UITableView内のタッチイベントをViewControllerに渡す方法
1. 困っていたこと
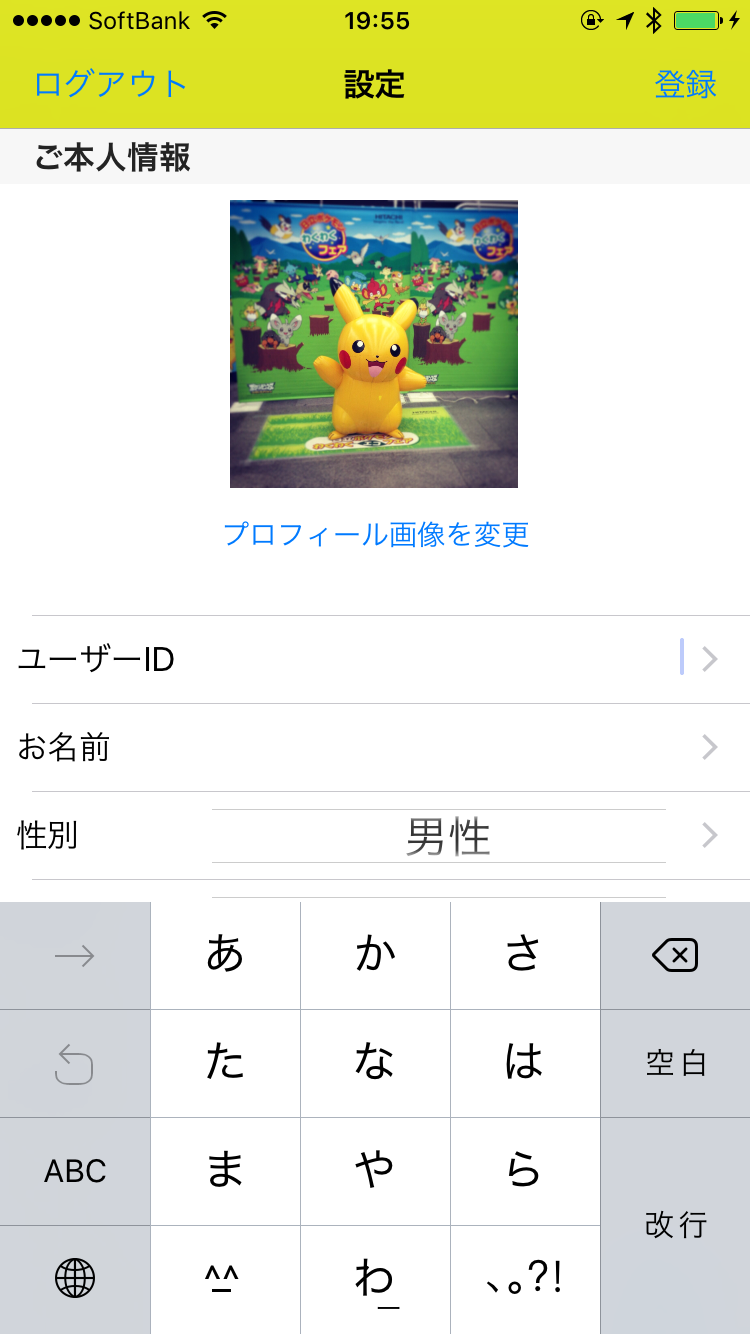
TableViewCell内のTextFieldを選択後、他の場所をタップしてもキーボードが消えない…
UITablelView内のタップイベントはUIViewControllerへ伝わらないため、どうしても消せなかった…
2. どうしたいか
キーボードを消したい。
3. どのように解決したか
UITableViewを継承したCustomTableViewを作り、touchesBeganをオーバーライドし、UIViewControllerへtouchesBeganを繋げた。
import Foundation
import UIKit
class CustomTableView: UITableView {
override open func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
print("chain to the next responder")
// touchesBeganを次のResponderへ
self.next?.touchesBegan(touches, with: event)
}
override open func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) {
print("touches ended")
}
}

UITexFieldDelegateを追加、touchesBegan()をオーバーライドし、self.view.endEditing(true)を記述する。
import UIKit
class SettingsViewController: UITableViewController, UIPickerViewDelegate, UIImagePickerControllerDelegate, UITextFieldDelegate, UINavigationControllerDelegate, UIGestureRecognizerDelegate {
// code
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
print(event!)
self.view.endEditing(true)
if (useridTextField.isFirstResponder) {
useridTextField.resignFirstResponder()
}
if (usernameTextField.isFirstResponder) {
usernameTextField.resignFirstResponder()
}
if (postalcodeTextField.isFirstResponder) {
postalcodeTextField.resignFirstResponder()
}
if (addressTextField.isFirstResponder) {
addressTextField.resignFirstResponder()
}
}
TableView内のCellとしてTextFieldを配置し、他の場所を選択した場合に編集終了としてキーボードを閉じる記述は以上のようになります。
当初は、Extension UITableVlewとしていたのですが、そうすると既存のUITableViewクラスを使用している任意のパーツにおいて意図しない動作をさせてしまうため、カスタムクラスを作成することをお勧め致します。
少しでも参考になりましたら幸いです。