概要
目次
今回からダークモードを実装していきます。
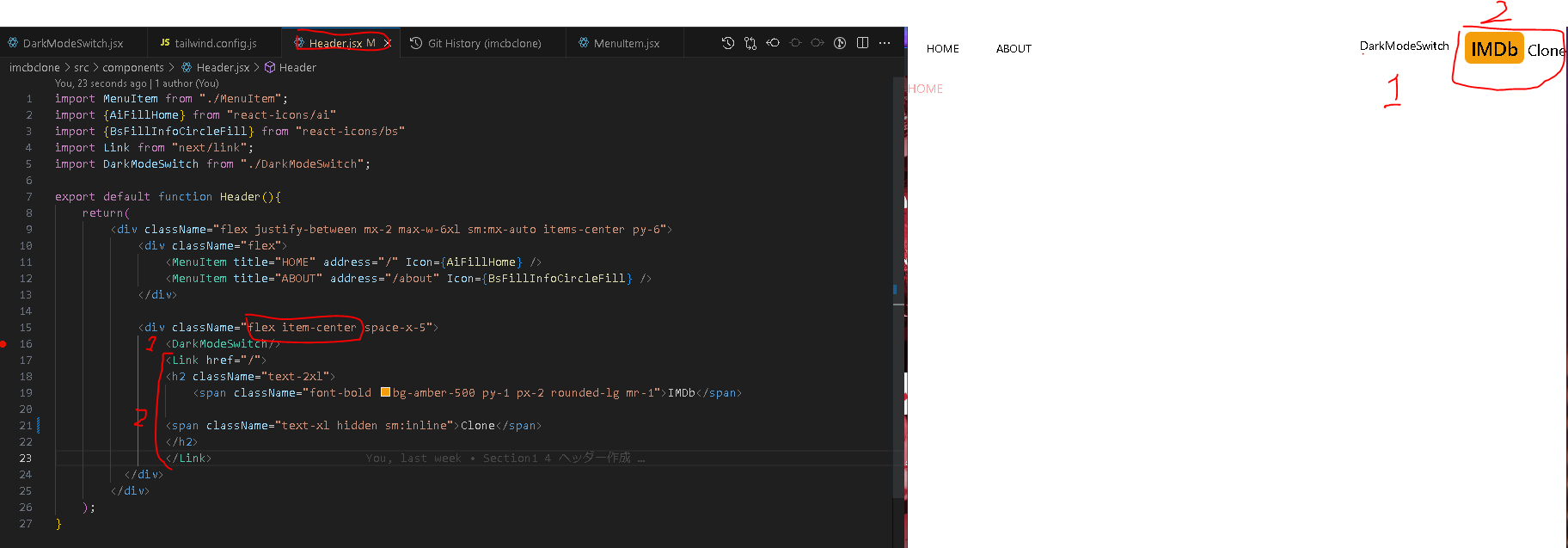
今回は文字だけの空のコンポーネントを新規作成し、コンポーネントがロゴに左隣に配置するところを実装します。
下図はDarkModeSwitchコンポーネントがロゴ左側に付いている様子です。
開発環境
OS:Windows10
IDE:VSCode
"@next/font": "13.1.5",
"autoprefixer": "10.4.14",
"eslint": "8.39.0",
"eslint-config-next": "13.3.1",
"next": "13.3.1",
"postcss": "8.4.23",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-icons": "^4.8.0",
"tailwindcss": "3.3.2"
実装のポイント
DarkModeSwitchをIMDbアイコンの左隣に配置できるようにcssを加えます。
コード部分
DarkModeSwitch
DarkModeSwitch.jsx
import React from 'react'
export default function DarkModeSwitch() {
return (
<div>DarkModeSwitch</div>
)
}
Header.jsx
Header.jsx
import MenuItem from "./MenuItem";
import {AiFillHome} from "react-icons/ai"
import {BsFillInfoCircleFill} from "react-icons/bs"
import Link from "next/link";
+import DarkModeSwitch from "./DarkModeSwitch";
export default function Header(){
return(
<div className="flex justify-between mx-2 max-w-6xl sm:mx-auto items-center py-6">
<div className="flex">
<MenuItem title="HOME" address="/" Icon={AiFillHome} />
<MenuItem title="ABOUT" address="/about" Icon={BsFillInfoCircleFill} />
</div>
- <div className="">
+ <div className="flex item-center space-x-5">
+ <DarkModeSwitch/>
<Link href="/">
<h2 className="text-2xl">
<span className="font-bold bg-amber-500 py-1 px-2 rounded-lg mr-1">IMDb</span>
<span className="text-xl hidden sm :inline">Clone</span>
</h2>
</Link>
</div>
</div>
);
}
参考
css
item-center
align-items
space-x-5
その他
Udemy 5
githubコミット分