動作環境
本記事の動作環境は以下の通りです。
(2.9にアップデートしました)
| 項目 | 環境 |
|---|---|
| OS | Windows 10 |
| Blender | 2.9 |
アウトプットイメージ
参考:https://www.youtube.com/watch?v=DEgzuMmJtu8
キーテクニック
-
パーティクルインスタンス:別オブジェクトのパーティクルシステムの位置にそのオブジェクトを配置するモディファイア
参考:[https://docs.blender.org/manual/ja/2.90/modeling/modifiers/physics/particle_instance.html](https://docs.blender.org/manual/ja/2.90/modeling/modifiers/physics/particle_instance.html) -
モディファイアスタック:モディファイアは上から順に処理されるという仕組み
参考:https://docs.blender.org/manual/ja/2.90/modeling/modifiers/introduction.html#the-modifier-stack
-
トゥーンシェーダー : 簡単に言うとアニメ調のシェーダー
参考:http://ja.wikipedia.org/w/index.php?curid=208828 -
リムライト:輪郭を際立たせるための光
参考:https://takokura.com/howto-illustration/lightandshadow1/ -
コレクションインスタンス:リンクコピー
参考:https://docs.blender.org/manual/en/latest/scene_layout/object/properties/instancing/collection.html -
オブジェクト情報:オブジェクト情報を出力するシェーダーノード
参考:https://docs.blender.org/manual/en/latest/render/shader_nodes/input/object_info.html
ワークフロー
- 外形と枝葉を作成する
- 枝葉を作成する_小枝編
- 枝葉を作成する_樹枝編
- 外形の内部に枝葉が配置されるように変更する
- 外形を変更する
- 枝葉の外観を編集する
- 色付けのための下処理を行う
- 枝葉を木にする
- 木に色付けをする
- カラーバリエーションを増やす
- ライティングを調整する
- 整形をする
外形と枝葉を作成する
以下の方法で外形と枝葉を作成する
-
デフォルトのcubeを細分化+smooth化して外形を作成する
- 操作①:デフォルトのcubeを選択してtabキーを押し、編集モードへ移行する
- 操作②:wキー > 細分化
- 操作③:オペレータパネルで分割数を5、スムーズを1に設定
- 操作④:スムーズシェードをかけておく
- 操作⑤:tabキーでオブジェクトモードに戻って、cubeをParticle Emitterにリネーム
-
外形を複製し、枝葉を作成
- 操作①:オブジェクトモードで外形オブジェクト(Particle Emitter)を選択
- 操作②:Shift + d -> Enterで同じ位置にコピー
- 操作③:コピーしたオブジェクトをFoliageにリネーム
補足:なぜ外形と枝葉を(同じ位置に)用意するのか
枝葉1つで小枝と樹枝を作成するために、枝葉オブジェクトに2回パーティクルインスタンスを使用するためである。
パーティクルインスタンスとは、別オブジェクトのパーティクルシステムの位置にそのオブジェクトを配置するモディファイア。
パーティクルインスタンスはもととなるパーティクルシステムが必要なため、外形オブジェクトが必要。
このとき、別の位置にオブジェクトがあると1回目のパーティクルインスタンスでオブジェクトの重心が奇妙な位置にできてしまうため、2回目のパーティクルインスタンスでの位置の制御が困難になる。
枝葉を作成する_小枝編
以下の方法で枝葉(小枝編)を作成する
- Particle Emitterにヘアーパーティクルシステムを設定する
- 操作①:パーティクルプロパティタブ > + ボタン
- 操作②:パーティクルの名前を1st Stepに変更
- 操作③:パーティクルタイプをヘアーに変更
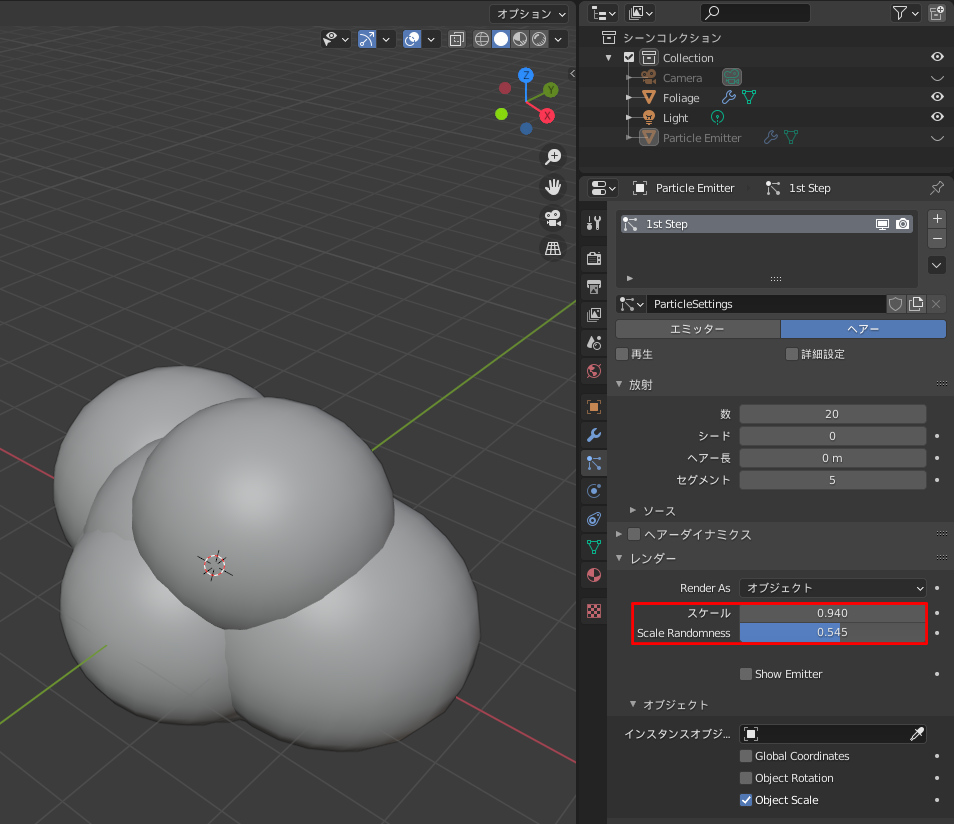
- 操作④:パーティクルプロパティタブ > 放射 > 数 を 20 に変更
- 操作⑤:パーティクルプロパティタブ > レンダー > Render As を オブジェクトに変更
-
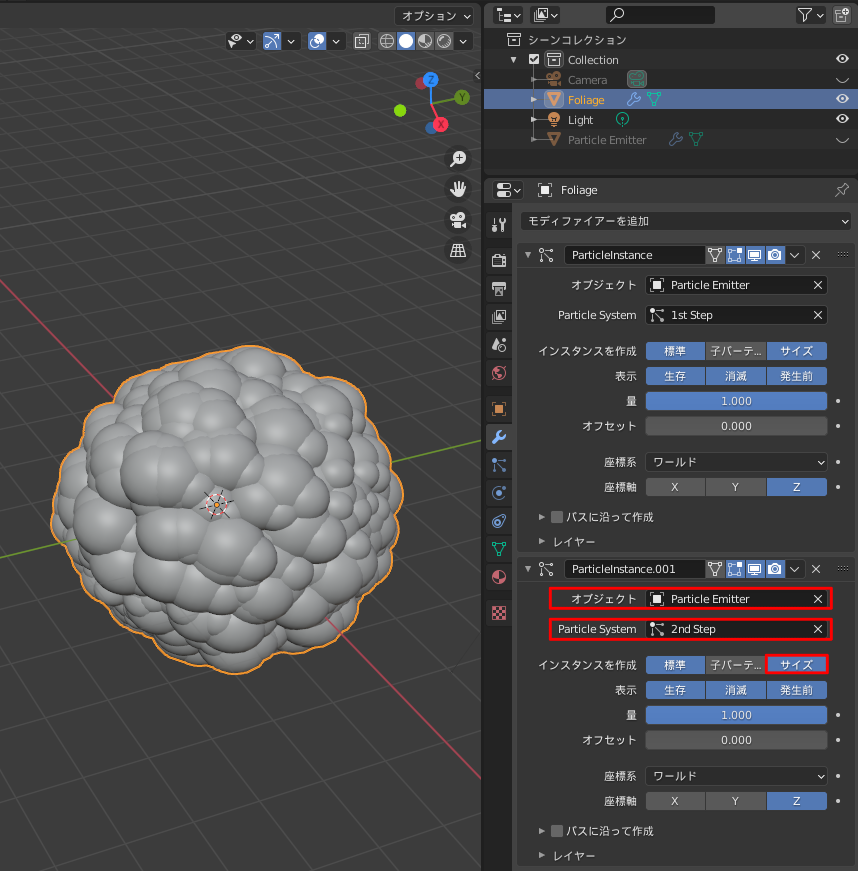
Foliageにパーティクルインスタンスモディファイアを設定する
-
Particle Emitter のサイズを変更する(隙間がないようにお好みの値で大丈夫)
補足:Render As をオブジェクトに変更するけどインスタンスオブジェクトは空にしておく。
パーティクルインスタンスでサイズを使用するときにこの設定にしておいたほうが、サイズを変更できる。
枝葉を作成する_樹枝編
以下の方法で枝葉(樹枝)を作成する。
- Particle Emitterの先に作った1st Stepを複製する(枝葉編と同じ要領で新規作成しても良い)
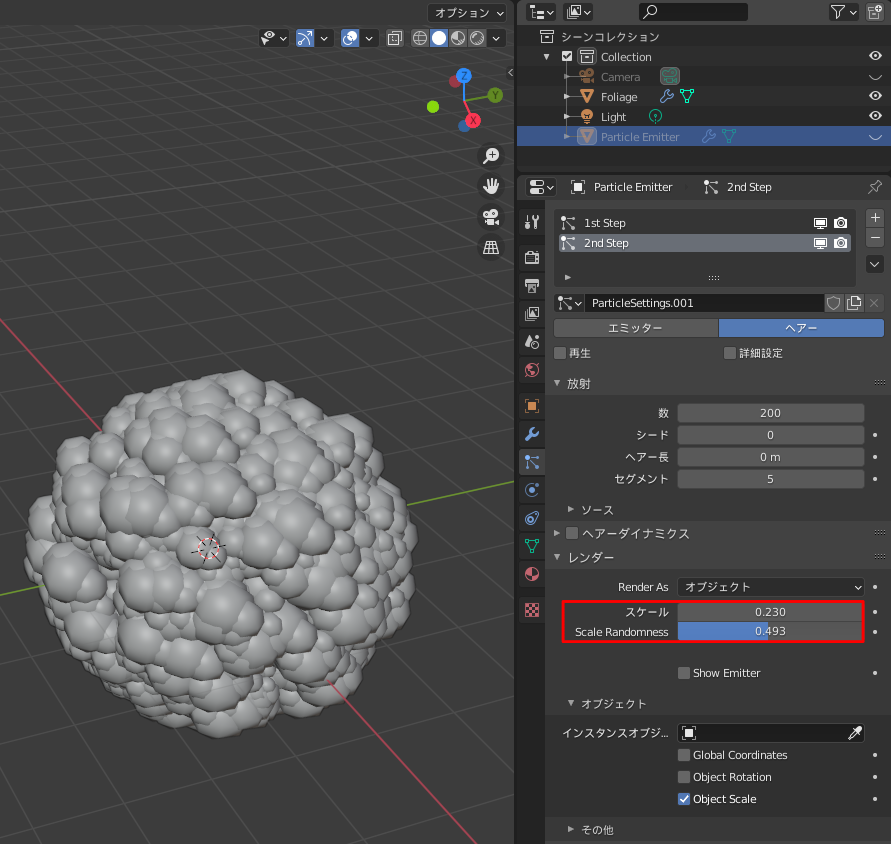
- 操作①:パーティクルプロパティタブ > v ボタン > パーティクルシステムを複製
- 操作②:パーティクルの名前を2nd Stepに変更
- 操作③:パーティクルプロパティタブ > ParticleSettings の数字(2)をクリックしてシングルユーザー化
- 操作④:パーティクルプロパティタブ > 放射 > 数 を 200 に変更
-
Foliageにパーティクルインスタンスモデルファイアを設定する
-
Foliageにデシメートモディファイアを設定する
-
Particle Emitter のサイズを変更する(隙間がないようにお好みの値で大丈夫)
補足:モディファイアスタック
参考_モディファイヤスタック:https://docs.blender.org/manual/ja/2.90/modeling/modifiers/introduction.html#the-modifier-stack
モディファイアは上から順に処理される。
つまり今回の場合は以下の順序で処理されれている。
- デシメートモディファイアでポリゴン数を0.1倍に削減
- パーティクルインスタンス(1st_Step)で小枝を作成
- パーティクルインスタンス(2nd_Step)で樹枝を作成
外形の内部に枝葉が配置されるように変更する
いかの方法で外形の内部に枝葉が配置されるように変更する。
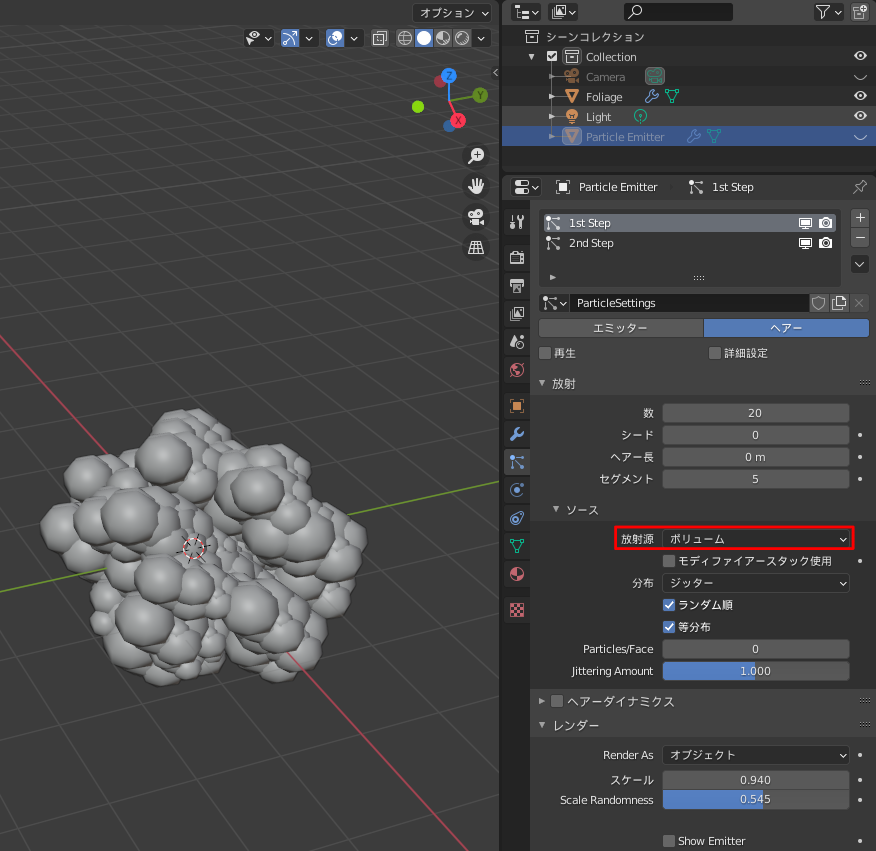
- パーティクルのソースをボリュームに変更する
- 操作①:パーティクルプロパティ > 1st Step > 放射 > ソース > 放射源 を ボリュームに変更する
- 操作②:パーティクルプロパティ > 2nd Step > 放射 > ソース > 放射源 を ボリュームに変更する
外形を変更する
いかの方法で外形を変更する
- Particle Emitter を細分化する
- 操作①:Particle Emitterを選択して編集モードへ移行する
- 操作②:wキー > 細分化
- 操作③:オペレータパネルの 細分化 > 分割数 > 4
- スカルプトモードで外形を編集する
- 操作①:Particle Emitterを選択してスカルプトモードへ移行する
- 操作②:ミラーを外す
- 操作③:強さを2に変更する
- 操作④:スペース -> i キー で インフレート機能を使う
- 操作⑤:Particle Emitterの適当なところをクリックして凸を作る
- 操作⑥:fキー + マウス操作で適宜半径を変更する
- 操作⑦:スペース -> g キー で グラブ機能を使う
- 操作⑧:適宜出っ張った部分を抑える
枝葉の外観を編集する
いかの方法で枝葉の外観を編集する
-
Particle Emitter を複製してカスタム法線用のオブジェクトを作成する
- 操作①:Particle Emitter を選択し、Shift + d でコピーする
- 操作②:名前をCustom Normsに変更
- 操作③:パーティクルプロパティから既存のパーティクルを削除
-
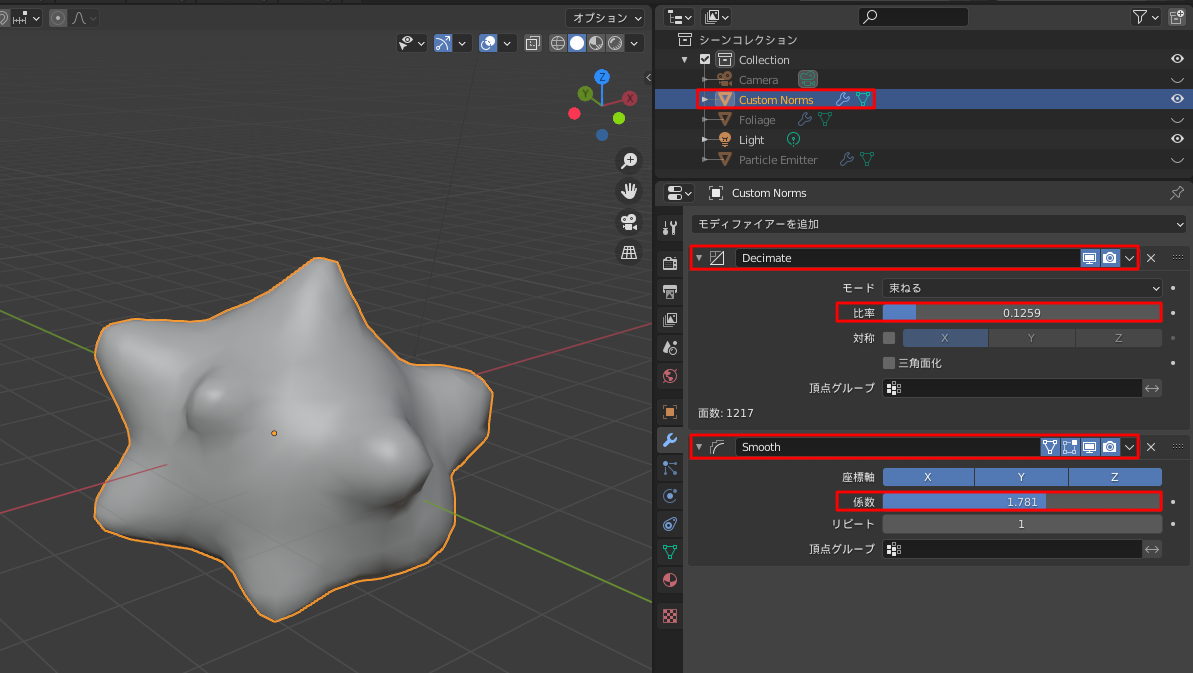
Custom Normsにデシメートモディファイアを追加してポリゴンを減らす
- 操作①:モディファイアプロパティ > モディファイアを追加 > デシメート を選択
- 操作②:モディファイアプロパティ > Decimate > 比率 を 約 0.1に変更
-
Custom Normsにスムーズモディファイアを追加してなめらかな見た目にする
-
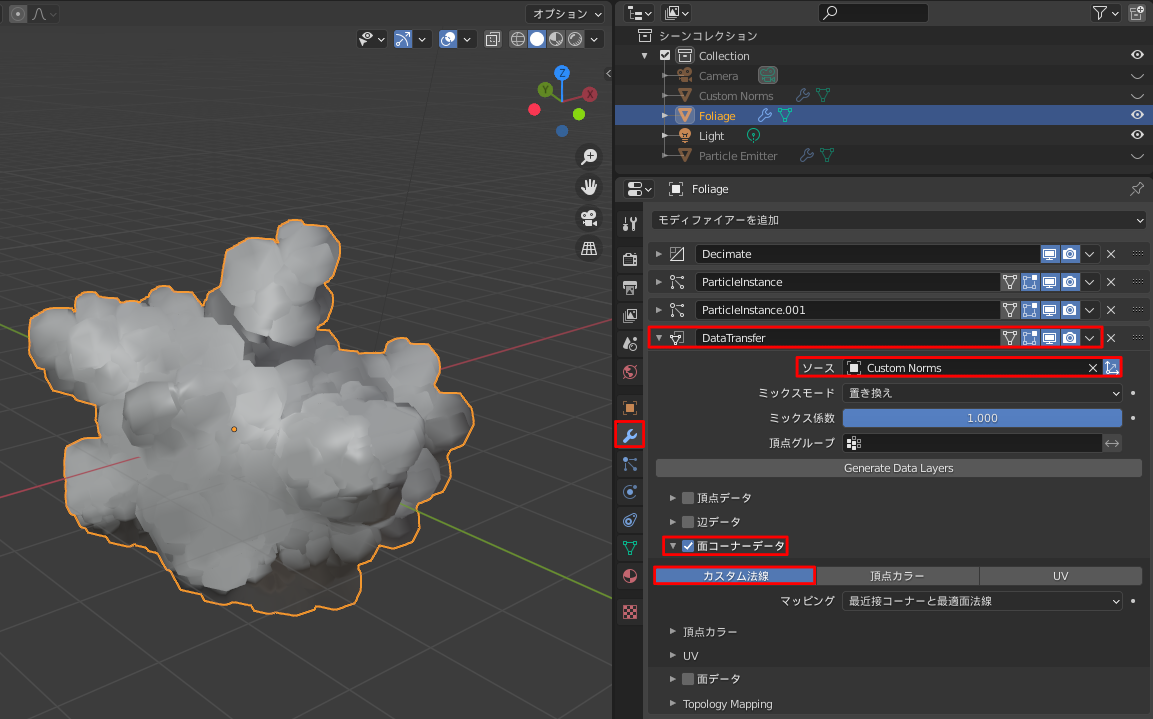
Foliageにデータ転送モディファイアを追加して、Custom Normsの法線データを転送する
補足:つまり何をしていたの?
Custom Norms オブジェクトで外観の法線を作成し、これをFoliageオブジェクトに適応していた。
色付けのための下処理を行う
以下の手順で枝葉にシェーディングを行う。
- シェーダーエディターを表示
- 操作①:Layout タブの下側のウィンドウを広げる
- 操作②:Shift + f3 もしくは 左上のエディタータイプをシェーダーエディターに変更
- マテリアルを新規作成し、既存のプリンシプルBSDFノードを削除する
- 操作①:Foliageを選択し、マテリアルプロパティ > 新規作成
- 操作②:名前をStylised Foliageに変更
- 操作③:シェーダーエディターで既存のプリンシプルBSDFを削除する
- トゥーンシェーダーを作成する
- 操作①:Shift + a > シェーダー > ディフーズBSDF を追加
- 操作②:Shift + a > コンバーター > シェーダーからRGBへ を追加
- 操作③:ディフーズBSDFノードのBSDF出力とシェーダーからRGBへノードのシェーダー入力を結線
- 操作④:Shift + a > コンバーター > カラーランプ を追加
- 操作⑤:シェーダーからRGBへ ノードのカラー出力とカラーランプの係数入力を結線
- 操作⑥:Ctrl + Shift + カラーランプ ノードのカラー出力をクリック でマテリアル出力へ結線
- 操作⑦:カラーランプノード の [+] ボタンでストップを計4つになるように追加
- 操作⑧:それぞれのストップを図のように配置
- ポイント①:黒は殆ど見えないくらい
- ポイント②:白も殆ど見えないくらい
- アンビエントオクルージョンを設定する
- 操作①:レンダープロパティ > アンビエントオクルージョン を有効化
- 操作②:距離を10mに設定
- 操作③:係数を約1.7に設定
- リムライトを作成する
補足:用語の説明
-
トゥーンシェーダー : 簡単に言うとアニメ調のシェーダー
参考:http://ja.wikipedia.org/w/index.php?curid=208828 -
リムライト:輪郭を際立たせるための光
参考:https://takokura.com/howto-illustration/lightandshadow1/
枝葉を木にする
以下の方法で枝葉を複製し、木にする。
- Foliageのコレクションを作成する
- 操作①:Foliageを選択した状態で mキー を押下し、Foliage instaraceという名前でインスタンスを作成する
- コレクションインスタンスインスタンスを追加する
- 操作①:Foliage instanceを目のマークをクリックし非表示にする
- 操作②:Shift + a > Collection_instance > Foliage instance でコレクションインスタンスを追加する
- 木の形を作成する
補足:コレクションインスタンスとは
簡単にいうとリンクコピー。
単に複製するより、こちらのほうが処理が軽い。
参考:https://docs.blender.org/manual/en/latest/scene_layout/object/properties/instancing/collection.html
木に色付けをする
以下の方法で木に色付けを行う
- 画像のお手本を用意する
- 操作①:ここから画像をダウンロード
- 操作②:Shift + a > メッシュ > 平面を追加
- 操作③:rキー(回転)やgキー(移動)を駆使して木の背景に来るように配置
- 操作④:sキーで十分な大きさに拡大
- 操作⑤:マテリアルプロパティ > 新規作成 で 平面にマテリアルを追加
- 操作⑥:マテリアルプロパティ > サーフェスを放射、カラーを画像テクスチャに設定し、ダウンロードした画像を開く
- 操作⑦:画像の角度が異なっていた場合、編集モードでuキー > Project from View で画像を回転
- 操作⑧:画角が小さくなっていた場合、シェーダーエディターをUVエディターに変更して画角を調整

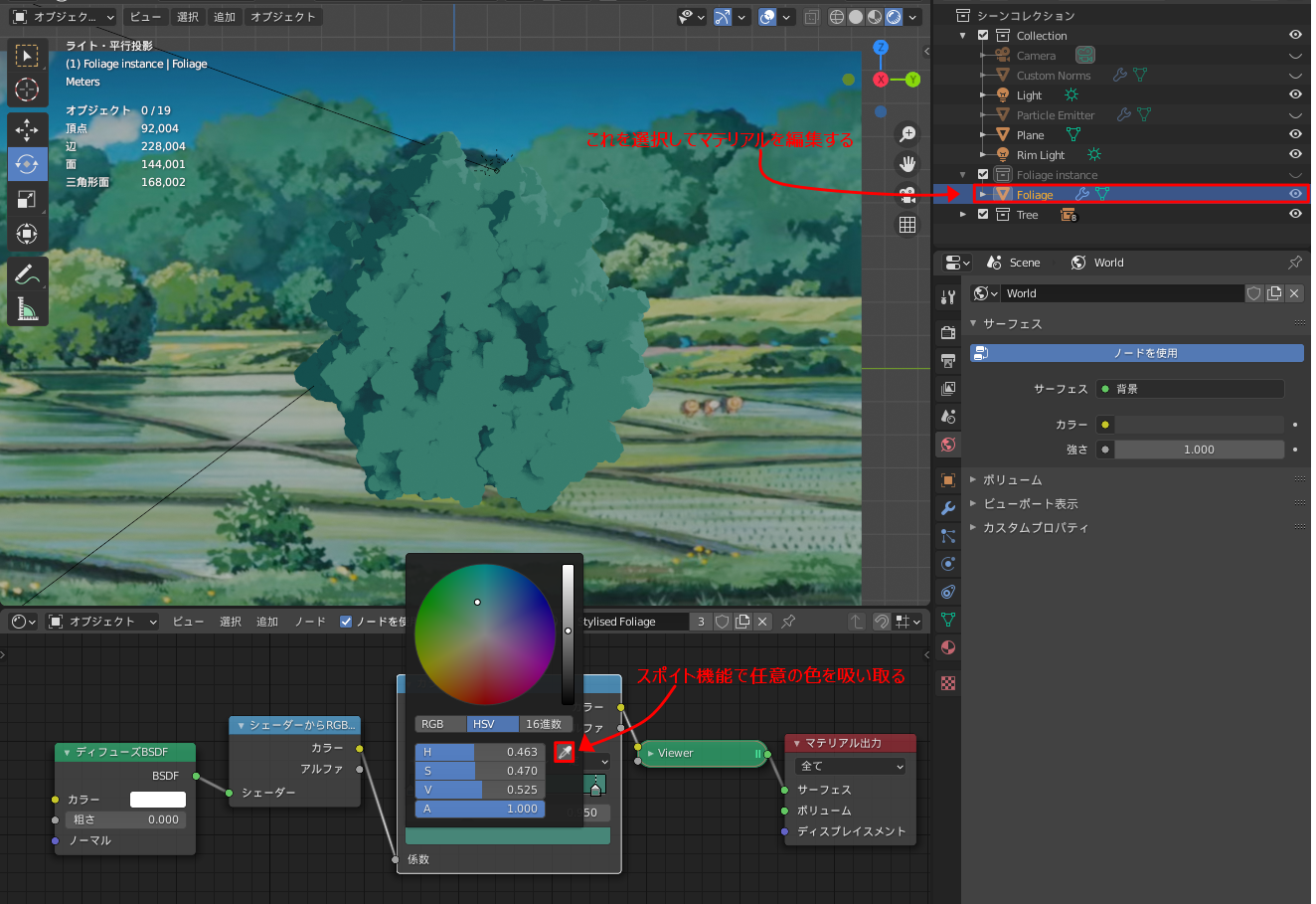
- スポイト機能で木に色をつけいてく
カラーバリエーションを増やす
以下の方法でカラーバリエーションを増やす。
- カラーランプを複製する
- 操作①:Foliage オブジェクトのマテリアルをシェーダエディターで編集する
- 操作②:既存のカラーランプをShift + dで複製する
- 操作③:既存のシェーダーからRGBへ ノードのカラー出力と複製したカラーランプの係数入力を結線
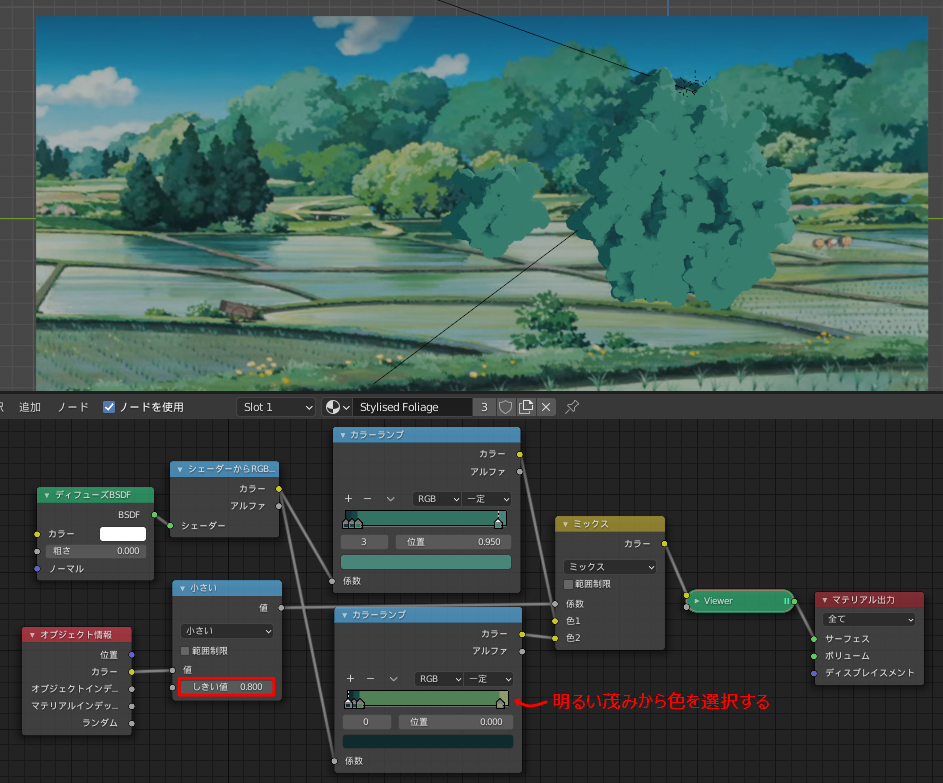
- 操作④:カラーランプのスポイト機能を使用して明るい茂みの部分の色を設定する
- オブジェクト情報によって表示するカラーランプを選択する
-
操作①:Shift + a > 入力 > オブジェクト情報 を追加する
-
操作②:Shift + a > コンバーター > 数式 を追加する
-
操作③:数式ノードの設定に「小さい」を設定する
-
操作④:オブジェクト情報ノード のカラー出力と数式ノードの値入力を結線する
-
操作⑤:数式ノードのしきい値を0.8に設定する
-
操作⑧:任意のインスタンスを選択する
-
操作⑨:オブジェクトプロパティ > ビューポートの表示 > カラー から色を暗くする
-
- 上記の操作を繰り返してもう1段カラーバリエーションを増やす。数式ノードのしきい値は0.7にしておく

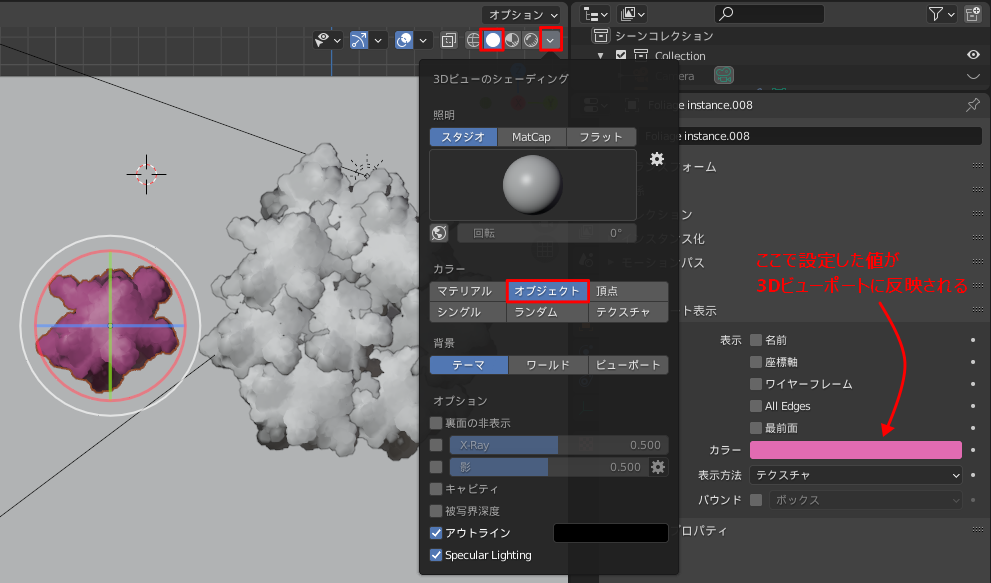
補足:オブジェクト情報のカラーを確認する方法
以下の方法でオブジェクトカラーを確認できる。
- 3Dビューのモードをソリッドに変更する
- 3Dビューのシェーディング > カラー をオブジェクトに設定する
補足:複数のオブジェクトのオブジェクトカラーを一気に変更する方法
以下の方法で複数のオブジェクトのオブジェクトカラーを一気に変更できる
- 最初に1つだけオブジェクトカラーを変更しておく
- 操作:オブジェクトプロパティ > ビューポートの表示 > カラー から色を変更する
- 色を変更したいオブジェクト群をまとめて選択する
- ポイント:最初に色を変更したオブジェクトを最後に選択すること
- オブジェクトカラーを選択にコピーする
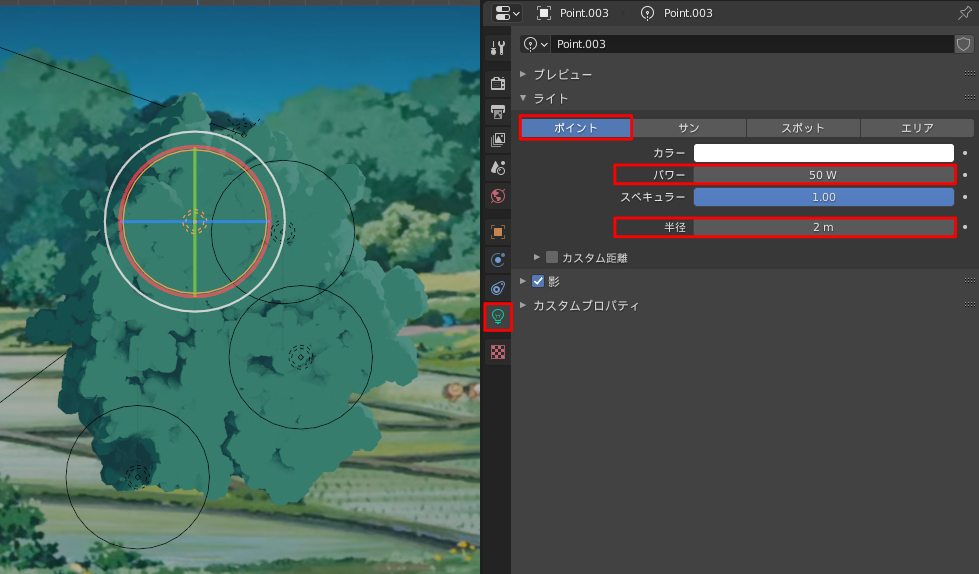
ライティングを調整する
以下の方法でライティングする
-
ポイントライトを追加する
-
影を追加する
整形をする
お好きなように整形するだけ。
あとがき
チュートリアルのメモ書き。
やってもやっても新しいことがでてくる~。