概要
目次
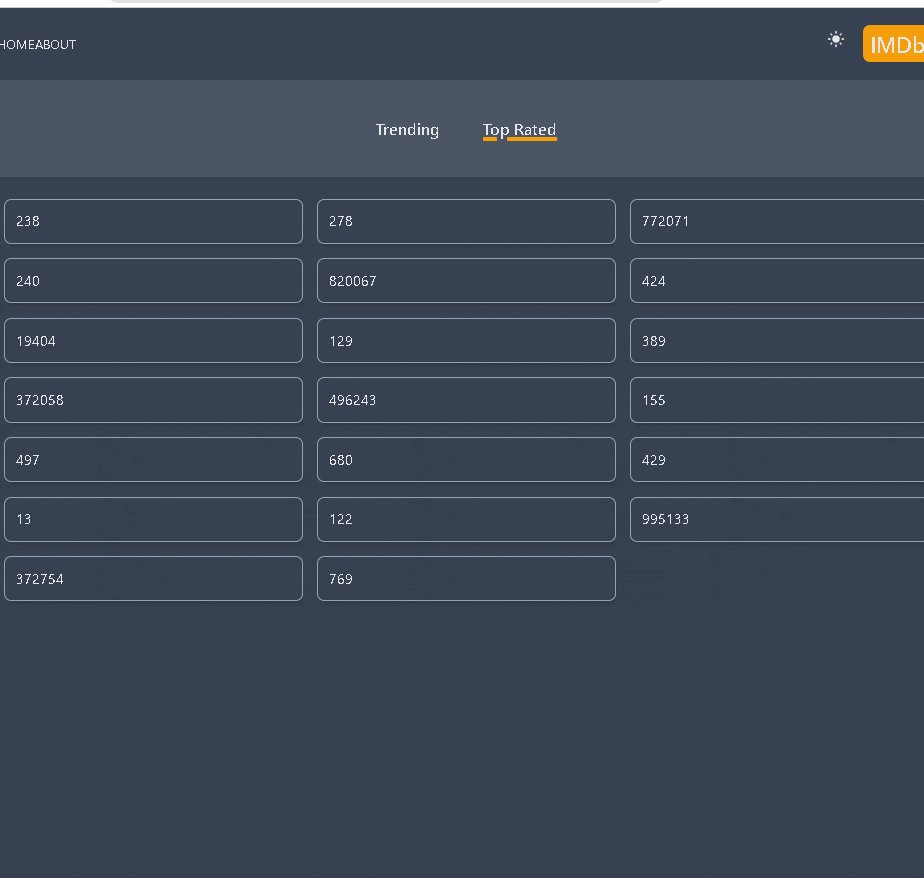
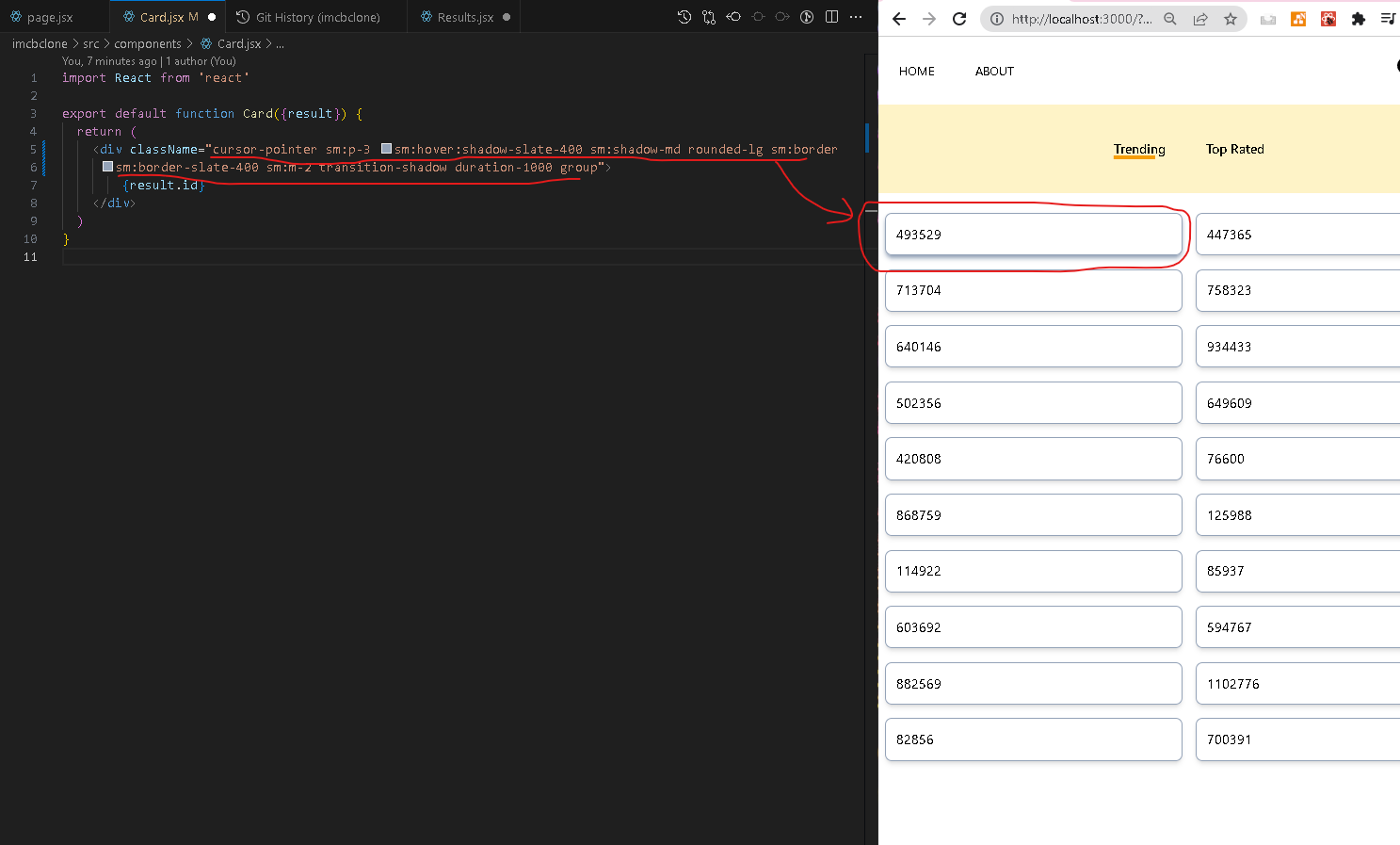
今回は映画のidのみを表示するコンポーネントを新規作成します。
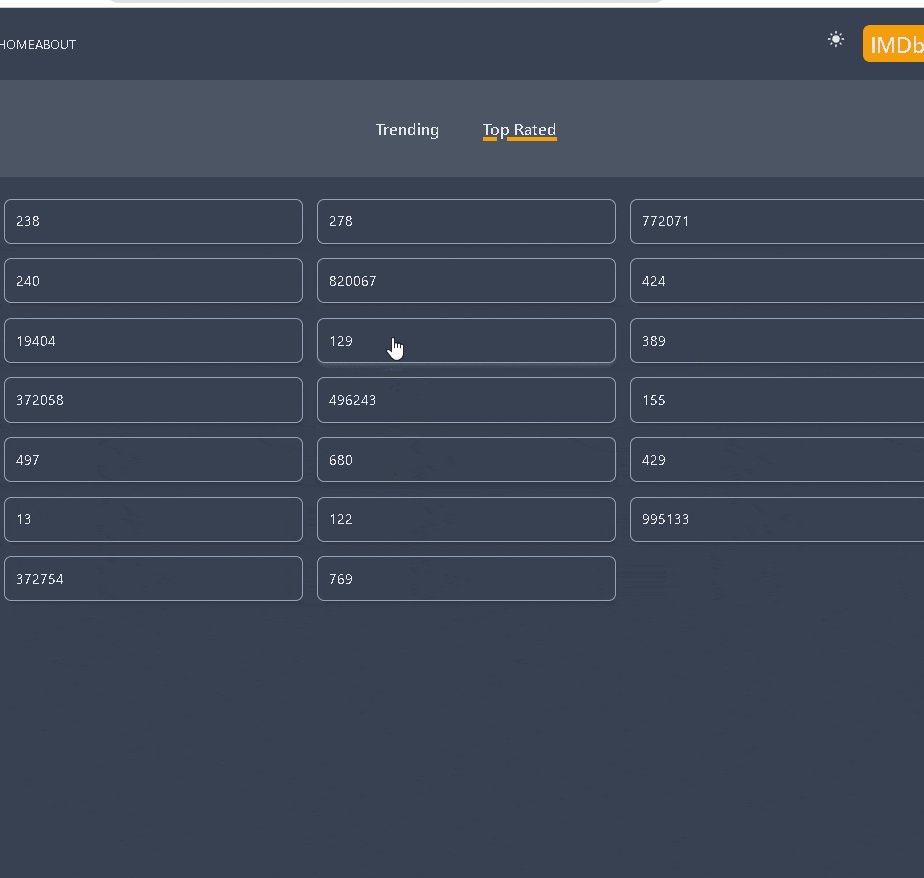
下gifアニメは実装後の様子です。
開発環境
OS:Windows10
IDE:VSCode
"@next/font": "13.1.5",
"autoprefixer": "10.4.14",
"eslint": "8.39.0",
"eslint-config-next": "13.3.1",
"next": "13.3.1",
"postcss": "8.4.23",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-icons": "^4.8.0",
"tailwindcss": "3.3.2"
実装のポイント
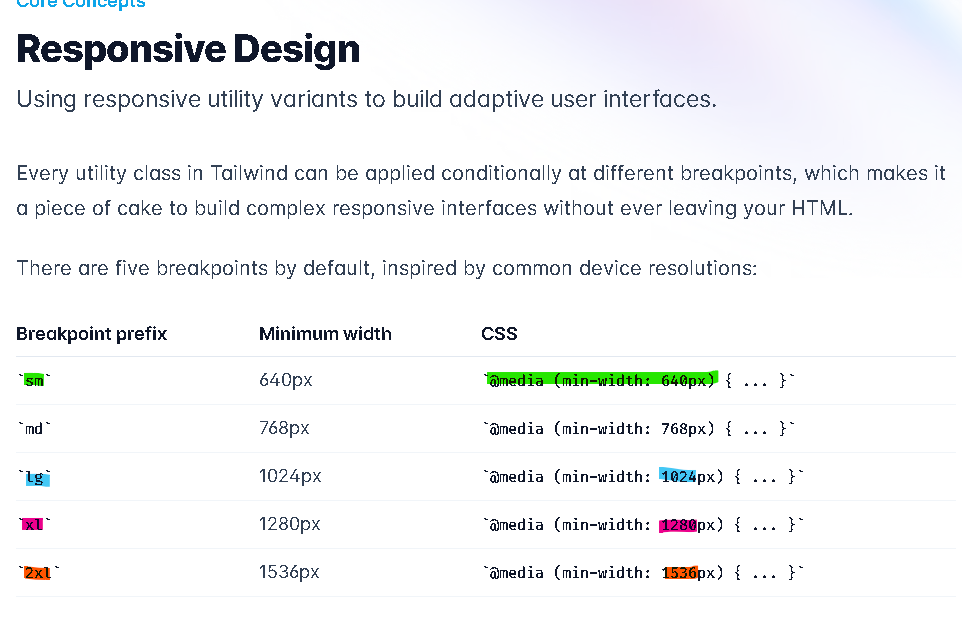
ディスプレイのサイズについてレイアウトを変える
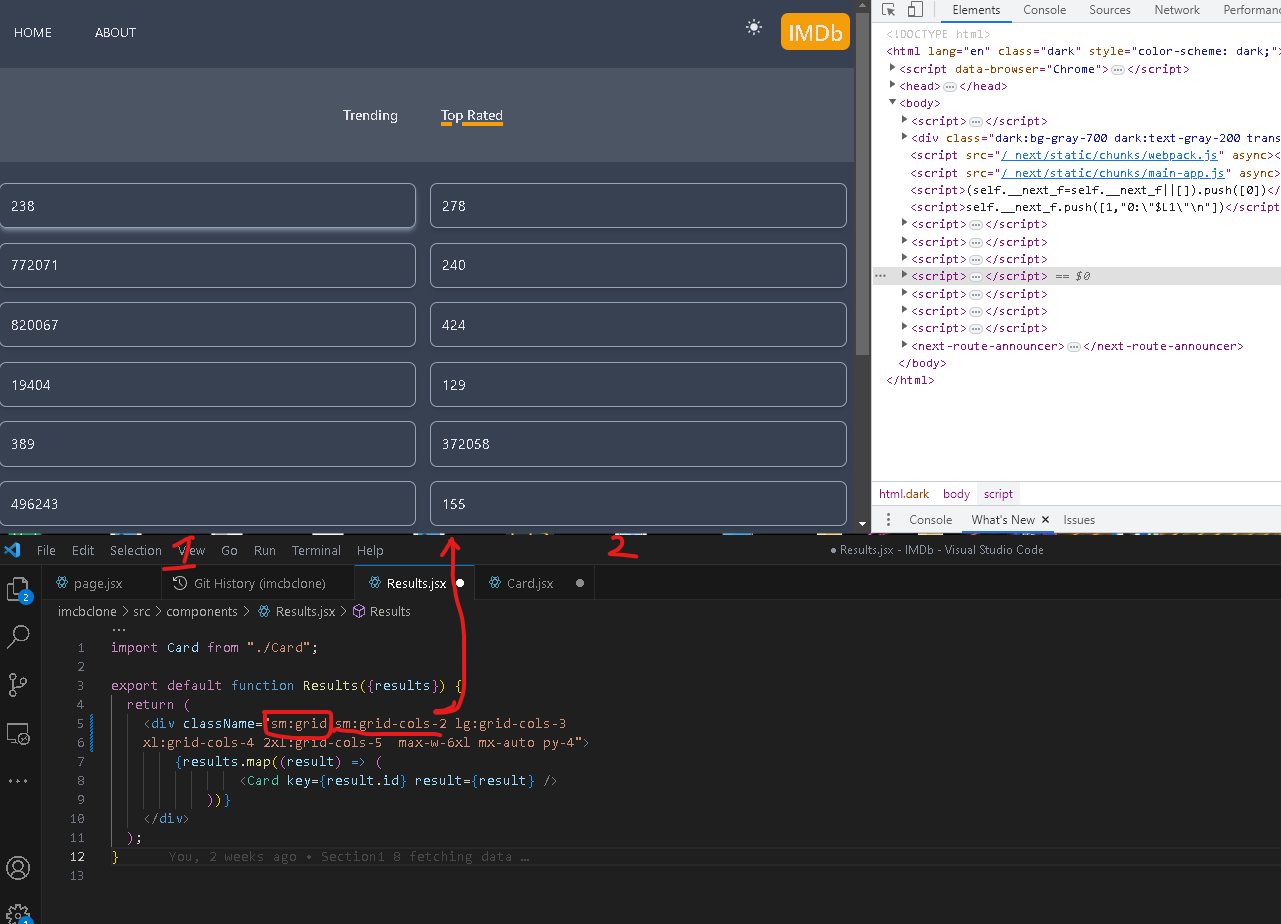
640px~1024px
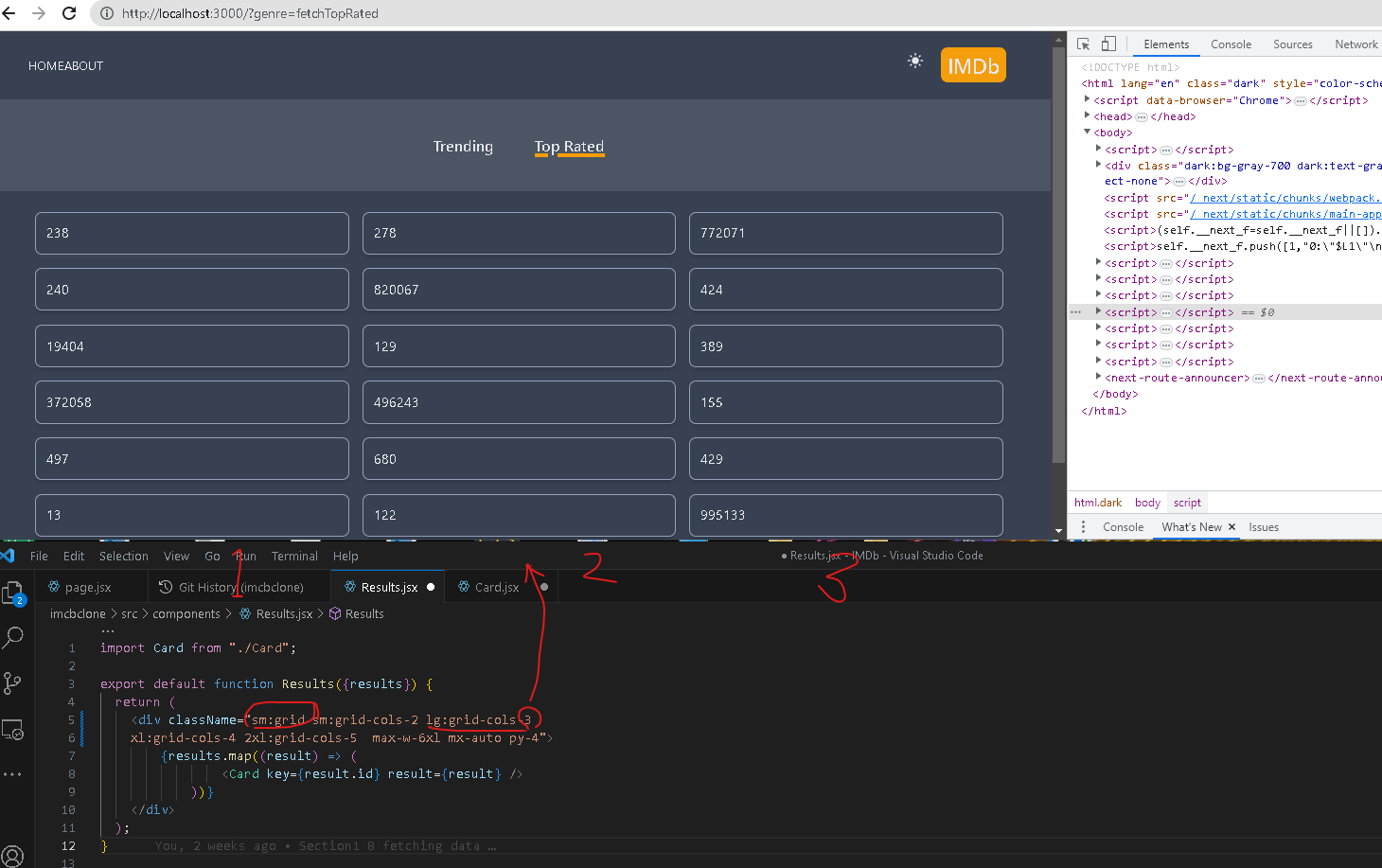
1024~1280px
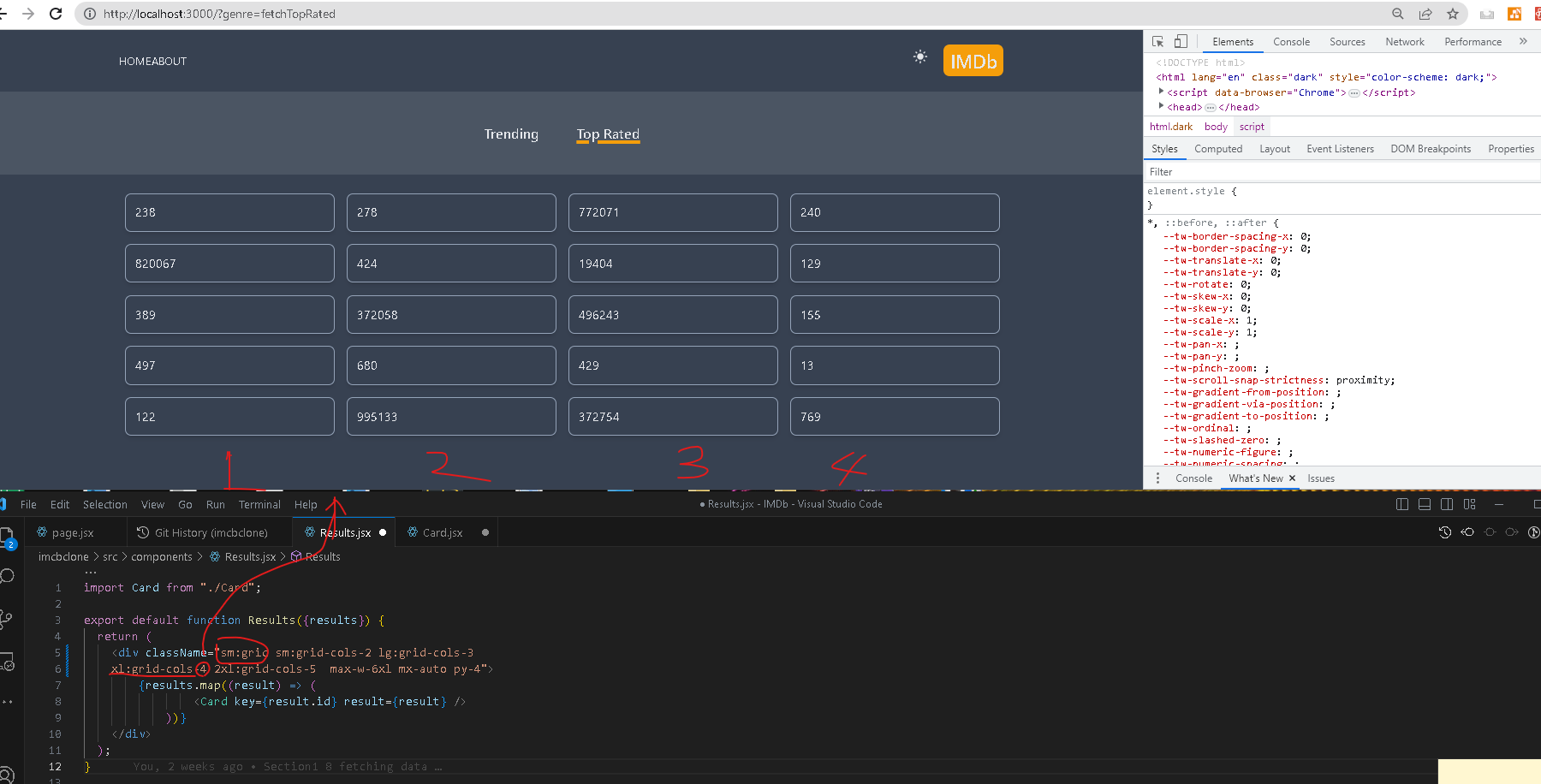
1280~1536px
カードは4個配置されます。
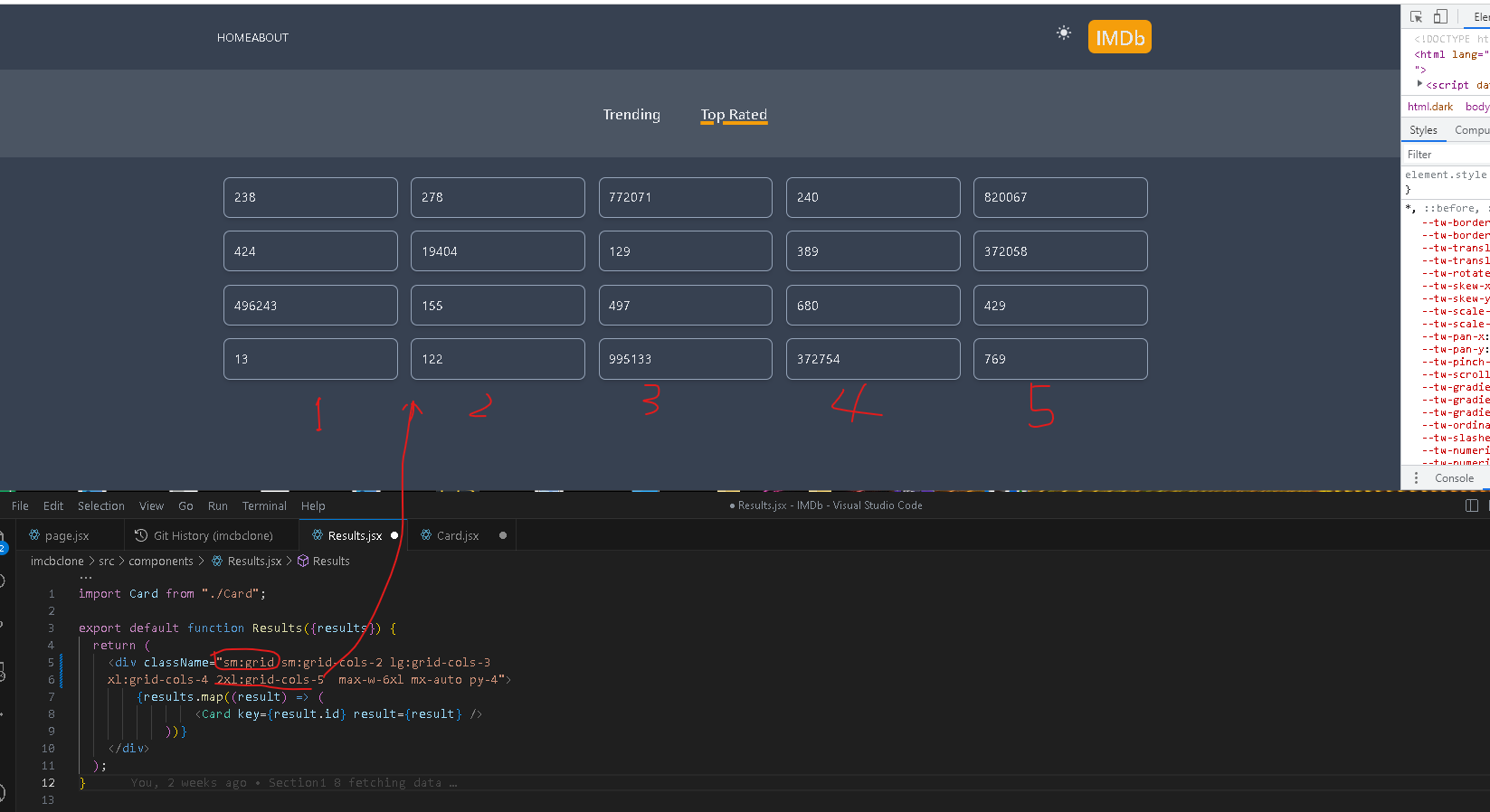
1536px以上
カードは5個配置されます。
カード上にカーソルを合わせたときの処理
ディスプレイサイズ問わずに同じ処理が実行されます。
コード部分
Results
Results.jsx
+import Card from "./Card";
export default function Results({results}) {
return (
- <div>
+ <div className="sm:grid sm:grid-cols-2 lg:grid-cols-3 xl:grid-cols-4 2xl:grid-cols-5 max-w-6xl mx-auto py-4">
{results.map((result) => (
- <div key={result.id}>{result.original_title}</div>
+ <Card key={result.id} result={result} />
))}
</div>
);
Card
Card.jsx
import React from 'react'
export default function Card({result}) {
return (
<div className="cursor-pointer sm:p-3 sm:hover:shadow-slate-400 sm:shadow-md rounded-lg sm:border sm:border-slate-400 sm:m-2 transition-shadow duration-200 group">
{result.id}
</div>
)
}
参考
css
sm lg xl 2xl
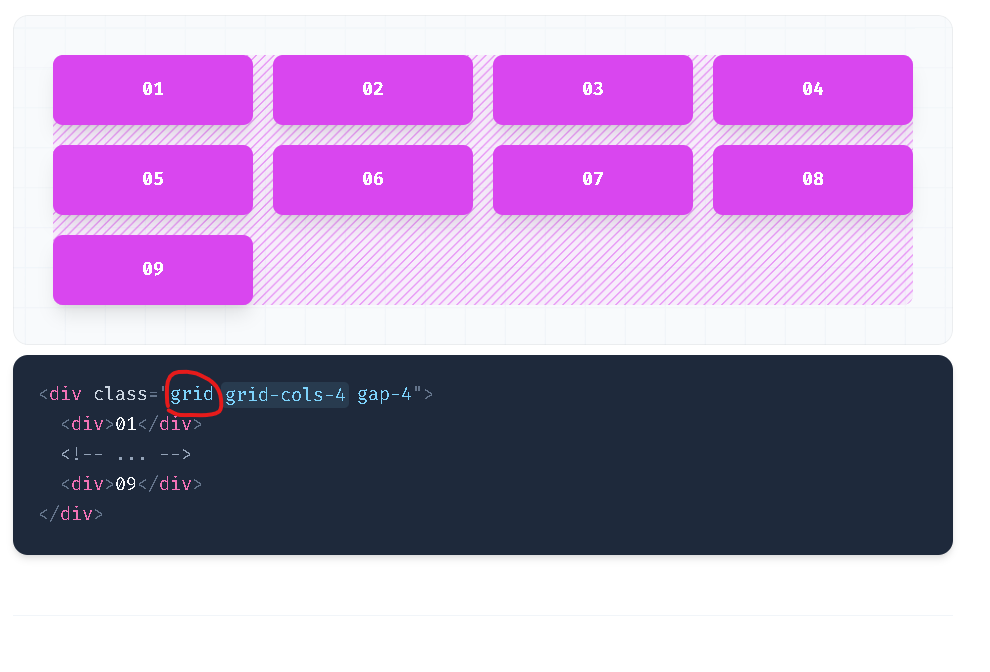
grid
grid-cols
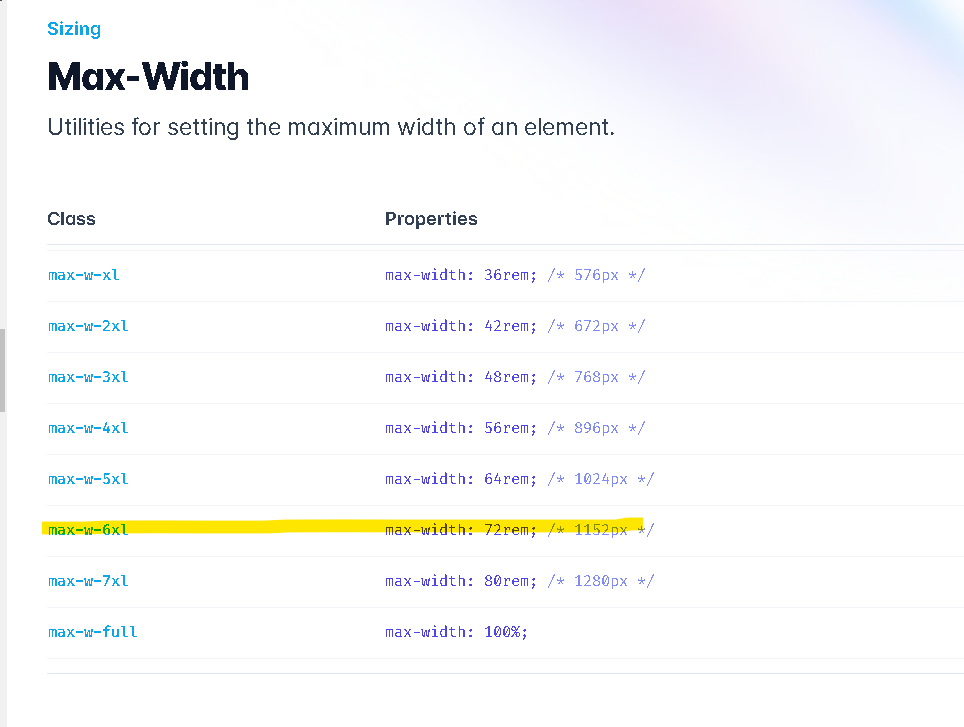
max-w-6xl
mx-auto
duration
transition-shadow
その他
Udemy
githubコミット分