作成:2023年4月15日
前回までに作成した React の APIクライアントに login/logout の認証機能を追加するための準備として、Reactアプリを新たに作って Keycload認証を試してみます。
環境: macOS 12.6.5
Keycloak を Docker で立てる
次のコマンドで立てます。
% docker run -d -p 8080:8080 -e KEYCLOAK_USER=admin -e KEYCLOAK_PASSWORD=admin --name keycloak jboss/keycloak
keycloak の設定を進めます。ブラウザを起動し、http://localhost:8080/auth にアクセスします。

「Administration Console >」を押します。

上記コマンドのパスワードで管理者でログインします。

レルム作成
ユーザ作成
ユーザを追加します。[Users]-[Add user]

Username にユーザーネームを入力して Save を押します。

Credentials のタブを押して Password に入力し、 Temporary は OFF にしておきます。set password を押します。

アカウント管理コンソールに入ります。
http://localhost:8080/auth/realms/test_realm/account/

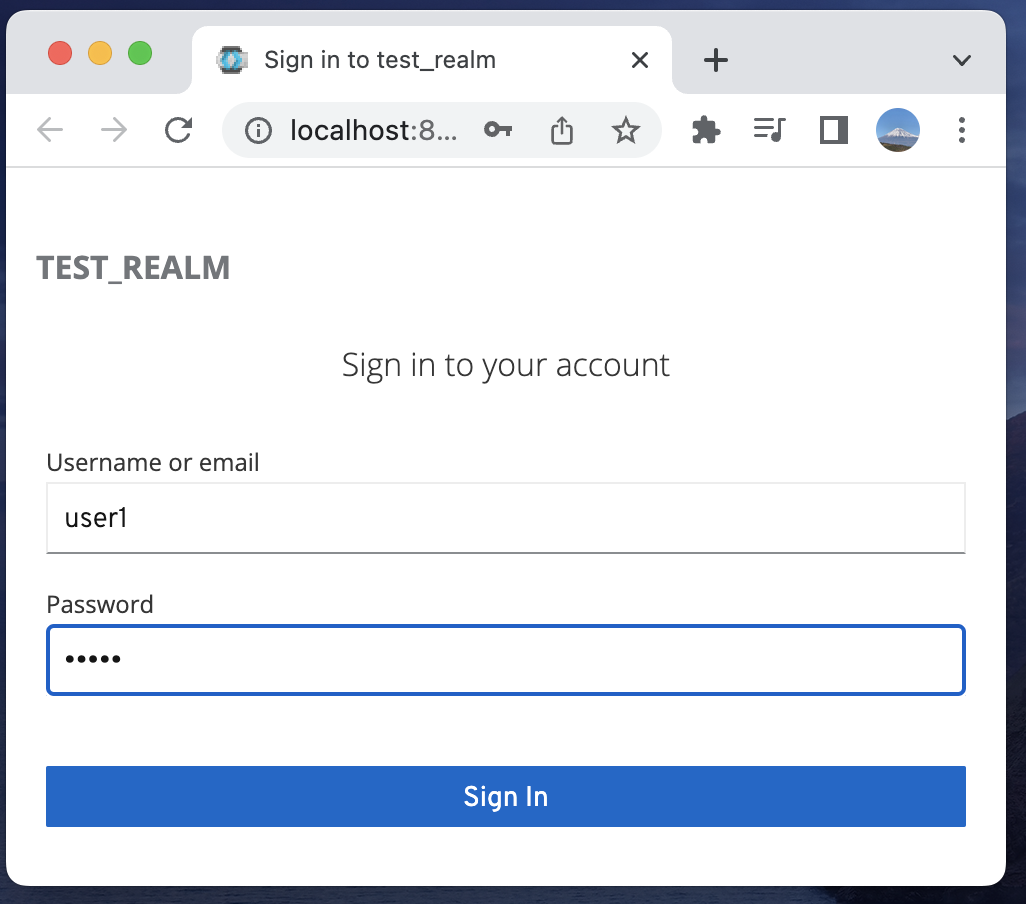
画面右上の「Sign In」ボタンを押して、ユーザーでログインしてみます。

user1 でログインできました!

Client作成
Clients画面で Createボタンを押します。

Client ID に名前を入れて、Root URL には
http://localhost:3000/
を入力して Saveボタンを押します。

Reactアプリ作成
新しい Reactアプリ keycloak-react20230414 を作ります
% npx create-react-app keycloak-react20230414
% yarn start

各種インストールします。
% yarn add keycloak-js @react-keycloak/web react-router-dom
以下のファイルのコードを更新/作成します(Githubコード置き場:qiita20230415d)
・App.js
・Keycloak.js ( realm と clientId を作成した名前に合わせます)
・Nav.js
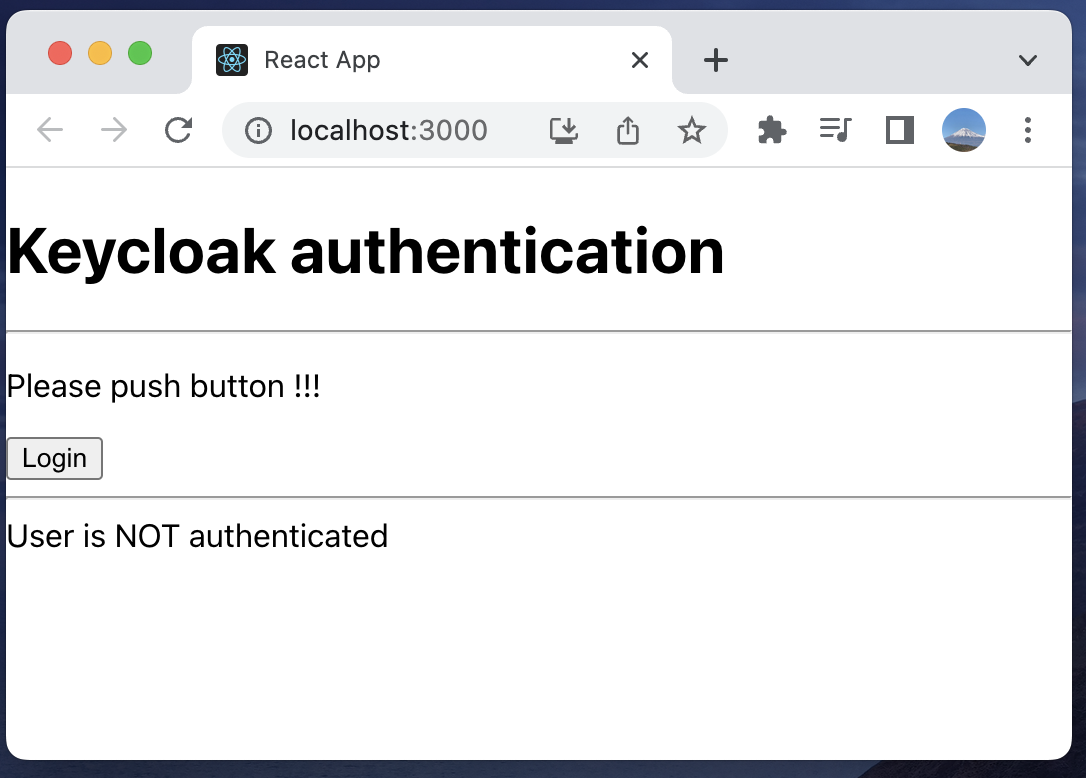
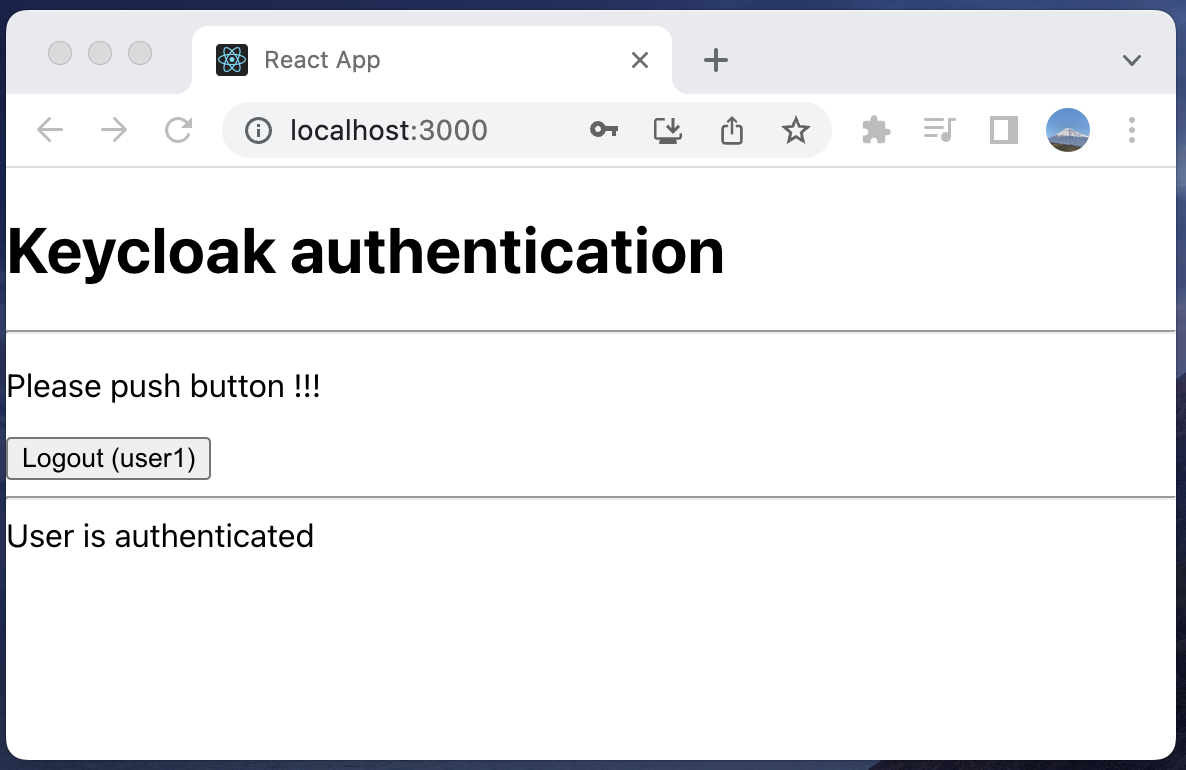
実行します。ボタンを押してログイン/ログアウトできるようになりました
% yarn start



苦労した点
実行すると、アプリが Keycloakサーバーへアクセスを繰り返してループに入ってしまいました。
調べたところ、 React 18 以降で発生している現象とのことで、index.js で StrictMode を削除して解決しました。
参考情報1、参考情報2
今後
前回までに作成した React の APIクライアントに今回作成した login/logout の認証機能を追加していきたいと思います。
参考
・サンプルコード:https://codesandbox.io/
・How to implement Keycloak authentication in React
リンクをクリックしたときに、認証されている時だけリンク先に遷移させる方法が記載されている
・keycloak or React or NestJS
keycloakはフックで提供されているので、useKeycloak()で呼び出します。
初期化に時間がかかるので、スピナ表示で初期化完了を待ちます。
・初期化のスピナ表示のサンプルコード
・DockerでKeycloakをサクッと立ててSAML検証環境を構築する
・jboss/keycloak コンテナを M1 mac(arm64) で起動する
・Docker, Keycloakを利用しアクセストークンを指定してAPI実行する
・Keycloakの認可機能の使い方(OAuth2スコープ編)
・Keycloakでログイン画面のテーマの背景をとりあえず変えたい
・Keycloakを使ってAPI GatewayでAPIをアクセス制限する
・Youtube:KeycloakでAPI認可に入門する 2022-3-12
・How to Providing Keycloak Authentication for React Application
OpenID Connect (OIDC) is an authentication protocol that is an extension of OAuth 2.0. While OAuth 2.0 is only a framework for building authorization protocols and is mainly incomplete, OIDC is a full-fledged authentication and authorization protocol.
OIDC also makes heavy use of the Json Web Token (JWT) set of standards. These standards define an identity token JSON format and ways to digitally sign and encrypt that data in a compact and web-friendly way.

