概要
目次
今回はヘッダーの検索バーを実装します。
下gifアニメは実装後の様子です。
開発環境
OS:Windows10
IDE:VSCode
"@next/font": "13.1.5",
"autoprefixer": "10.4.14",
"eslint": "8.39.0",
"eslint-config-next": "13.3.1",
"next": "13.3.1",
"postcss": "8.4.23",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-icons": "^4.8.0",
"tailwindcss": "3.3.2"
実装のポイント
レイアウト
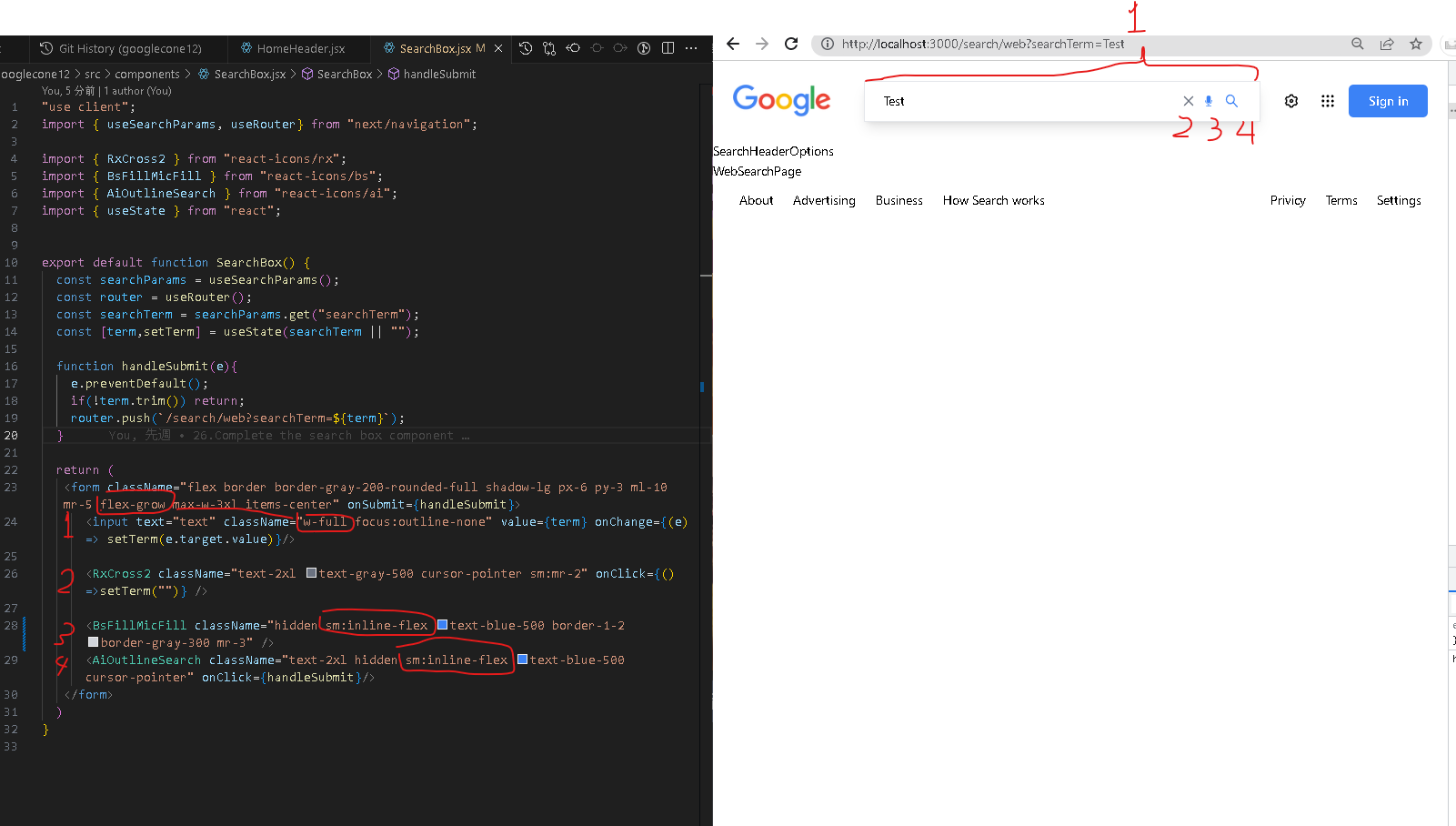
inputのw-fullが重要で、これがないとアイコン類は右端に配置できません。
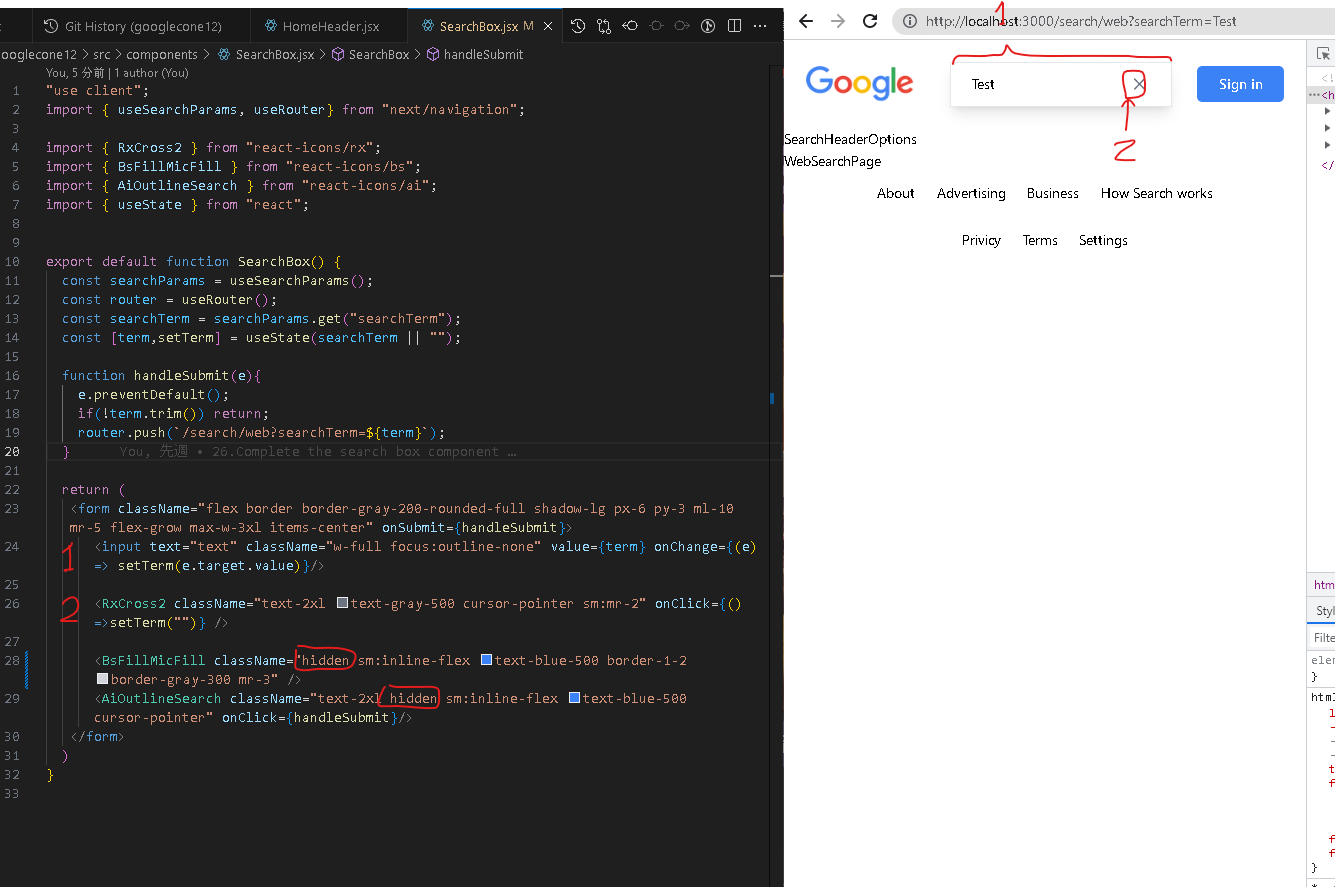
ディスプレイサイズ640px以下
検索アイコンとマイクアイコンを非表示にします。
ディスプレイサイズ640px以上
検索アイコンとマイクアイコンは表示されてます。
検索機能
過去の投稿参照
コード部分
SearchBox
SearchBox.jsx
"use client";
import { useSearchParams, useRouter} from "next/navigation";
import { RxCross2 } from "react-icons/rx";
import { BsFillMicFill } from "react-icons/bs";
import { AiOutlineSearch } from "react-icons/ai";
import { useState } from "react";
export default function SearchBox() {
const searchParams = useSearchParams();
const router = useRouter();
const searchTerm = searchParams.get("searchTerm");
const [term,setTerm] = useState(searchTerm || "");
function handleSubmit(e){
e.preventDefault();
if(!term.trim()) return;
router.push(`/search/web?searchTerm=${term}`);
}
return (
<form className="flex border border-gray-200-rounded-full shadow-lg px-6 py-3 ml-10 mr-5 flex-grow max-w-3xl items-center" onSubmit={handleSubmit}>
<input text="text" className="w-full focus:outline-none" value={term} onChange={(e) => setTerm(e.target.value)}/>
<RxCross2 className="text-2xl text-gray-500 cursor-pointer sm:mr-2" onClick={()=>setTerm("")} />
<BsFillMicFill className="hidden sm:inline-flex text-blue-500 pl-4 border-1-2 border-gray-300 mr-3" />
<AiOutlineSearch className="text-2xl hidden sm:inline-flex text-blue-500 cursor-pointer" onClick={handleSubmit}/>
</form>
)
}
参考
css
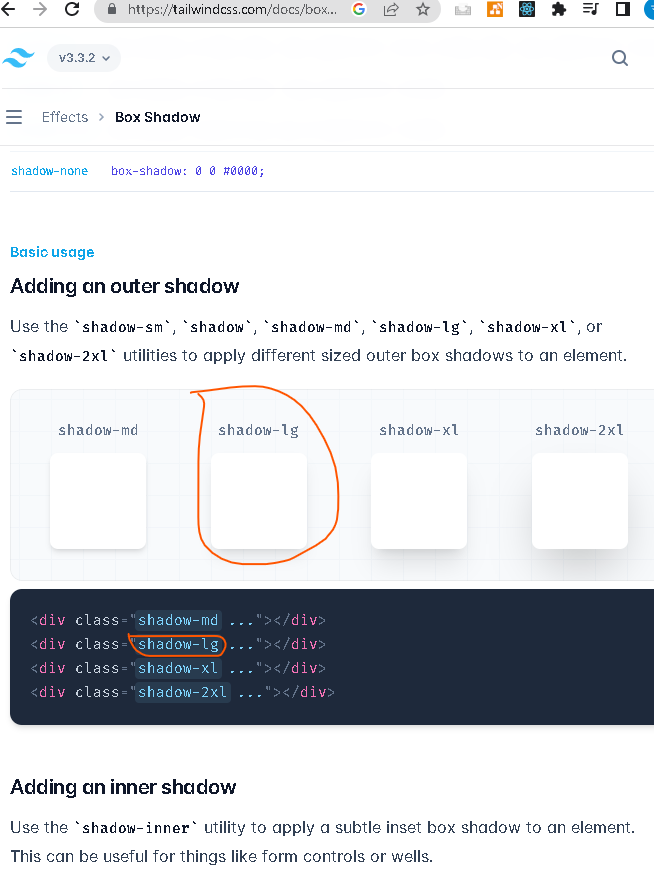
shadow-lg
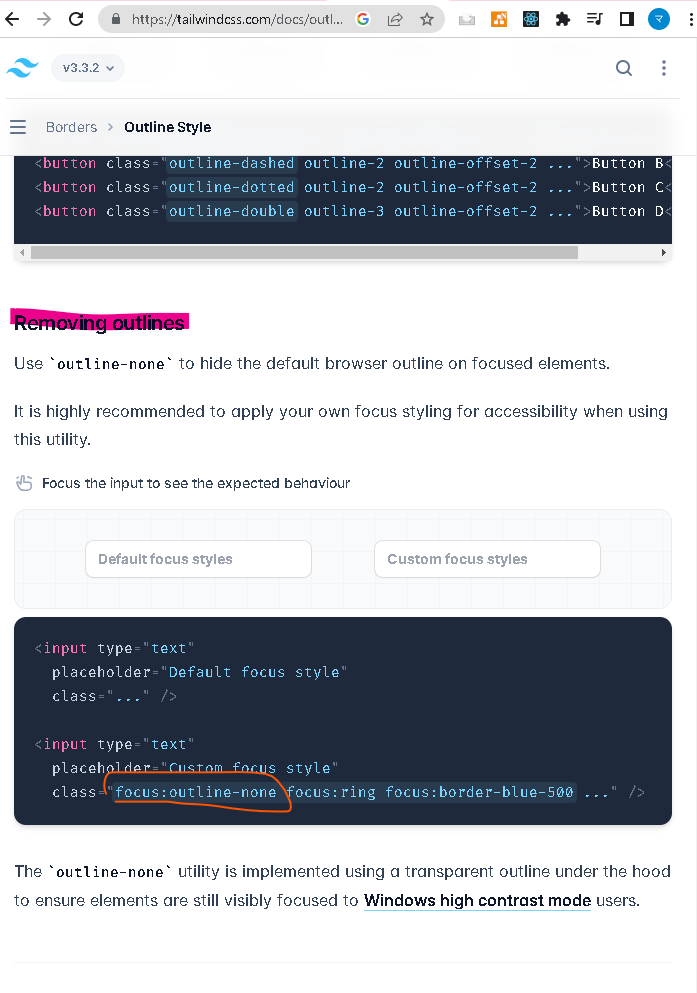
outline-none
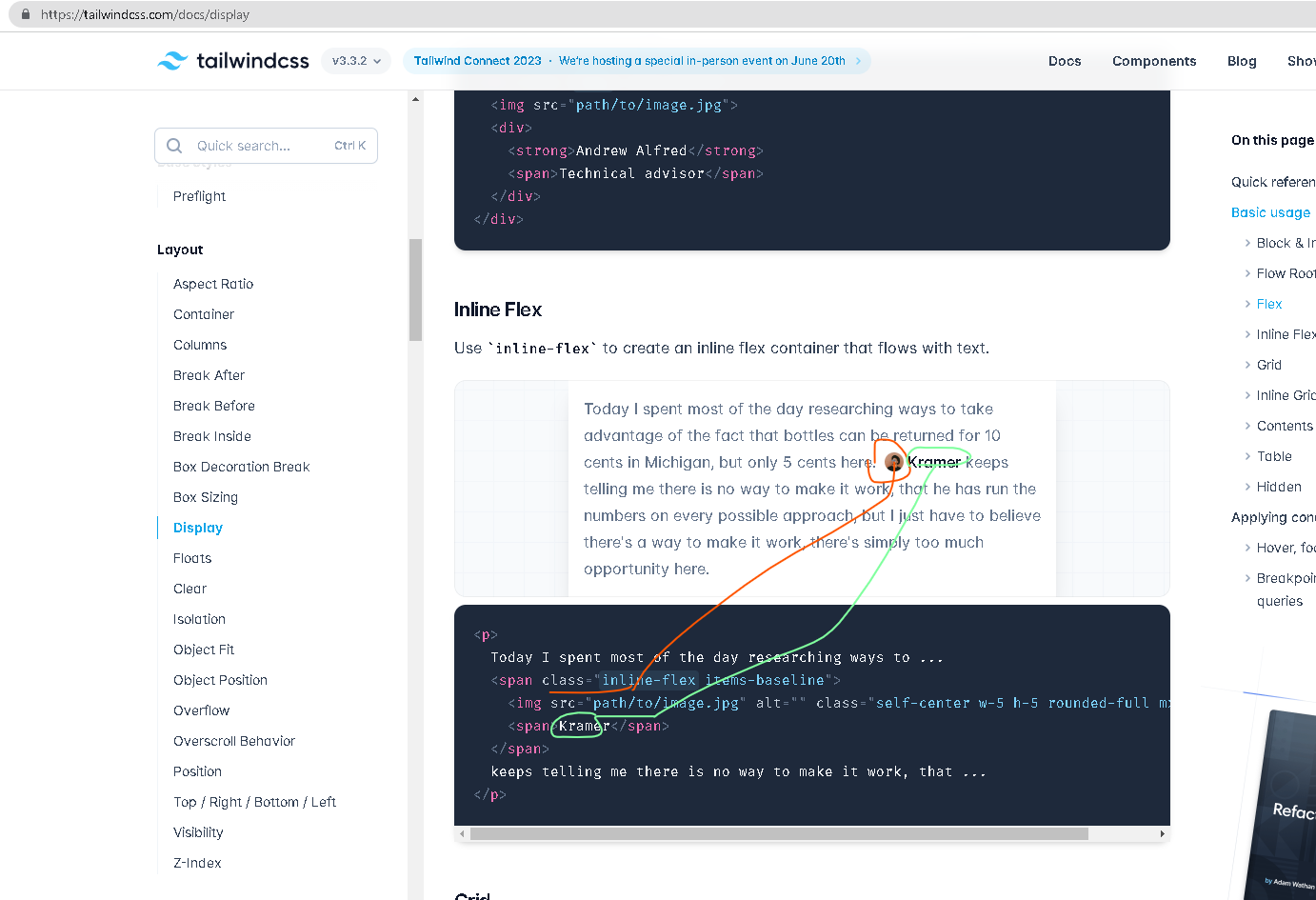
inline-flex
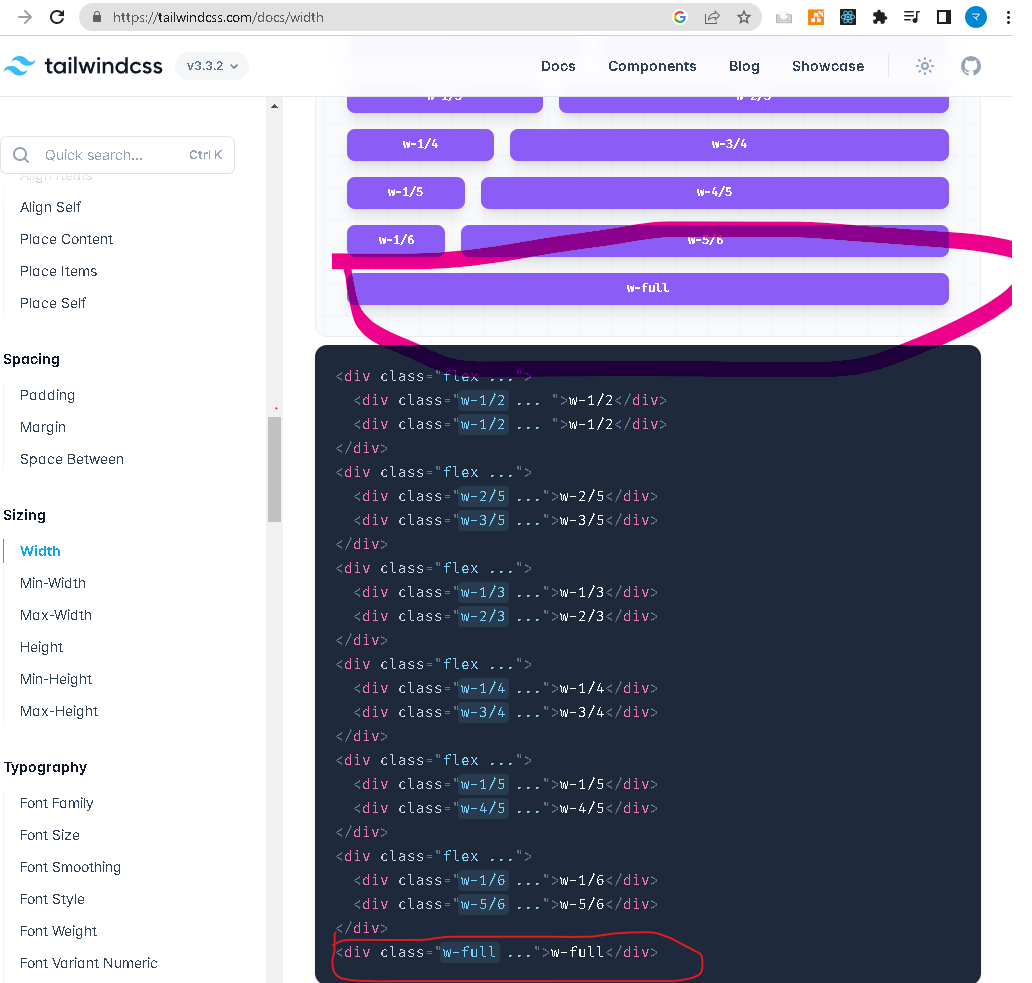
w-full
その他
BsFillMicFill
AiOutlineSearch
RxCross2
Udemy
githubコミット分