やりたいこと:コンテキストメニューからコピーした情報の、履歴ページでのエントリーの削除と再コピー
やれたこと:一応、削除と再コピーができるようにはなった
【ソースコード】【R Chrome Extension - Chrome ウェブストア】(一応公開してます)
前回のおさらい
前回、右クリックから選択したコピー内容を履歴ページ(とりあえずオプションページを利用)して、表示の確認までは行えるようにしました。
(記事を公開したのがv0.0.5.0で、そこからちょっとした不具合や、見栄えの変更をして、v0.0.5.3の時点までをGitHubに公開しました)
前回のちょっとした不具合
履歴の1つ目にundefinedが表示されていましたが、データがない場合の初期化で次のようにしていたからですね。この程度のミスをやらかしているレベルです。
//誤
if (saveData==null)
saveData = [{}];
//正
if (saveData==null)
saveData = [];
今回の実装内容
コピーと削除のアイコンを用意し、コピーをクリックしたら、その項目の内容をクリップボードへコピー、削除をクリックしたらその項目を削除して、画面を再表示する。
まず、基本のタグ文字列をこんな感じで定義しておきます。
const tag1 = "<tr><td>{0}</td><td>{1}</td></tr>"
const tag2 = '<input type="image" id="btnCopy" src="copy_16.png" alt="コピー" value="{0}"><input type="image" id="btnRemove" src="trash_16.png" alt="削除" value="{1}">'
続いて、各要素の作成で、置き換えします。
items.CopyData.reverse().forEach(x=>{
const tbl = $("#copyTable");
switch (x.Type){
case "TITLE":
tbl.append(fs(tag1, [fs(tag2, [fs("[{0}]({1})", [x.Data.Url, x.Data.Title]), index--]), fs("<a href={0}>{1}</a>", [x.Data.Url, x.Data.Title])]));
break;
case "IMG":
tbl.append(fs(tag1, [fs(tag2, [x.Data, index--]), x.Data]));
break;
default:
tbl.append(fs(tag1, [fs(tag2, [escapeHtml(x.Data), index--]), fs("<pre>{0}</pre>", [escapeHtml(x.Data)])]));
break;
}
});
表示は新しいものを上にするために、reverseさせました。
fsは以前に作成したformatStringのことです。ちょっと関数名が長いので、このスクリプト内でのエイリアスとして、const fs = (fmt, ary)=>{ return formatString(fmt, ary); }のようにしています。あまり好ましいやり方ではないですが、今はやりたいことを実現させるために試行錯誤している段階なので、よしとしておきます。
最初のtag1の置き換えで{0}をtag2で置き換え、その中でさらに、tag2の{0}と{1}を種別に応じて必要な値で置き換えるようにしています。
tag1の{1}の置き換えで画面上に表示する内容としています。
なお、エスケープについては、参考記事のコードを丸ごと拝借させてもらっています。
これで、大分使い物になる拡張機能になってきました。
あとは、インテリジェントなコピーが行えるように、せっせとタグなどに応じた表示や、再コピーを行えるようにガシガシ組んでいくことになるかと思います。
今後について
大分やりたいことができたのと、そのための方法がわかった次第です。
これまではその過程を垂れ流しでしたので、どこかのタイミングで整理して、人が参考にできるような記事にしたいと思います。
また、この拡張機能についても、さらなる機能拡張として、クリップボードヘの貼り付けを監視して、他のコピーも履歴に載せたり、キャプチャ関連の機能を充実させれば、本気で使えるものになるんじゃないかと思います。
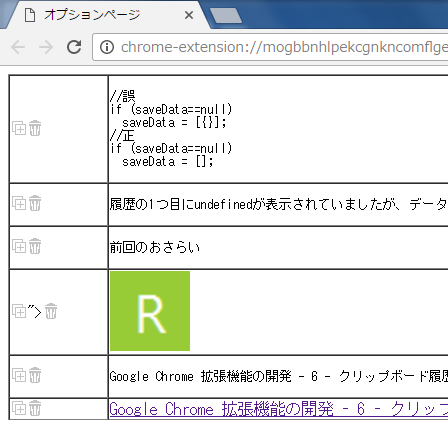
動かしてみた感じ

あるぇ~ 画像のところのコピーアイコンのところがうまくエスケープできていないや。テヘ。
以上
| 前回 | 一覧 | 次回 |
|---|---|---|
| コピーした履歴をわかるようにする | シリーズ一覧 | これまでの内容を整理 |