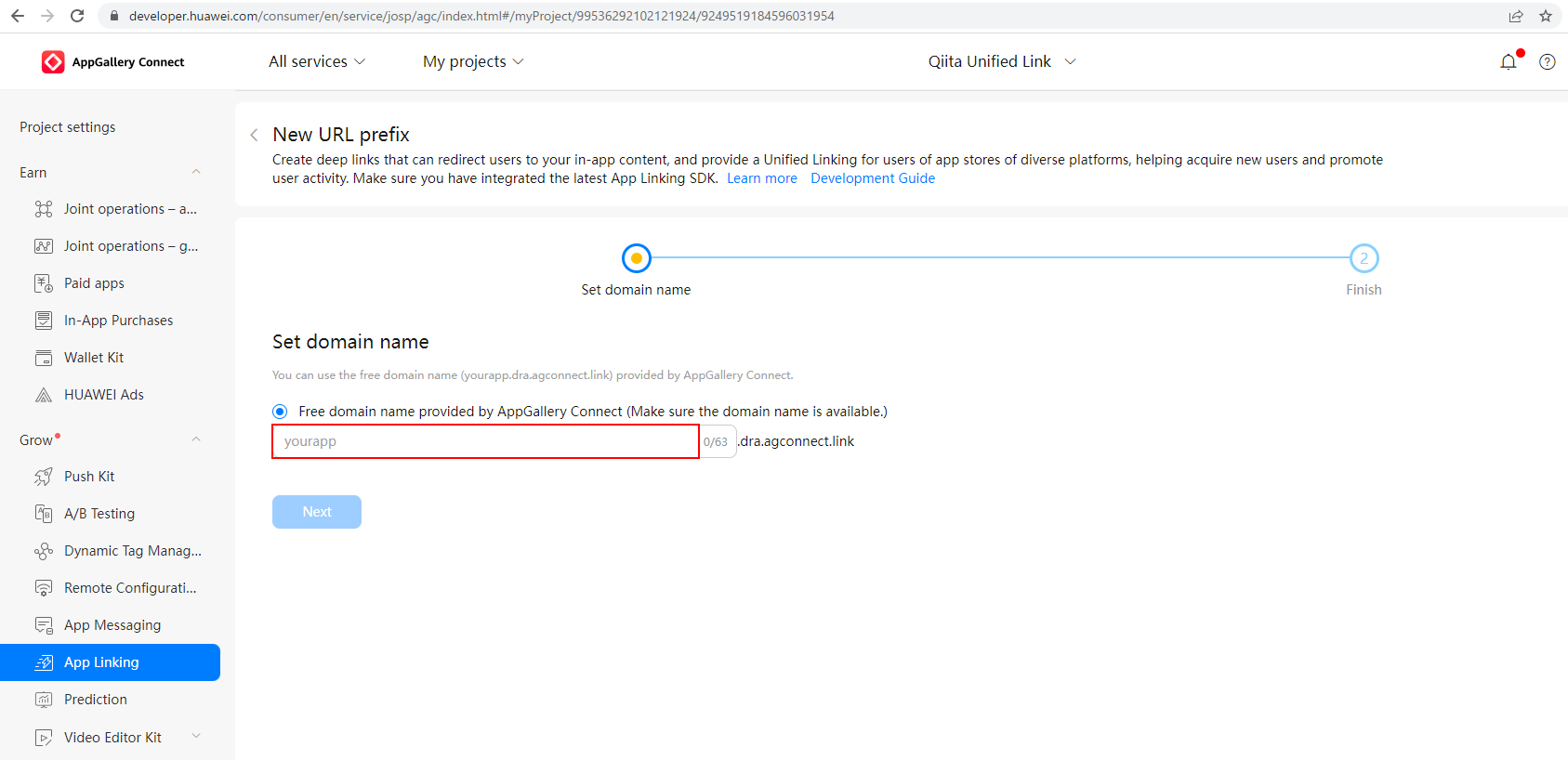
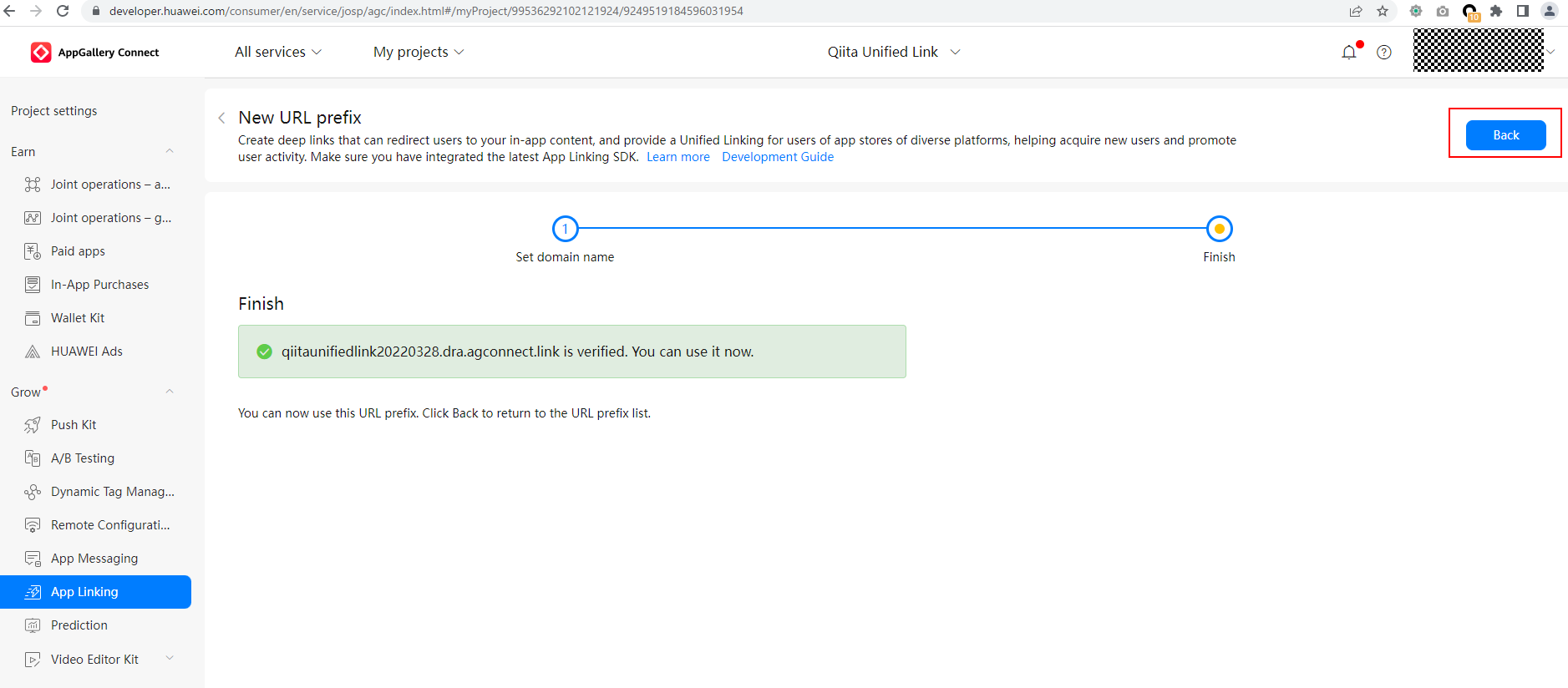
[URL prefix]がまだ作成されていない場合、[New URL prefix]をクリックし、その中で、好きなドメイン名を設定します。終わったら、[Back]をクリックします。



-
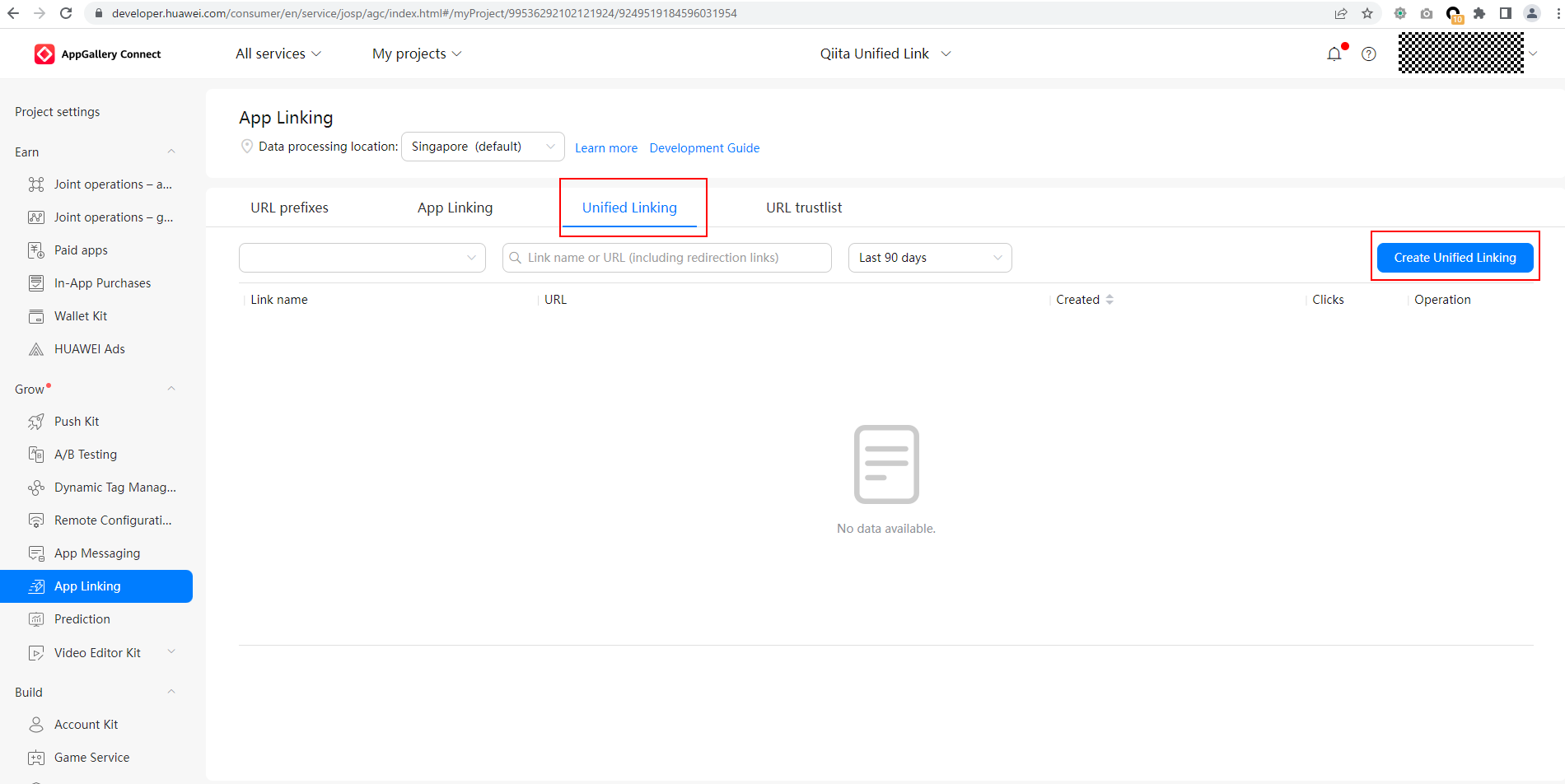
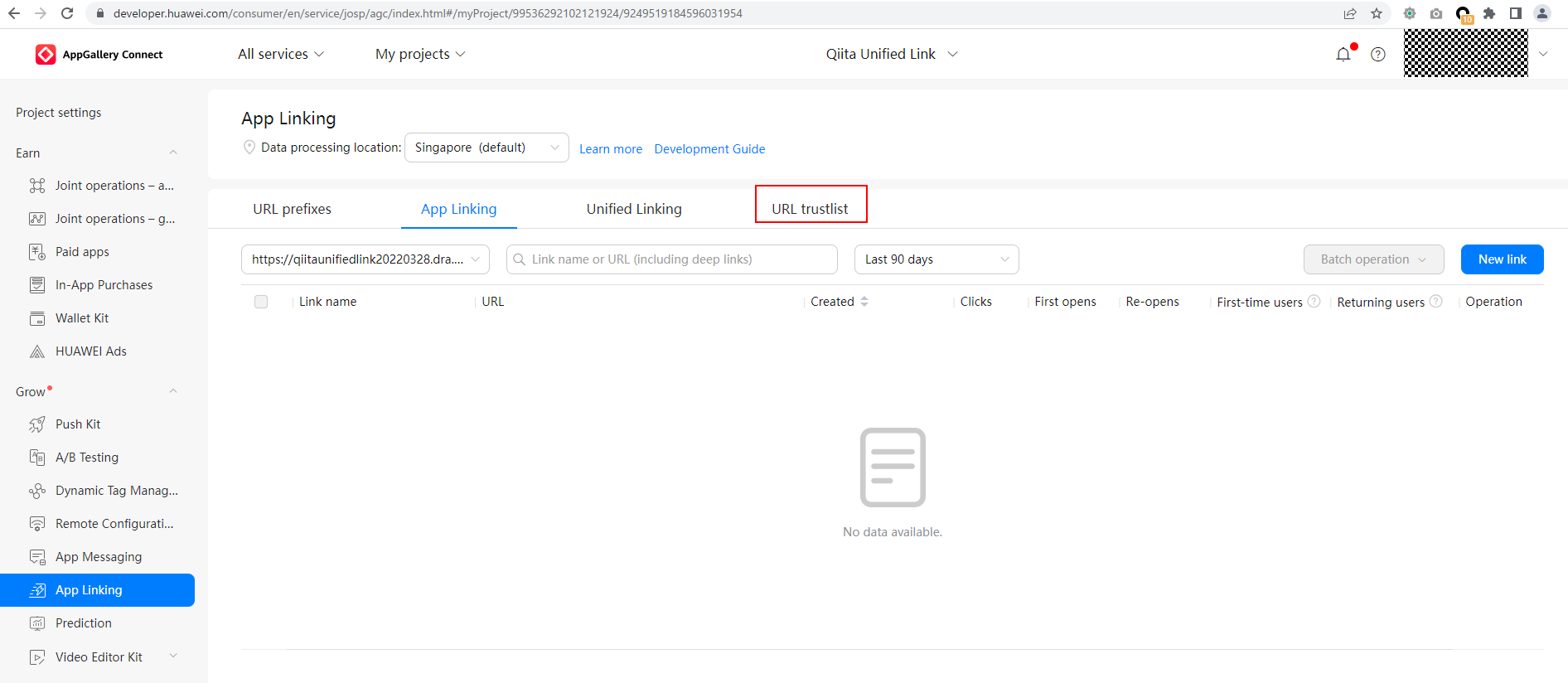
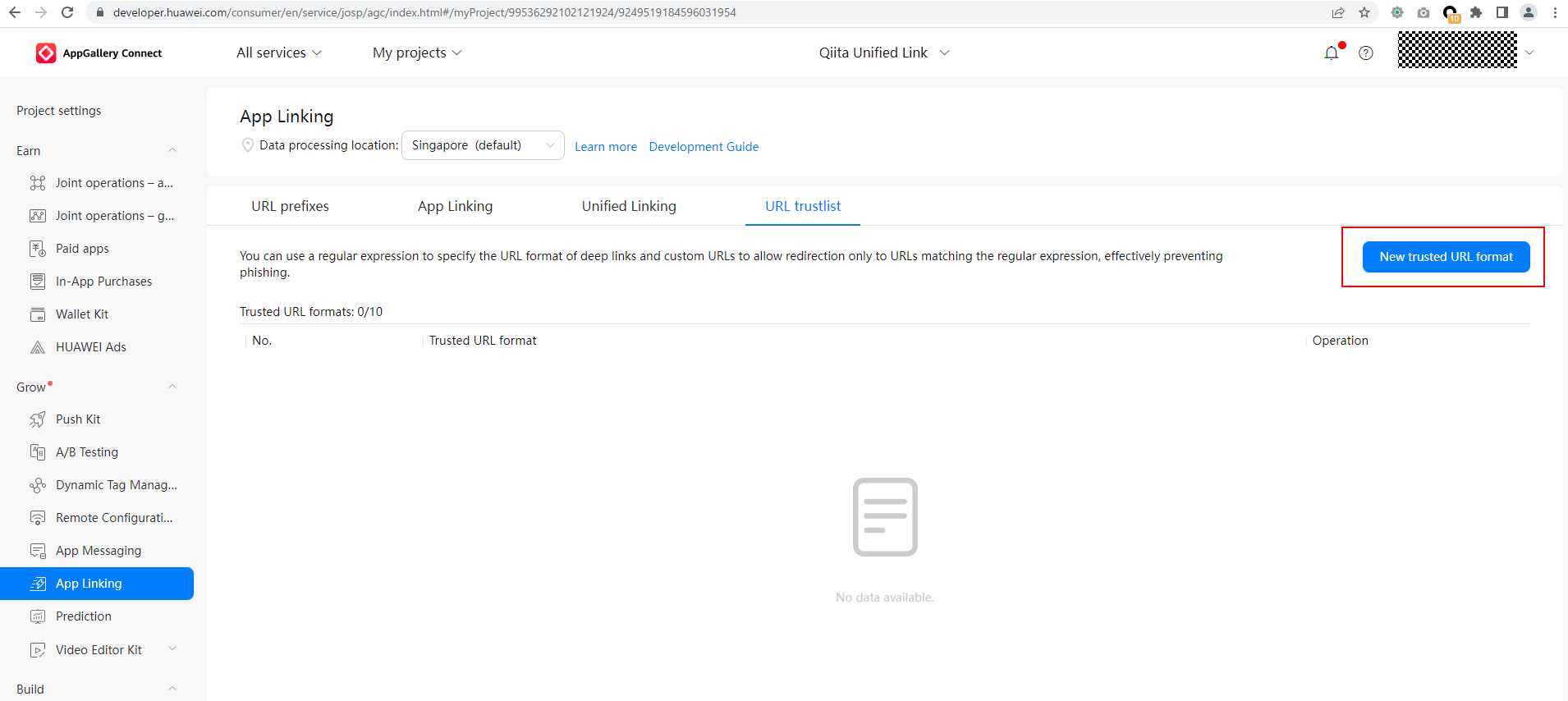
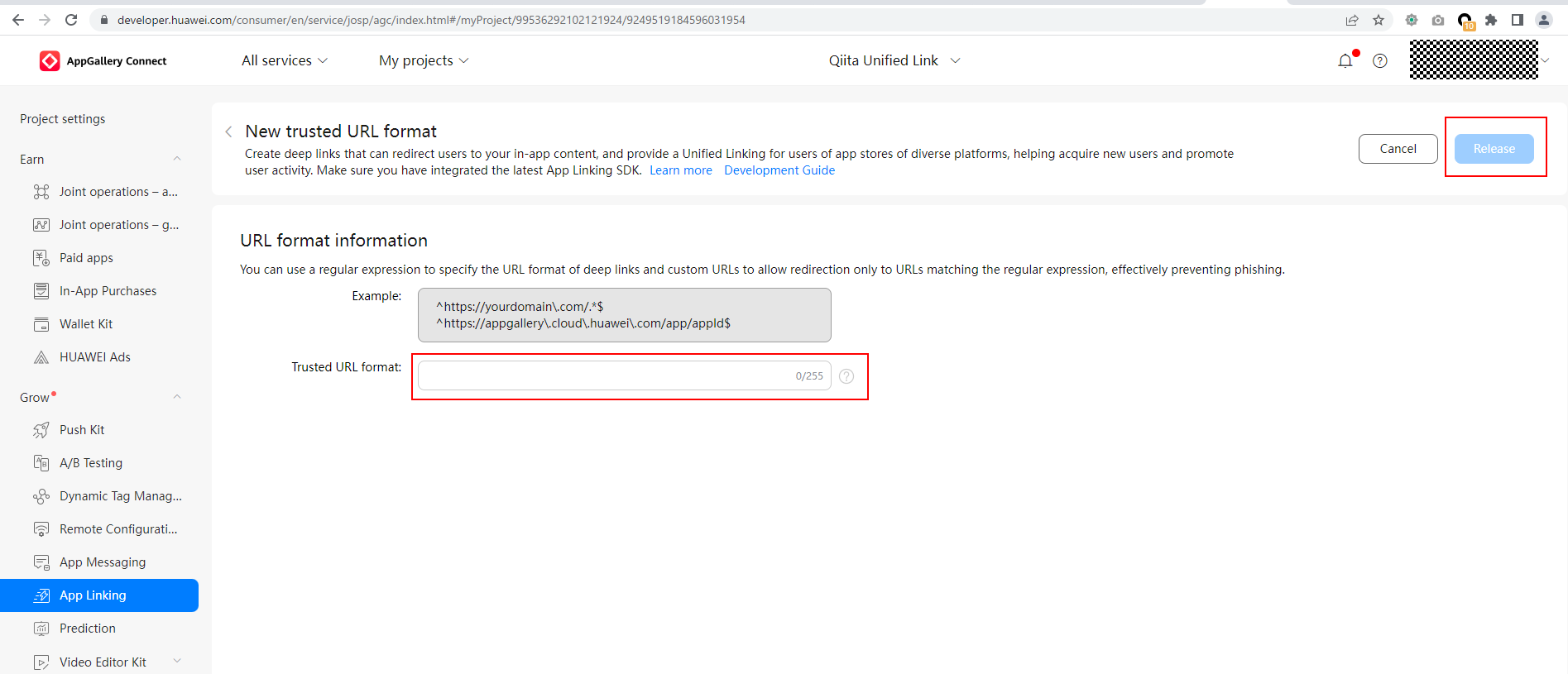
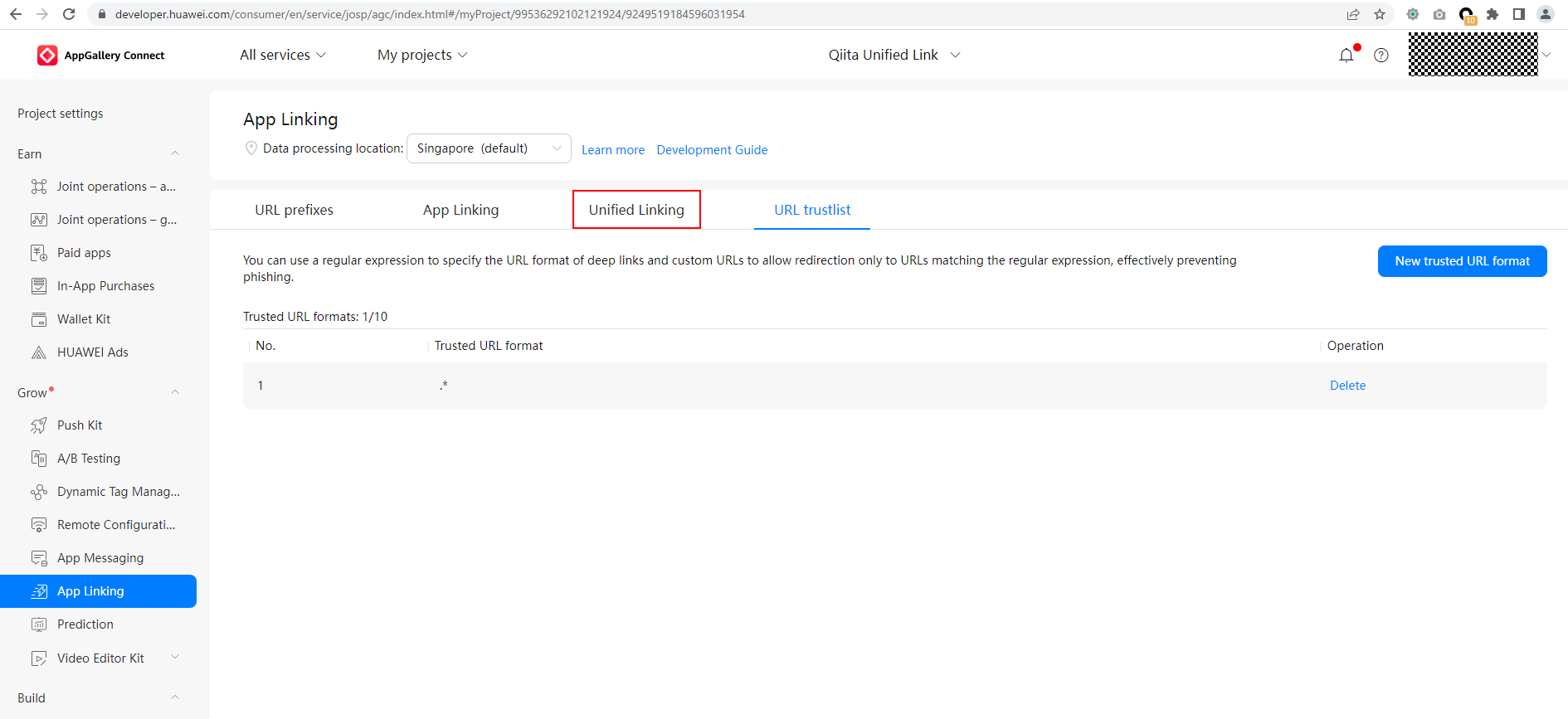
URLの正規表現がまだ作成されていない場合、[URL trustlist]を選び、[New trusted URL format]をクリックし、URLの正規表現を設定します。



-
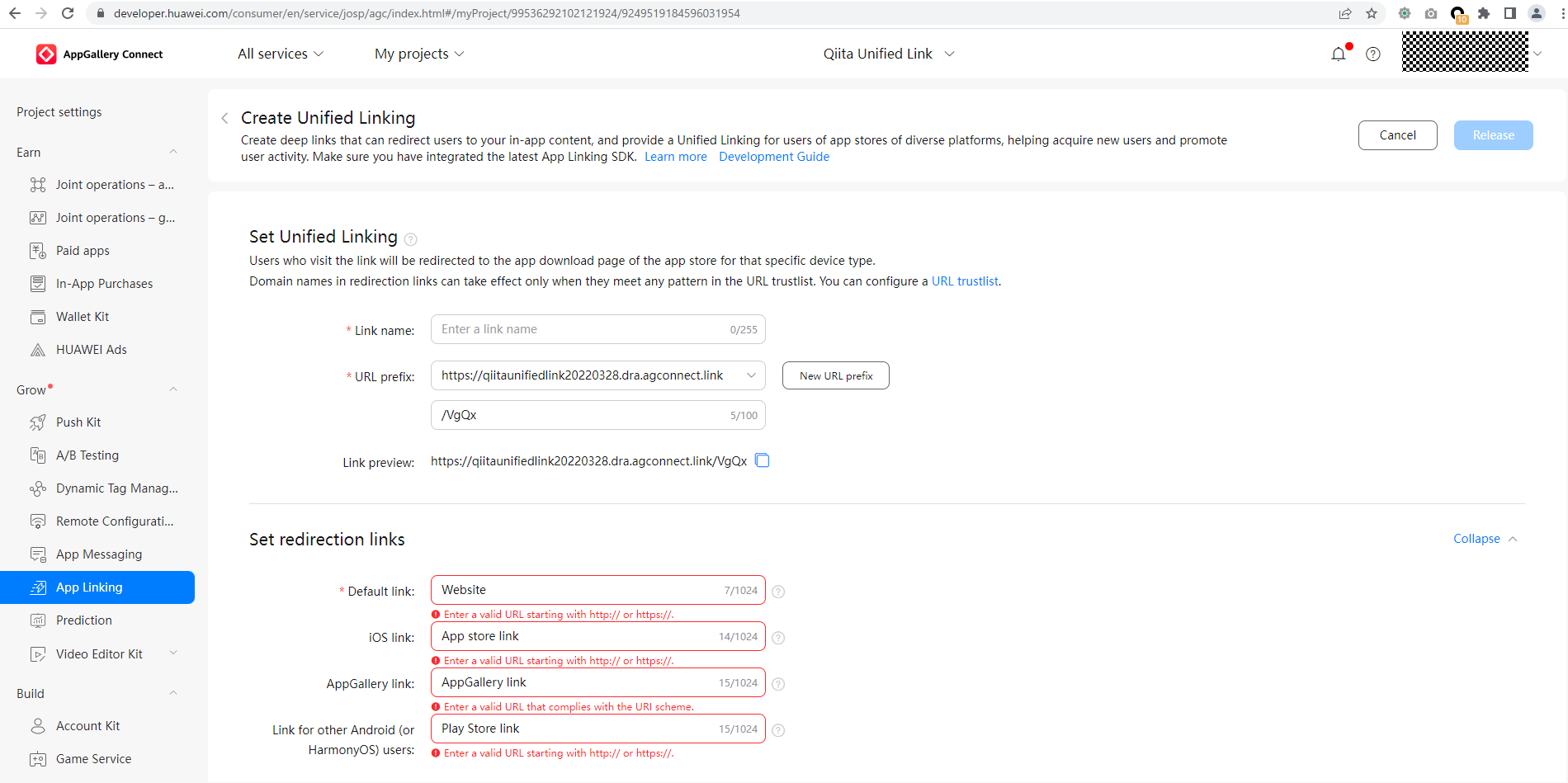
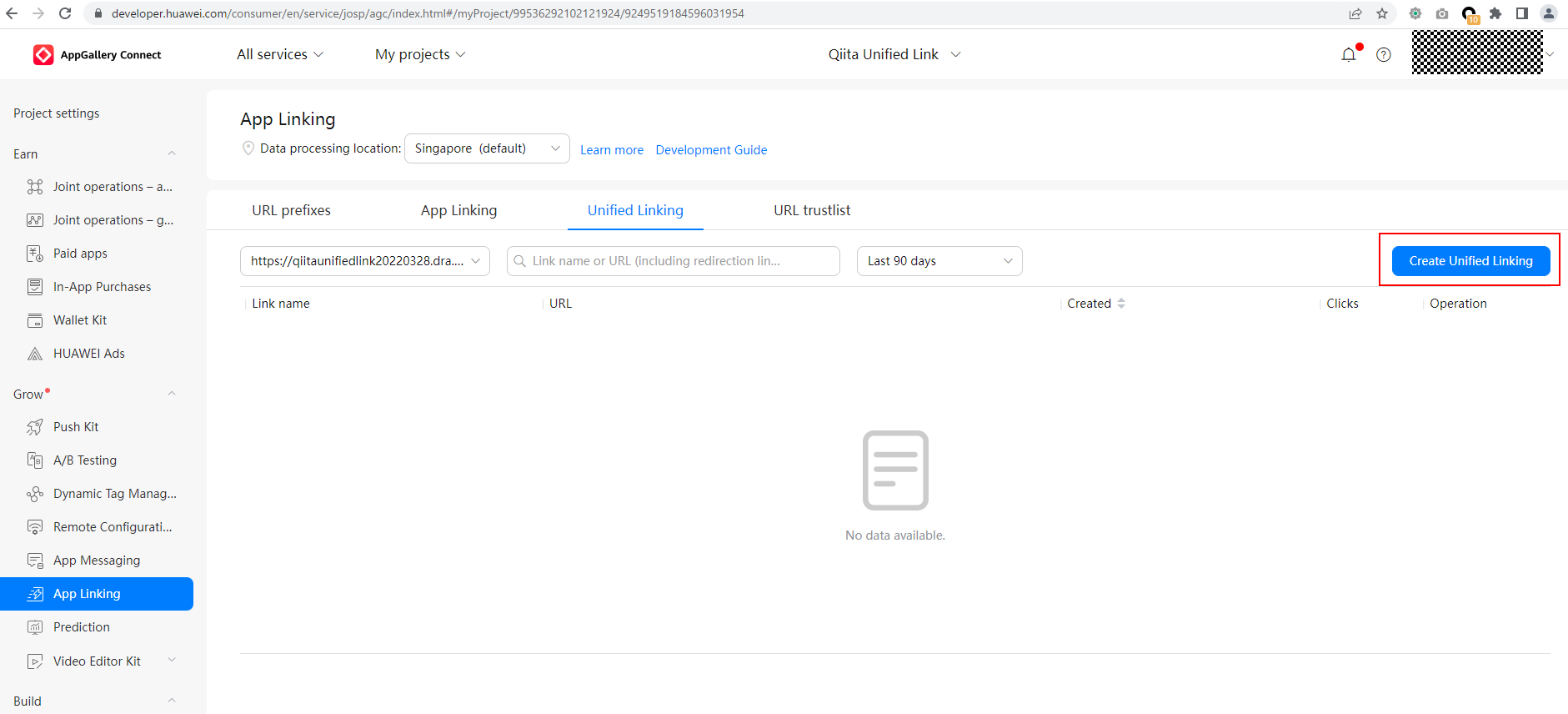
(3)と(4)が終わったら、また[Unified Linking]を選び、[Create Unified Linking]をクリックします。


-
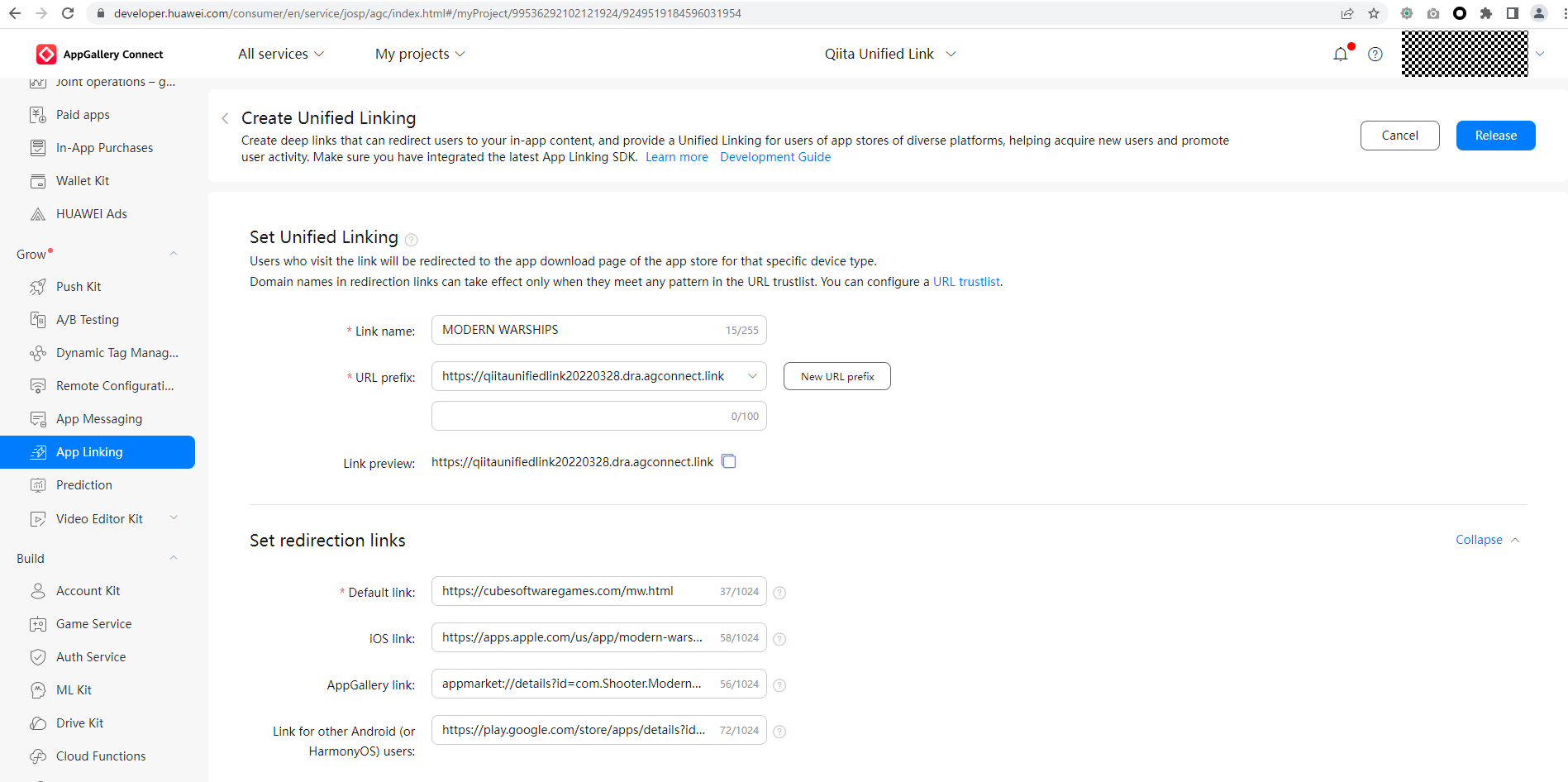
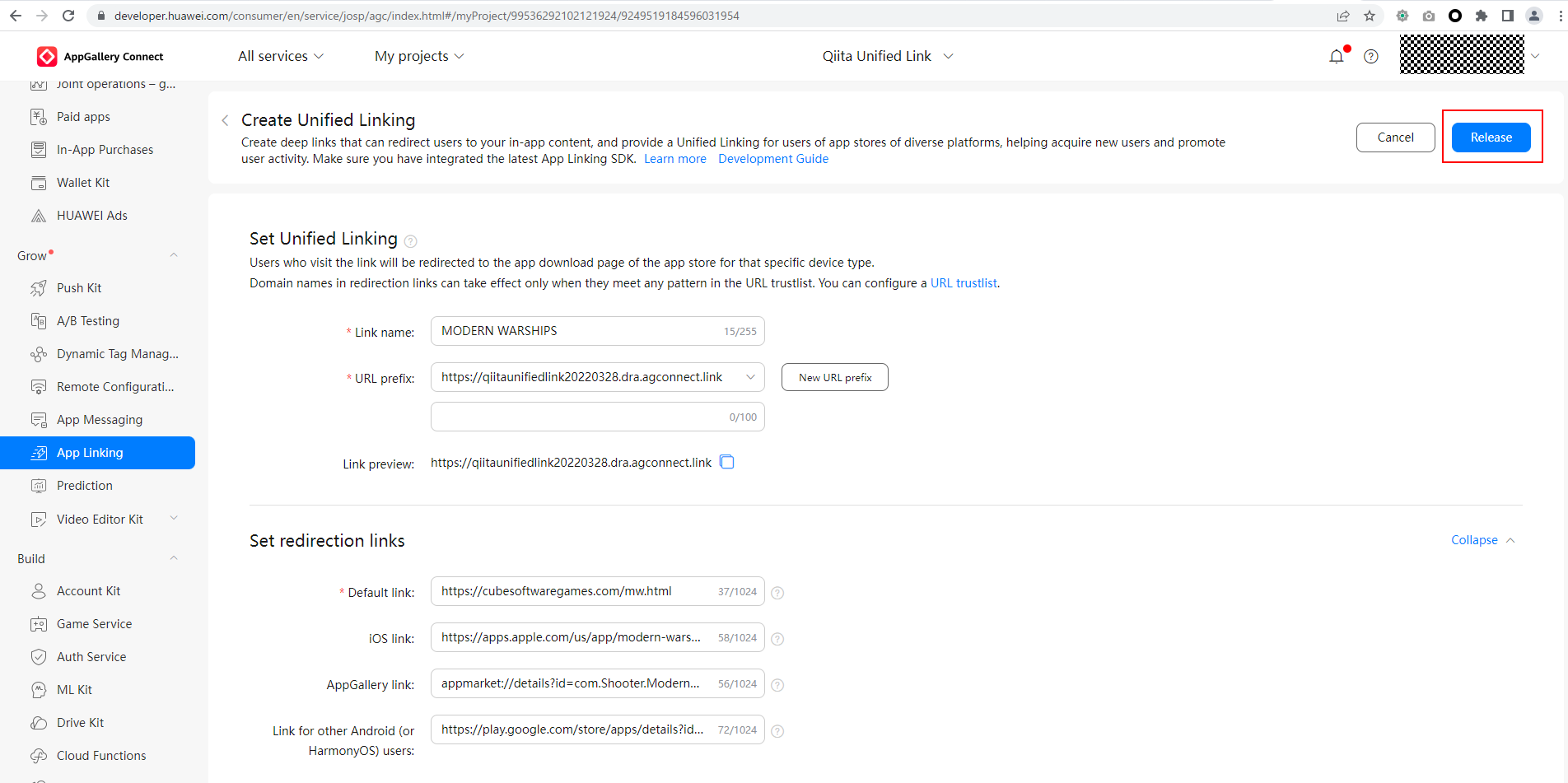
[Link name]、[Default link]、[iOS link]、[AppGallery link]、[Link for other Android (or HarmonyOS) users]を設定します。設定したら、[Release]をクリックします。
| 項目 | 説明 | 例 |
|---|---|---|
| Link name | このUnified Linkの名前。なんでもよい | MODERN WARSHIPS |
| Default link | スマホに対応のマーケットアプリが入っていないときに開くリンク | https://cubesoftwaregames.com/mw.html |
| iOS link | AppleのApp Storeへ遷移するアプリのリンク | https://apps.apple.com/us/app/modern-warships/id1541751298 |
| AppGallery link | HuaweiのAppGalleryへ遷移するアプリのリンク | appmarket://details?id=com.Shooter.ModernWarships.huawei |
| Link for other Android (or HarmonyOS) users | GoogleのPlay Storeへ遷移するアプリのリンク | https://play.google.com/store/apps/details?id=com.Shooter.ModernWarships |
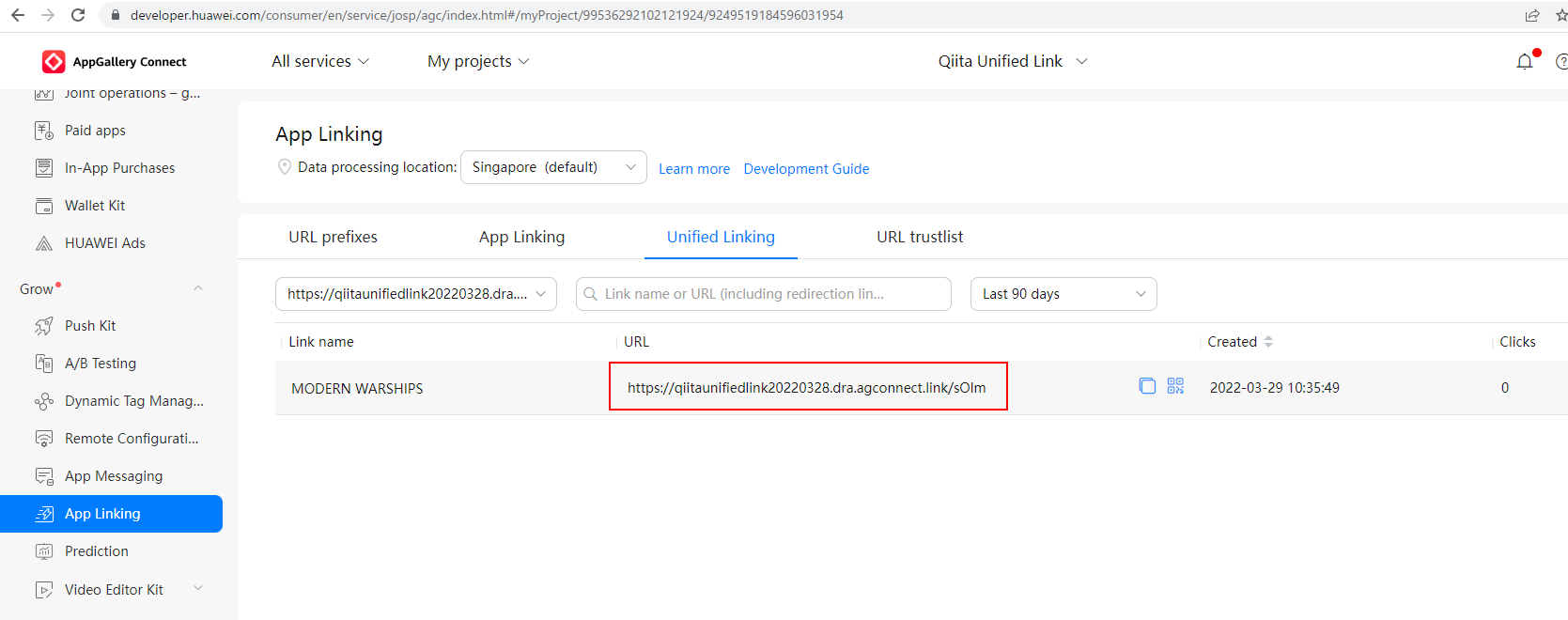
Unified Linking導入完了
Unified Linkingの導入が完了したら、App Store、AppGallery、Play Store、すべてに対応しているリンクが作成されます。

参考
- HMS:https://developer.huawei.com/consumer/jp/
- Unified Linkingのドキュメント:https://developer.huawei.com/consumer/en/doc/development/AppGallery-connect-Guides/agc-applinking-unifiedlinking-0000001070790553
- Huawei Developers:https://forums.developer.huawei.com/forumPortal/en/home
- Facebook Huawei Developersグループ:https://www.facebook.com/Huaweidevs/