概要
今回はTMDBのAPIからデータ取得 そのレスポンスをコンソール結果で確認します。
以下画像はTMDBのAPIのレスポンス結果をコンソール上で確認しています。
開発環境
OS:Windows10
IDE:VSCode
"@next/font": "13.1.5",
"autoprefixer": "10.4.14",
"eslint": "8.39.0",
"eslint-config-next": "13.3.1",
"next": "13.3.1",
"postcss": "8.4.23",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-icons": "^4.8.0",
"tailwindcss": "3.3.2"
TMDBのAPIを使う
The Movie Database (TMDB)に会員登録してAPIキーを取得します。
実装のポイント
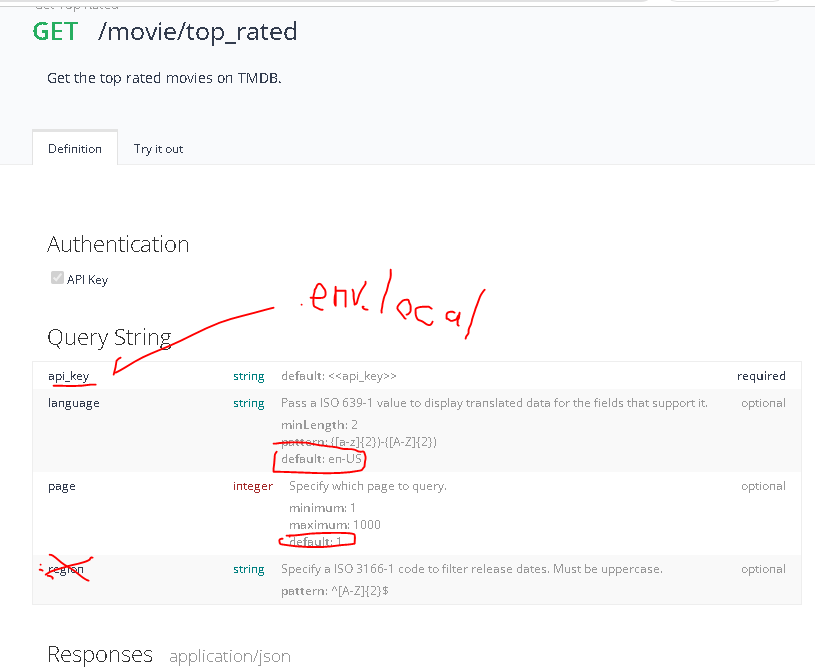
TMDBのAPIを叩きます。APIキーは.env.localから入手します。
レスポンスはconsole.logでターミナル上で確認します。
コード部分
page
import { Inter } from "@next/font/google"
+ const API_KEY = process.env.API_KEY;
+ export default async function Home({searchParams}) {
+ const genre = searchParams.genre || "fetchTrending";
+ const res = await fetch(
+ `https://api.themoviedb.org/3/${
+ genre === "fetchTopRated" ? "movie/top_rated" : "trending/all/week"
+ }?api_key=${API_KEY}&language=en-Us%&page=1`,
+ {next:{revalidate: 10000}}
+ );
+ if(!res.ok){
+ throw new Error("Failed to fetch data");
+ }
+ const data = await res.json();
+ console.log(data);
return (
<h1 className='text-red-300'>HOME</h1>
)
}
参考
TMDB
API ドキュメント
Trending
https://developers.themoviedb.org/3/trending/get-trending
top_rated
その他
Udemy
githubコミット分