作成:2023年1月8日
・本記事は次の記事の続きです「React Navigation でプロフ画面を追加」
・React Native + Expo + Amplify + NativeBase + React Navigation でアプリ試作してます。
GraphQL でフィルター
現状のコードでは、GraphQL でユーザ3人分(taro,jiro,hanako)のデータをまとめて取ってきて、 data[0] で指定して jiro のデータを表示しています。

それを、GraphQL のフィルターを使ってログインしたユーザ(user.username)のデータだけ取ってきて表示するようにします。graphqlOperation を使います。
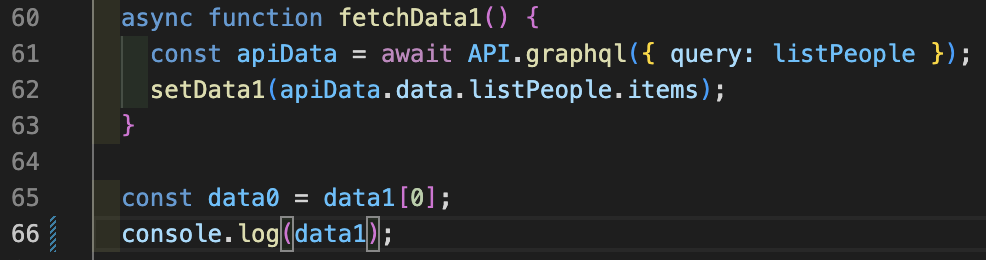
App.js
async function fetchData1() {
const opt = {
filter: {name: {eq: user.username}},
};
API.graphql(graphqlOperation(listPeople,opt)).then(values=> {
setData1(values.data.listPeople.items);
});
}
ログイン情報からユーザ情報を取得
App.js に次のコードを追加します(App.jsのgithubリンク:qiita20230108)
App.js
function HomeScreen() {
...
const { user, signOut } = useAuthenticator((context) => [context.user])
...
{`Welcome, ${user.username} !!!`}
...
function ProfileScreen() {
...
const opt = {
filter: {name: {eq: user.username}},
};
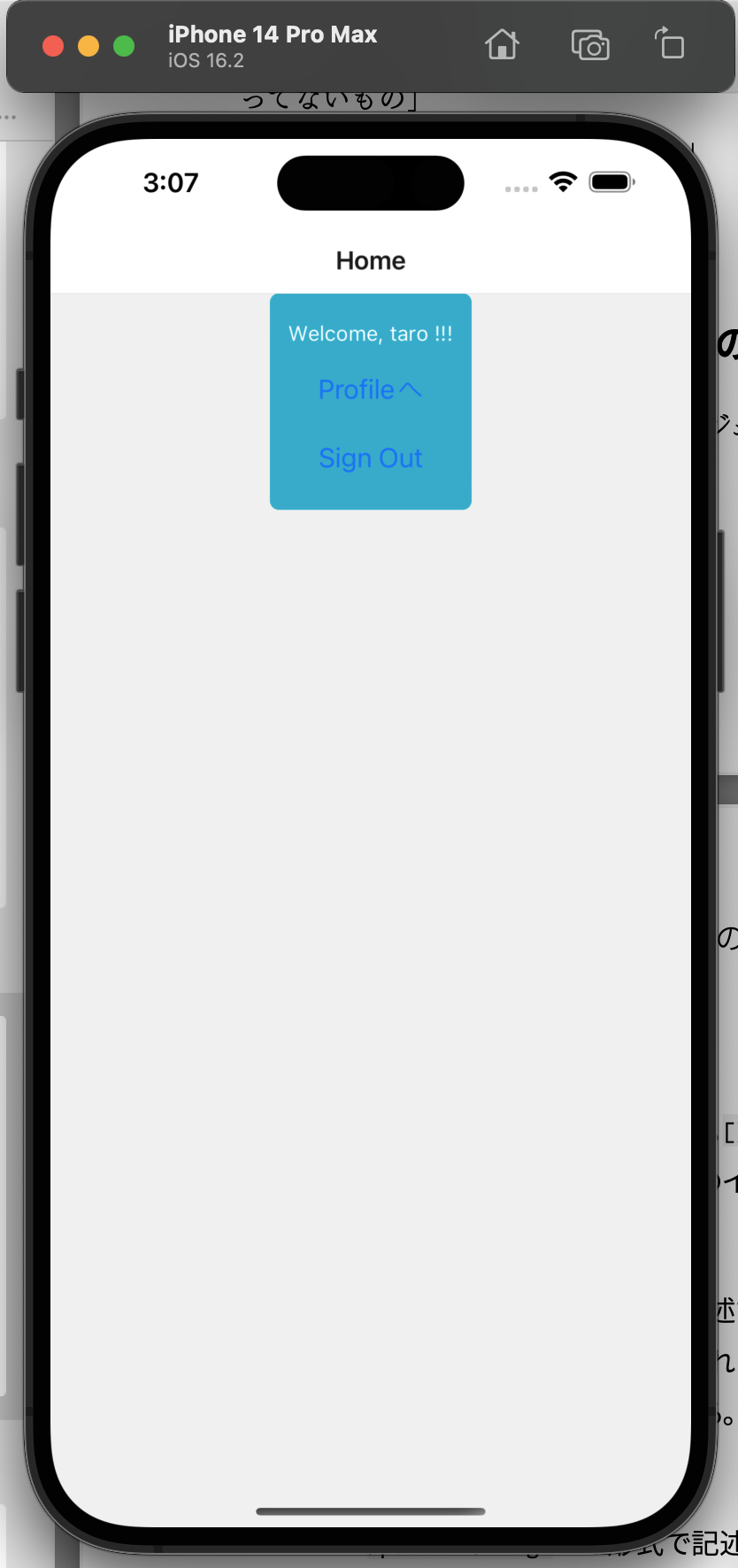
taro でログインすると taro の情報が表示される様になりました。



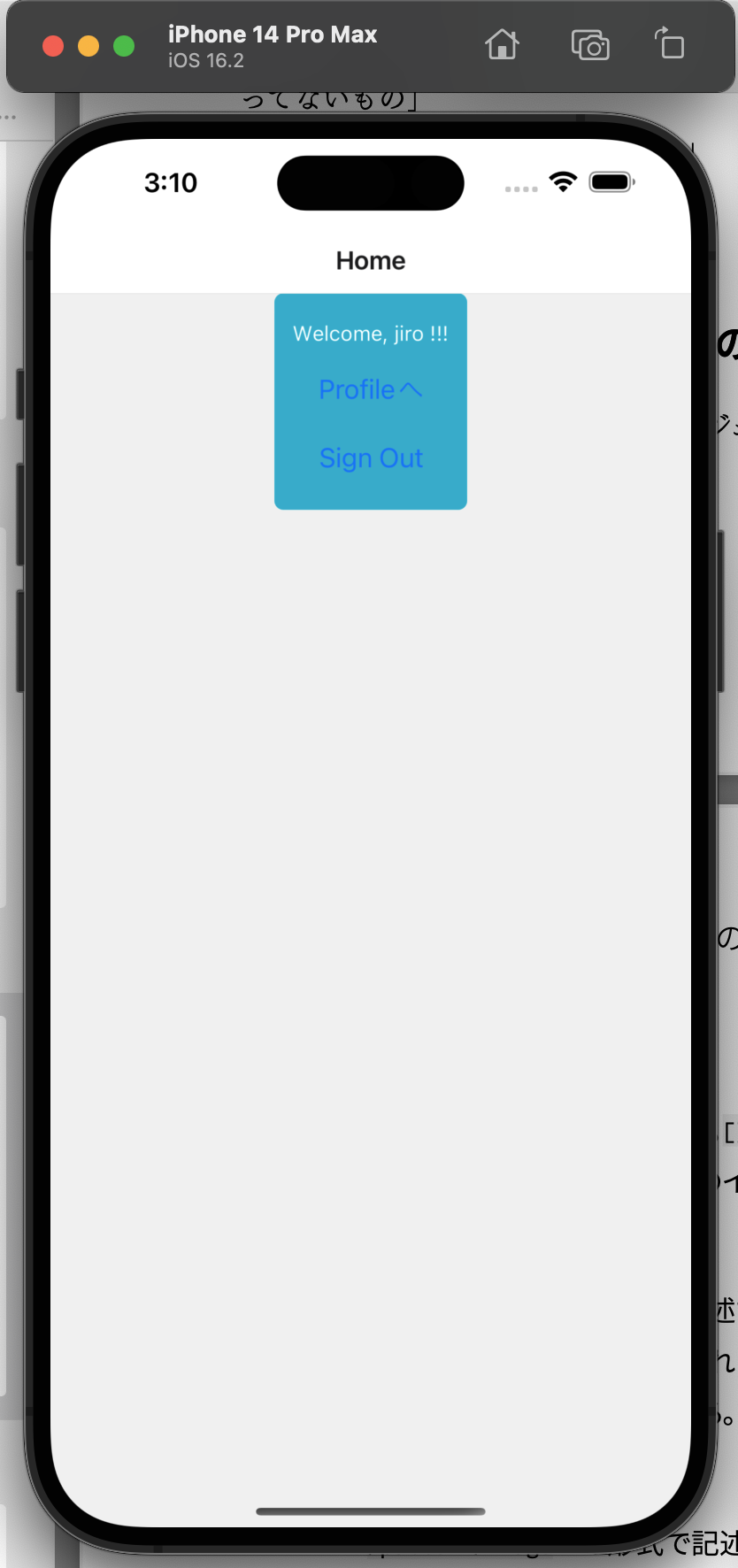
jiro でログインすると jiro の情報が表示される様になりました。



以上です。
