はじめに
前回では最初のAngularを立ち上げる部分からやっていきました。三日目はフロントエンド、バックエンド等の開発でよく聞くコンポーネントについて理解を深めるための備忘録です、たぶん間違ってること多め。
コンポーネントとは
そもそもコンポーネントって何?って思うと思います。僕のよく使うサイトを引用すると 、
コンポーネント (component)
何かの部品のこと
引用元: 分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
ふむ、大まかには部品のことらしい(爆)。
もう少しフロントエンドのコンポーネント詳しく探ると、このサイトにはこのように書かれていました。
そして、このコンポーネントを構成する要素は以下の4つがあります。
情報構造
スタイル
状態
インタラクション・機能
引用元: 最近のフロントエンドのコンポーネント設計に立ち向かう
少し細かくすると4つの部品に分けれるらしい。
情報構造・スタイル
情報構造はHTML、スタイルはCSSに当たる。要はこの部分は見た目の部分
人間の体で言うとHTMLがその人の身体で、CSSが服とか衣装みたいなもんっていうフランクな感じで考えてます。
状態(ストア)
この部分はStoreのことを指しています。要は得られた情報の一時的な格納先。
昨今のWebコンポーネント指向ないし、Webアプリケーションの根幹の一つと言っても過言ではないと思う。
この部分は備忘録でまとめるとすごい長くなるので後でまとめます。要は、人で例えるとパット見の状態、名前、健康とか名刺の住所とかのこと。
インタラクション・機能
この部分は単純にアプリケーションの機能が書かれてる部分を指します(けっこう適当)
まあ、サーバーにアクセスしたり、ファイル読み込んだりとか機能を書いたりする部分。僕はこれは人で言うところの仕事の中身だと思ってます。(建築したり、車運転したりとかそんなところ)
モジュール&サービス(部品の共通化)
これは別にあってもなくても良いけど、同じ部品(変数とか、機能とか、ルーティングとか)を何度もつかうのはアホくさい面倒なので、部品の共通化する部分。わりとこの部分は理解しとかないと正直しんどくなる。要はこれがコンポーネント指向でネスト(入れ子構造)を複雑化させない鍵となる部分の一つだと僕は感じる。だって人間だって使うものはきっちりとまとめて置くと便利でしょ、小物入れとかさ。まあ、入れてるところがわからなくなることも多々あるので、部品の共通化は注意も必要だとは思います。要は使いたいものだけ小物入れに入れるようにしましょう。
で、結局どんな構成なのさ?
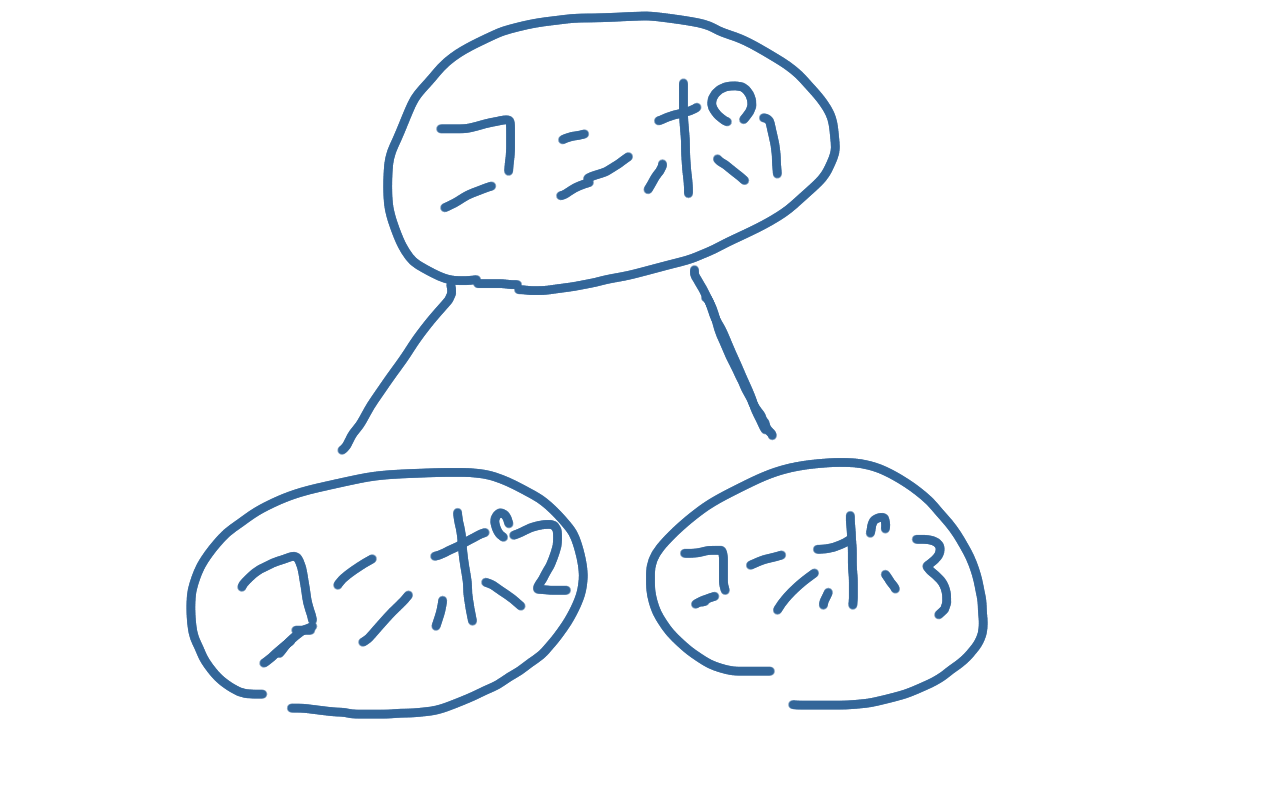
ぶっちゃけそんな型みたいなものはWebコンポーネント指向にはありません。いや、あるかもしれませんが、それは設計者、開発者の気分次第です。要はそれくらい自由に作れています。例えば、
みたいに階層式でまとめるのもあり?、逆に
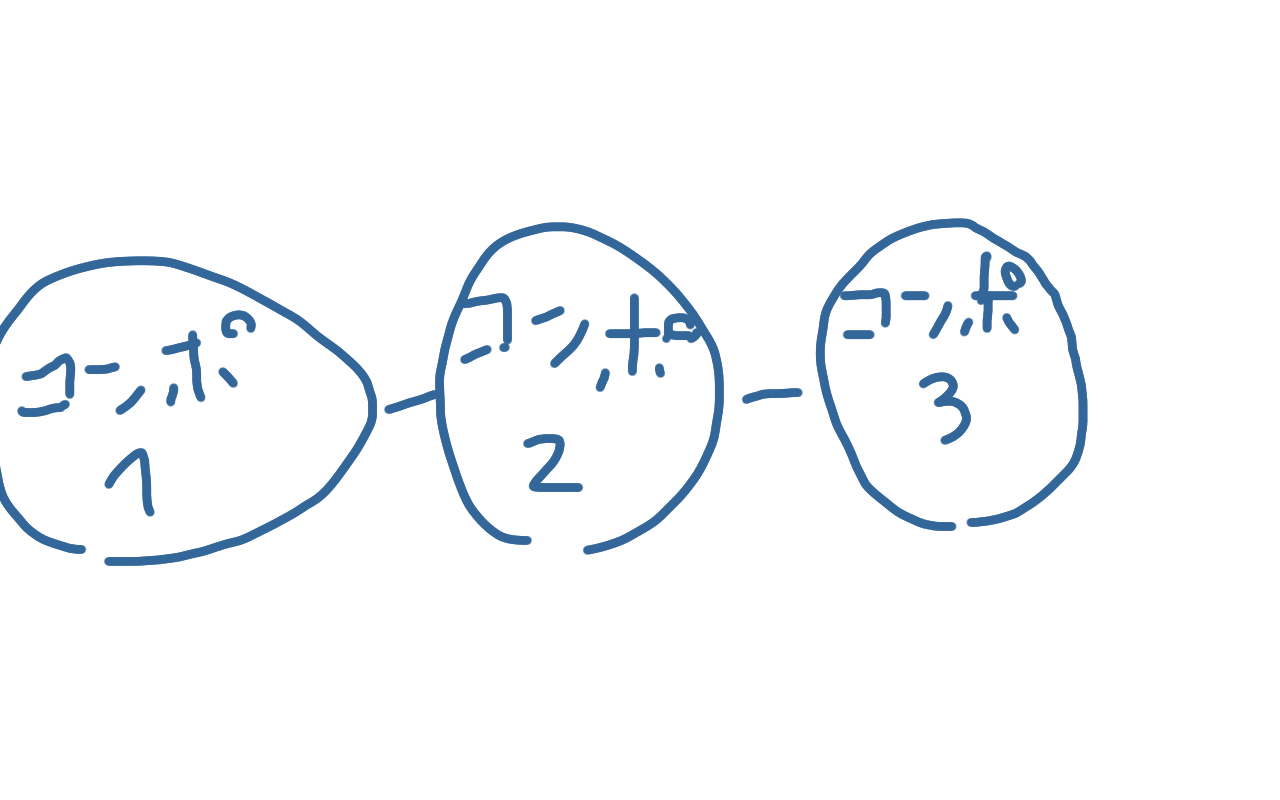
みたいに同じ階層にまとめるのもありかな?
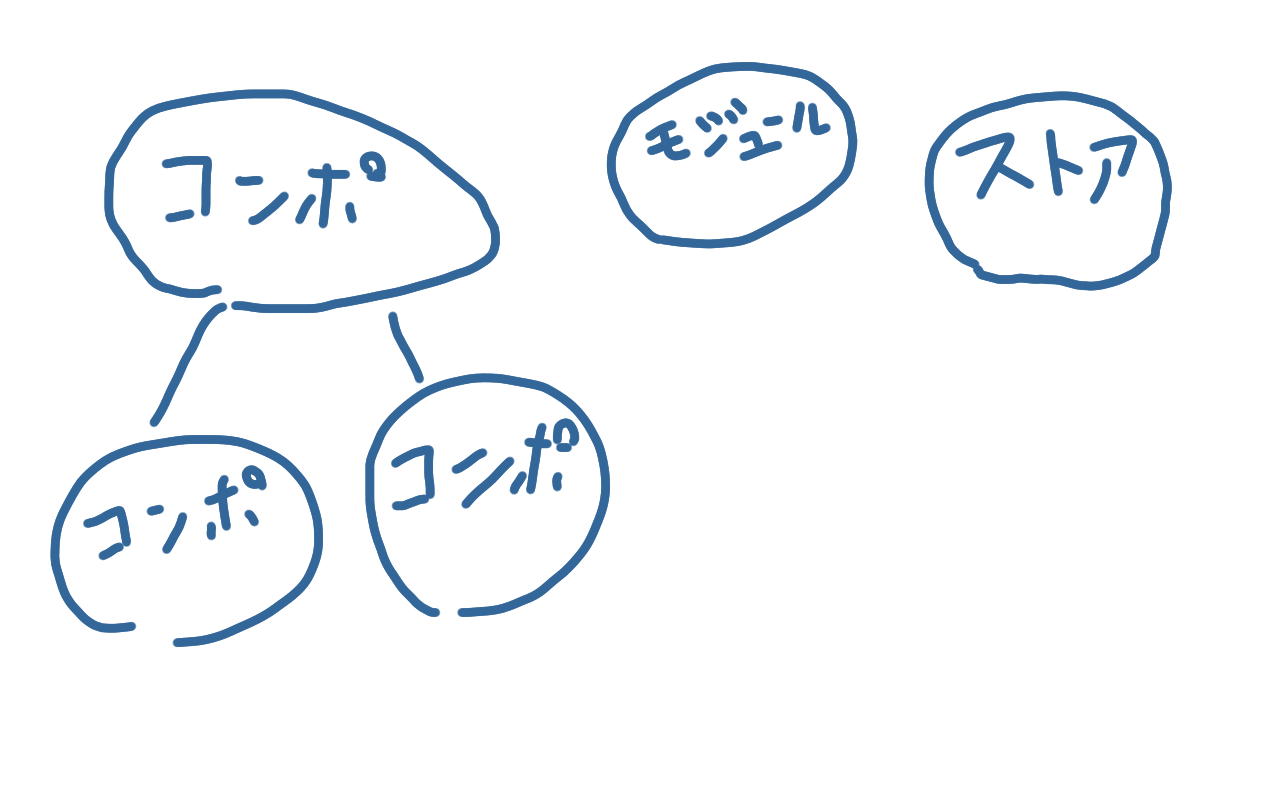
一つの階層にまとめるのもありだけど、機能がめちゃくちゃ少ない限りはそんなことは絶対にスマートではありません。また、同じ機能をまとめたり、ストアを別にしたりしたりするんで僕はこんな感じに書いています。

超絶雑ですが、大まかにはこんな感じに書きます。ちなみにコンポーネント(コンポ)といっても中身は機能だけではなく、HTMLやCSSも入ってます。これをもっと細分化して再利用しやすくすることもできそうですが、前述でも述べてる通り、機能の再利用するための細分化は複雑なネストを生み出しかねないので注意が必要です。
三日目終了
まあ、Webコンポーネント指向についての備忘録でした。たぶん間違ってること多いと思うので訂正お願いします。四日目はAngularの機能の一つというか、昨今のフロントエンド、バックエンド開発で欠かせないRxJSについてまとめていこうかな?と思います。(まとめれるのか?)