作成:2022年12月22日(Github/qiita20221222)
Amplify + React Native + Expo で認証のサンプルアプリを作成します。
% npx create-expo-app expo-amplify
% cd expo-amplify
% npm i @aws-amplify/ui-react-native aws-amplify react-native-safe-area-context amazon-cognito-identity-js @react-native-community/netinfo @react-native-async-storage/async-storage react-native-get-random-values react-native-url-polyfill
このリンクの事前準備してからamplify initします。
% amplify init
Note: It is recommended to run this command from the root of your app directory
? Enter a name for the project expoamplify
The following configuration will be applied:
Project information
| Name: expoamplify
| Environment: dev
| Default editor: Visual Studio Code
| App type: javascript
| Javascript framework: react-native
| Source Directory Path: src
| Distribution Directory Path: /
| Build Command: npm run-script build
| Start Command: npm run-script start
? Initialize the project with the above configuration? Yes
Using default provider awscloudformation
? Select the authentication method you want to use: AWS profile
For more information on AWS Profiles, see:
https://docs.aws.amazon.com/cli/latest/userguide/cli-configure-profiles.html
? Please choose the profile you want to use **********
Adding backend environment dev to AWS Amplify app: **********
Deployment completed.
Deployed root stack expoamplify [ ====================================
amplify-expoamplify-dev-172837 AWS::CloudFormation::Stack CREATE_
DeploymentBucket AWS::S3::Bucket CREATE_
UnauthRole AWS::IAM::Role CREATE_
AuthRole AWS::IAM::Role CREATE_
✔ Help improve Amplify CLI by sharing non sensitive configurations on failures (y/N) · no
Deployment bucket fetched.
✔ Initialized provider successfully.
✅ Initialized your environment successfully.
Your project has been successfully initialized and connected to the cloud!
Some next steps:
"amplify status" will show you what you've added already and if it's locally configured or deployed
"amplify add <category>" will allow you to add features like user login or a backend API
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify console" to open the Amplify Console and view your project status
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
Pro tip:
Try "amplify add api" to create a backend API and then "amplify push" to deploy everything
アプリ実行します。
% npx expo start
アプリ実行の際にインストール促されたものをインストールしておきます
% npx expo install @react-native-community/netinfo@9.3.5
認証機能を入れていきます。
App.jsを次のコードにします。
App.js
import React from 'react';
import { Button, StyleSheet, Text, View } from 'react-native';
import { Amplify } from 'aws-amplify';
import { Authenticator, useAuthenticator } from '@aws-amplify/ui-react-native';
import awsExports from './src/aws-exports';
Amplify.configure(awsExports);
function SignOutButton() {
const { signOut } = useAuthenticator();
return <Button title="Sign Out" onPress={signOut} />;
}
function App() {
return (
<Authenticator.Provider>
<Authenticator>
<View style={styles.container}>
<Text>Hello World !!!</Text>
<SignOutButton />
</View>
</Authenticator>
</Authenticator.Provider>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
export default App;
Amplify に auth を追加して push します。
% amplify add auth
Using service: Cognito, provided by: awscloudformation
The current configured provider is Amazon Cognito.
Do you want to use the default authentication and security configuration? Defau
lt configuration
Warning: you will not be able to edit these selections.
How do you want users to be able to sign in? Username
Do you want to configure advanced settings? No, I am done.
✅ Successfully added auth resource expoamplify202212317ac611fd locally
✅ Some next steps:
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
% amplify push
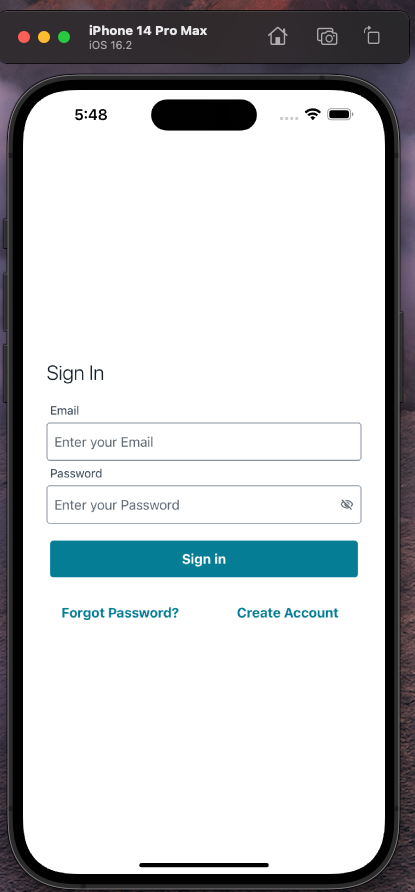
アプリ実行します。
% npx expo start


以上、です。
参考
Amplify Dev Center : TUTORIAL : Set up fullstack project
Amplify Dev Center : Amplify UI : Authenticator
Expo Docs