はじめに
フロントエンド強化月間の参加記事です。
概要
画像をたくさん使用するWebサイトでは画面の読込に時間がかかってしまうというパフォーマンスの課題を常に抱えています。
その課題の簡単な解消方法として「Lazy Loading」があります。
Lazy Loading とは
Lazy Loading(遅延読込)はリソースを事前に読み込むのではなく、必要になった時にリソースを読み込む手法のことです。
要は、画像を表示するタイミングになった時に初めて画像を読み込みます。
Lazy Loading の効果
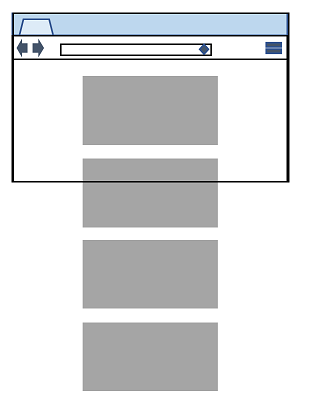
通常の画面読込ではブラウザの表示領域外の画像も事前に読み込んでいます。
これでは画面が表示されるまで時間がかかります。
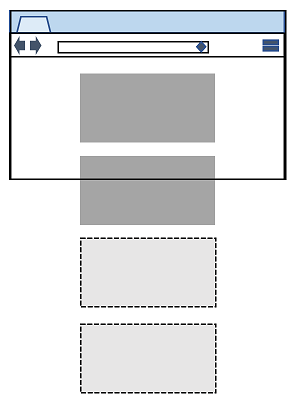
Lazy Loading ではブラウザの表示領域外にある画像(破線の部分)を読み込まないことで画面の表示速度を向上させることができます。
実装
では、実際に実装してみましょう。
1. lazysizes.min.jsをダウンロードする
lazysizes をGitHubから取得します。
2021/05現在の最新バージョンは5.3.1です。
2. lazysizes.min.jsをscriptタグで読み込む
bodyの閉じタグの直前辺りでlazysizes.min.jsを読み込みます。
<script src="lazysizes.min.js" async></script>
</body>
3. imgタグのclass属性に"lazyload"を指定する
class="lazyload" とすることで、lazysizes.min.jsに遅延読込の対象であると判断させます。
<img class="lazyload" src="image.jpg">
4. imgタグのsrc属性をdata-src属性に変更する
data-src="image.jpg" とすると、画像が表示領域に差し掛かったタイミングでlazysizes.min.jsが画像を読み込みます。
<img class="lazyload" data-src="image.jpg">
以上でLazy Loading(遅延読込)の実装は完了です。
検証
Lazy Loadingによってどれくらいの変化があるか検証してみます。
検証方法
Lazy Loadingを(a)実装していないページと(b)実装しているページの2種類を用意し、
キャッシュを利用しないでページを読み込んだ際の読込完了時間の差異を計測します。
両方のページでは15枚ほど画像を読み込みます。
実装内容
<body>
<div>
<img class="lazyload" data-src="img-001.jpg">
</div>
<div>
<img class="lazyload" data-src="img-002.jpg">
</div>
<div>
<img class="lazyload" data-src="img-003.jpg">
</div>
<!-- 省略 -->
<div>
<img class="lazyload" data-src="img-013.jpg">
</div>
<div>
<img class="lazyload" data-src="img-014.jpg">
</div>
<div>
<img class="lazyload" data-src="img-015.jpg">
</div>
<script src="lazysizes.min.js" async></script>
</body>
検証結果
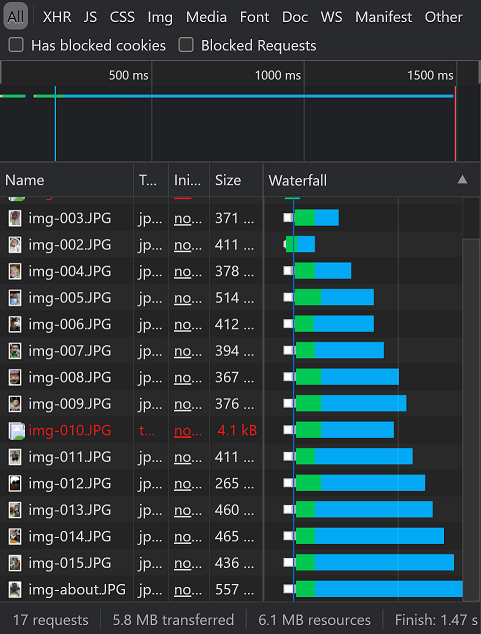
(a)実装していないページ
すべて読み込み終えるのに1.47秒かかっています。
15枚近くある画像をすべて読み込んでいるせいか17回もリクエストが発生しており、6.1MBのリソースを取得しています。
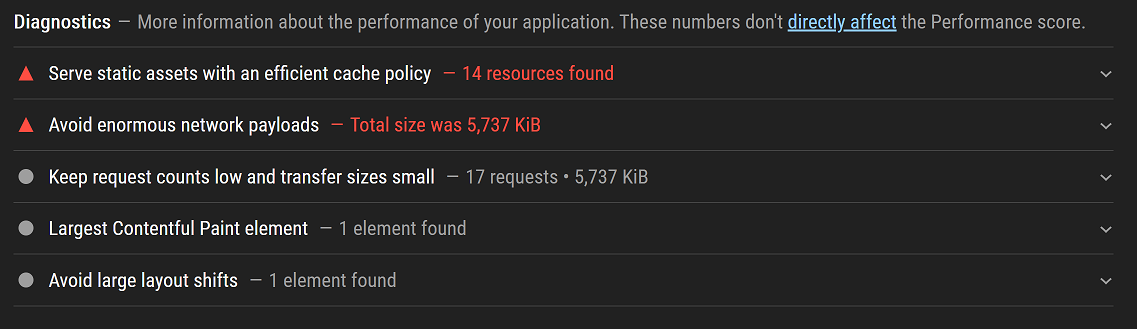
LightHouseのスコア判定でも「Avoid enormous network payloads」が警告として現れています。
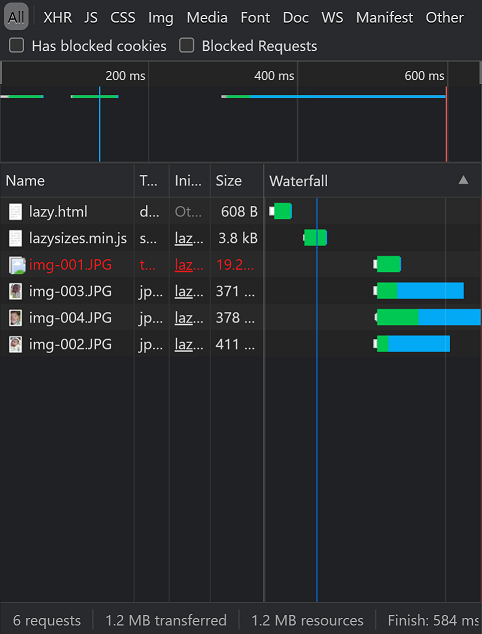
(b)実装しているページ
すべて読み込み終えるのに0.584秒かかっています。
表示領域内の4つの画像のみを取得しているため、リソースが1.2MBに抑えられています。
ブラウザをスクロールして画像が表示領域に差し掛かった時、残りの画像が随時読み込まれます。
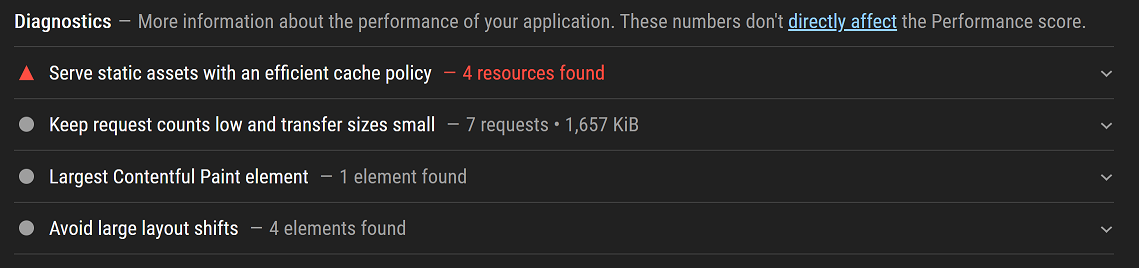
LightHouseのスコア判定でも「Avoid enormous network payloads」が現れていません。
つまり、パフォーマンスが改善していることがわかります。
結果
Lazy Loading は比較的、簡単に実装・導入できる上、画像をたくさん利用するWebサイトにおいてはパフォーマンスが改善されることが見込めます。
参考