はじめに
docker(windows) + VSCodeの開発環境で、Xdebugを使ってPHPのデバッグ環境も作ろうと思ったのですが
xdebugのバージョンが2から3に上がって、php.iniの記述方法がだいぶ変わっていたのでメモとして共有します。
環境
Docker Desktop (OS:Windows 10 Home)
気づいたらwindows 10 Homeでも、Docker Desktopが使えるようになってました。
まだ試していない方がいたら、インストールすることをオススメします。
このおかげでMacの場合とほぼ同様に開発環境を作れます。
Visual Studio Code
最近流行っているVSCodeです。拡張機能が多くて便利です。
Xdebug 3 (Dockerコンテナ内にインストール)
PHP+Apacheのコンテナを生成して、その中にXdebugをインストールします。
ローカル環境には、上2つ以外にはPHPも何もインストールする必要がないので便利です。
特にバージョンを指定せずにXdebugをインストールすると、現在はバージョン3がインストールされます。
これに伴って、php.iniの書き方が変わっています。(詳しくは以降に説明)
各種インストール
1. Docker Desktopのインストール
下記ページの手順通りにやれば問題ないと思います。(Windows 10 Home)
2. Visual Studio Codeのインストール
ここからダウンロード、インストールします。
3. VSCodeの拡張機能をインストール
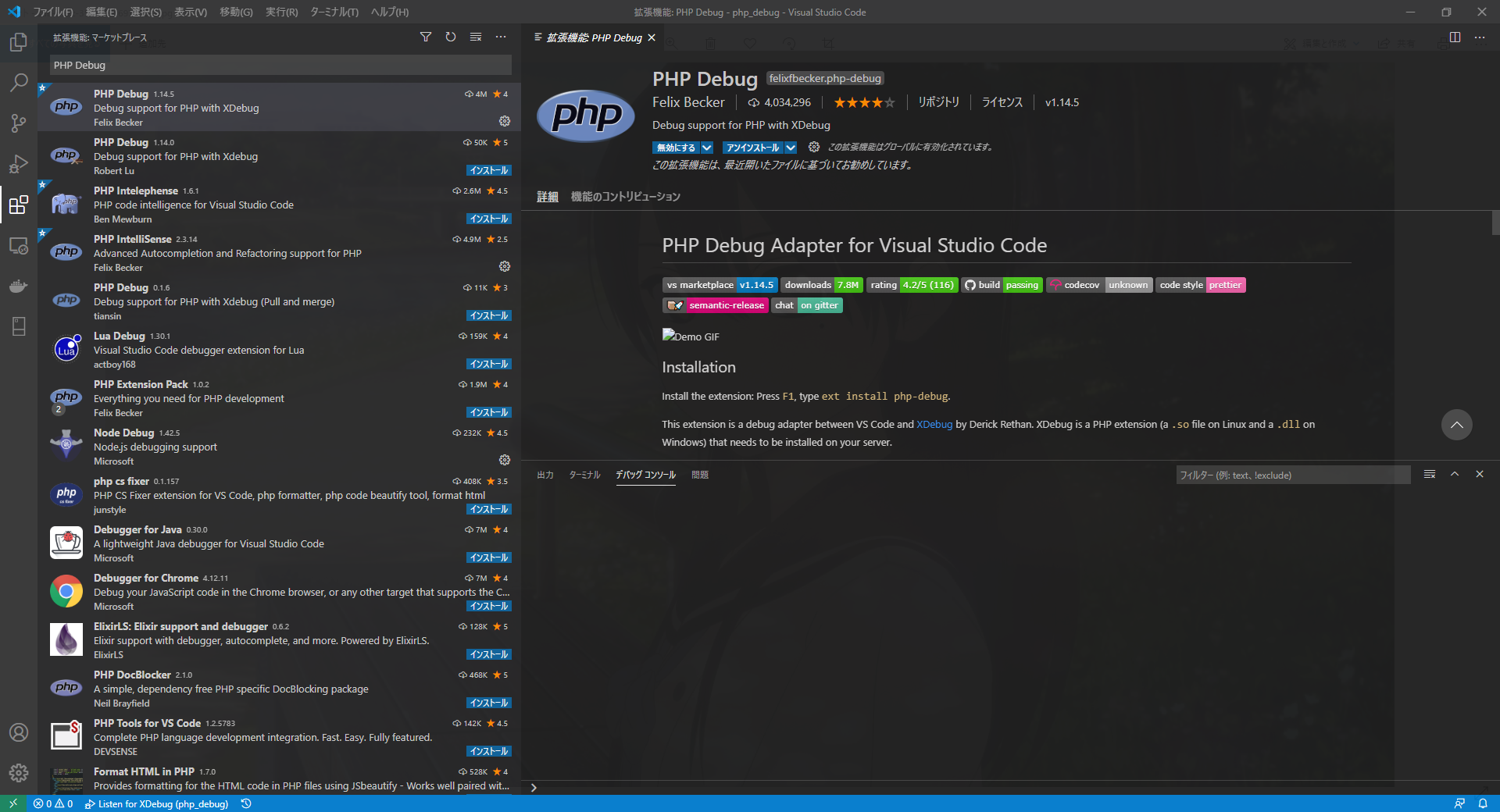
VSCodeの拡張機能として「PHP Debug」をインストールする。
手順:サイドバー「拡張機能」-> 検索欄に「PHP Debug」-> 「PHP Debug」をインストール
DockerコンテナにXdebugをインストール
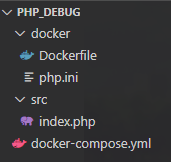
0. ディレクトリ構成
1. DockerFile, docker-compose.ymlの記述
今回はより簡単にするように、PHP+ApecheのコンテナにXdebugをコマンドでインストールするようにDockerfileを作成します。
FROM php:7.3-apache
RUN apt-get update && apt-get install -y \
git \
unzip \
vim
# xdebug インストール
RUN pecl install xdebug \
&& docker-php-ext-enable xdebug
docker-compose.ymlもディレクトリ構成に合わせて下記のように記述します。
version: '3'
services:
app:
build:
context: ./docker
container_name: app
stdin_open: true
tty: true
ports:
- '5000:80'
volumes:
- ./src:/var/www/html
- ./docker/php.ini:/usr/local/etc/php/php.ini
2. launch.jsonの作成と記述
VSCodeのサイドバー「実行」-> 「launch.jsonファイルを作成します」をクリック-> 環境の選択から「PHP」を選択
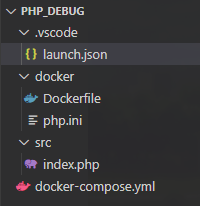
この段階でlaunch.jsonが自動生成され、下画像のようなディレクトリ構成になると思います。

自動生成されたlaunch.jsonにpathMappingsを追加して、下記のようにしておきます。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/var/www/html/": "${workspaceRoot}/src"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
3. php.iniの記述(本題)
今回の記事を書こうと思ったきっかけの部分です。
下記のように記述しました。
[xdebug]
; リモートデバッグ有効化
xdebug.mode=debug
; リモートデバッグの自動開始
xdebug.start_with_request=yes
; ホスト指定
xdebug.client_host=host.docker.internal
; ホスト側のポート指定
xdebug.client_port=9000
; VSCODEをIDEとして指定
xdebug.idekey="VSCODE"
Xdebugのバージョンが2から3になるにあたって、書き方の変更が必要でした。
今回記述した設定だと、下記のような変更が必要です。
この他にも書き方が色々と変わっているみたいなので、詳しくは公式ドキュメントを参照してください。
リモートデバッグの有効化
Xdebug 2: xdebug.remote_enable=1
Xdebug 3: xdebug.mode=debug
リモートデバッグの自動開始
Xdebug 2: xdebug.remote_autostart=1
Xdebug 3: xdebug.start_with_request=yes
ホスト指定
Xdebug 2: xdebug.remote_host=host.docker.internal
Xdebug 3: xdebug.client_host=host.docker.internal
※以前は「host.docker.internal」はMac限定だったようですが、現在はWindowsでも使用可能です。
ホスト側のポート指定
Xdebug 2: xdebug.remote_port=9000
Xdebug 3: xdebug.client_port=9000
4. index.phpの作成
サンプルレベルで試してみます。
<?php
echo 'Hello World';
5. Dockerコンテナのビルドと起動
Docker Desktopを起動してから、Windows PowerShell または VSCodeの表示-> ターミナルから下記コマンドを実行します。
$ docker-compose up -d --build
デバッグの実行
1. ブレークポイントの設置、デバッグ実行
設置したい行の左をクリックしてブレークポイントを設置します。

この状態でF5キーを押すか、緑三角マークの「デバッグの開始」を押すとデバッグが実行されます。
2. ブラウザで接続
docker-composeでポート番号5000を設定したので、ブラウザから接続します。

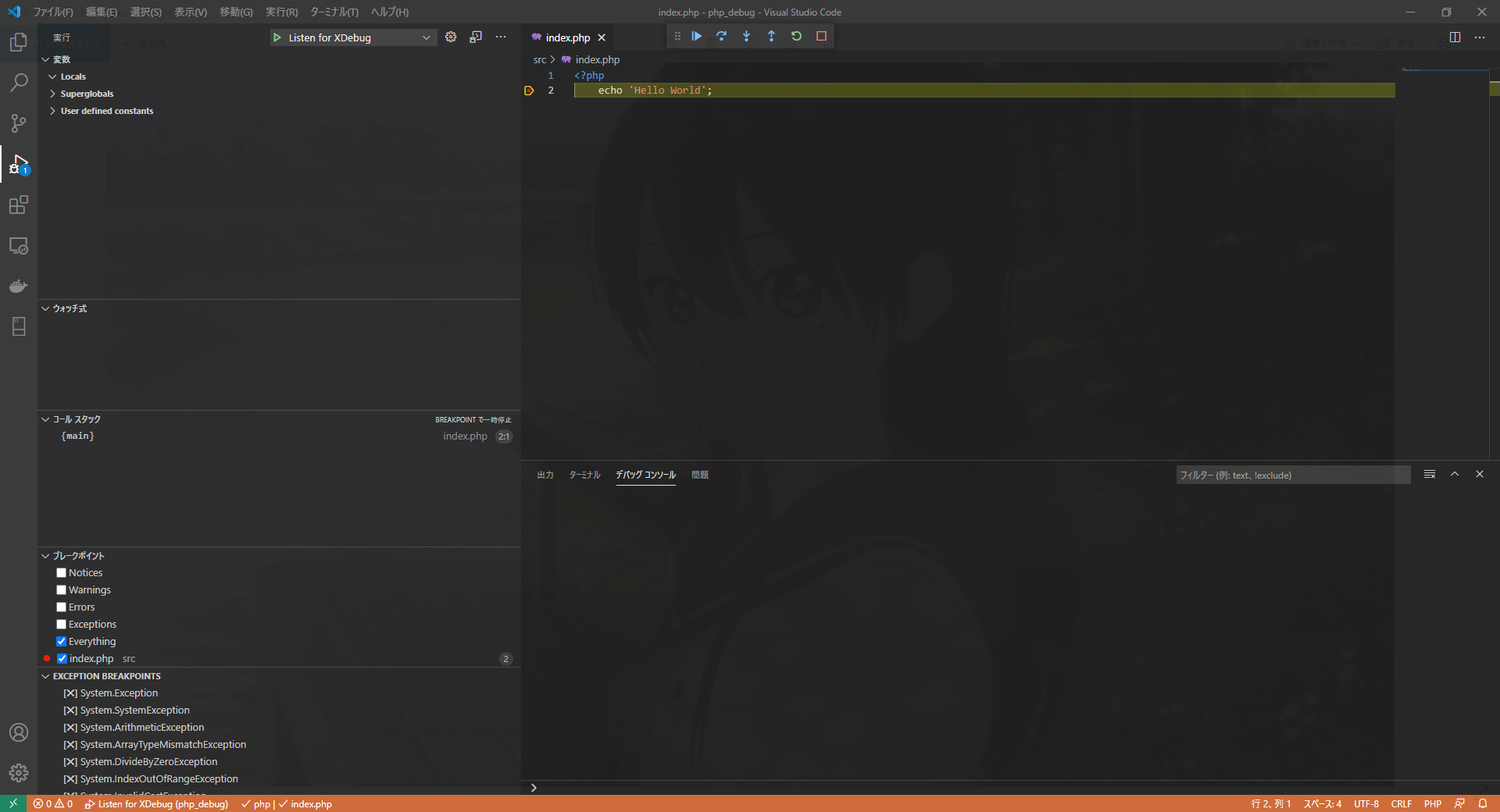
3. VSCodeで確認
手順の1~2を実行すると、下記画像のようにブレークポイントで止まります。
これで成功!

おわりに
Xdebugのバージョン変更に伴った変化により、自分はデバッグ環境が動かない原因の特定に時間がかかりました。
もしも同じような人がいて、助けになれば幸いです。