1. 前置き
AndroidでOAuthを実装するにあたり、専用ライブラリを使うことが最も簡単な方法です。しかし、当たり前ですが、Android向けのライブラリなので、Unityでは使えません。本稿はUnityでAndroid向けのOAuthを実装する手順を紹介するものです。また、例として、GoogleのOAuthを取り上げます。
2. 流れの概要
AndroidでGoogleのOAuthを使用する流れは次の通りです。
- Custom Tabsを開く
- Googleの認証画面を表示する
- Google認証のリダイレクトを受け取る
- リダイレクトで得られたトークンを使い、ユーザー情報を取得する
下記のリソースを使えば、実装がより簡単になります。
2.1. リソースの紹介
2.1.1. IdentityModel.OidcClient
IdentityModel.OidcClientはC#向けのOpenID Connect認定済みのOAuth SDKです。netstandard14、デスクトップ.NET、UWP、.NET Core、Xamarin iOS、Androidをサポートしています。
UnityはJavaやKotlinではなくC#を使用するため、AppAuth for AndroidなどのJavaベースのOAuth SDKをそのまま使用することができません。IdentityModel.OidcClientなら使用できます。
IdentityModel.OidcClientを使えば、Google Playサービスに依存せずにUnityのAndroid向けのゲームにGoogleアカウント認証を実装できます。
リンク:
https://github.com/IdentityModel/IdentityModel.OidcClient/tree/releases/2.9.x
2.1.2. Json.Net.Unity3D
Json.Net.Unity3DはUnityでJSONを使うためのSDKです。IdentityModel.OidcClientではJSONを使うため、Json.Net.Unity3Dが必要です。
リンク:
https://github.com/SaladLab/Json.Net.Unity3D/releases
2.1.3. unity-jar-resolver
unity-jar-resolverはCustom Tabのライブラリをダウンロードするためのライブラリです。
リンク:
https://github.com/googlesamples/unity-jar-resolver/tree/release/1.2.169
2.1.4. Unity3D.Authentication.Example
Unity3D.Authentication.ExampleはIdentityModel.OidcClientのサンプルです。このサンプルにAndroidUnityPluginが含まれています。OAuthの認証結果は、リダイレクトを通してカスタムタブからアクティビティに戻ります。 AndroidUnityPluginはリダイレクト結果を受け取りUnityに返します。
リンク:
https://github.com/peterhorsley/Unity3D.Authentication.Example
3. 実装方法
以下はGoogleのOAuthの実装例です。
3.1. 前準備
下記のリソースをダウンロードしておきます。
IdentityModel.OidcClient:
Json.Net.Unity3D:
unity-jar-resolver:
Unity3D.Authentication.Example:
3.2. Custom Tabsのライブラリのインポート
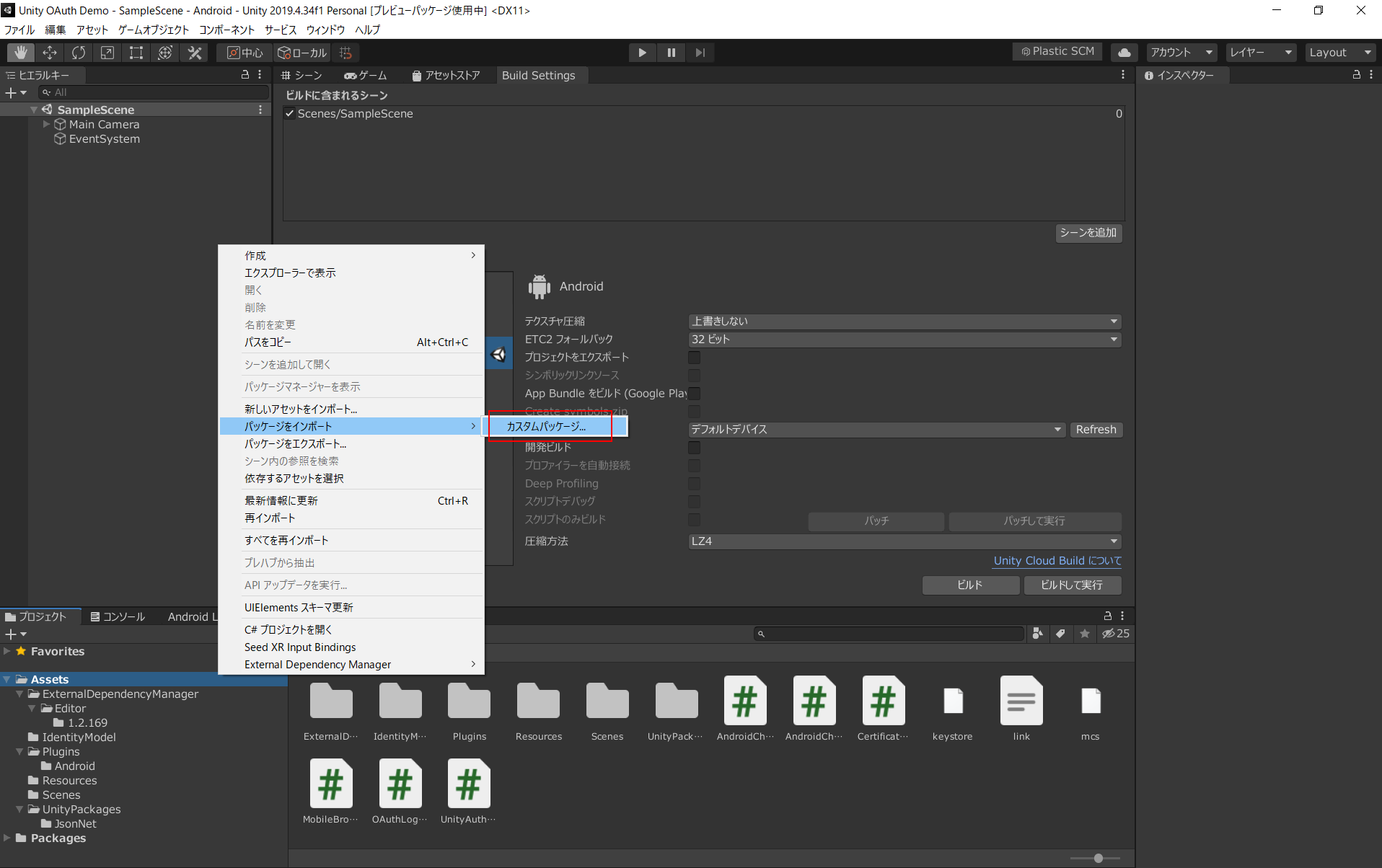
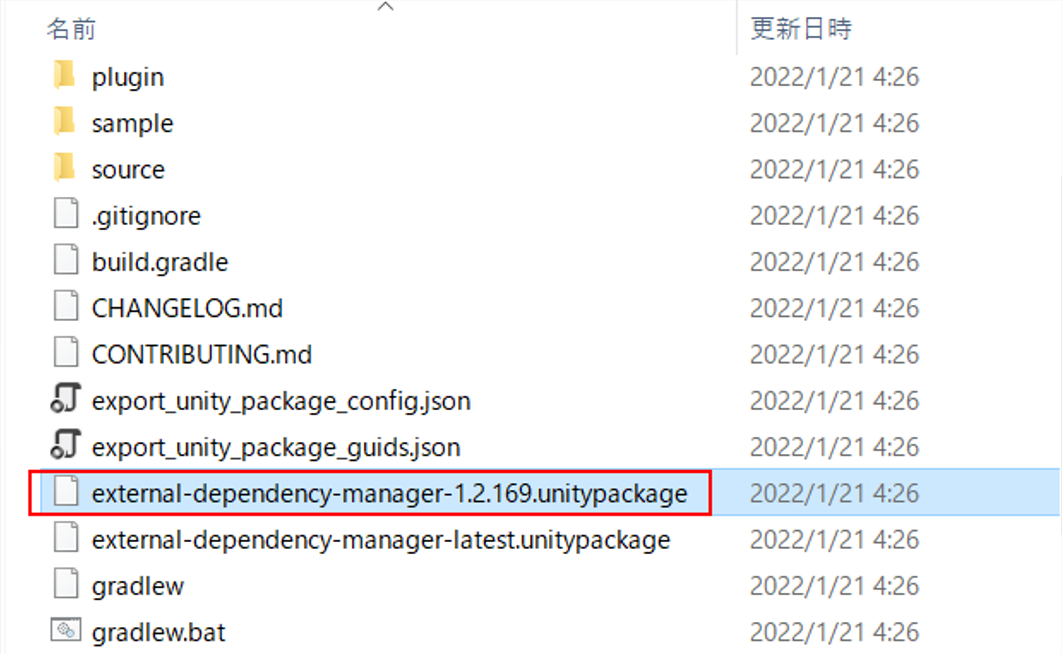
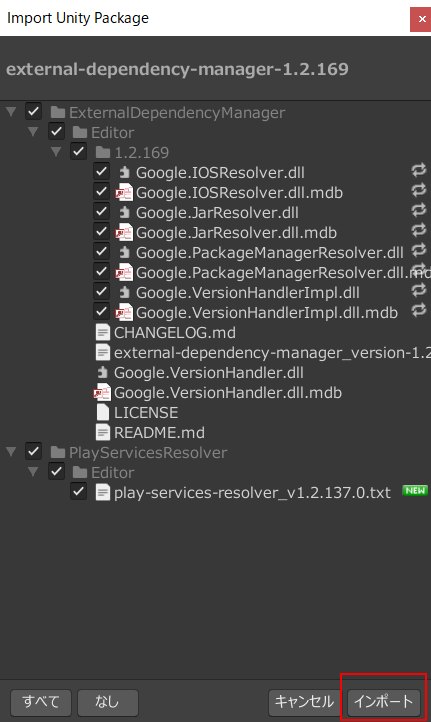
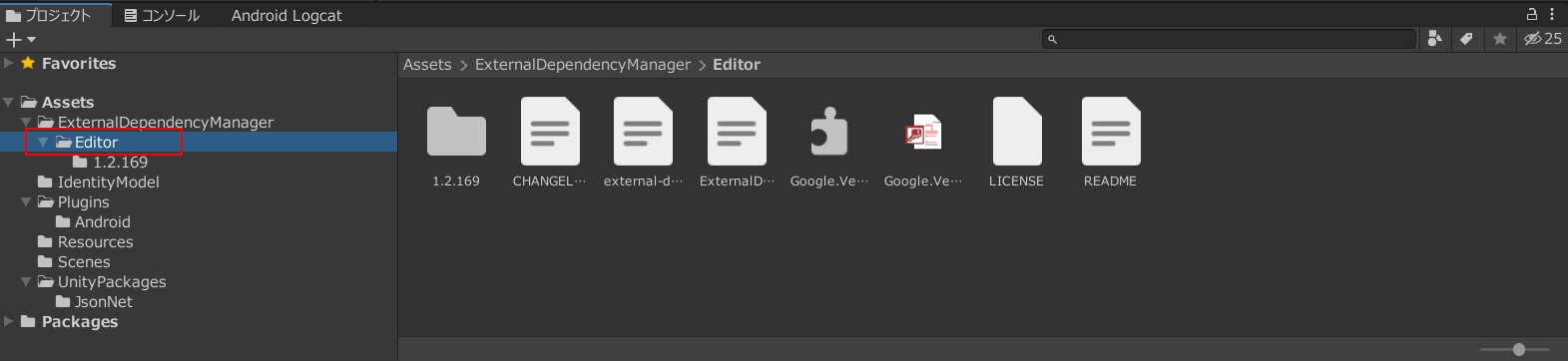
3.2.1. unity-jar-resolverのexternal-dependency-manager-1.2.169.unitypackageのインポート
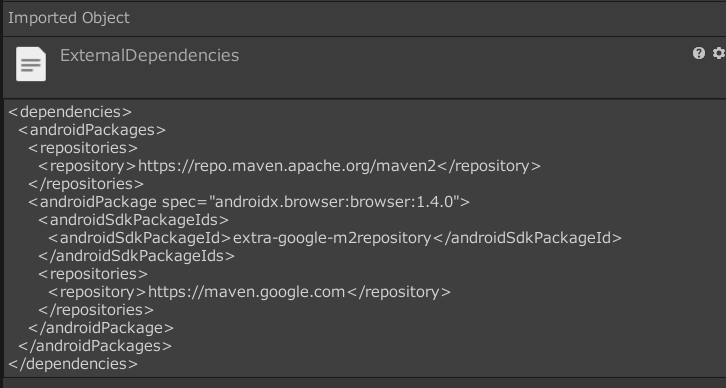
3.2.2. ExternalDependencies.xmlの追加
Assets\ExternalDependencyManager\EditorにExternalDependencies.xmlを追加します。
ExternalDependencies.xmlに下記のソースコードを追加します。
<dependencies>
<androidPackages>
<repositories>
<repository>https://repo.maven.apache.org/maven2</repository>
</repositories>
<androidPackage spec="androidx.browser:browser:1.4.0">
<androidSdkPackageIds>
<androidSdkPackageId>extra-google-m2repository</androidSdkPackageId>
</androidSdkPackageIds>
<repositories>
<repository>https://maven.google.com</repository>
</repositories>
</androidPackage>
</androidPackages>
</dependencies>
androidx.browser:browserの最新バージョンはここでご確認ください。
https://developer.android.com/jetpack/androidx/releases/browser
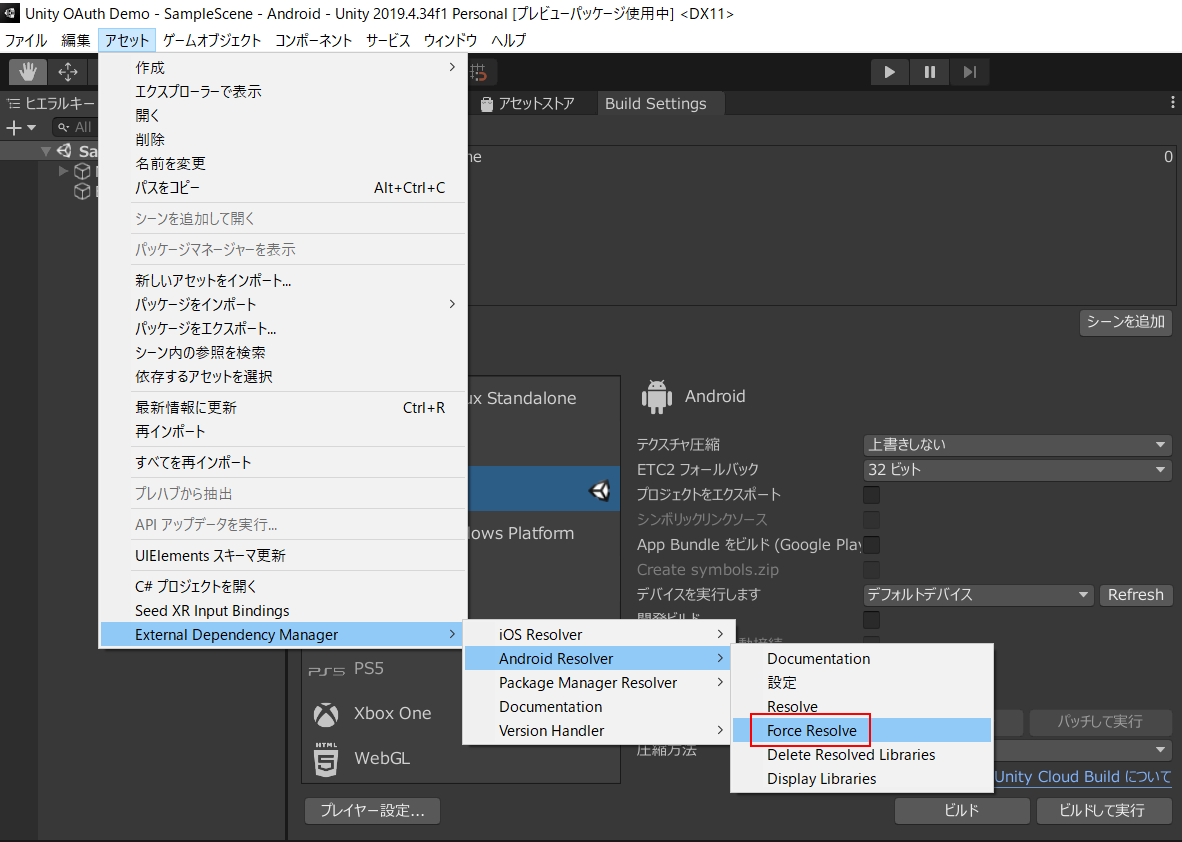
3.2.3. Custom Tabsのライブラリのダウンロード
[Asset] > [External Dependency Manager] > [Android Resolver] > [Force Resolve]を実行します。
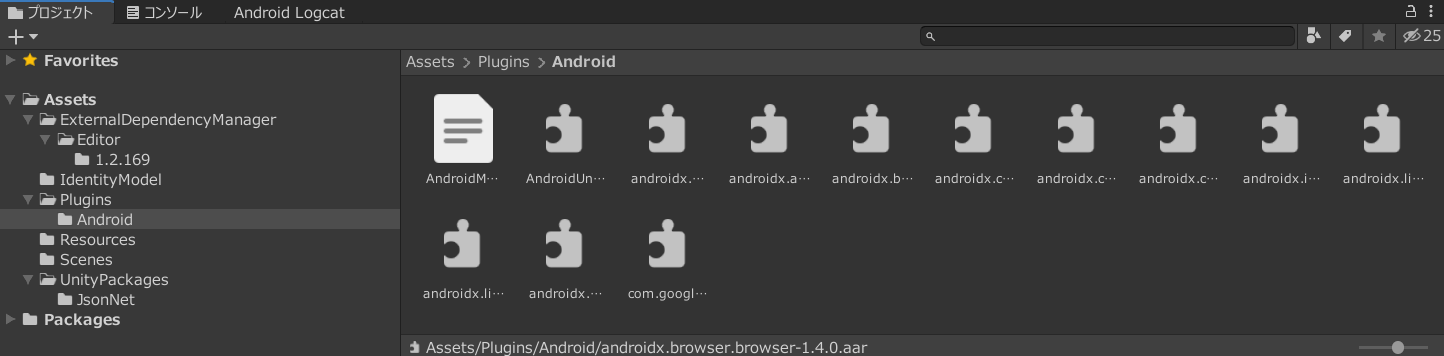
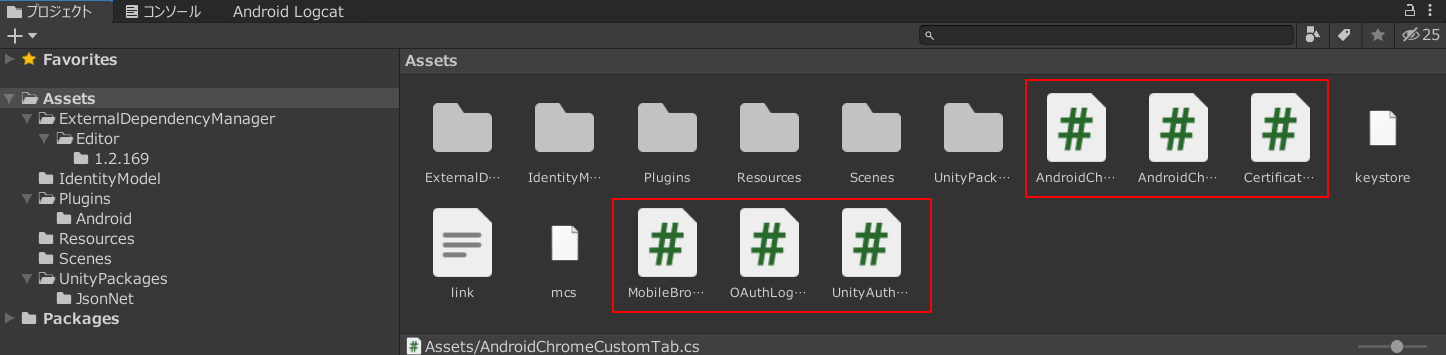
ダウンロードが完了したら、Custom TabsのライブラリはAssets/Plugins/Andriodに保存されます。
3.3. IdentityModel.OidcClientのインポート
3.3.1. IdentityModel.OidcClientのプロジェクトのビルド
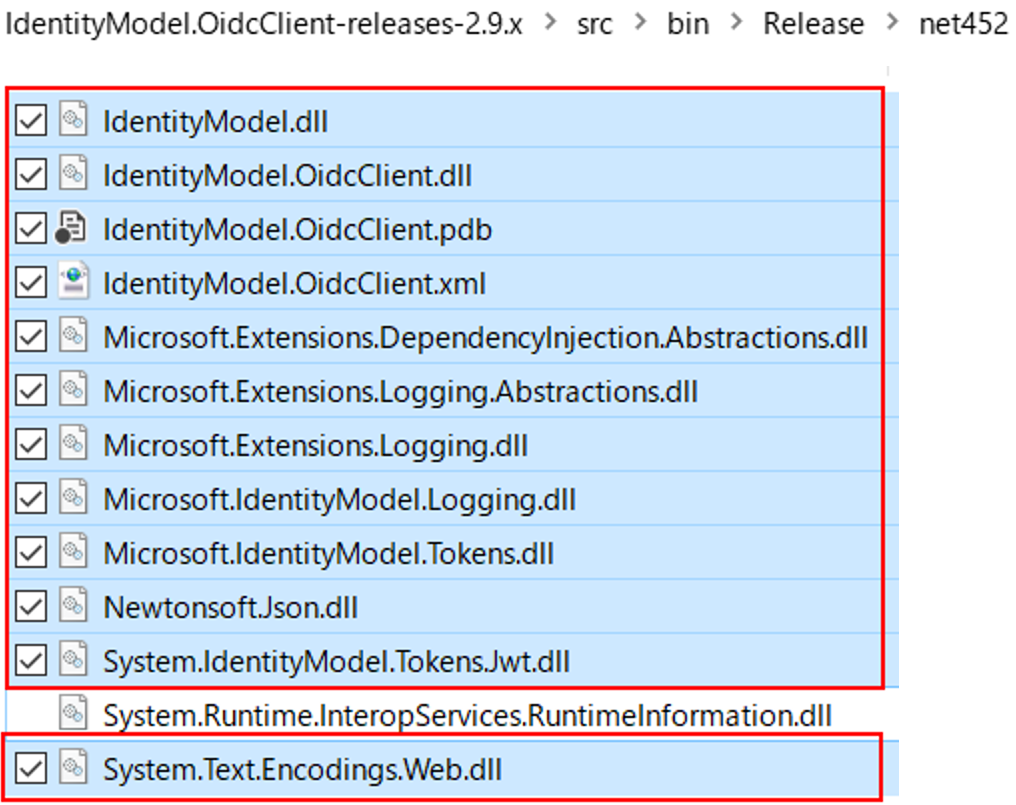
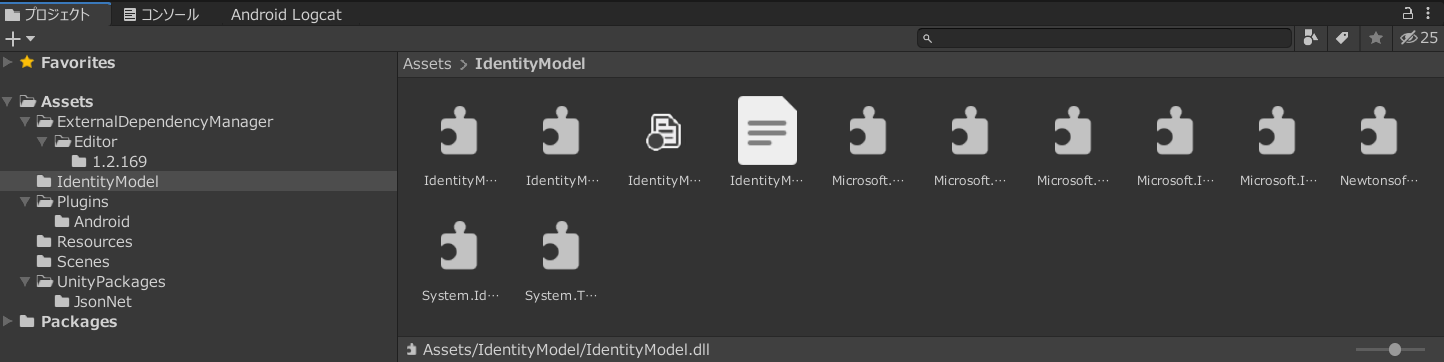
3.3.2. net452フォルダの中の全ファイルをUnityのプロジェクトのAssets\IdentityModelにコピー
ただし、System.Runtime.InteropServices.RuntimeInformation.dllをコピーしません。
3.4. JsonNet.9.0.1のインポート
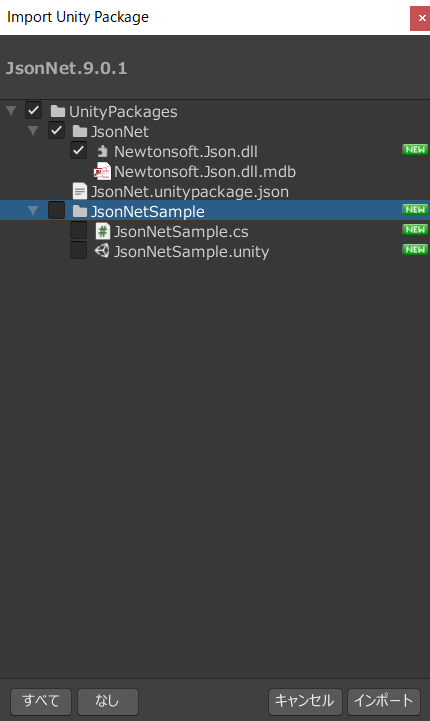
3.4.1. JsonNet.9.0.1.unitypackageのインポート
3.4.2. Newtonsoft.Json.dllの移動
Assets\UnityPackages\JsonNet\Newtonsoft.Json.dllをAssets\IdentityModelに移動させます。
3.4.3. link.xmlの作成
Assetsにlink.xmlを新規作成し、下記の内容を追加します。
<linker>
<assembly fullname="System">
<type fullname="System.ComponentModel.TypeConverter" preserve="all"/>
<type fullname="System.ComponentModel.ArrayConverter" preserve="all"/>
<type fullname="System.ComponentModel.BaseNumberConverter" preserve="all"/>
<type fullname="System.ComponentModel.BooleanConverter" preserve="all"/>
<type fullname="System.ComponentModel.ByteConverter" preserve="all"/>
<type fullname="System.ComponentModel.CharConverter" preserve="all"/>
<type fullname="System.ComponentModel.CollectionConverter" preserve="all"/>
<type fullname="System.ComponentModel.ComponentConverter" preserve="all"/>
<type fullname="System.ComponentModel.CultureInfoConverter" preserve="all"/>
<type fullname="System.ComponentModel.DateTimeConverter" preserve="all"/>
<type fullname="System.ComponentModel.DecimalConverter" preserve="all"/>
<type fullname="System.ComponentModel.DoubleConverter" preserve="all"/>
<type fullname="System.ComponentModel.EnumConverter" preserve="all"/>
<type fullname="System.ComponentModel.ExpandableObjectConverter" preserve="all"/>
<type fullname="System.ComponentModel.Int16Converter" preserve="all"/>
<type fullname="System.ComponentModel.Int32Converter" preserve="all"/>
<type fullname="System.ComponentModel.Int64Converter" preserve="all"/>
<type fullname="System.ComponentModel.NullableConverter" preserve="all"/>
<type fullname="System.ComponentModel.SByteConverter" preserve="all"/>
<type fullname="System.ComponentModel.SingleConverter" preserve="all"/>
<type fullname="System.ComponentModel.StringConverter" preserve="all"/>
<type fullname="System.ComponentModel.TimeSpanConverter" preserve="all"/>
<type fullname="System.ComponentModel.UInt16Converter" preserve="all"/>
<type fullname="System.ComponentModel.UInt32Converter" preserve="all"/>
<type fullname="System.ComponentModel.UInt64Converter" preserve="all"/>
</assembly>
</linker>
3.4.4. mcs.rspの作成
Assetsにmcs.rspを新規作成し、次の内容を追加します。
-r:System.Net.Http.dll
3.5. Googleの認証画面の表示
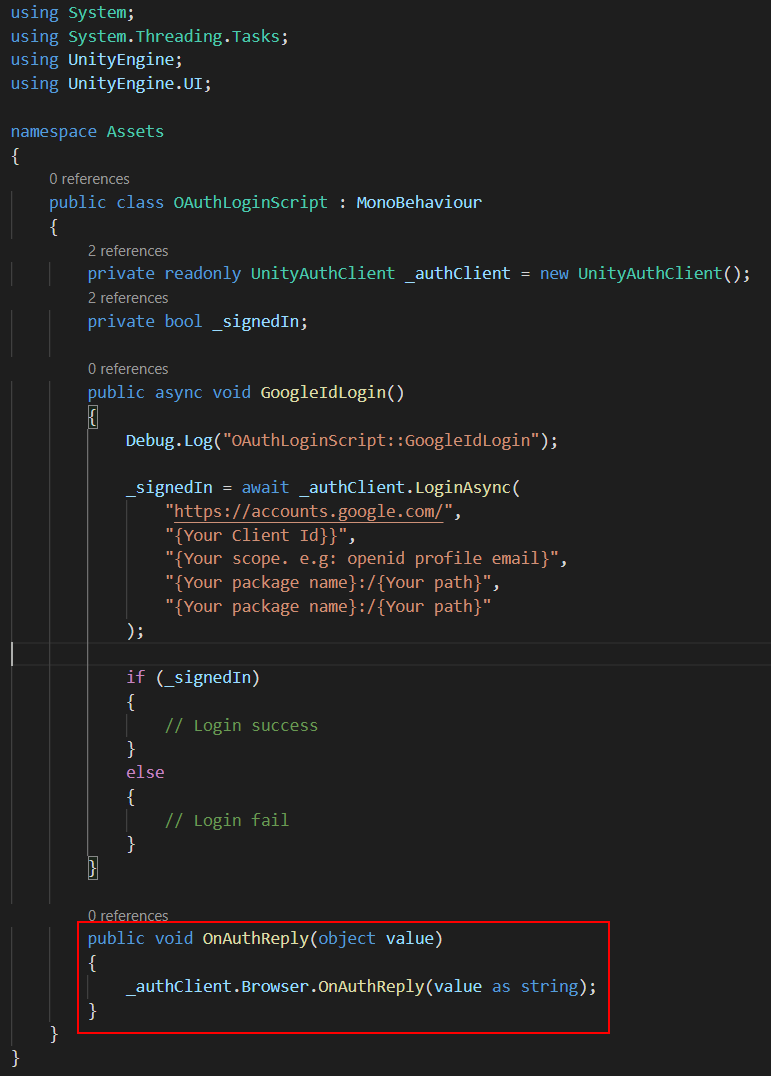
3.5.1. 次のソースコードをUnityプロジェクトに追加
3.5.2. GoogleのOAuthの設定の追加
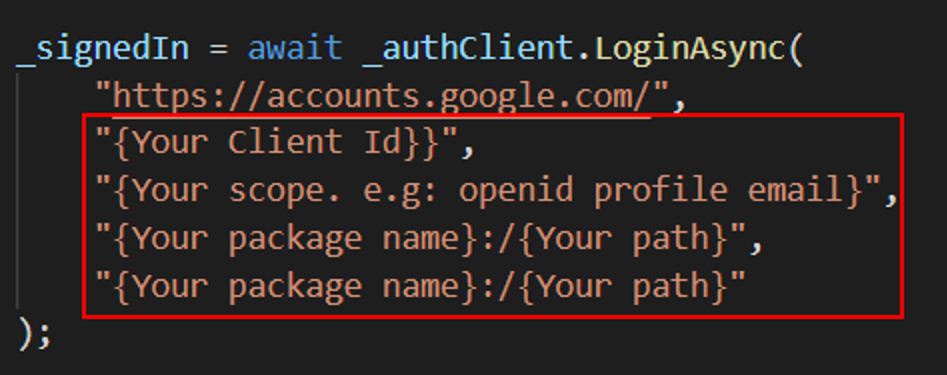
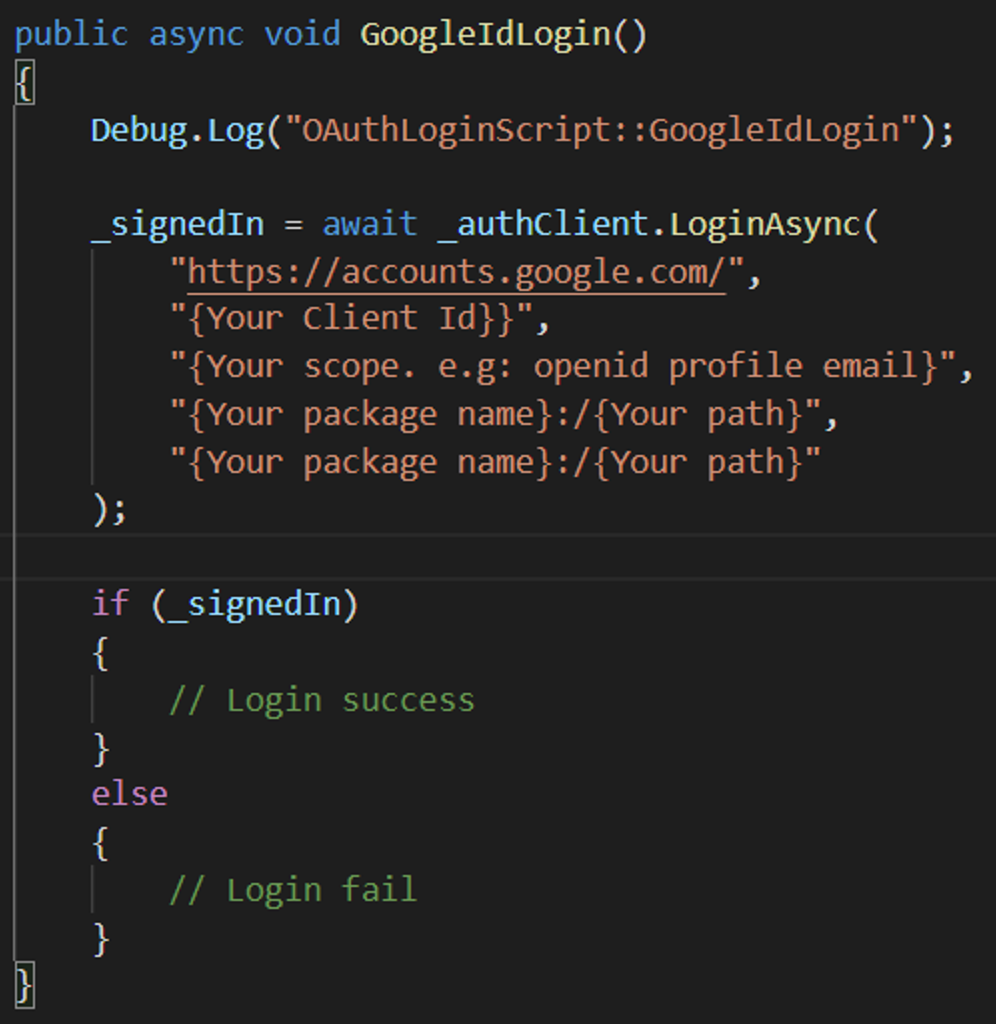
OAuthLoginScript.csを開き、GoogleのOAuthの設定を追加します。
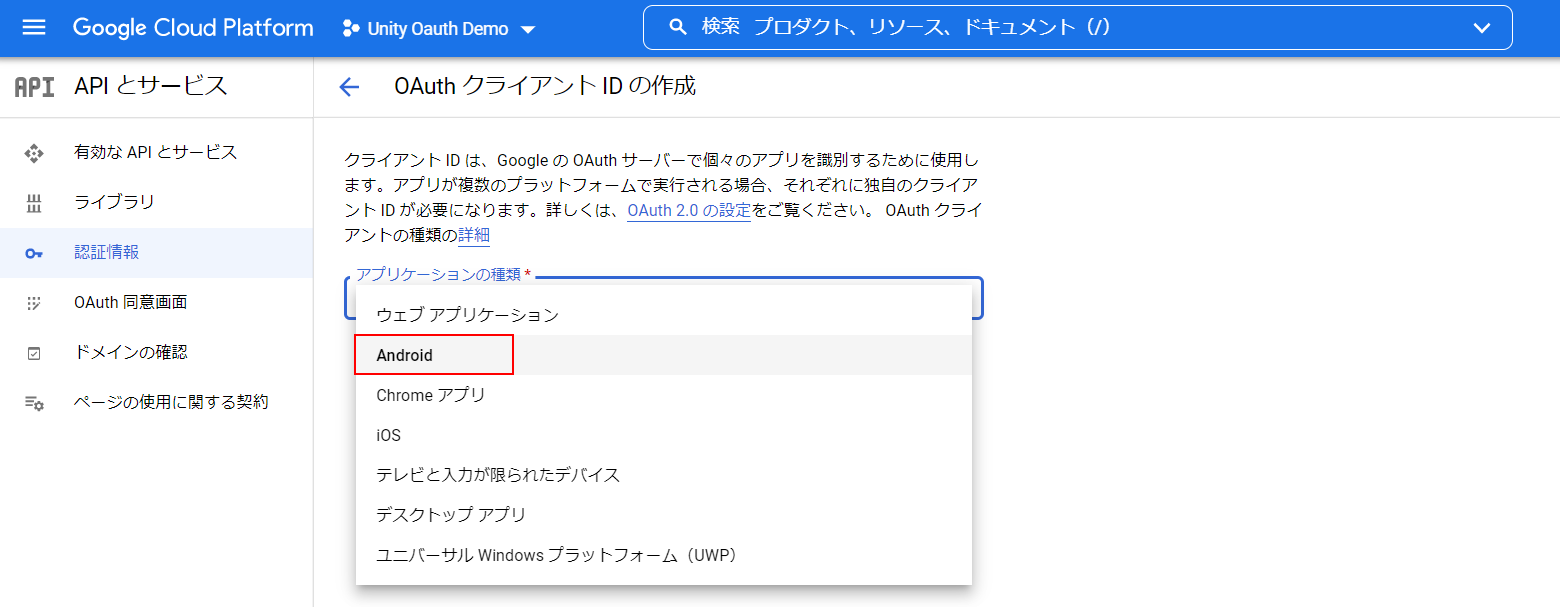
Client IdはGoogle Cloud Platform > [APIとサービス] > [認証情報] > [OAuth 2.0 クライアント ID] > [クライアント ID]です。また、Client Idを作るときに、アプリケーションの種類をAndroidに設定しなければなりません。
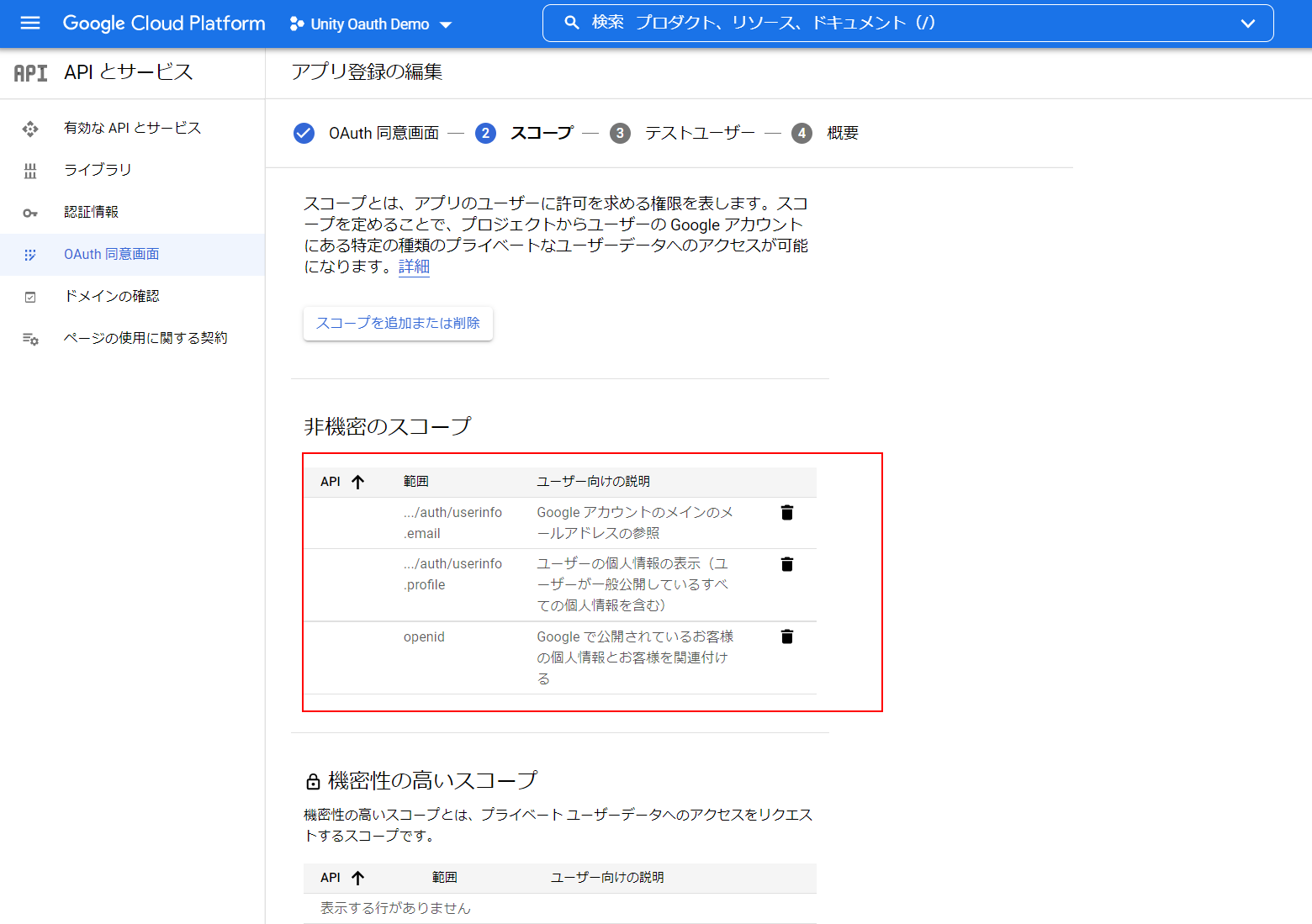
ScopeはGoogle Cloud Platform > [APIとサービス] > [OAuth 同意画面]に設定したスコープです。
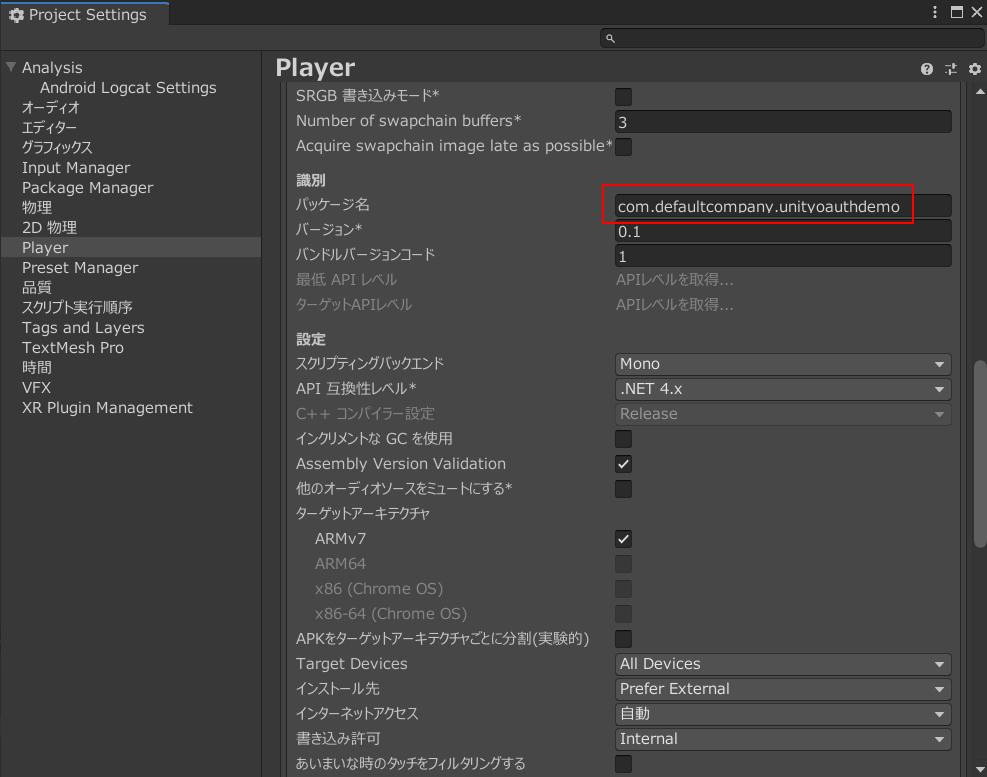
Package nameはProject Settingsに設定したパッケージ名で、Pathはなんでも大丈夫です。
3.5.3. Googleの認証画面の表示
GoogleIdLogin()を実行すれば、Googleの認証画面はCustom Tabsの中で開かれます。
3.6. AndroidUnityPluginのインポート
Googleの認証結果はリダイレクトを通じて返ってくるので、Unityプロジェクトにリダイレクト結果を受け取るプラグインを追加しなければなりません。
3.6.1. AndroidUnityPluginをUnityプロジェクトにコピー
Unity3D.Authentication.Example-master\AndroidUnityPluginを自分のUnityプロジェクトにコピーします。
3.6.2. Unity Editorのclasses.jarをAndroidUnityPluginにコピー
C:\Program Files\Unity\Editor\Data\PlaybackEngines\AndroidPlayer\Variations\mono\Release\Classes\classes.jarをAndroidUnityPlugin/app/libsにコピーします。
3.6.3. AuthRedirectActivity.javaの編集
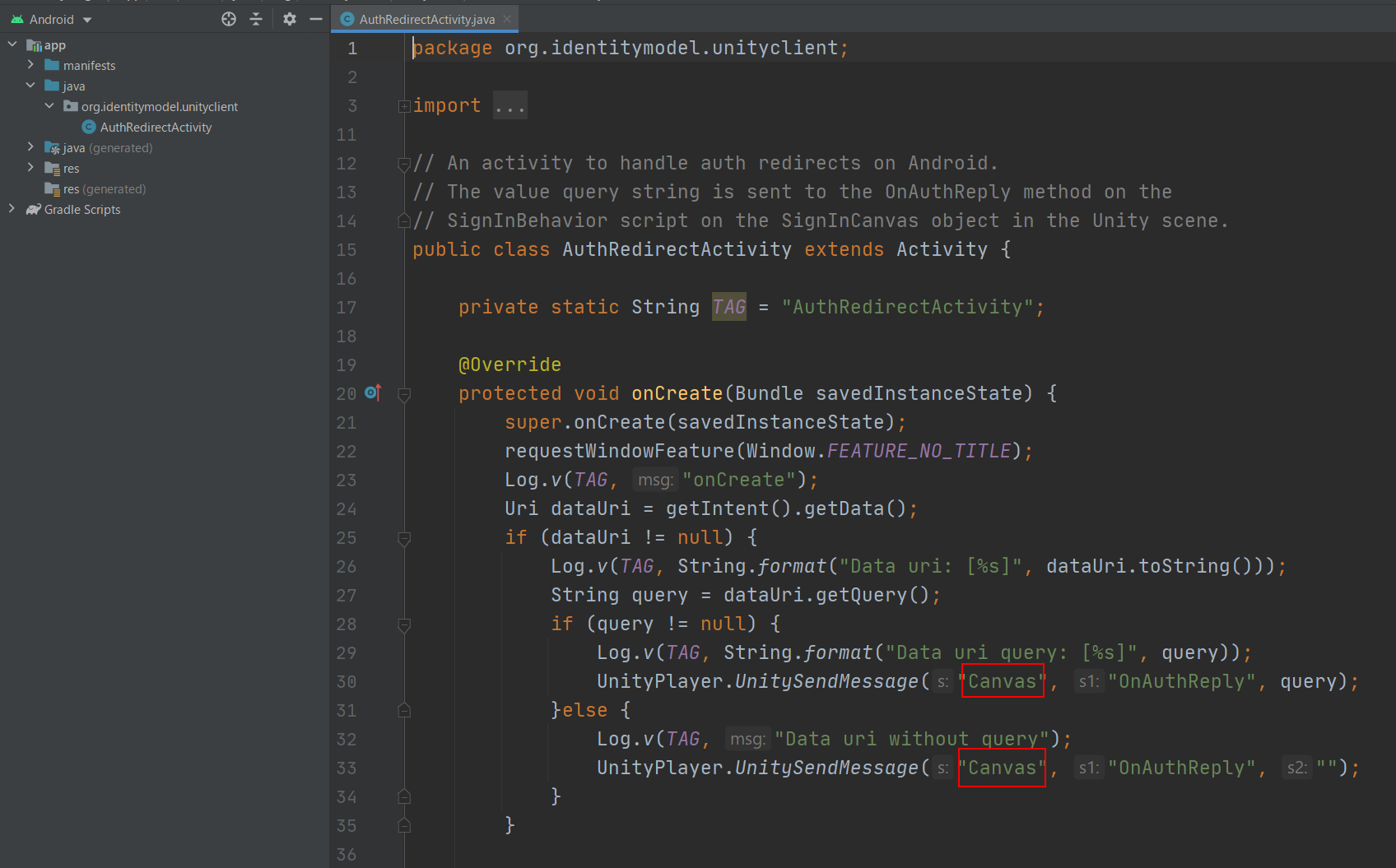
AndroidUnityPluginのAuthRedirectActivity.javaを開きます。
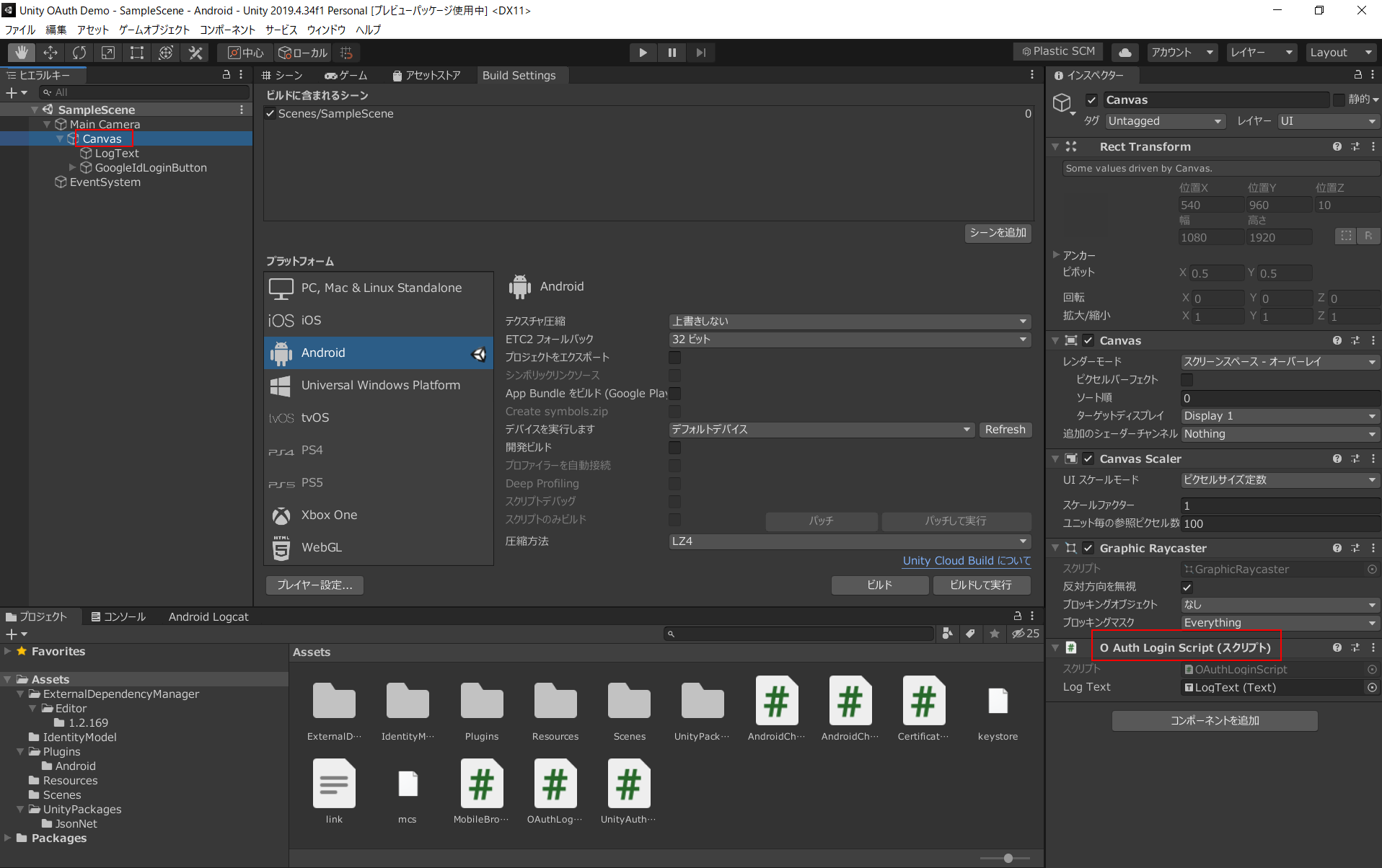
UnityPlayer.UnitySendMessageの最初のパラメータを、OAuthLoginScriptのターゲットに書き換えます。たとえば、OAuthLoginScriptのターゲットがCanvasであれば、UnityPlayer.UnitySendMessageの最初のパラメータをCanvasに書き換えます。
3.6.4. app:exportJarの実行
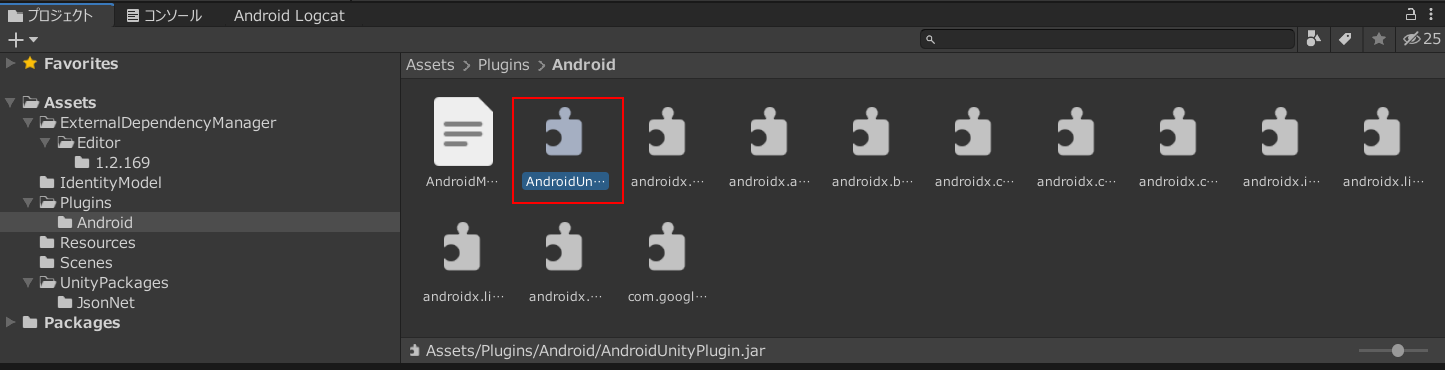
gradleのapp:exportJarを実行します。実行したら、Assets\Plugins\AndroidにAndroidUnityPlugin.jarが生成されます。
3.6.5. AndroidManifest.xmlの編集
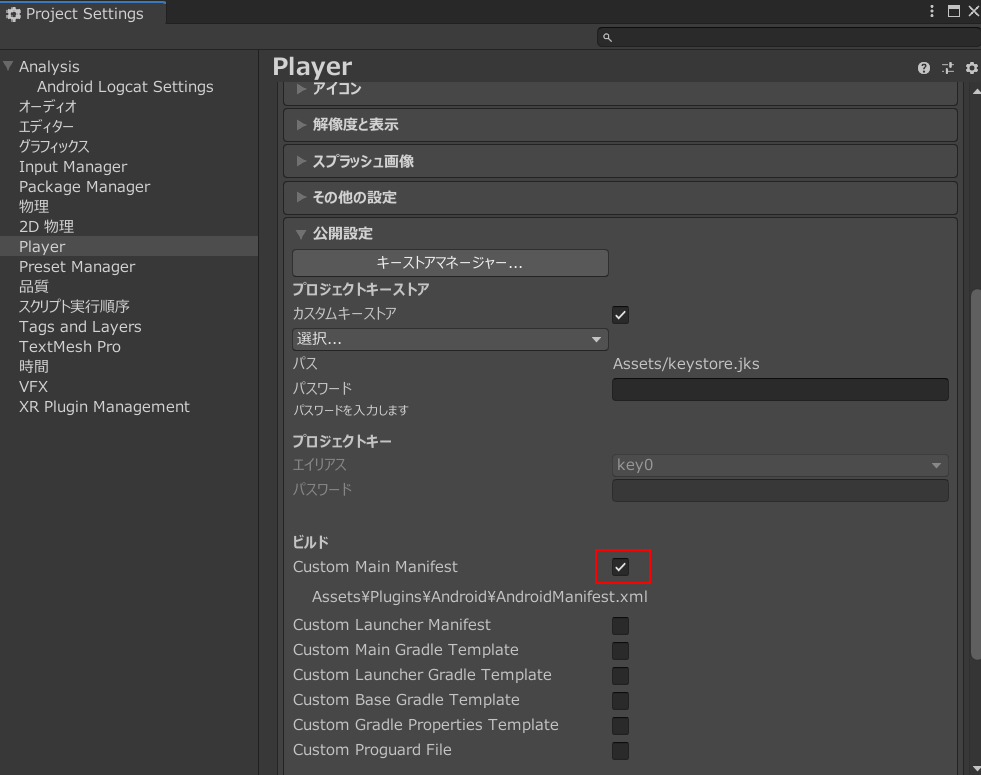
Project SettingsのPlayerにあるCustom Main Manifestをチェックします。
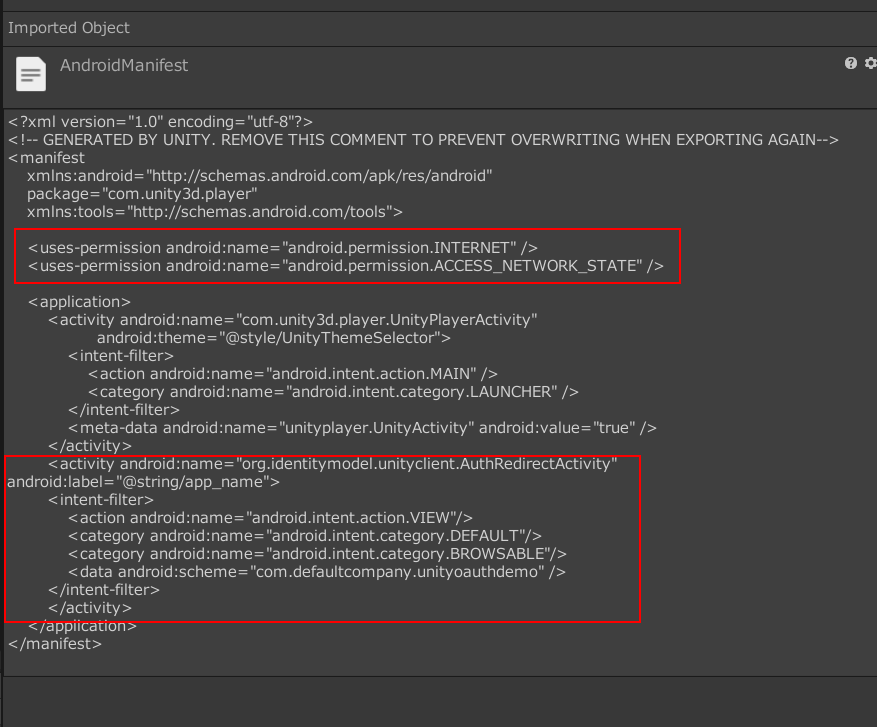
Assets\Plugins\AndroidにあるAndroidManifest.xmlを開き、次のソースコードを追加します。
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<activity android:name="org.identitymodel.unityclient.AuthRedirectActivity" android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="{Your package name}" />
</intent-filter>
{Your package name}は自分んおアプリのパッケージ名です。
3.7. 各Tokenについて
OAuthLoginScriptの中で次のメソッドを実行すれば、アクセストークン、リフレッシュトークン、IDトークンが取得できます。
_authClient.GetAccessToken()
_authClient.GetRefreshToken()
_authClient.GetIdToken()
3.8. ユーザー情報について
OAuthLoginScriptの中で
_authClient.GetPayload({field})
を実行すれば、IDトークンの中のユーザー情報が取得できます。
fieldは次のものになります。
| データ | field |
|---|---|
| Open Id | sub |
| 姓名 | name |
| 姓 | family_name |
| 名 | given_name |
| 画像URL | picture |
| メールアドレス | |
| 有効なメールアドレスかどうか | email_verified |
GitHub