概要
目次
今回は検索後画面のヘッダーの一部を実装します。
左端にgoogleの画像、右端にアイコン・ボタン類を実装します。
以下画像は実装後の画面です。

開発環境
OS:Windows10
IDE:VSCode
"@next/font": "13.1.5",
"autoprefixer": "10.4.14",
"eslint": "8.39.0",
"eslint-config-next": "13.3.1",
"next": "13.3.1",
"postcss": "8.4.23",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-icons": "^4.8.0",
"tailwindcss": "3.3.2"
実装のポイント
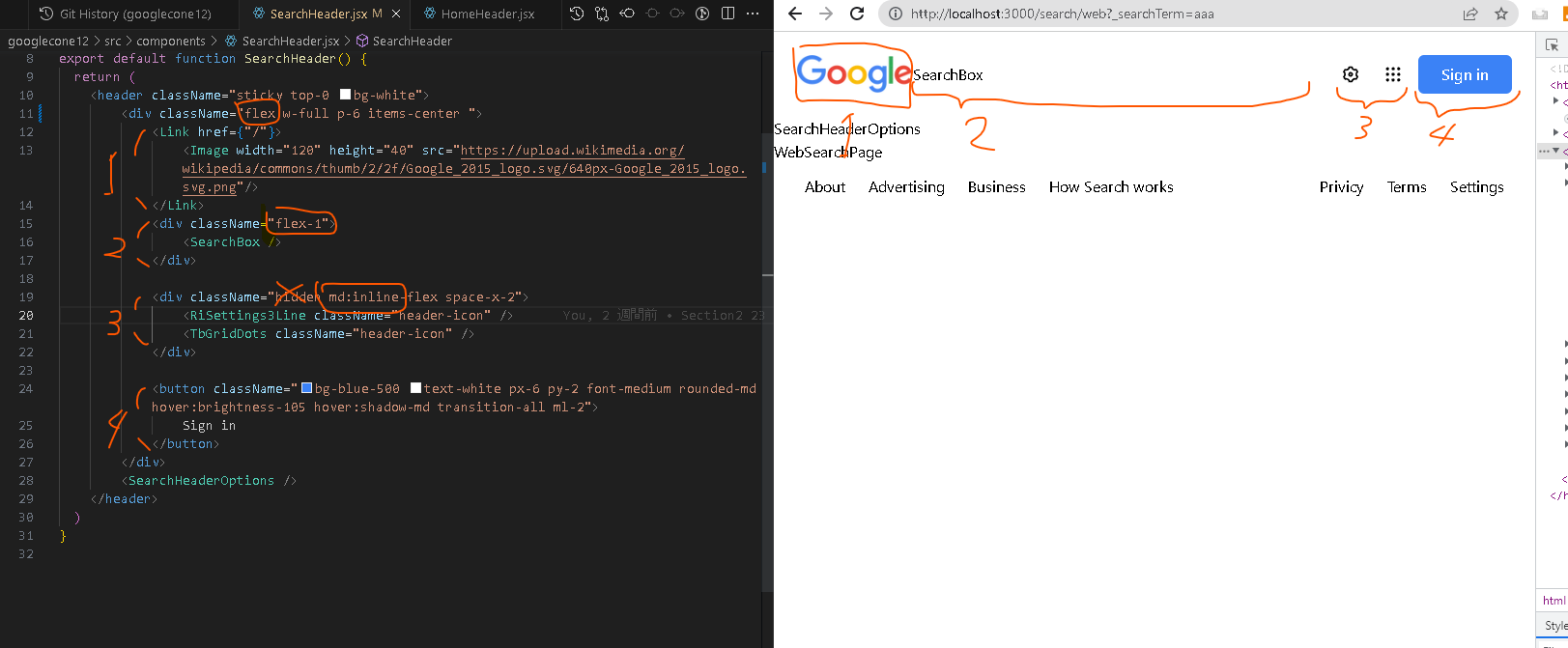
ディスプレイサイズ768pix以上
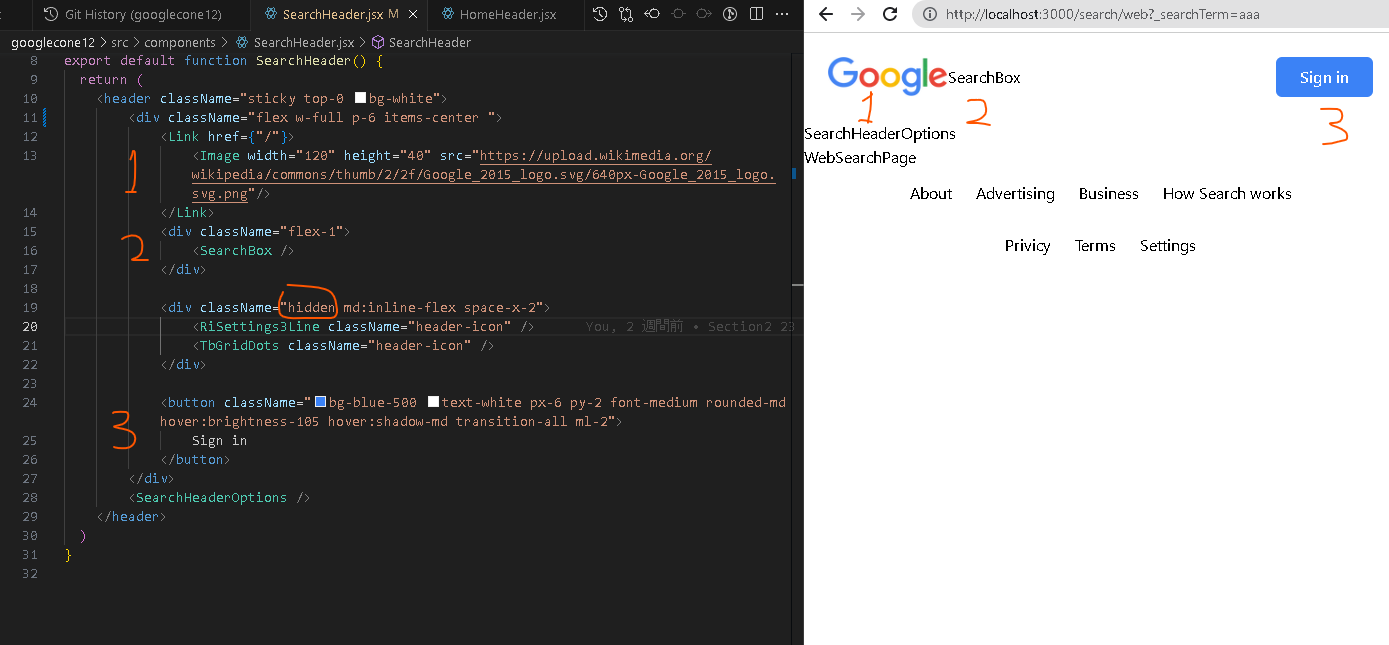
ディスプレイサイズ768以下
アイコン類にhiddenが効くので非表示になります。
コード部分
SearchHeader
SearchHeader.jsx
import Image from "next/image";
import Link from "next/link";
import SearchBox from "./SearchBox";
import { RiSettings3Line } from "react-icons/ri";
import { TbGridDots } from "react-icons/tb";
import SearchHeaderOptions from "./SearchHeaderOptions";
export default function SearchHeader() {
return (
+ <header className="sticky top-0 bg-white">
+ <div className="flex w-full p-6 items-center justify-between">
<Link href={"/"}>
<Image width="120" height="40" src="https://upload.wikimedia.org/wikipedia/commons/thumb/2/2f/Google_2015_logo.svg/640px-Google_2015_logo.svg.png"/>
</Link>
<div className="flex-1">
<SearchBox />
</div>
+ <div className="hidden md:inline-flex space-x-2">
<RiSettings3Line className="header-icon" />
<TbGridDots className="header-icon" />
</div>
<button className="bg-blue-500 text-white px-6 py-2 font-medium rounded-md hover:brightness-105 hover:shadow-md transition-all ml-2">
Sign in
</button>
</div>
<SearchHeaderOptions />
</header>
)
}
参考
css
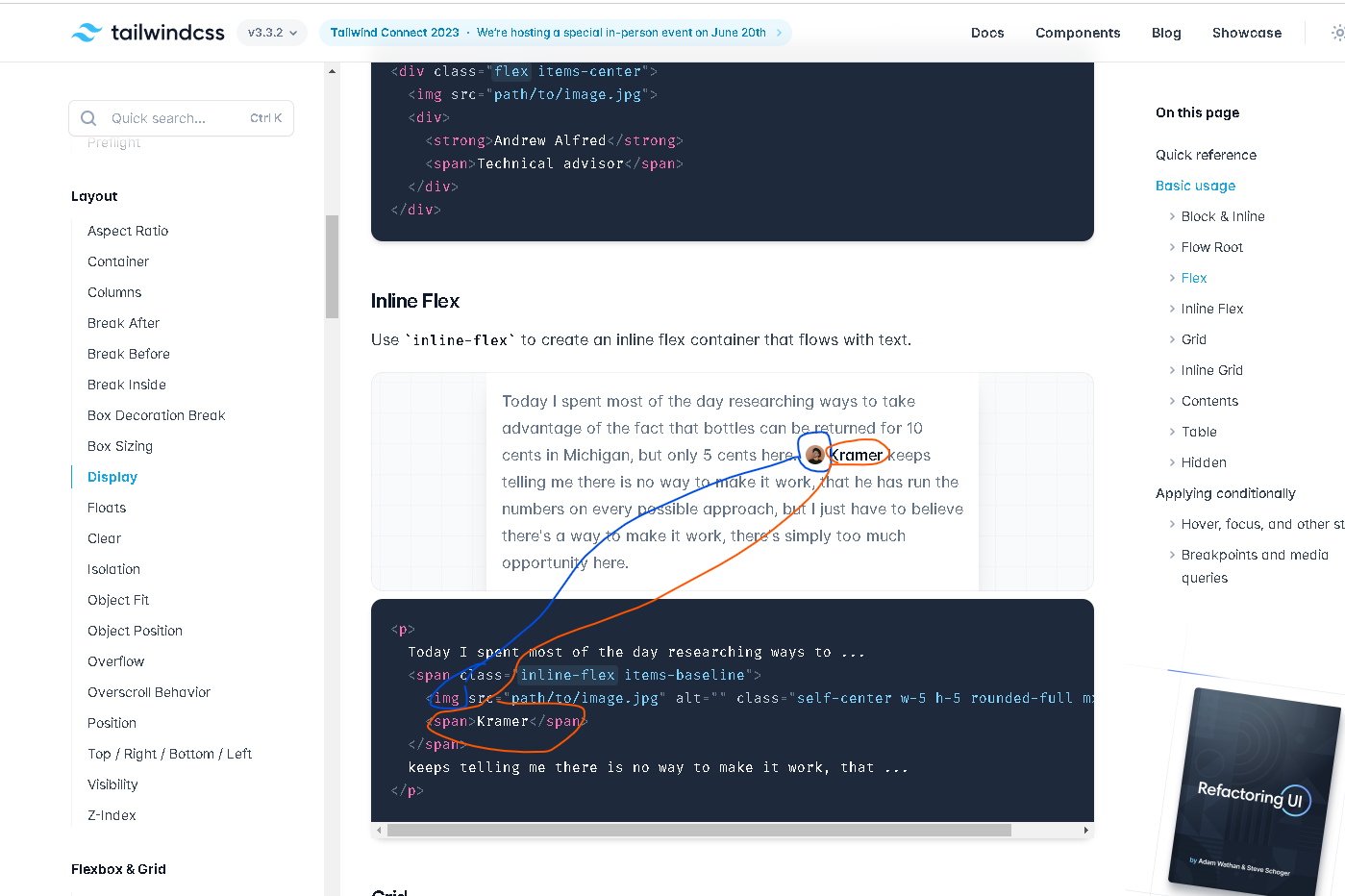
Inline Flex
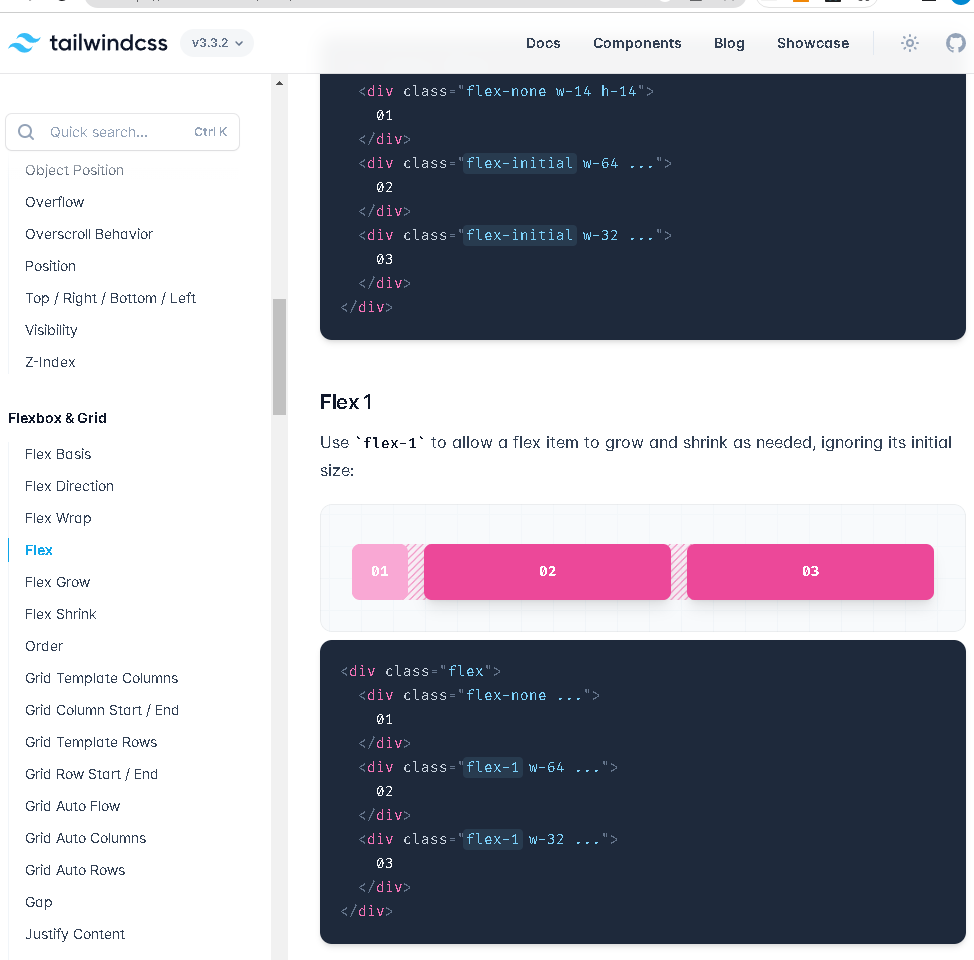
flex-1
その他
Udemy
githubコミット分