Dataverse for Teams環境からカスタムコネクタを使ってAPI Management経由で自前のAzure Functionsを呼び出す方法の覚え書きです。
この記事の方法は古いやり方です。
現在はもっと簡単になっています。
https://docs.microsoft.com/ja-jp/azure/api-management/export-api-power-platform
概要
- PowerAppsでカスタムコネクタを使って自前/外部APIを呼び出す場合、有償プランかコミュニティプランが必要です。
- ただし、Dataverse for Teams環境であればfor Office365プランでもAzure API Managementを経由してAPIに接続可能です。
- 個人の検証用としてAzureの各サービスは従量課金プランで作成しているので無料枠の範囲内で実現できました。
手順
- AzureFunctionsにAPIを発行する。
- API ManagementにFunctionsAPIをインポートする
- API Managementでテストを実行して定義を作成する
- API ManagementからPowerAppsのコネクタをエクスポートする
- PowerAppsのコネクタを修正する
- PowerAppsからコネクタを呼び出す
Azure FunctionsにAPIを発行する
詳細は割愛します。
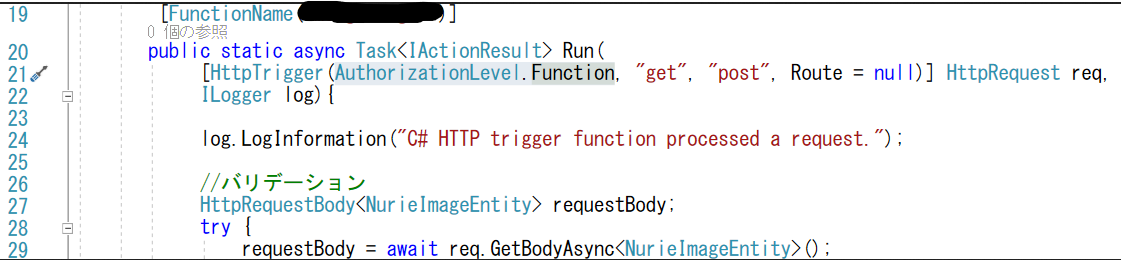
Azure上から空の関数アプリを作成しておき、VisualStudioなどお好きな環境、お好きな言語でFunctionsAPIを作成して発行します。
AuthorizationLevelはFunctionにしておきます。

今回のリクエスト、レスポンスの例は以下のようなものです。
PowerAppsで塗り絵アプリを作るため、画像とペン入力画像を合成するAPIのつもりです。
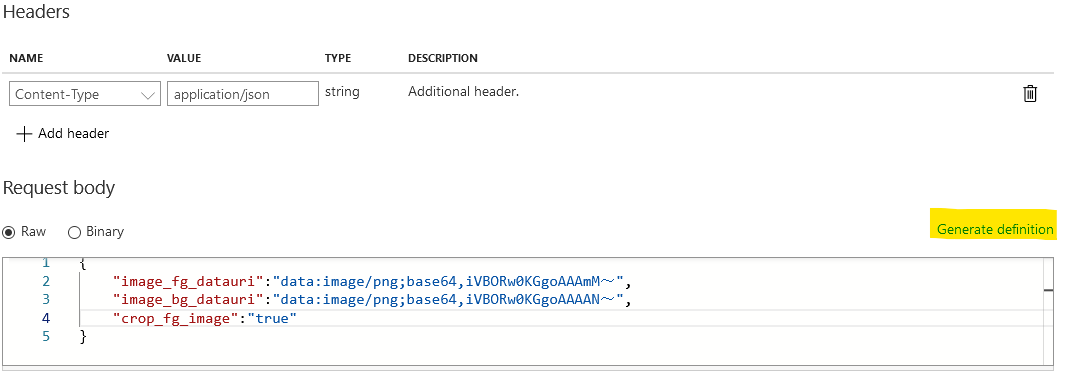
Content-type:application/json
{
"image_fg_datauri":"data:image/png;base64,iVBORw0KGgoAAAmM~",
"image_bg_datauri":"data:image/png;base64,iVBORw0KGgoAAAAN~",
"crop_fg_image":"true",
}
Content-type:application/json
{
"data":"data:image/png~"
}
API ManagementにFunctionsAPIをリンクする
こちらはMSLearnに沿ってやると分かりやすいです。
https://docs.microsoft.com/ja-jp/learn/modules/build-serverless-api-with-functions-api-management/1-introduction
- 先程の関数アプリの画面に移動し左のブレード→APIセクション→API Managementを選択する
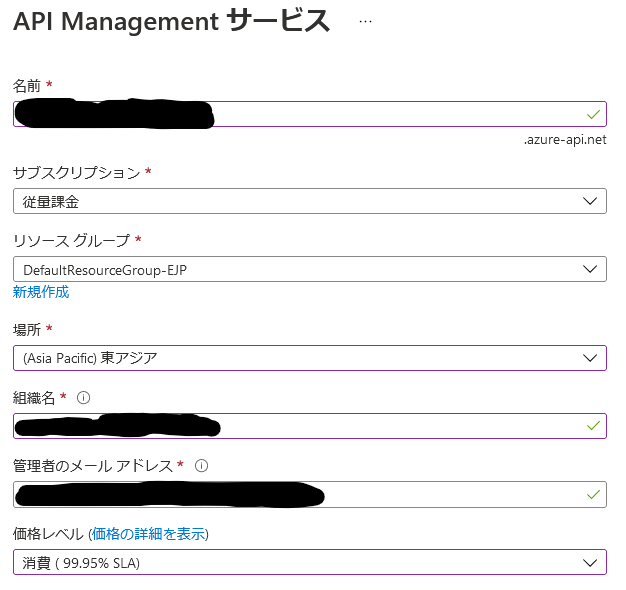
- API Managementリソースの新規作成を行う。
- デプロイに時間がかかるので待機し完了するとインスタンスにリンクされている表示がでる。

- 「APIをリンク」をクリックしてリンクするAPIを選択。
- リンクが完了したら、API Managementの画面に移動します
API Managementでテストを実行して定義を作成する
これはAPI Managementサービスの画面からやったほうが操作しやすかったです。
リンクされたAPIをテストして、リクエストやレスポンスの定義を作成します。
-
サービス画面から先程作成したリソースを開きます。
-
API→関数アプリ名(先程リンクした)の画面を開きます。
-
今回はPOSTメソッドしか使わないのでそれ以外のメソッドは…から削除しておきます。
-
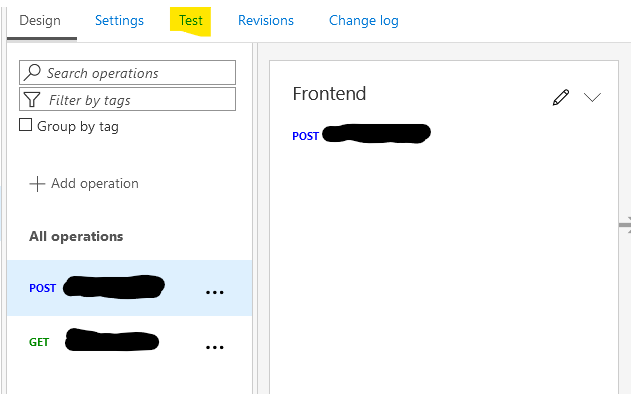
POSTメソッドのAPIをクリックして設計画面を開きます。
-
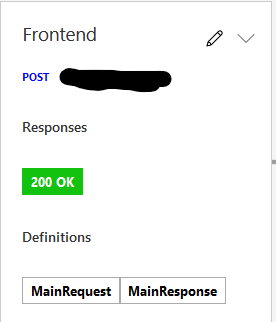
Frontendは空白で詳細な定義がまだ追加されていない状態です。
-
成功したら、テスト画面のRequestBodyとResponseBodyの右上の「Generate definition」をクリックして定義を作成します。
-
「Save as definition for this request?」にチェックを入れ、「CreateDefinition」をクリックして定義を作成します。

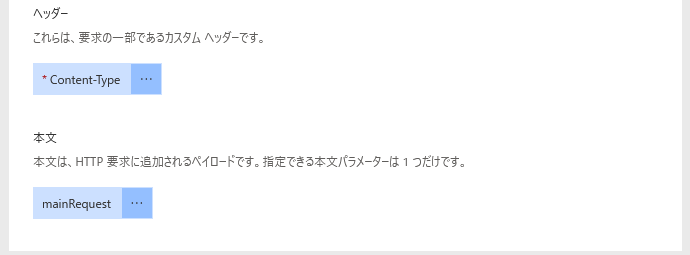
Designタブに戻り、以下のような感じで定義が反映されているか確認します。

- ▽で「Form-based editor」を開いてHeaders、Request、Responsesが正しく設定されているか確認しておきます。
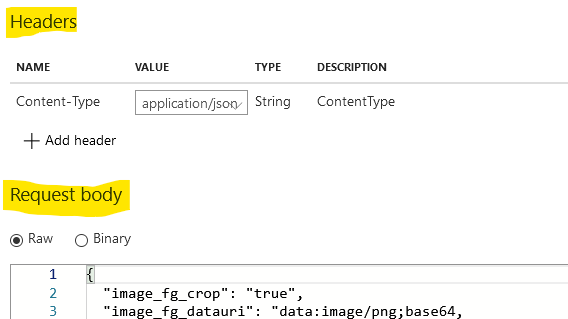
- Headersは反映されないので自分でContent-Type等を設定してSaveをクリックします。
- 後はお好みでAPIのコール数制限などインバウンドポリシーを設定します。
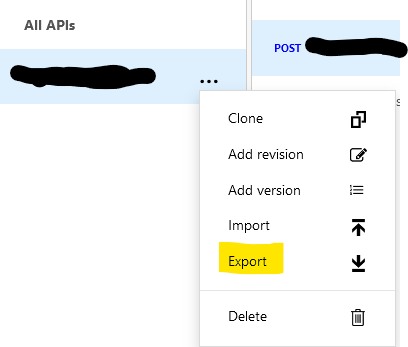
API ManagementからPowerAppsのコネクタをエクスポートする
これは簡単です。
APIs→Exportをクリックして、「PowerApps and Automate」を選択し、任意のDataverse for Teams環境にエクスポートします。

PowerAppsのコネクタを修正する
エクスポート先の環境でカスタムコネクタ一覧を見ると、先程エクスポートしたコネクタが表示されています。
APIのサブスクリプションキーなどを設定する必要があるため編集をクリックして修正します。
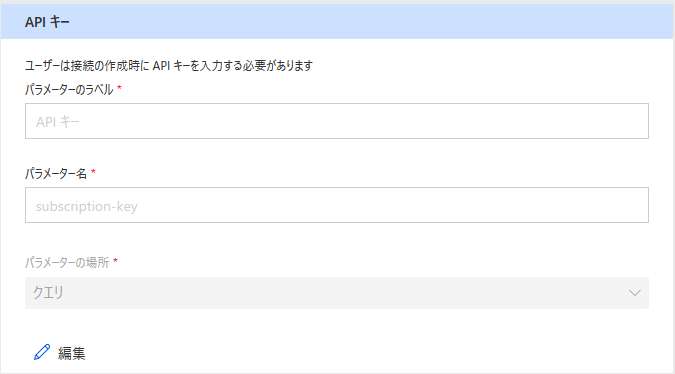
セキュリティの設定
APIキーのパラメータ名を「subscription-key」、パラメータの場所を「クエリ」にします。
※ヘッダにするとなぜかキーを設定する画面がでてきませんでした。

既定のヘッダー名は Ocp-Apim-Subscription-Key で、既定のクエリ文字列は subscription-key です。
定義の修正
「アクション」で、不要なメソッド・関数を取り込んでしまった場合は削除します。
リクエスト情報やレスポンス情報がきちんと反映されているか確認しておきます。
修正が完了したらコネクタを更新します。

テスト
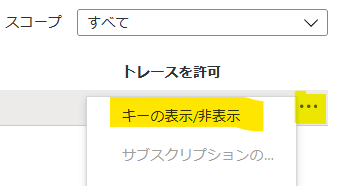
APIキーが必要になるので取得してきます。
API Management→リソース→サブスクリプションで、キーの表示をクリックして主キーをコピーします。

テスト画面に戻り「新しい接続」をクリックして接続情報を作成します。
APIキーを入力する画面が表示されるので入力します。
※この画面で入力してテストしても、何故か401(認証エラー)が返されることがあるので、その場合は接続一覧画面から接続を編集し、再度サブスクリプションキーを入力します。

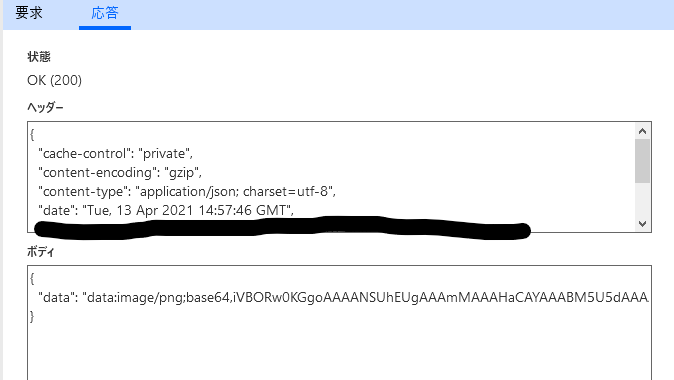
テスト画面に戻ってテストを実行します。
関数の仕様通り結果が返されればOKです。

PowerAppsからコネクタを呼び出す
TeamsのPowerAppsは誤って戻るボタンを押してしまって発狂するので嫌いなのですが、
PowerApps側でコネクタを追加して使用するだけです。
※最近ソリューションから編集できなくなったという・・
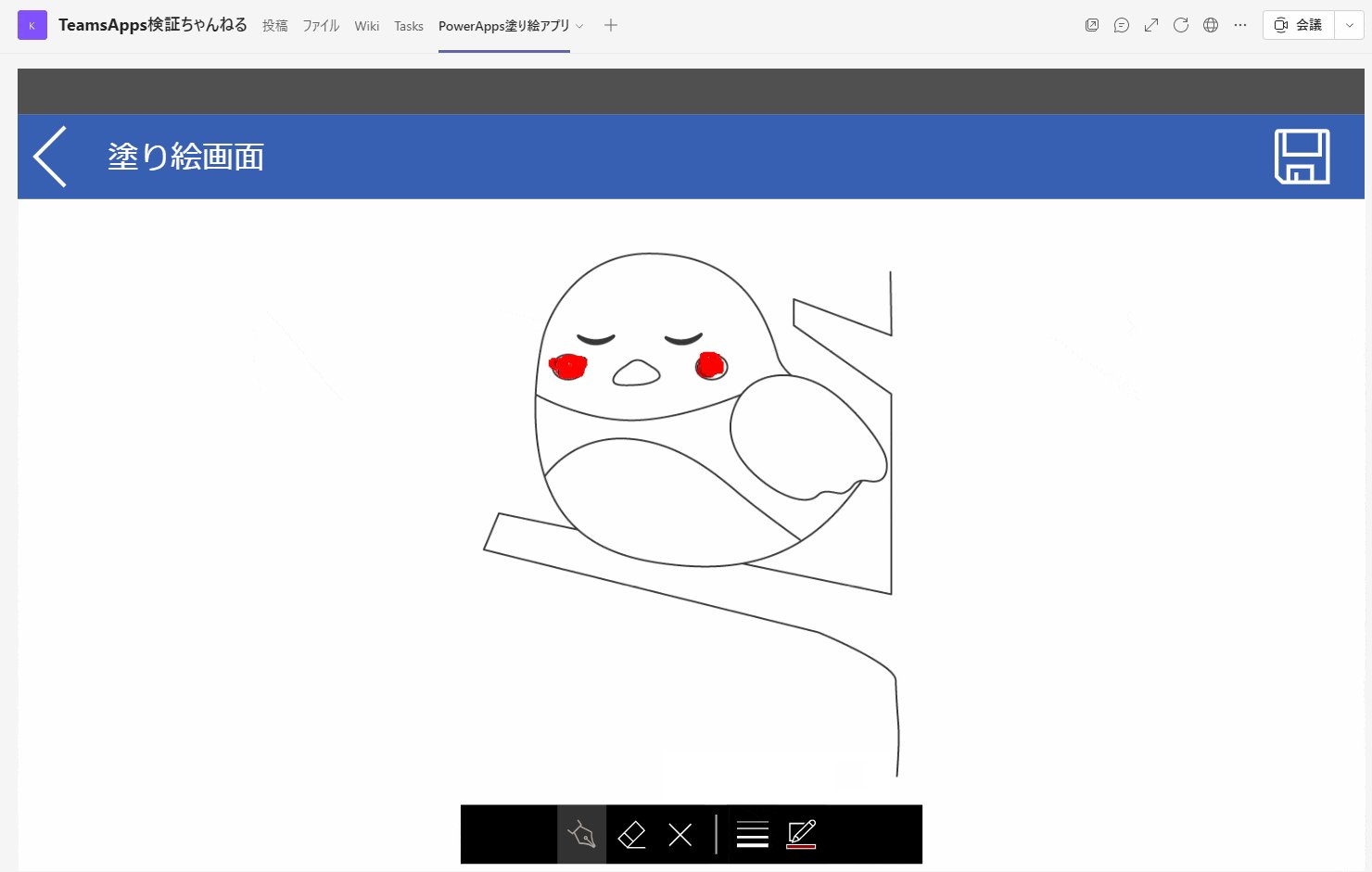
以下は背景画像とペン入力を合成して塗り絵をするサンプルアプリです。
保存ボタンを押すとAPIを呼び出して合成します。

その他
- 従量課金につき、初回のインスタンス起動時は数秒ほどもたつきます。 職場の本番環境で使ったりしたら文句がでるかな。
- 今回はAPIがアクセスキーによる認証なのでAPIM含め、URLやアクセスキーがばれるとつつかれてしまいます。
※よほどのことがない限り大丈夫だと思いますが - 次回はAzureADでAPIを保護してみたいと思います。