概要
目次
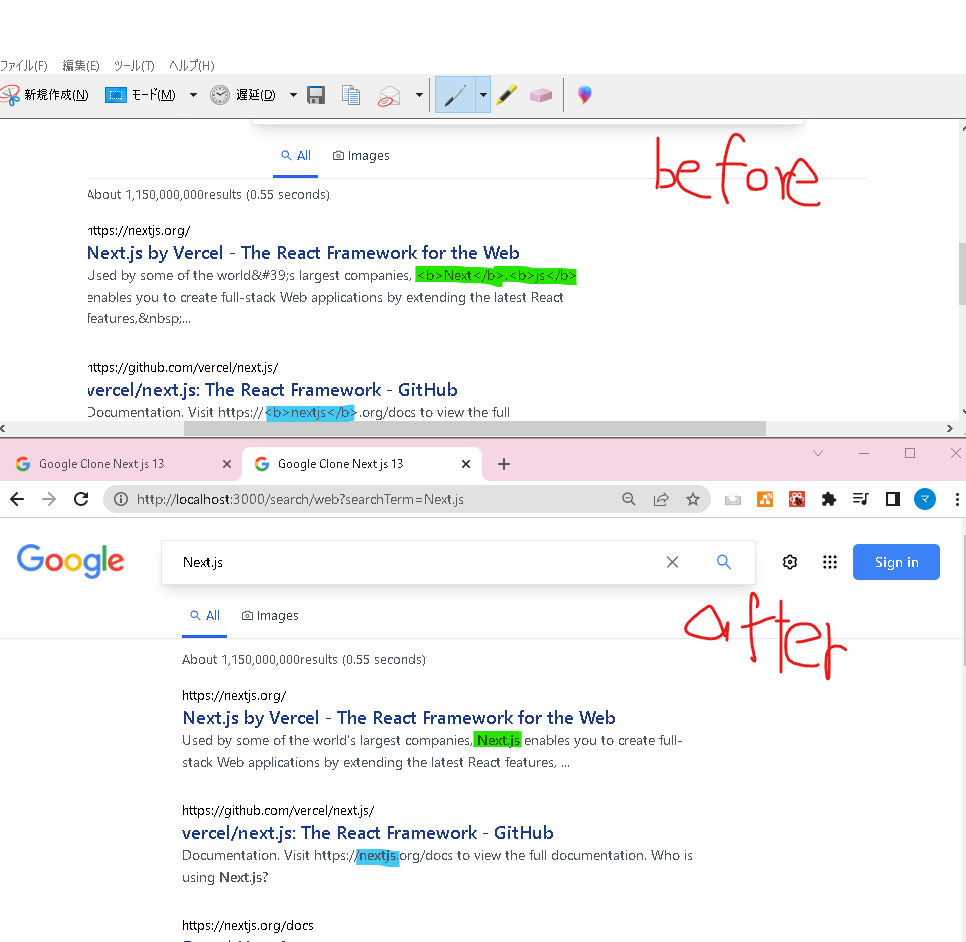
今回はReact-parserを使って、Responseの文字列をHTML文として表示するよう実装します。
以下画像は実装後の様子です。

開発環境
OS:Windows10
IDE:VSCode
"@next/font": "13.1.5",
"autoprefixer": "10.4.14",
"eslint": "8.39.0",
"eslint-config-next": "13.3.1",
"next": "13.3.1",
"postcss": "8.4.23",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-icons": "^4.8.0",
"tailwindcss": "3.3.2"
実装のポイント
コード部分
package
package.json
{
"name": "googlecone12",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"autoprefixer": "10.4.14",
"eslint": "8.39.0",
"eslint-config-next": "13.3.2",
"next": "13.3.2",
"postcss": "8.4.23",
"react": "18.2.0",
"react-dom": "18.2.0",
"tailwindcss": "3.3.2",
"react-icons": "^4.7.1",
+ "html-react-parser": "^3.0.9"
}
}
WebSearchResults
WebSearchResults.jsx
import Link from "next/link";
import Parser from "html-react-parser";
export default function WebSearchResults({results}){
return(
<div className="w-full mx-auto px-3 pb-24 sm:pl-[5%] md:pl-[14%] lg:pl-52">
<p className="text-gray-600 text-sm mb-5 mt-3">
About {results.searchInformation?.formattedTotalResults}
results ({results.searchInformation?.formattedSearchTime} seconds)
</p>
{results.items?.map((result) => (
<div className="mb-8 max-w-xl" key={result.link}>
<div className="group flex flex-col">
<Link className="text-sm truncate" href={result.link}>
{result.formattedUrl}
</Link>
<Link className="group-hover:underline decoration-blue-800 text-xl truncate font-medium text-blue-900" href={result.link}>
{result.title}
</Link>
<p className="text-gray-600">
+ {Parser(result.htmlSnippet)}
</p>
</div>
</div>
))}
</div>
)
}
参考
その他
react-parser
Udemy
githubコミット分
