環境については 前回の記事 を参照
ADVの準備
立ち上げておく。
インスペクタの起動
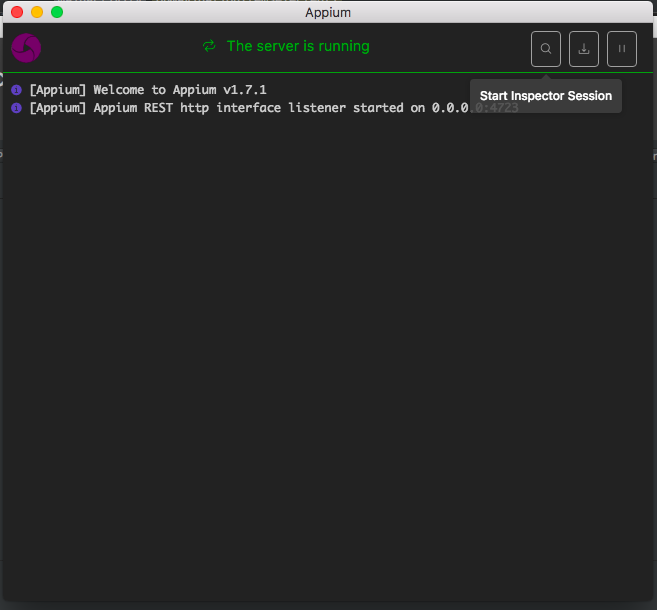
appiumを起動し、サーバをスタートさせたら右上の start inspector session をクリックする

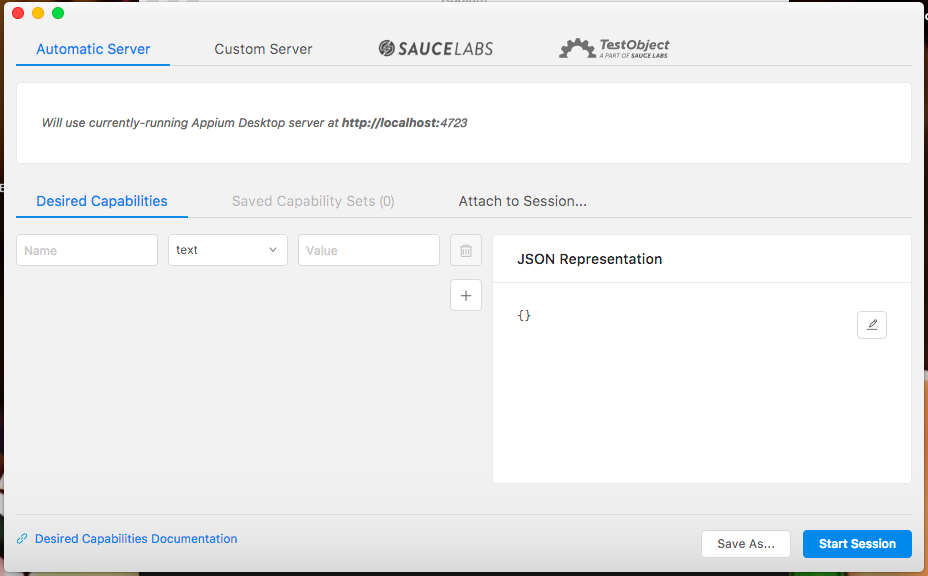
こんな画面が出て来るので、 desired capabilities を選択し、接続情報を左下のフォームに入力していく。
一番したにドキュメントへのリンクがあるのでそれを見ると良い。(テンプレ的な物用意してくれてもいいのに……)

ドキュメントみてもどんなときに何つかえばいいのかよくわからないので、とりあえず私が設定したのは以下のとおり。これも人の丸パクリ。
パッケージ名とかアプリパスとかプラットフォームバージョンとかはご自分のものに変えてちょ。
{
"automationName": "Appium",
"platformName": "Android",
"appPackage": "jp.production765.minori.wevbiewtest",
"appActivity": "jp.production765.minori.wevbiewtest.MainActivity",
"platformVersion": "8.1.0",
"deviceName": "Android Emulator",
"app": "/Users/minori/AndroidStudioProjects/wevbiewtest/app/build/outputs/apk/debug/app-debug.apk"
}
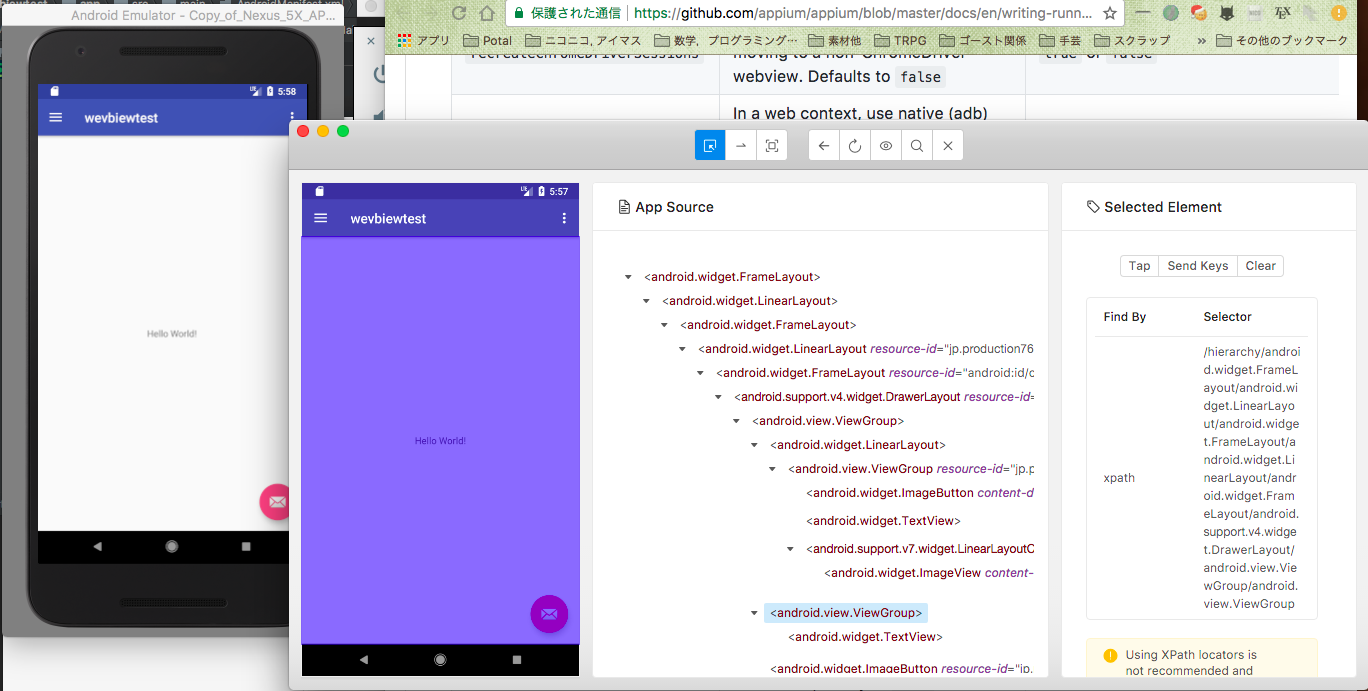
右下の「Start Session」をクリックすると立ち上がってるエミュレータにアプリをインストールした上でインスペクタが起動する。これでネイティブアプリ内の要素名とかを直接見る事ができる。