前書き
初心者向けに自分なりの言葉で柔らかく書いたつもりです。非エンジニアですが、メモ目的とアウトプットの恩恵のために記事にしました。間違っているところなどありましたら、コメントをください。
あとコードにコメントが多く視認性が悪いかもしれません。そこは申し訳なく…
Bootstrap実装
前置き
Bootstrapは、環境構築を行い使用できる状態を整えたのち、公式ホームページからサンプルをコピーしてきて、必要な部分のみ抜き出して使用する。
そのため、Bootstrapを使用する場合は公式ホームページにあるサンプルページの理解が技能習得の近道だと思っている。
あとBootstrapの公式ホームページは英語のページであるため、分かりにくいという人もいると思う。そーいう時は、Google Chromeの翻訳機能という文明の利器を素直に使ってやると良いと思っている。
環境構築
gemとcssの編集でとりあえずBootstrapがRails上で使えるようになる。
gem実装
# bootstrap使用時には必要
# バージョンはBootstrapの公式のgem導入方法から参照すると良い
gem 'bootstrap' , '~> 4.1.3'
# bootstrapはjqueryを使うので記述がなければ追加する
gem 'jquery-rails'
$ bundle install
css編集
application.cssをapplication.scssに変更
とりあえず1番下に@import "bootstrap”;を記述
* アセットパイプライン
*= require_tree .
*= require_self
*/
@import "bootstrap";
javascript編集
// アセットパイプライン
//= require rails-ujs
//= require activestorage
//= require turbolinks
//= require_tree .
// bootstrap
//= require jquery3
//= require popper
//= require bootstrap-sprockets
公式ホームページのサンプル一覧
環境構築によりBootstrapを使用できるようになったので、
既存のviewにBootstrapの公式ホームページから、サンプルをコピペしてきて使い方を実践してみようと試みる。
まずは翻訳した公式ホームページから、ドキュメンテーション、コンポーネントより
-
アラート
-
バッジ
-
ブレッドクラム
-
ボタン
-
ボタングループ
-
カード
-
カルーセル
-
崩壊
-
ドロップダウン
-
フォーム
-
入力グループ
-
モーダル
-
Navs
-
Navbar
-
ページネーション
-
ポピュラー
-
進歩
-
スクロール
-
罫線(けいせん)
-
クリアフィックス
-
閉じるアイコン
-
色
-
表示
-
埋め込み
-
フレックス
-
浮く
-
画像の置き換え
-
ポジション
-
スクリーンリーダー
-
影
-
サイジング
-
間隔
-
テキスト
-
垂直方向の整列
-
可視性
などなど…

これらを元に、これまで作ってきたプロジェクトのviewに対して、試しにコピペしたサンプルを使ってやってみる。
Bootstrapサンプルの利用
まずナビゲーションバーのあるapp/views/layouts/application.rbから
現状は
<!DOCTYPE html>
<html>
<head>
<title>Stripe1</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<header>
<nav>
<ul>
<%# ログインしている場合 %>
<% if user_signed_in? %>
<li>
<%= link_to '認証情報の変更', edit_user_registration_path %>
</li>
<li>
<%= link_to ‘ログアウト’, destroy_user_session_path, method: :delete %>
</li>
<%# 自分のteamを呼び出す %>
<% team = Team.find_by(user_id: current_user.id) %>
<%# teamを持っていなかった場合 %>
<% if team == nil %>
<li>
<%# カードを登録して月額課金を初めて開始するリンクを表示する(edit.html.erb) %>
<%= link_to 'カード定期決済', card_edit_path %>
</li>
<% end %>
<%# teamを持ってた場合 %>
<% if team != nil %>
<%# サブスクリプションIDがなかった場合 %>
<% if team.stripe_subscription_id == nil %>
<li>
<%# 月額課金を再開する画面へのリンクを表示(前回作ったteamを使ってサブスクリプションを作成させる)(restart.html.erb) %>
<%= link_to 'カード定期再開', card_restart_path %>
</li>
<% end %>
<%# サブスクリプションIDがあった場合 %>
<% if team.stripe_subscription_id != nil %>
<li>
<%# 月額課金を終了する画面へのリンクを表示(destroy.html.erb) %>
<%= link_to 'カード定期キャンセル', card_destroy_path %>
</li>
<% end %>
<% end %>
<%# 最後のリストにログインしているかしていないかを確認できるように表示を作る %>
<li>
ログイン中
</li>
<%# ログアウトしている場合 %>
<% else %>
<li>
<%= link_to 'サインアップ', new_user_registration_path %>
</li>
<li>
<%= link_to 'ログイン', new_user_session_path %>
</li>
<%# 最後のリストにログインしているかしていないかを確認できるように表示を作る %>
<li>
ログアウト中
</li>
<% end %>
</ul>
</nav>
</header>
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<%= yield %>
</body>
</html>
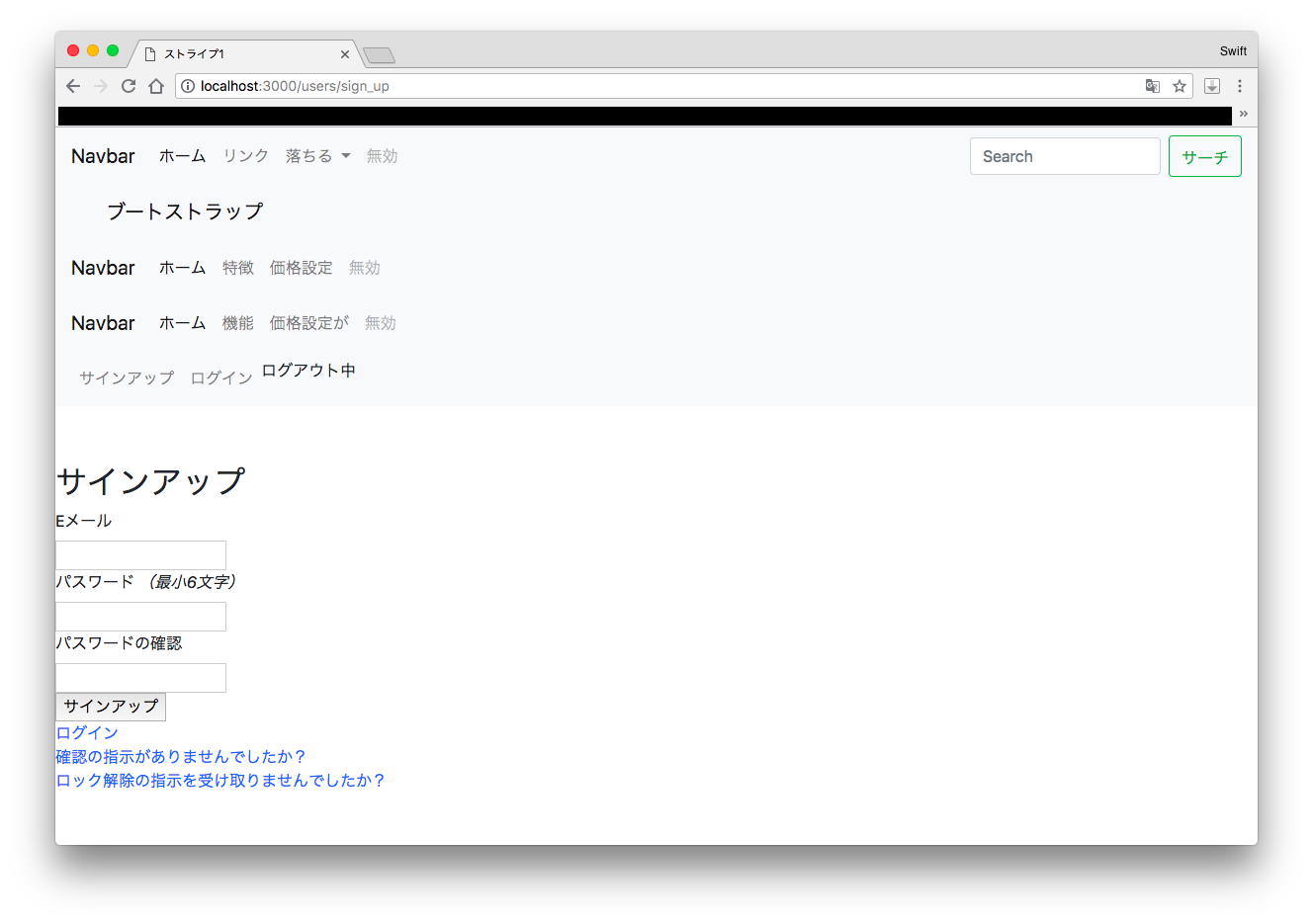
これに、公式ホームページのドキュメンテーション、コンポーネントよりNavbarにあるいくつかのナビゲーションバーのBootstrapの中から無作為に選んできて貼り付けて表示。
<!DOCTYPE html>
<html>
<head>
<title>Stripe1</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<header>
<%# 1つ目のナビゲーションバー %>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<%# 2つ目のナビゲーションバー %>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="/docs/4.1/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
</nav>
<%# 3つ目のナビゲーションバー %>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>
<%# 4つ目のナビゲーションバー %>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>
<nav>
<ul>
<%# ログインしている場合 %>
<% if user_signed_in? %>
<li>
<%= link_to '認証情報の変更', edit_user_registration_path %>
</li>
<li>
<%= link_to ‘ログアウト’, destroy_user_session_path, method: :delete %>
</li>
<%# 自分のteamを呼び出す %>
<% team = Team.find_by(user_id: current_user.id) %>
<%# teamを持っていなかった場合 %>
<% if team == nil %>
<li>
<%# カードを登録して月額課金を初めて開始するリンクを表示する(edit.html.erb) %>
<%= link_to 'カード定期決済', card_edit_path %>
</li>
<% end %>
<%# teamを持ってた場合 %>
<% if team != nil %>
<%# サブスクリプションIDがなかった場合 %>
<% if team.stripe_subscription_id == nil %>
<li>
<%# 月額課金を再開する画面へのリンクを表示(前回作ったteamを使ってサブスクリプションを作成させる)(restart.html.erb) %>
<%= link_to 'カード定期再開', card_restart_path %>
</li>
<% end %>
<%# サブスクリプションIDがあった場合 %>
<% if team.stripe_subscription_id != nil %>
<li>
<%# 月額課金を終了する画面へのリンクを表示(destroy.html.erb) %>
<%= link_to 'カード定期キャンセル', card_destroy_path %>
</li>
<% end %>
<% end %>
<%# 最後のリストにログインしているかしていないかを確認できるように表示を作る %>
<li>
ログイン中
</li>
<%# ログアウトしている場合 %>
<% else %>
<li>
<%= link_to 'サインアップ', new_user_registration_path %>
</li>
<li>
<%= link_to 'ログイン', new_user_session_path %>
</li>
<%# 最後のリストにログインしているかしていないかを確認できるように表示を作る %>
<li>
ログアウト中
</li>
<% end %>
</ul>
</nav>
</header>
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
<%= yield %>
</body>
</html>

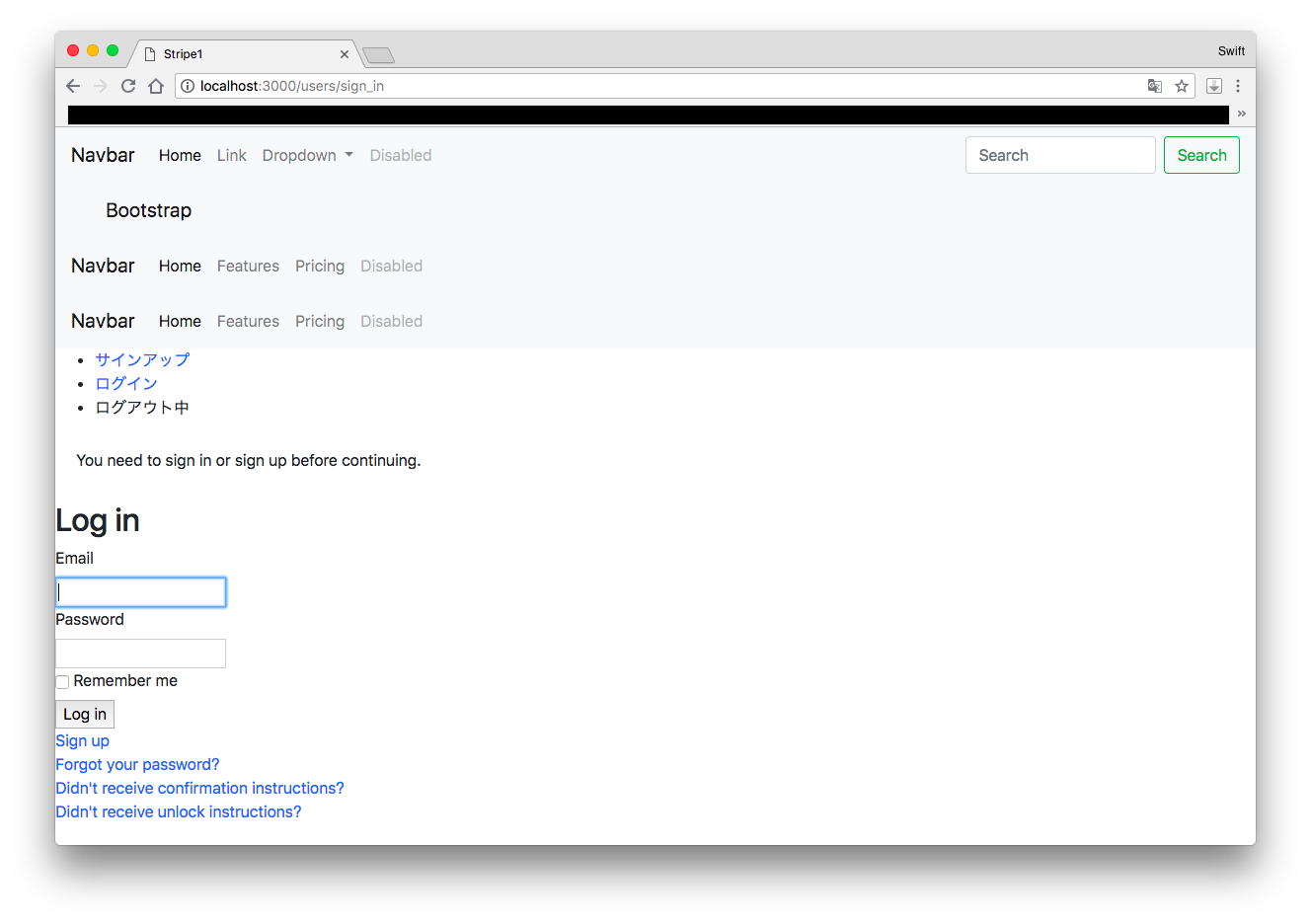
ここから今までのdeviseのnavで囲まれた領域と、コピペしてきたBootstrapのhtml文とを融合させていく。
上記のhtml文を見ると、deviseのnavタグはul、liタグを囲んでいるのがわかる。これと似ているコピペしてきたBootstrapサンプルは、自分が見る限りでは3つ目のナビゲーチョンバーではないかな?と。ul、liタグに囲まれてaタグがあります。
という事で3つ目のナビゲーションバーを融合させていくことにした。
まずこれらBootstrapのhtml文を見る限りではnavタグには全てclass="navbar navbar-expand-lg navbar-light bg-light”が付属していることに気がつく。
という事でdeviseのナビゲーションバーに付け足して見ることにした。
<nav class="navbar navbar-expand-lg navbar-light bg-light”>
<ul>
<%# ログインしている場合 %>
<% if user_signed_in? %>
<li>
<%= link_to '認証情報の変更', edit_user_registration_path %>
</li>
<li>
<%= link_to ‘ログアウト’, destroy_user_session_path, method: :delete %>
</li>

このようになりました。
次にa、buttonタグと並んでulタグと行きたいところですが、div class="collapse navbar-collapse" id="navbarNav"に囲まれてulタグがあることがわかる。
付け足して行きます。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="collapse navbar-collapse" id="navbarNav">
<ul>
<%# ログインしている場合 %>
<% if user_signed_in? %>
<li>
<%= link_to '認証情報の変更', edit_user_registration_path %>
</li>
<li>
<%= link_to ‘ログアウト’, destroy_user_session_path, method: :delete %>
</li>

特に何も起こった感じはない。
続いて行きましょう
次はulタグです。
ulタグはul class="navbar-nav"になっています。付け足して行きます。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<%# ログインしている場合 %>
<% if user_signed_in? %>
<li>
<%= link_to '認証情報の変更', edit_user_registration_path %>
</li>
<li>
<%= link_to ‘ログアウト’, destroy_user_session_path, method: :delete %>
</li>

このようになりました。
少しずつナビゲーションバーっぽくなってきています。
続いてliタグはli class="nav-item"または、li class="nav-item active"になっています。数ある分、付け足してみる。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<%# ログインしている場合 %>
<% if user_signed_in? %>
<li class="nav-item">
<%= link_to '認証情報の変更', edit_user_registration_path %>
</li>
<li class="nav-item">
<%= link_to 'ログアウト', destroy_user_session_path, method: :delete %>
</li>

変わっていないように見えます。
続いて、aタグはa class="nav-link" href="#"になっています。class="nav-link”をRailsのlink_toのコードに付け足しましょう。この時class: "nav-link”となり=が変わっているのがポイントです。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<%# ログインしている場合 %>
<% if user_signed_in? %>
<li class="nav-item">
<%= link_to '認証情報の変更', edit_user_registration_path, class: "nav-link" %>
</li>
<li class="nav-item">
<%= link_to 'ログアウト', destroy_user_session_path, method: :delete, class: "nav-link" %>
</li>

このように変わりました。
タイトルがありません。
これも3番目のナビゲーションバーのa class="navbar-brand" href="#"、Navbar、/aの部分を使います。
navタグとulタグの隙間に同じようにして、タイトルだけ好きなように変えて記述して見ます。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="collapse navbar-collapse" id="navbarNav">
<a class="navbar-brand" href="#">俺を生かして!</a>
<ul class="navbar-nav">
<%# ログインしている場合 %>
<% if user_signed_in? %>
<li class="nav-item">
<%= link_to '認証情報の変更', edit_user_registration_path, class: "nav-link" %>
</li>
<li class="nav-item">
<%= link_to 'ログアウト', destroy_user_session_path, method: :delete, class: "nav-link" %>
</li>

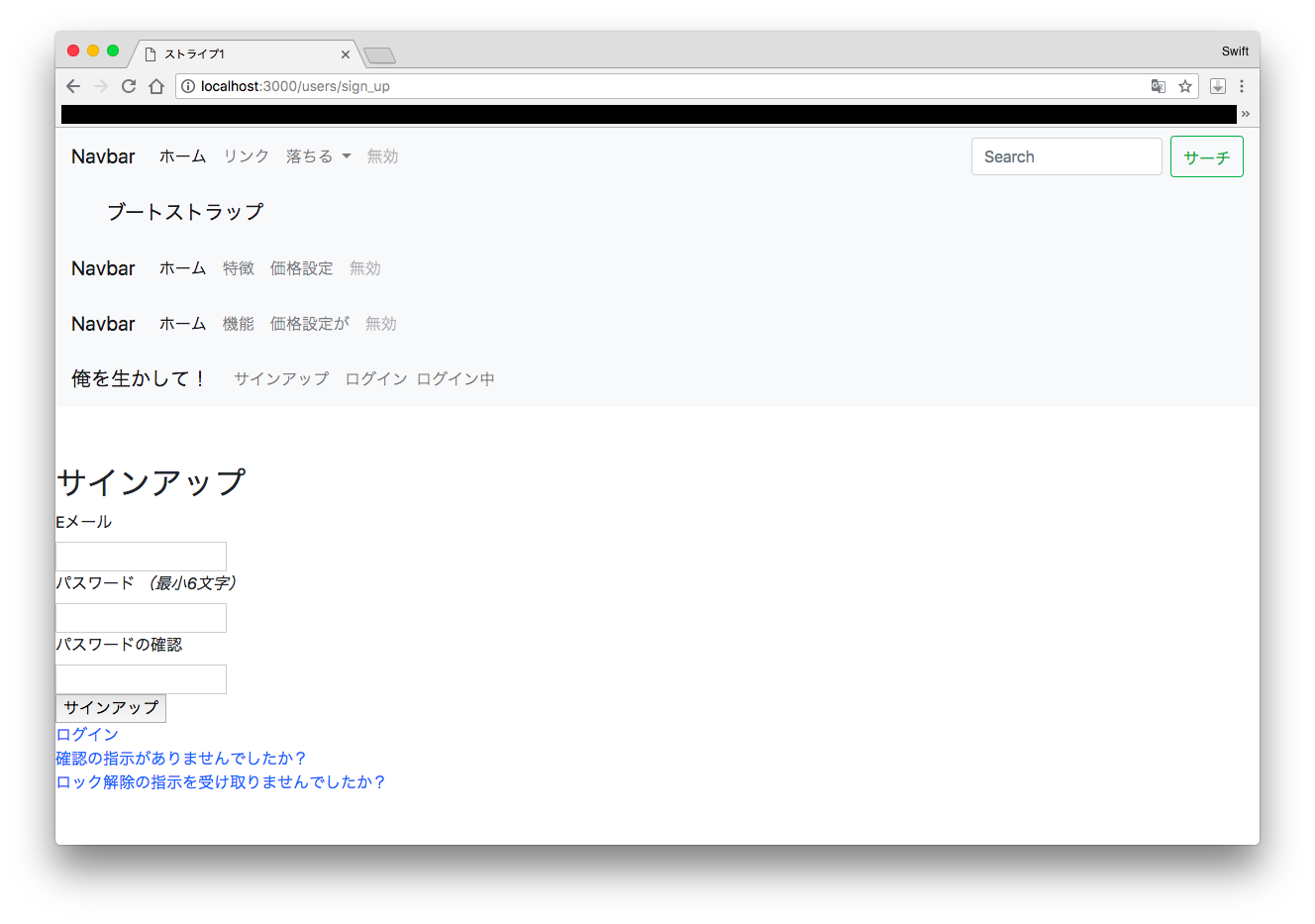
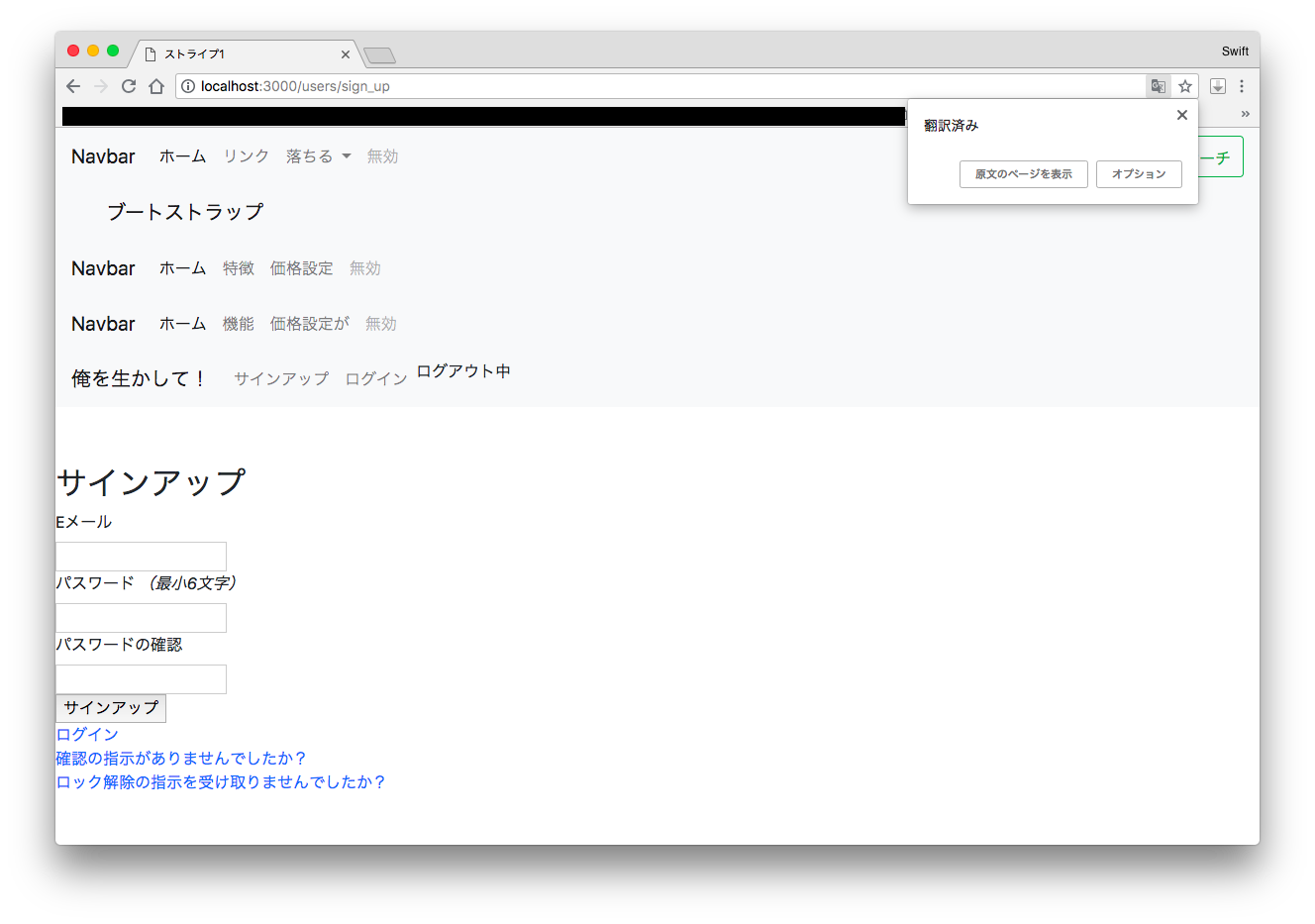
このようにタイトルが表示されました。
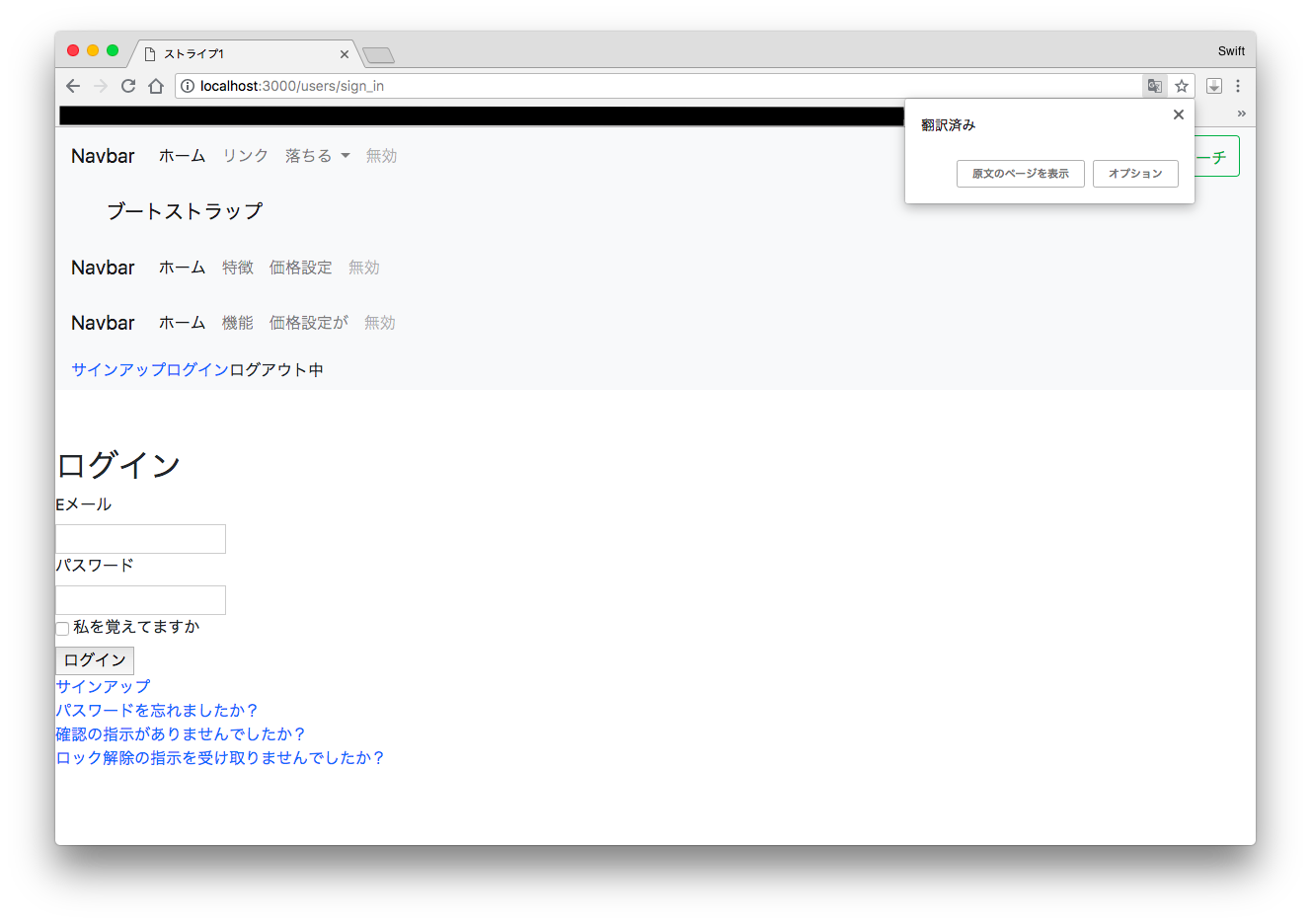
最後に”ログアウト中”の表示部分がリンクではないので、他のリンクと綺麗に並んでいないのを良くしようと思います。
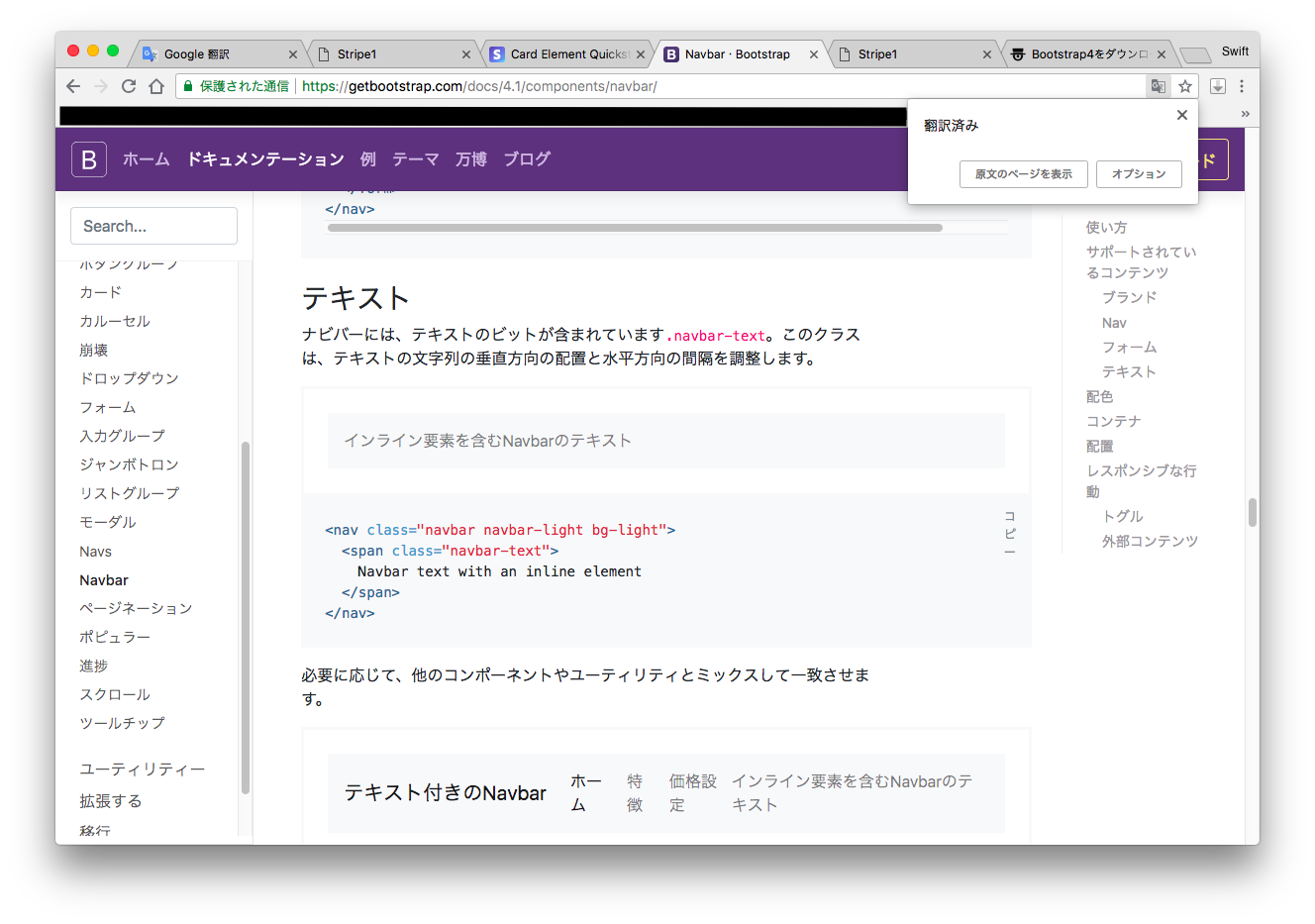
コピペしたナビゲーションバーのhtmlを見ても、上手く適用できそうな記述がなさそうに見えるので、ここで再びBootstrapの公式ホームページを開きます。

どーもこのドキュメンテーション、コンポーネント、Navbarのテキストが使えそうな予感です。ログイン中、ログアウト中をspan class= "navbar-text"、/spanで囲んで見ます
<li>
<span class= "navbar-text" > ログイン中 </span>
</li>
<%# ログアウトしている場合 %>
<% else %>
<li class="nav-item">
<%= link_to 'サインアップ', new_user_registration_path, class: "nav-link" %>
</li>
<li class="nav-item">
<%= link_to 'ログイン', new_user_session_path, class: "nav-link" %>
</li>
<%# 最後のリストにログインしているかしていないかを確認できるように表示を作る %>
<li class="nav-item">
<span class= "navbar-text" > ログイン中 </span>
</li>
まとめ
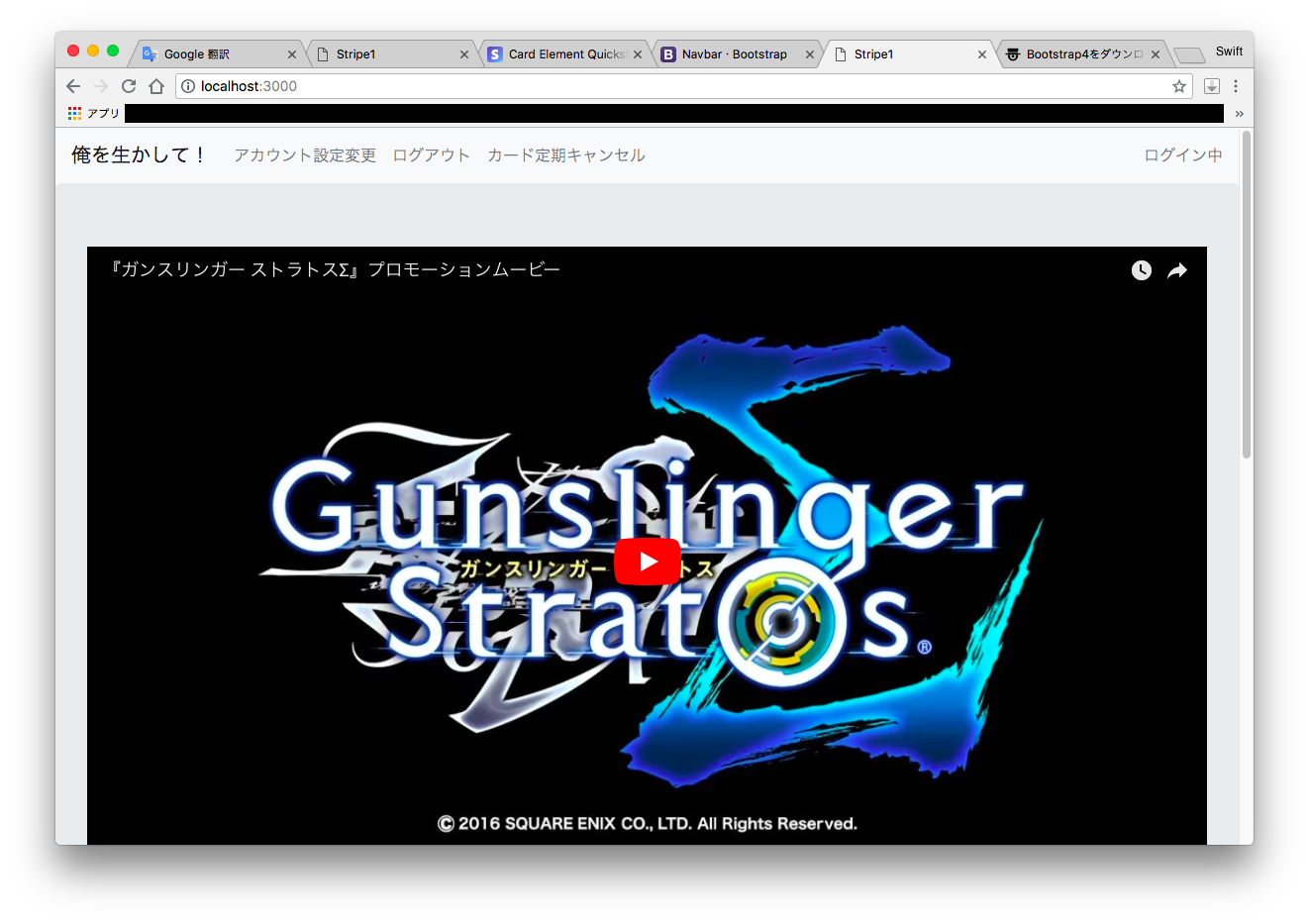
このようにして適用できそうなhtml(サンプル)を公式ホームページから拾ってきては、使えるところだけ抽出して割り当てる場所に記述しています。
他のやり方はわかりませんが、Bootstrapは雰囲気こんな使い方ではないでしょうか?
完成版は、githubに載せておきますので、これらの記事と一緒に参考になれば幸いです。

https://github.com/ToruMizuno/stripeOrewoikasite
ありがとうございました。